ideas (2015 –– 2023)
i build my ideas. here are 509 ideas i've designed, built, or thought about.
by @jsngr
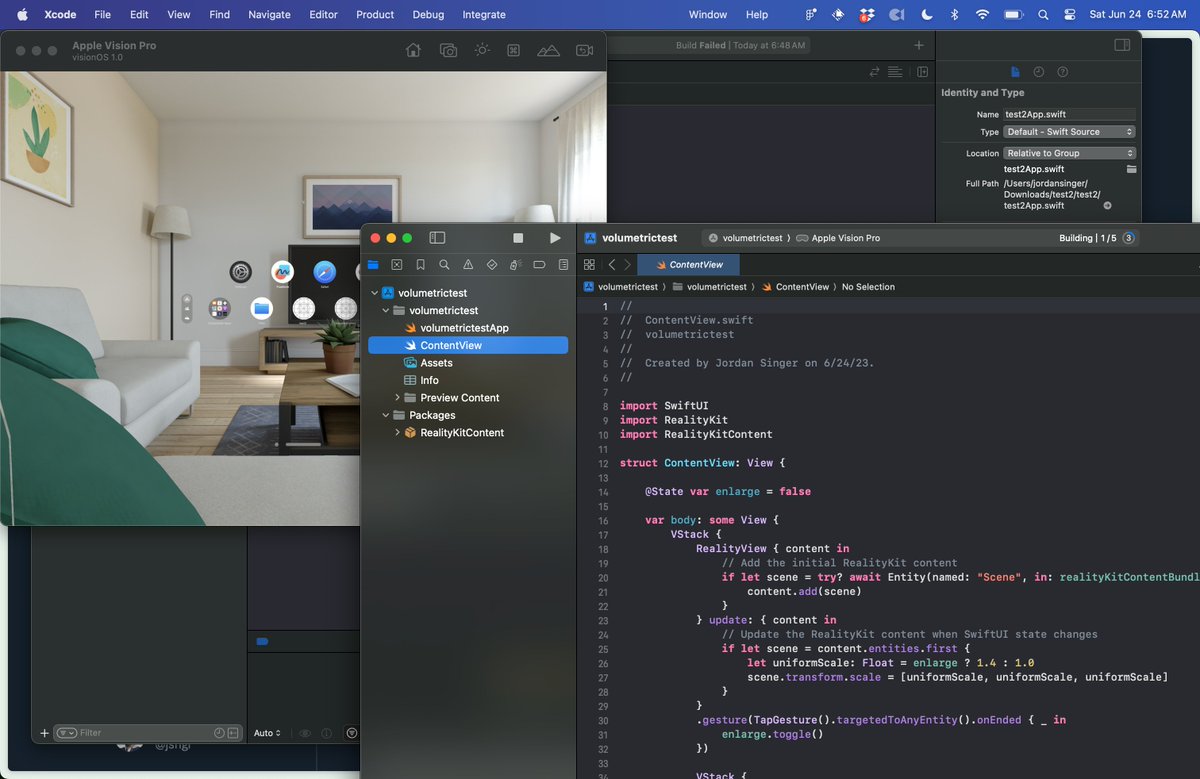
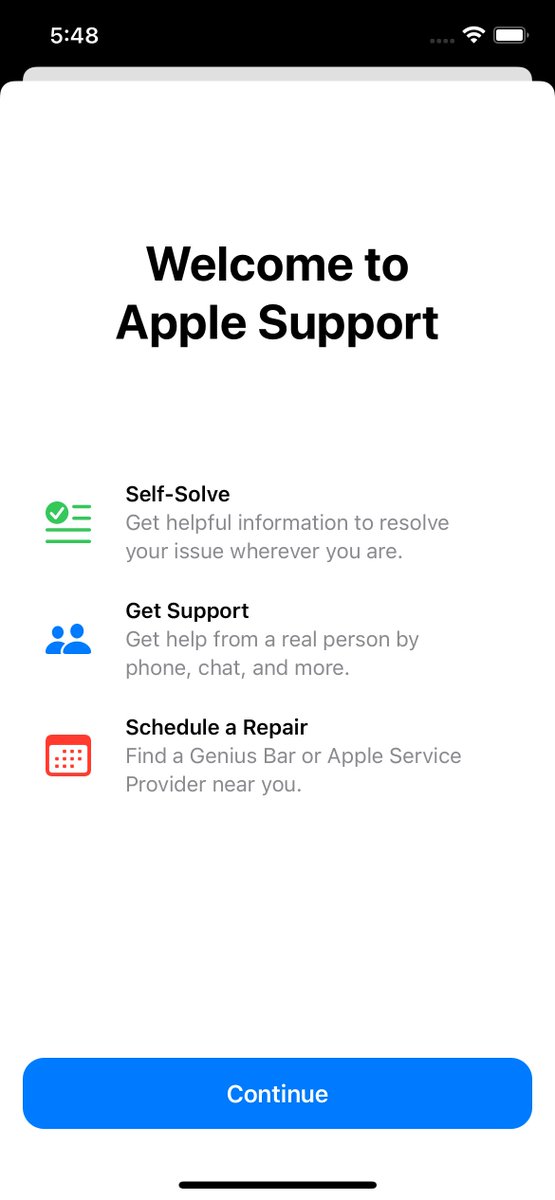
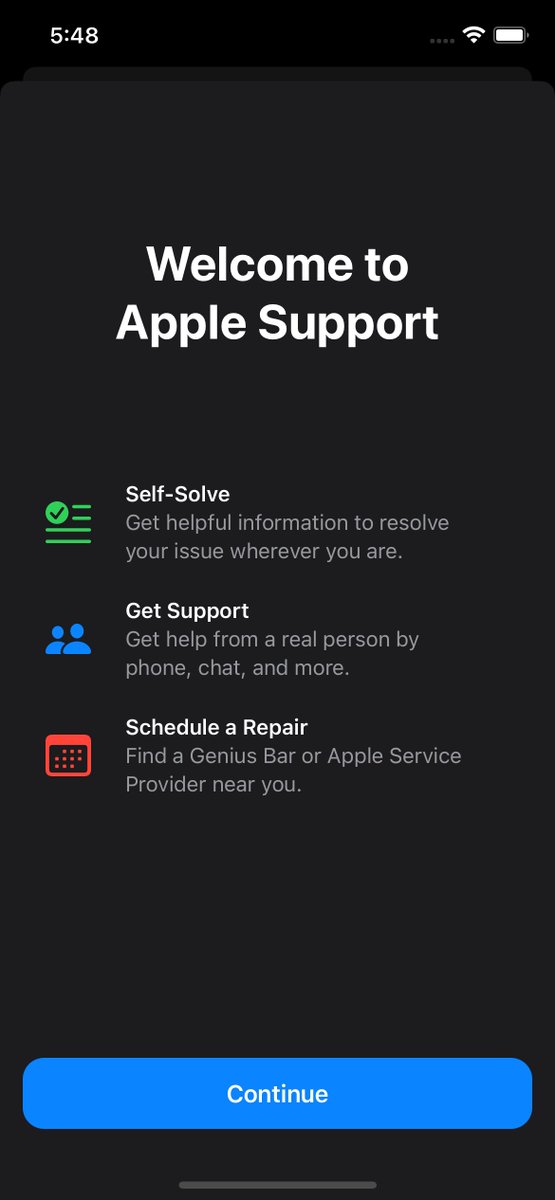
✨ draw an interface in space on visionOS with AI
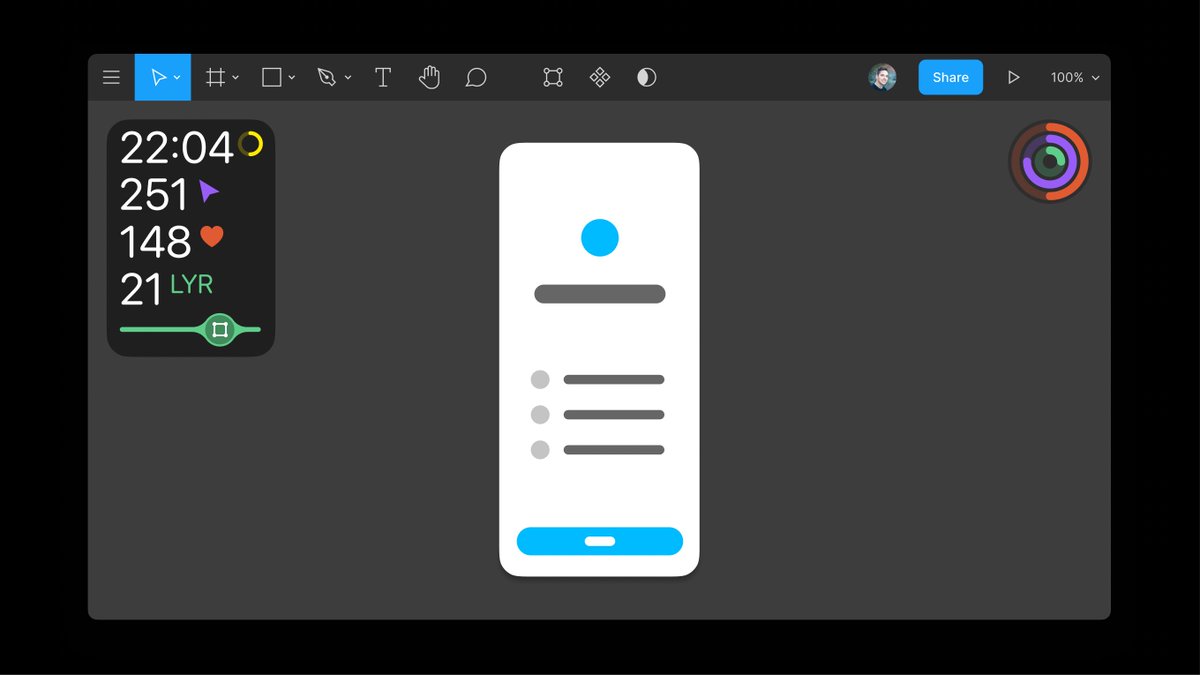
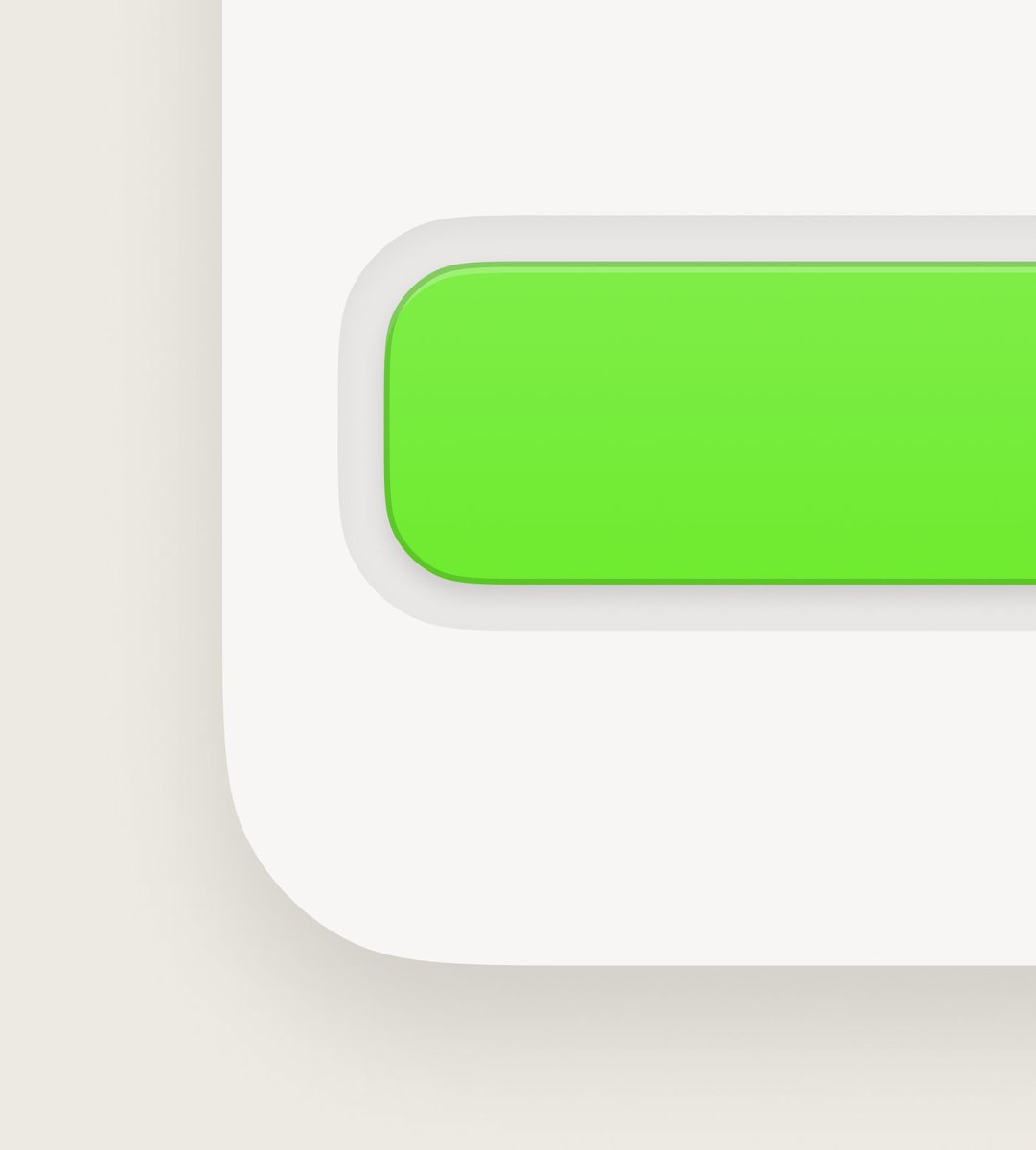
i designed this button for something real today
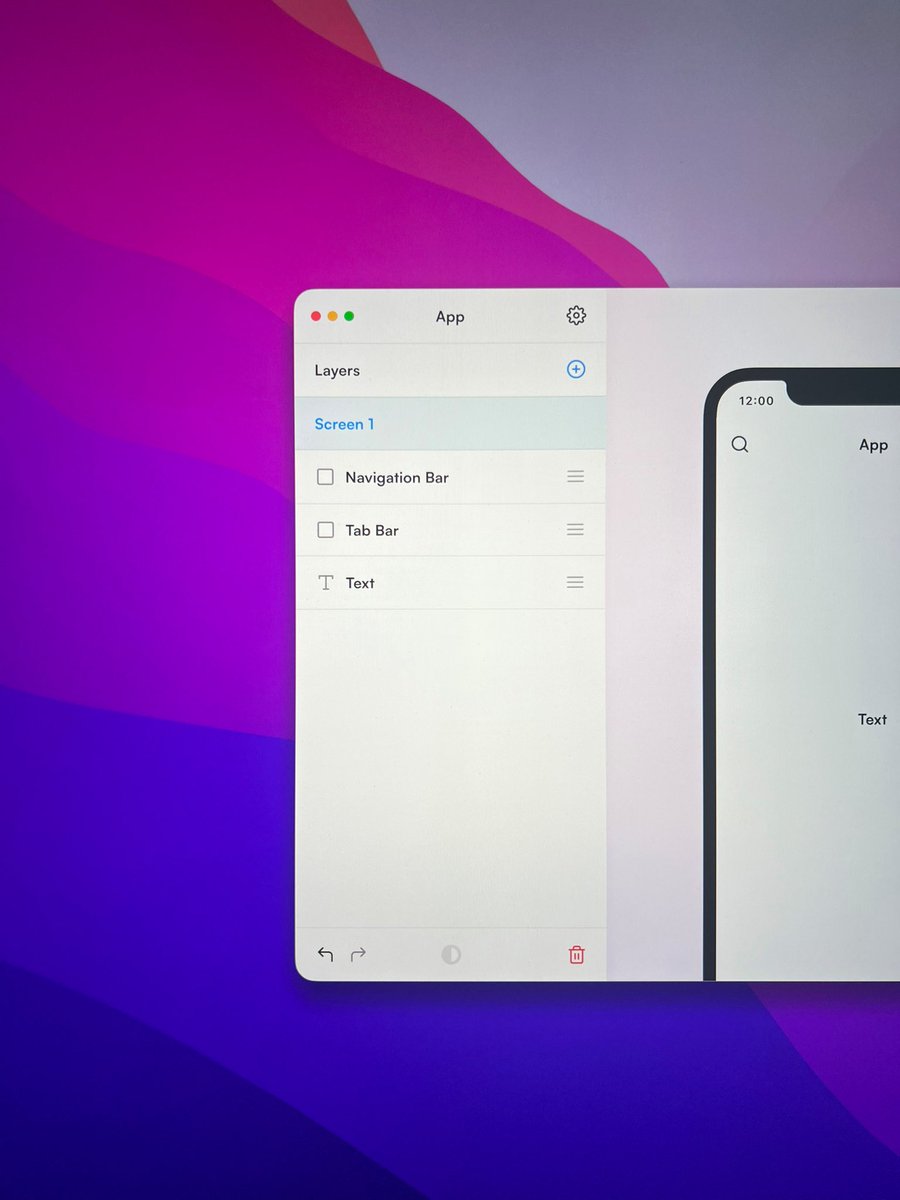
✨ draw and build a web app on your phone with AI
latent consistency model speedrun in @figma
experimenting with realtime latent consistency models in @figma
let's use design system components to design a sign up screen that builds itself with AI using the ✨ Build it button in @figma
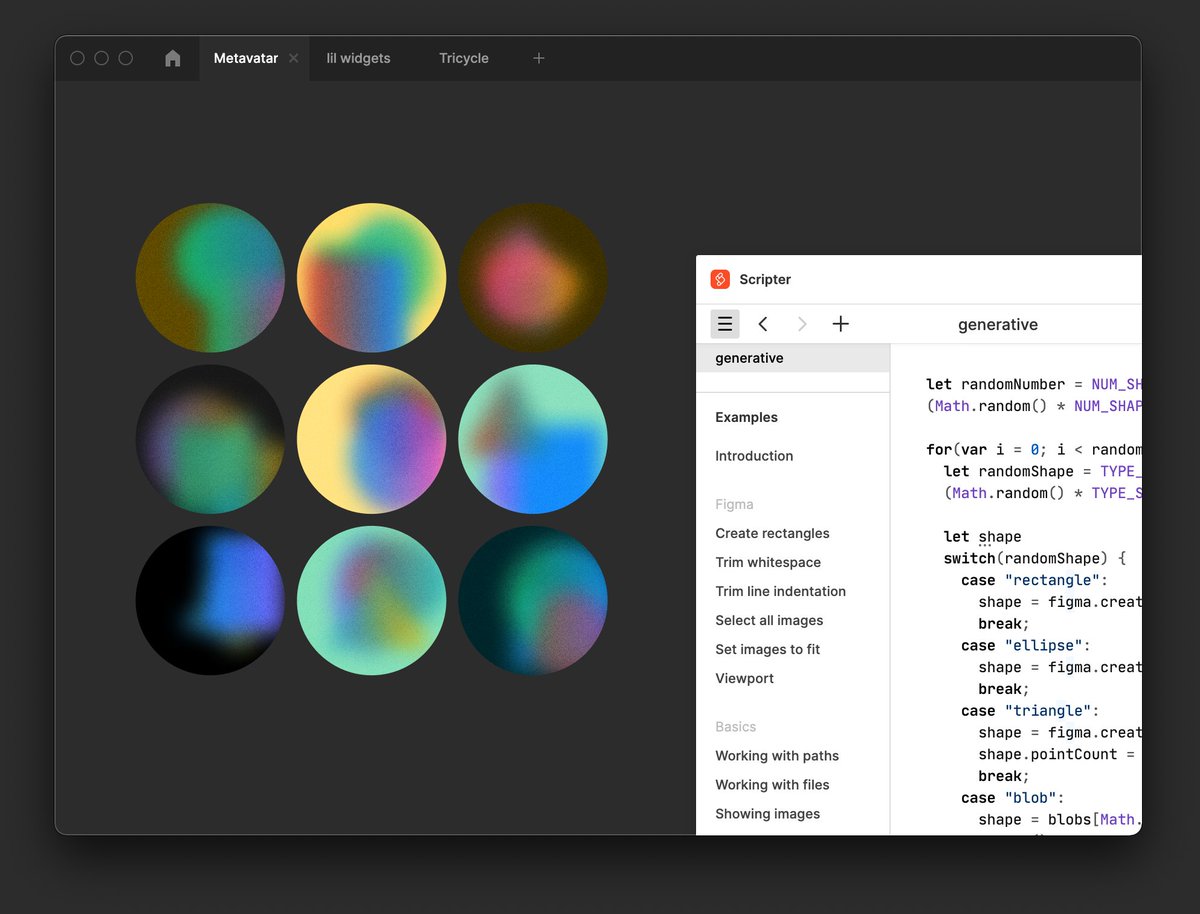
generating a drawing tool with AI inside of a drawing tool with the ✨ Build it button in FigJam
sketch or design anything and turn it into a functional prototype with the ✨ Build it button inside of @figma and FigJam
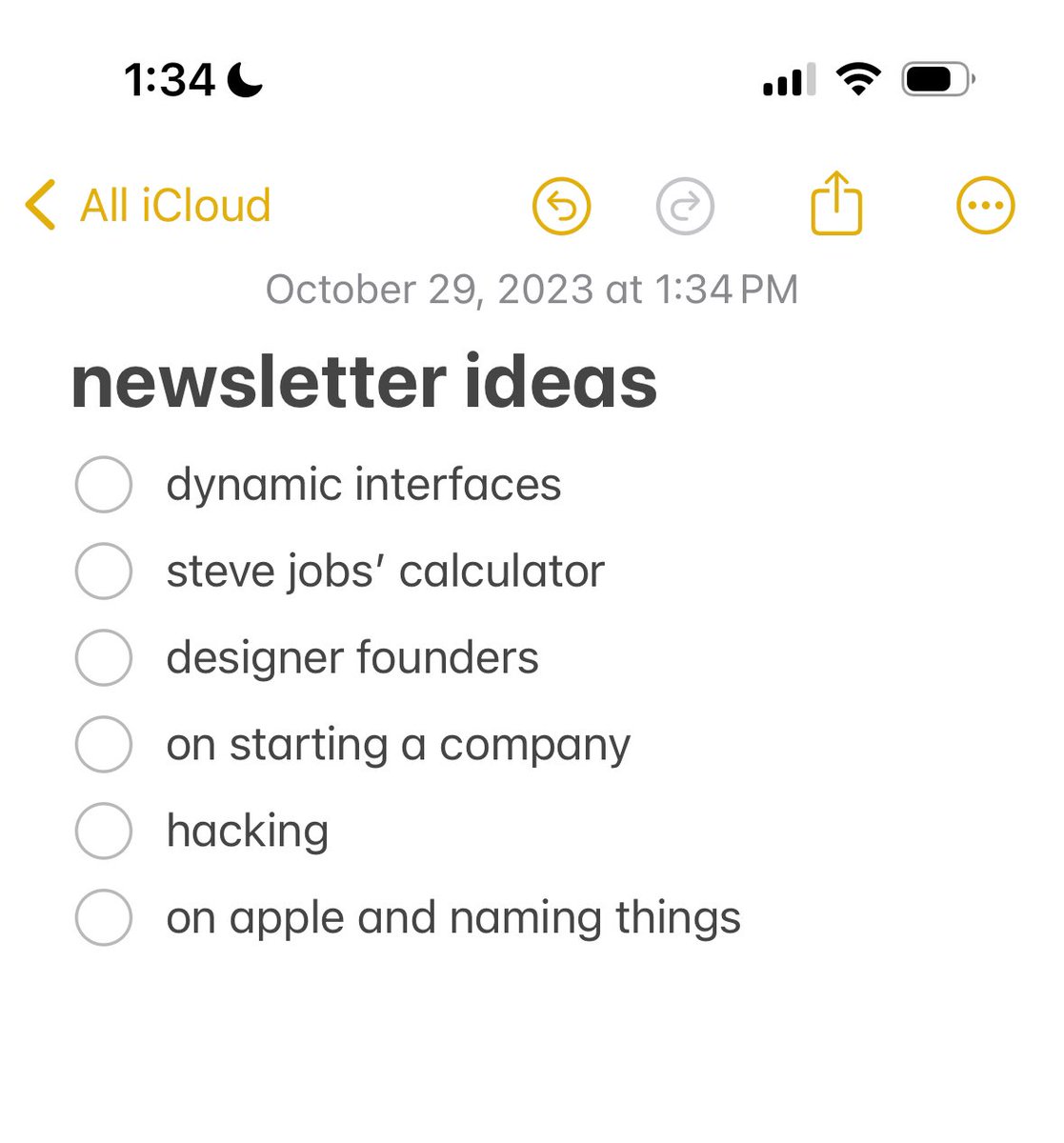
newsletter ideas
i’ve been hacking on genmoji, an emoji generator app 😄
built with SwiftUI, using @replicate models, inspired by @pondorasti
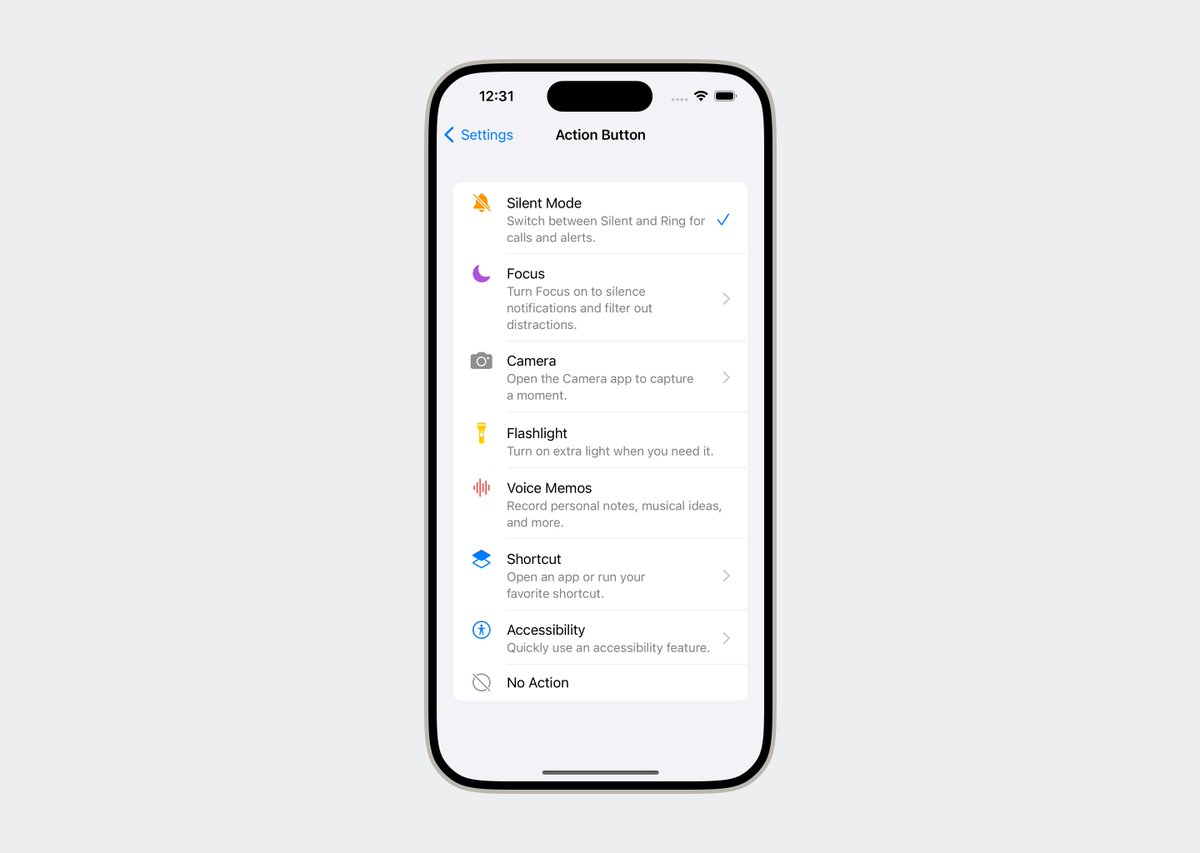
this is the Action Button settings screen if Apple didn't care about the details https://twitter.com/sdw/status/1702082368905888058
Thursday, September 14th, 2023
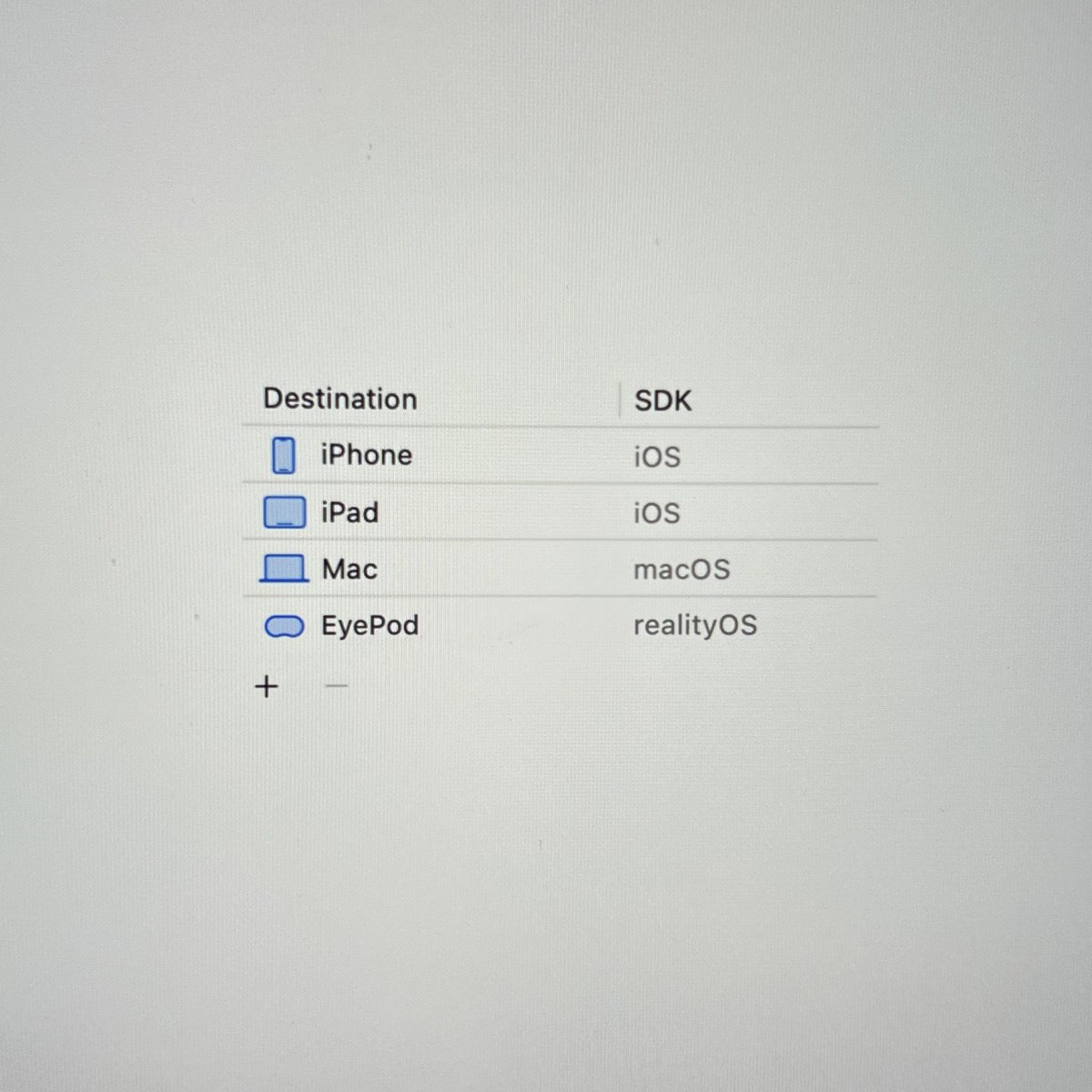
double vision
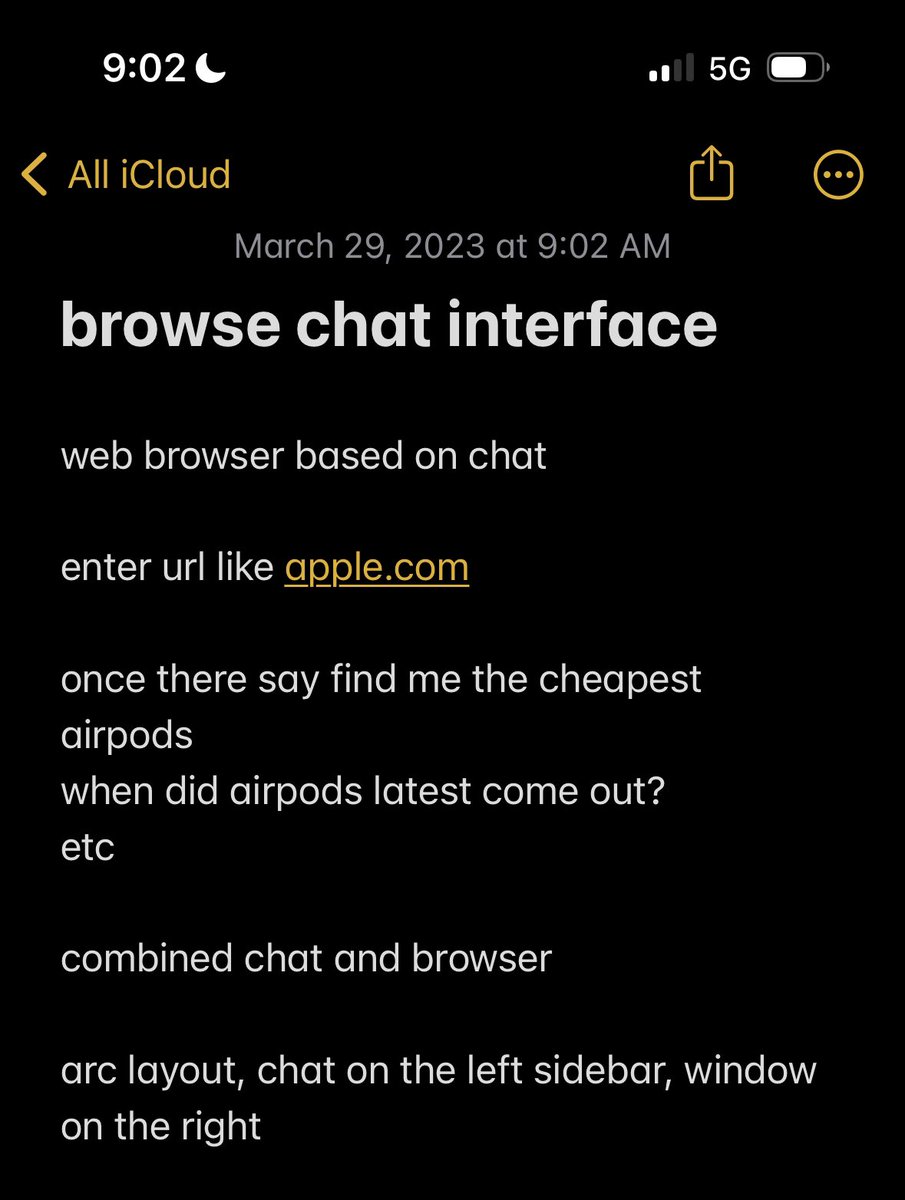
🌐 meet ChatHTTP, an experimental browser that let’s you chat with the web
built with SwiftUI
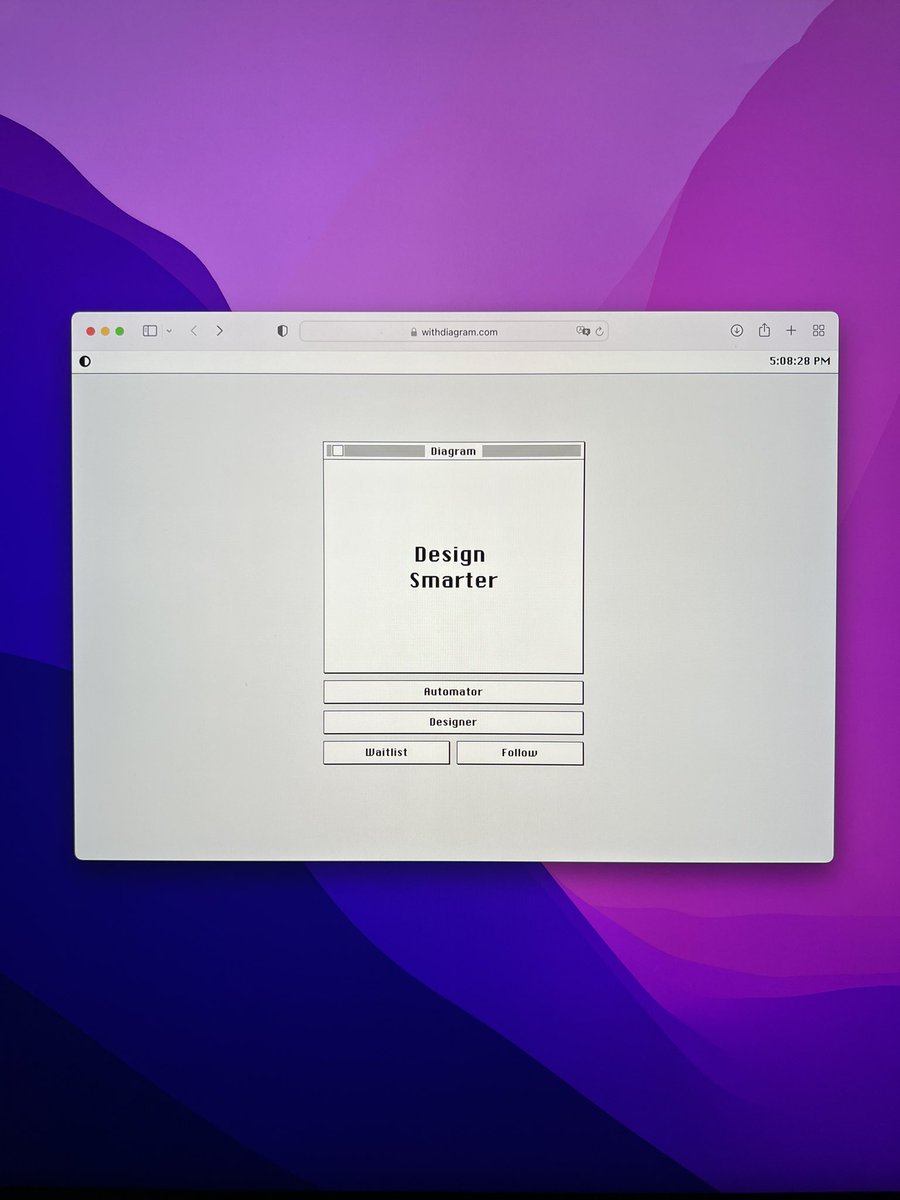
Introducing the new http://diagram.com
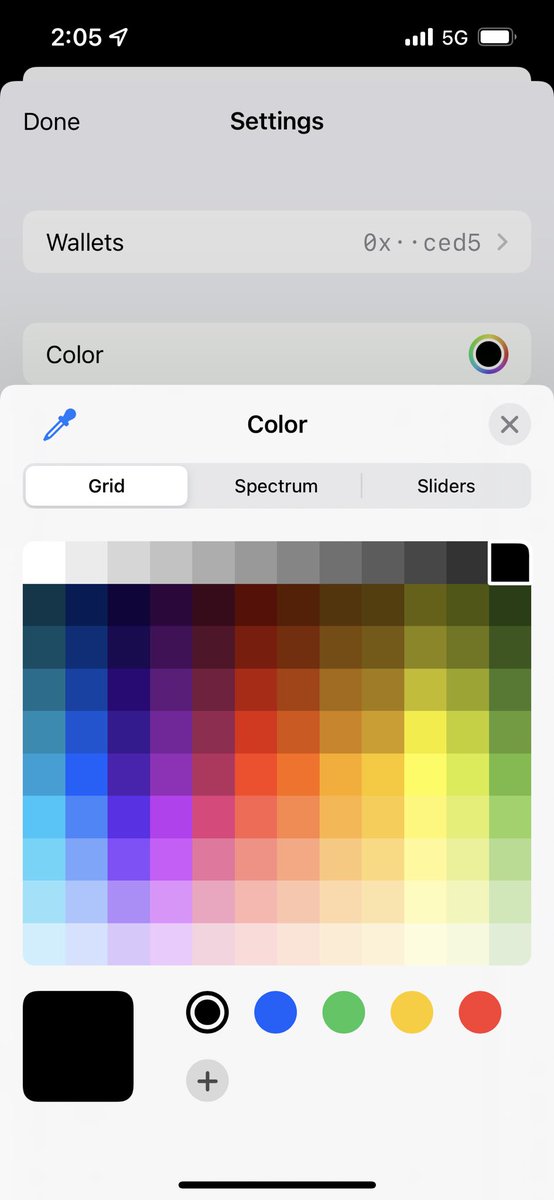
set the iOS system accent color 🎨
⏪▶️⏩
a chat-based web browser where you ask a site questions and tell it what you want to accomplish
raw notes:
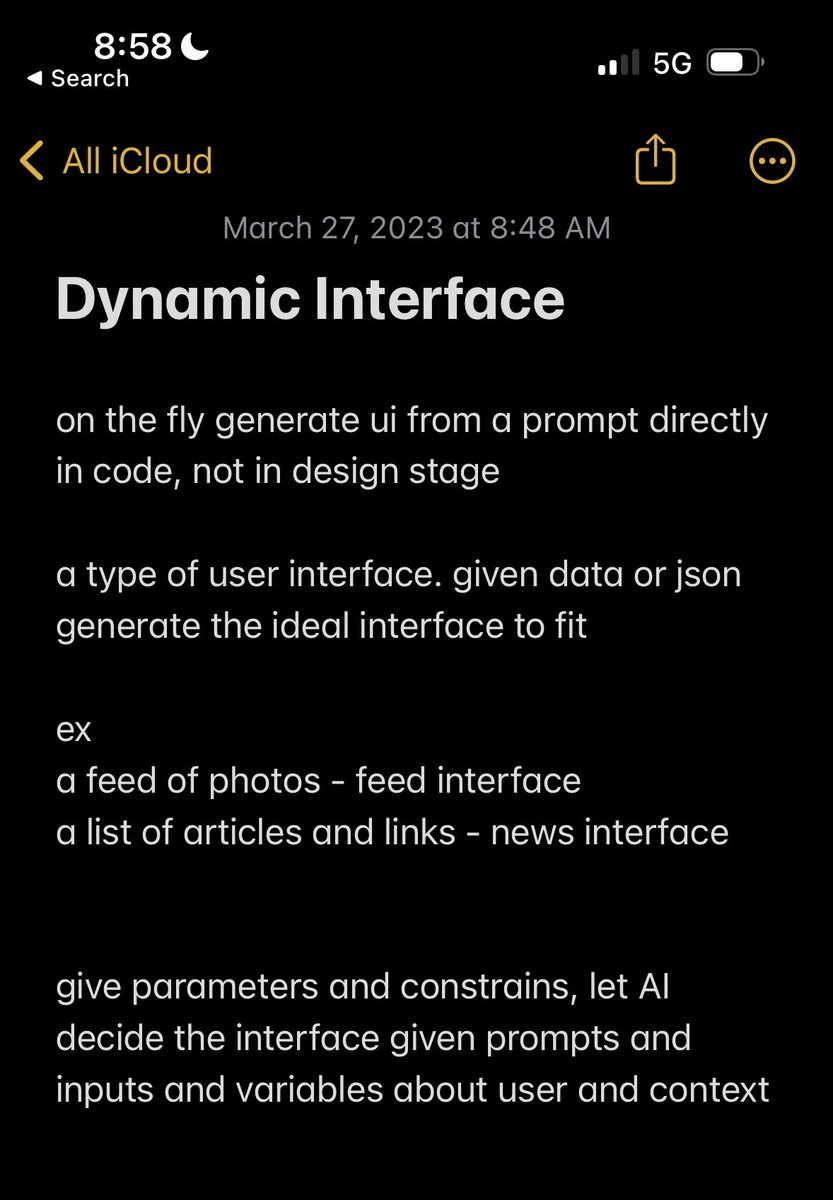
i call this the Dynamic Interface
raw notes: https://twitter.com/ridd_design/status/1640753698988257281
notes
trying something new
future @diagram unveilings on http://twitch.tv/diagramlive
🎵 tunes: @Poolsuite
📱 dock: @figma @trycampsite @onuniverse
i built a reflective ui 🪩
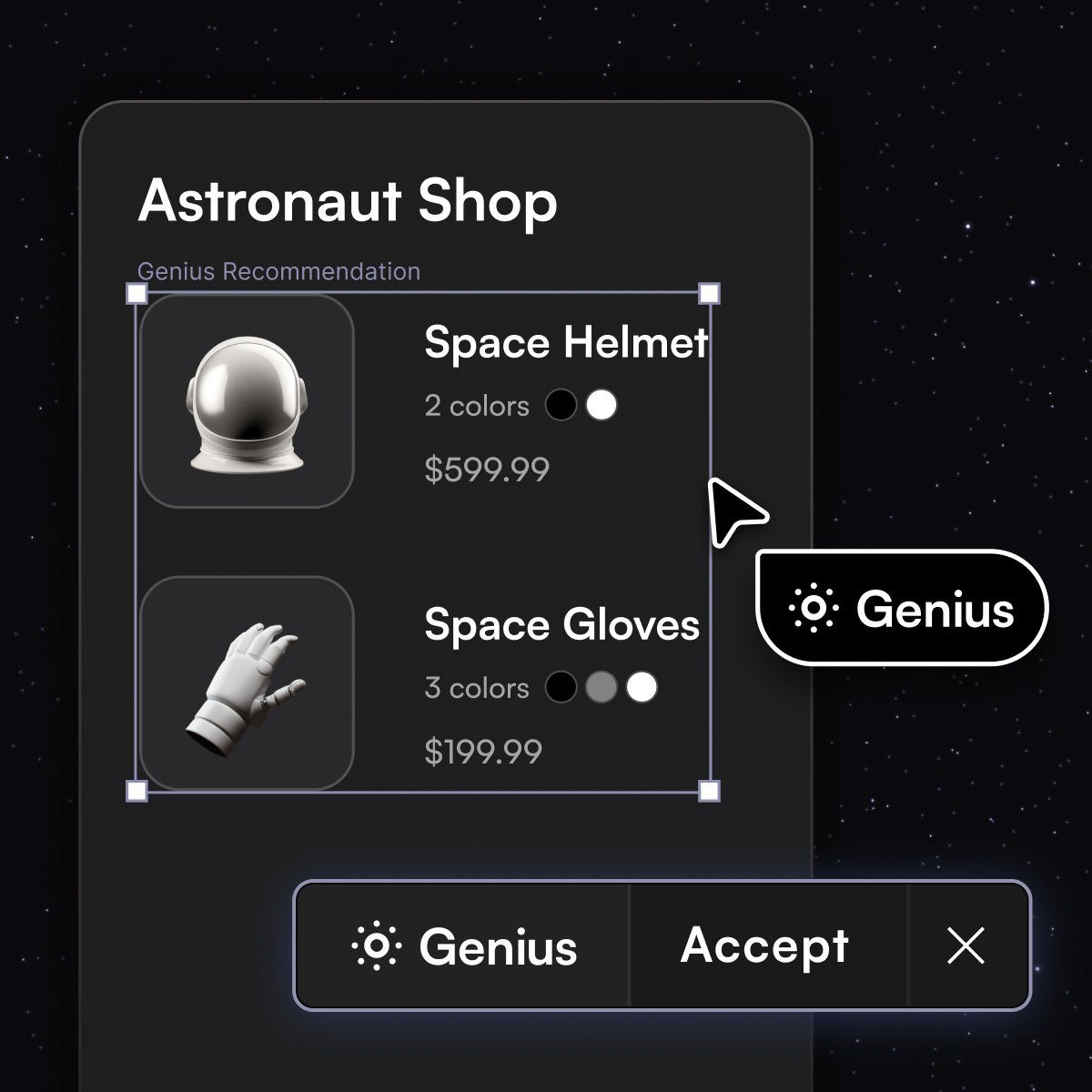
Apple Pay to Unlock
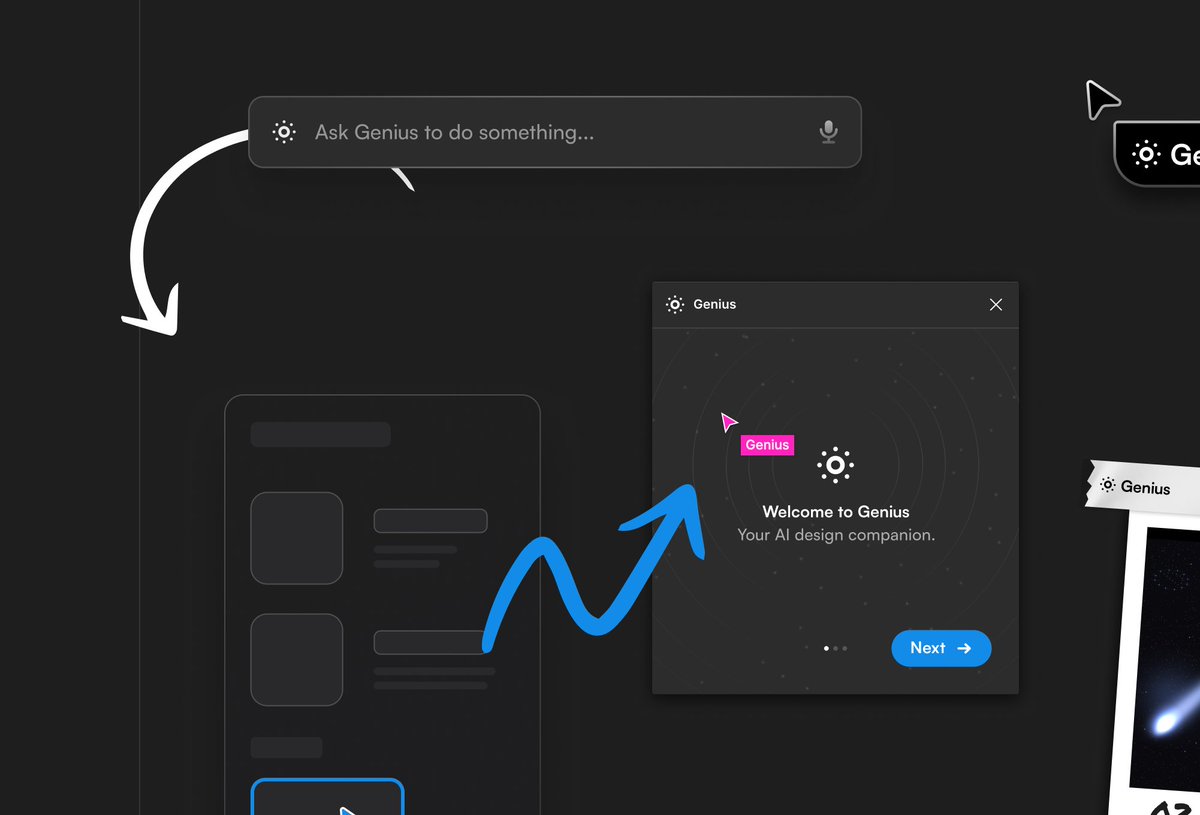
i watch it on repeat when i can http://genius.design
Wednesday, February 15th, 2023
it was over 2.5 years ago that i first started exploring design + AI
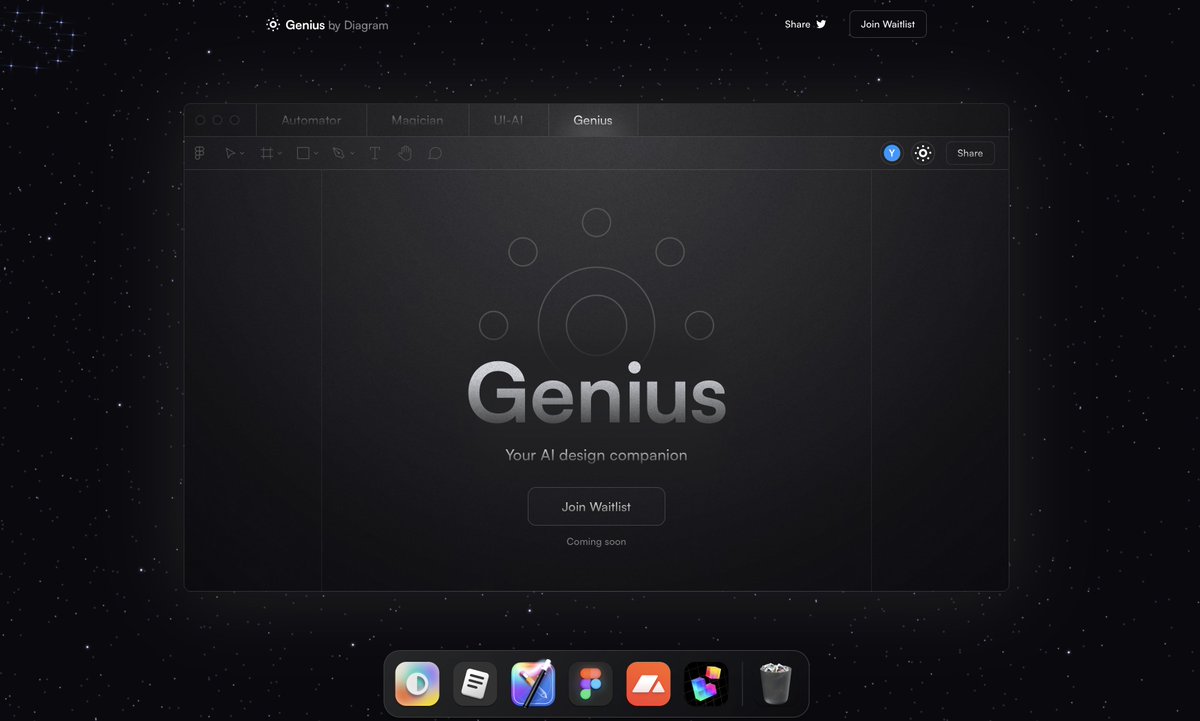
today, we’re introducing a preview of http://genius.design, your AI design companion in Figma from @diagram https://twitter.com/jsngr/status/1284511080715362304
built with SwiftUI
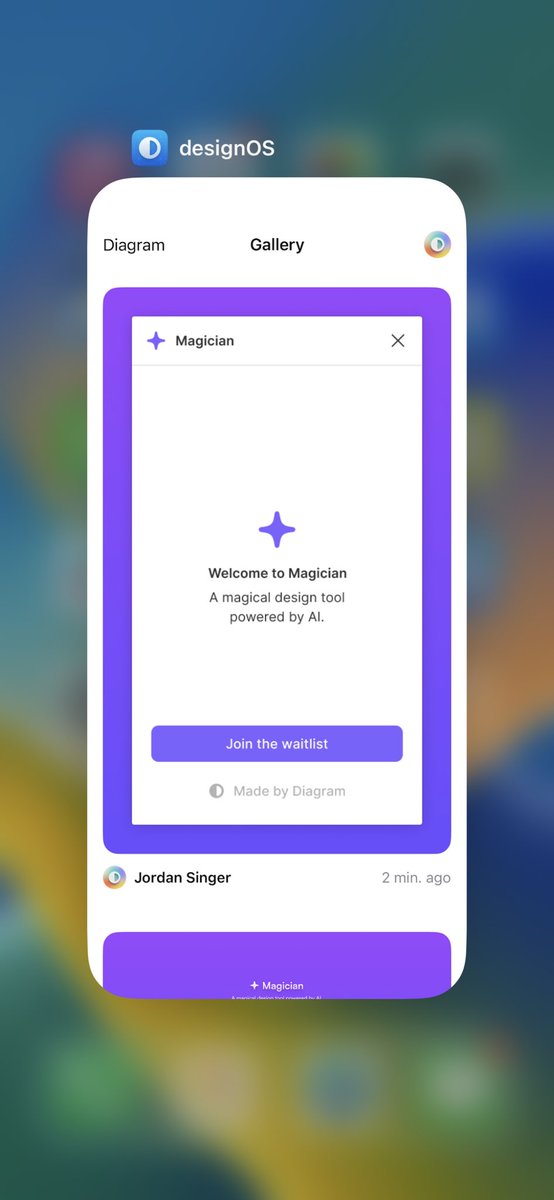
talk to figma in http://magician.design, one of our magic spell explorations
3D @diagram by @pixelbeat
ChatClippy
🐛 the best developer tool for @figma just dropped. introducing Debugger from @diagram and @alexwidua
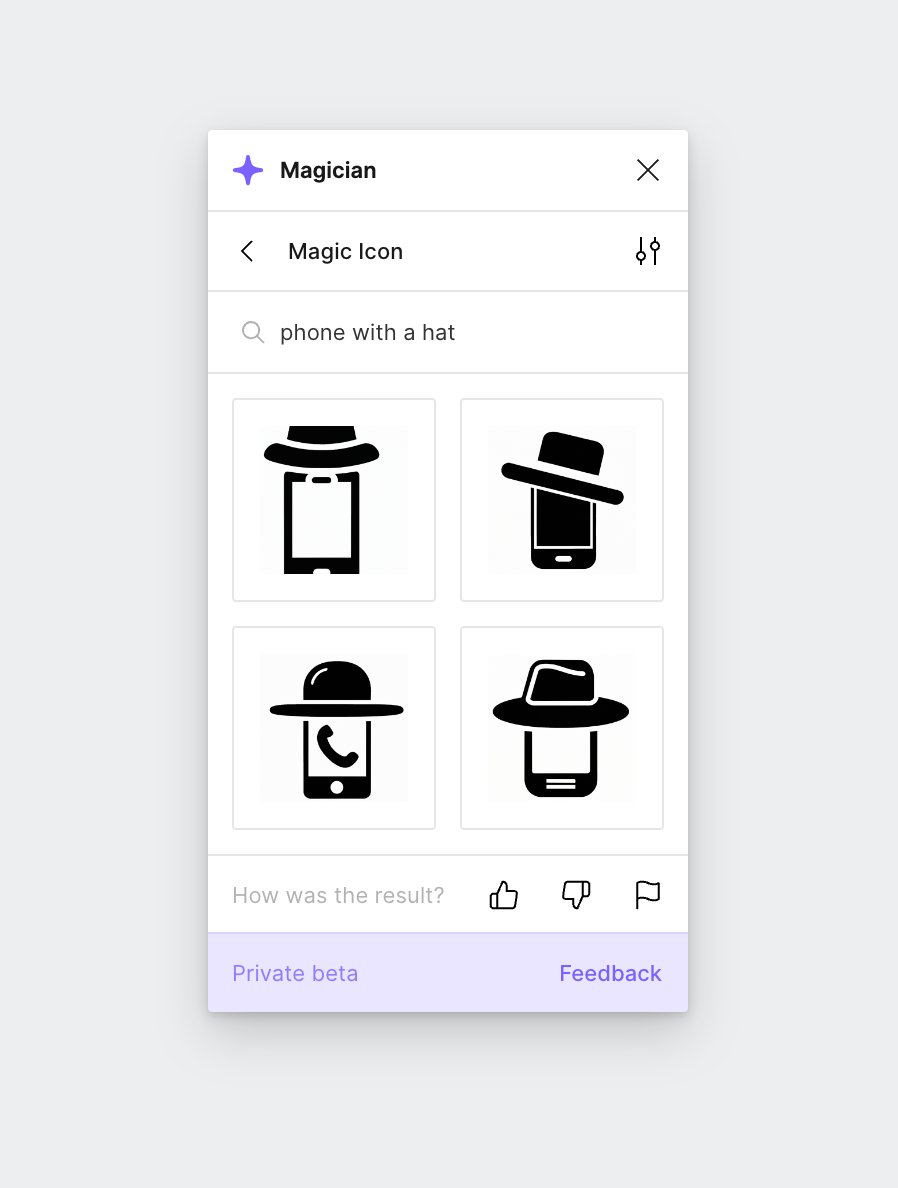
a few icons from UI-AI Hieroglyph, @diagram's generative icon model
tip jar
boom box
mario
tractor
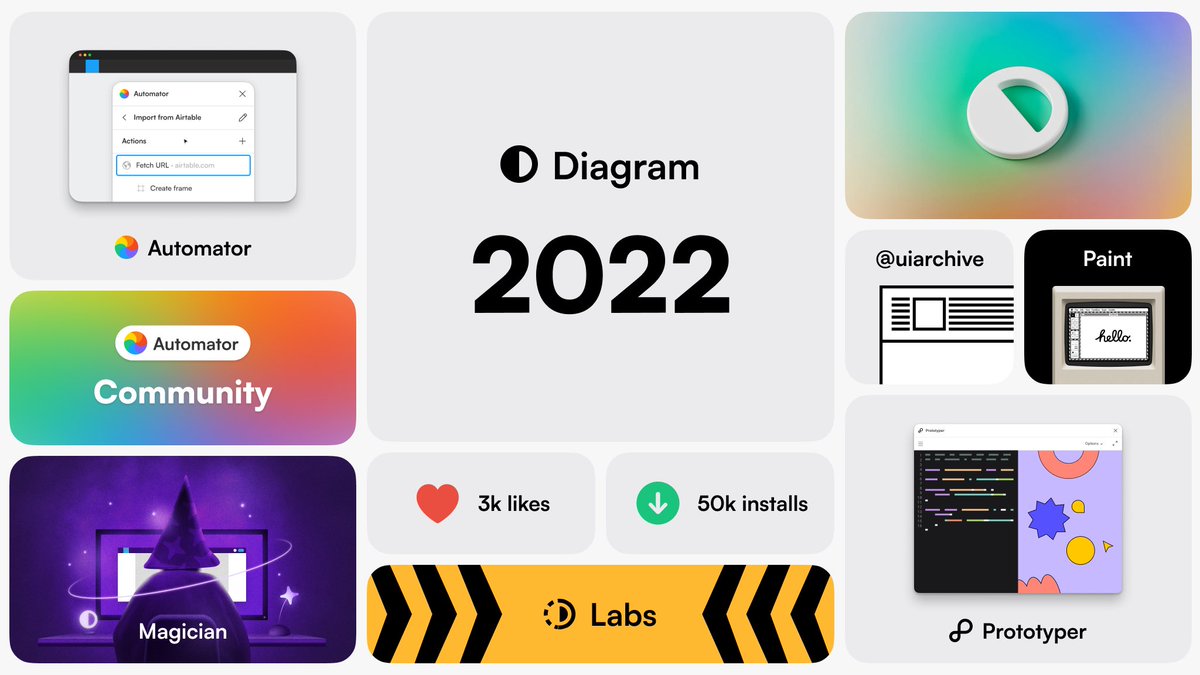
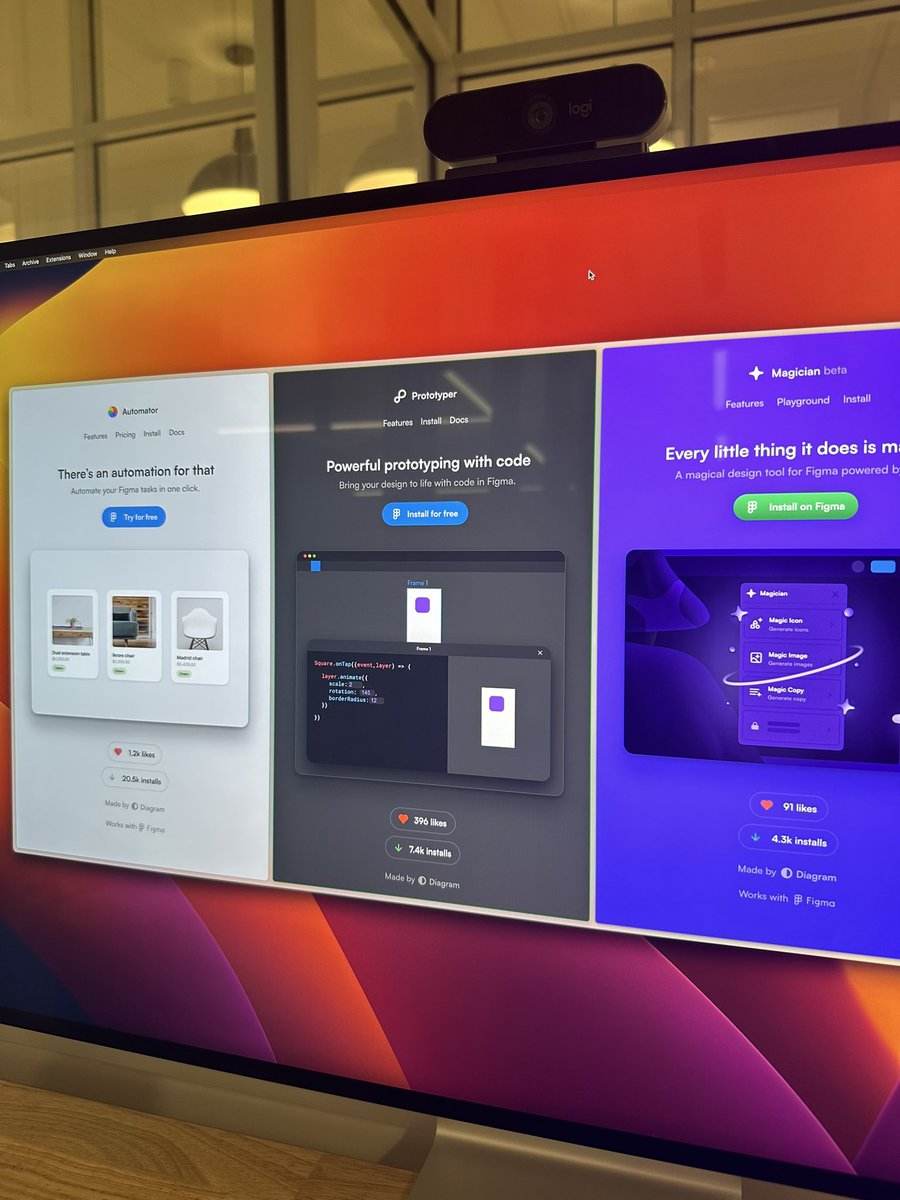
2022 was just the start @diagram
✨ get intelligent copy suggestions inline while you type in @figma
slide 35 https://twitter.com/jsngr/status/1523023402734215168
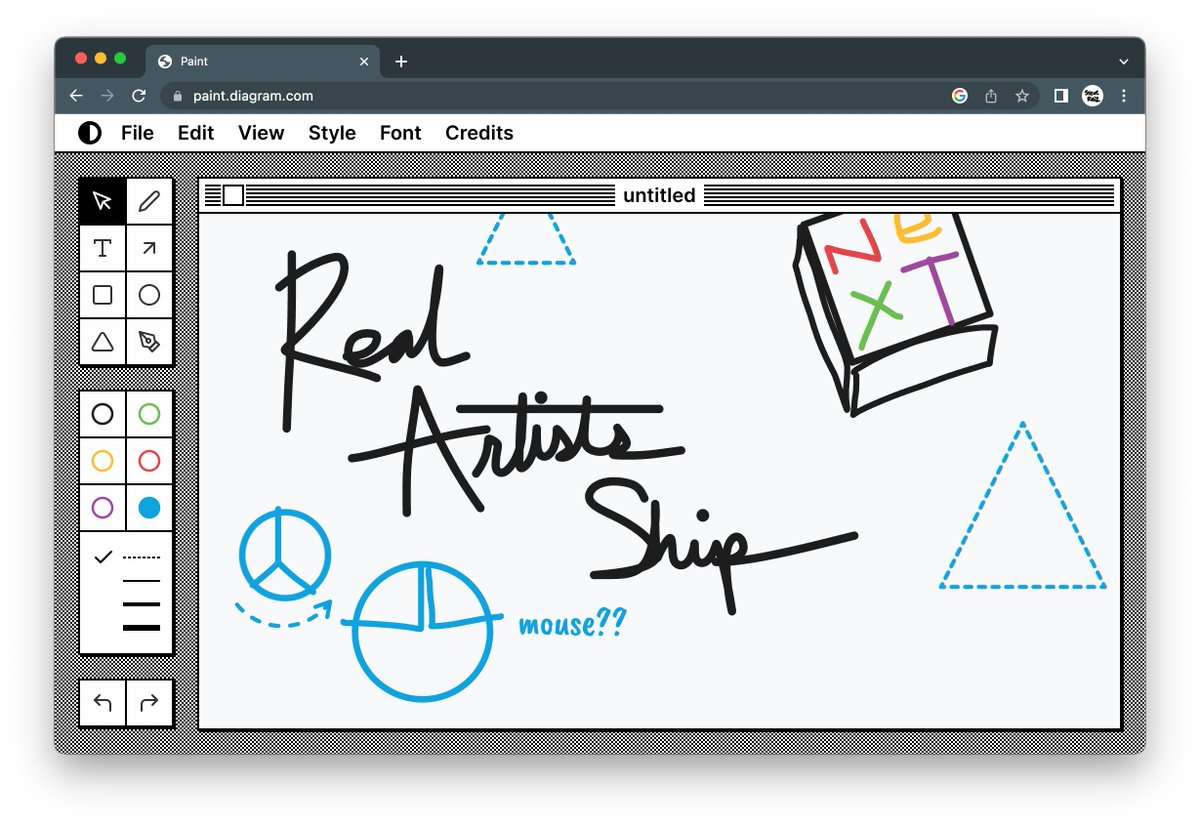
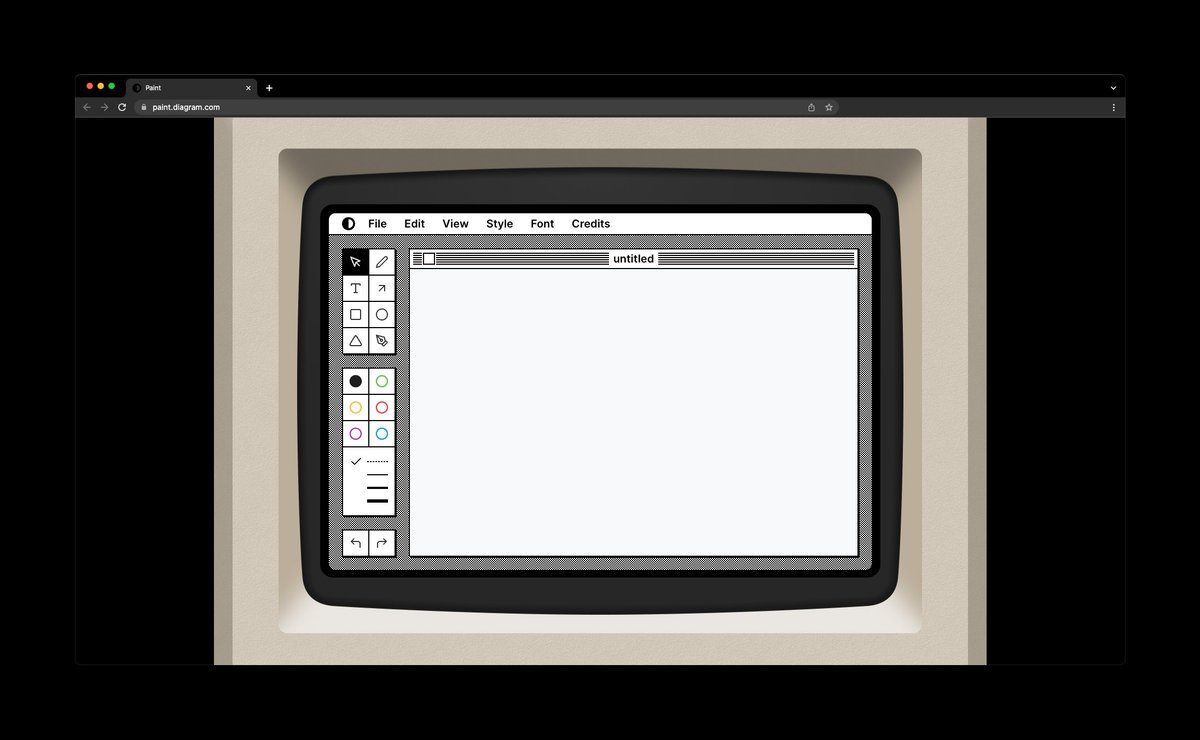
Look and see for yourself: http://paint.diagram.com
let's have some fun with AI-designed icons in Figma from http://magician.design
drop your prompt 👇
one, two, three
☀️🌎🌕
a magical design tool powered by AI for @figma is coming soon from @diagram
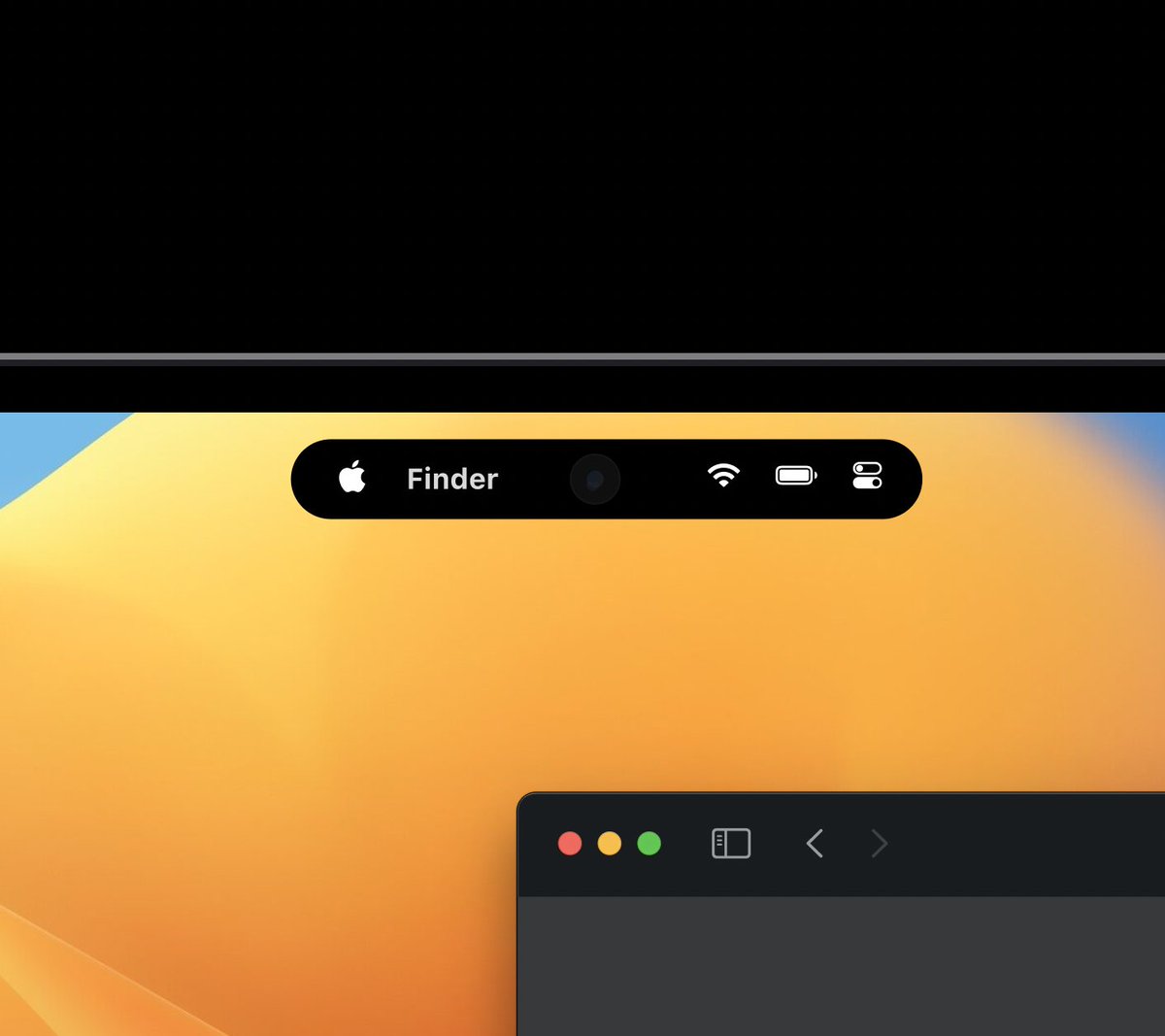
draggable island
https://twitter.com/diagram/status/1574851180378857472
CMD + Y
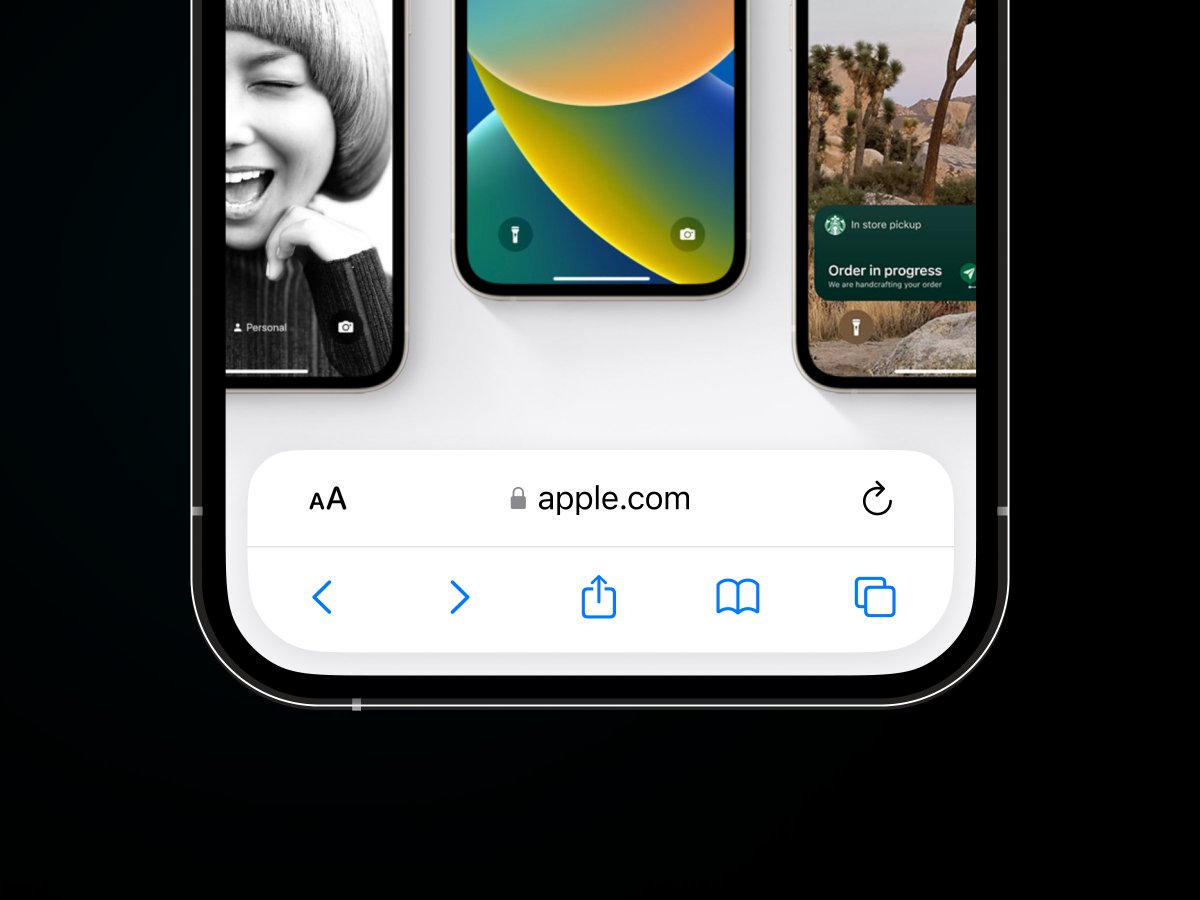
dynamic address bar
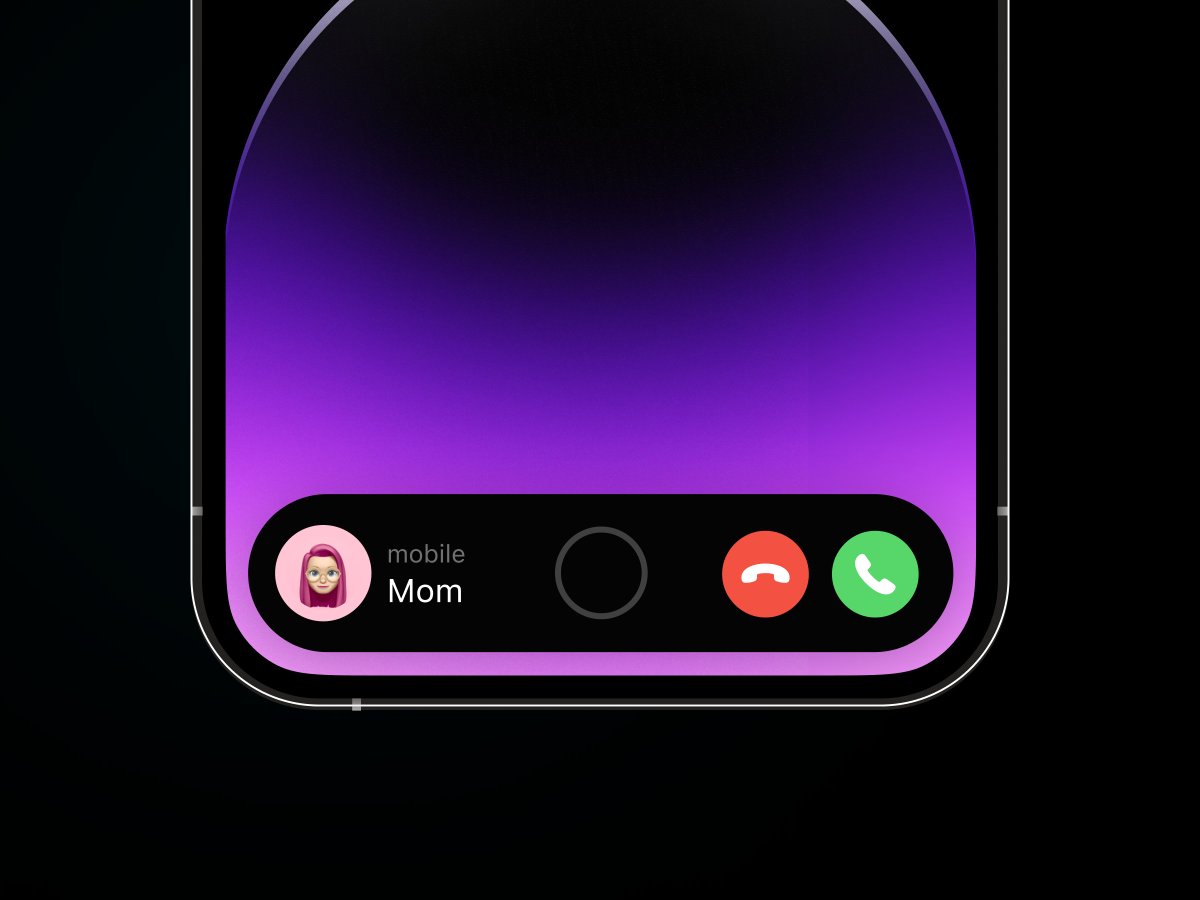
dynamic home button
Saturday, September 10th, 2022
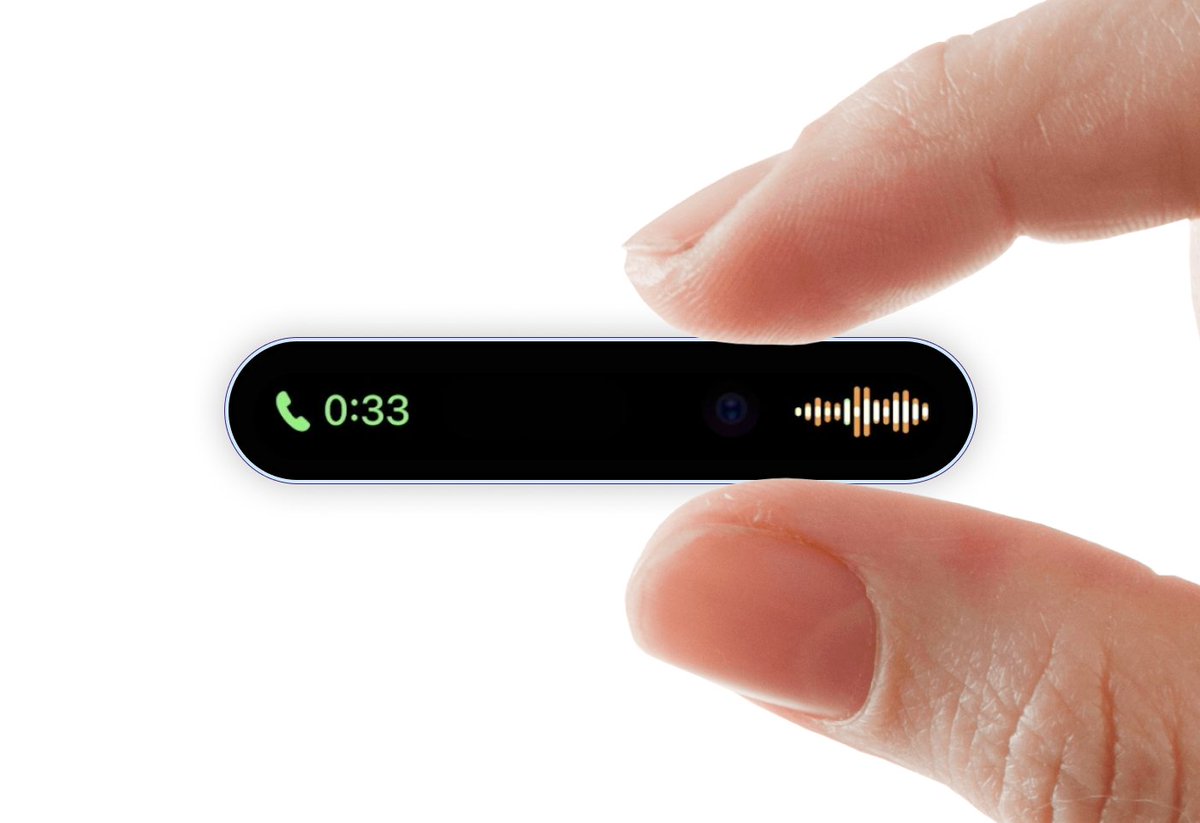
Dynamic Island mini
Wednesday, September 7th, 2022
stories
brands
🪄
late night imessage
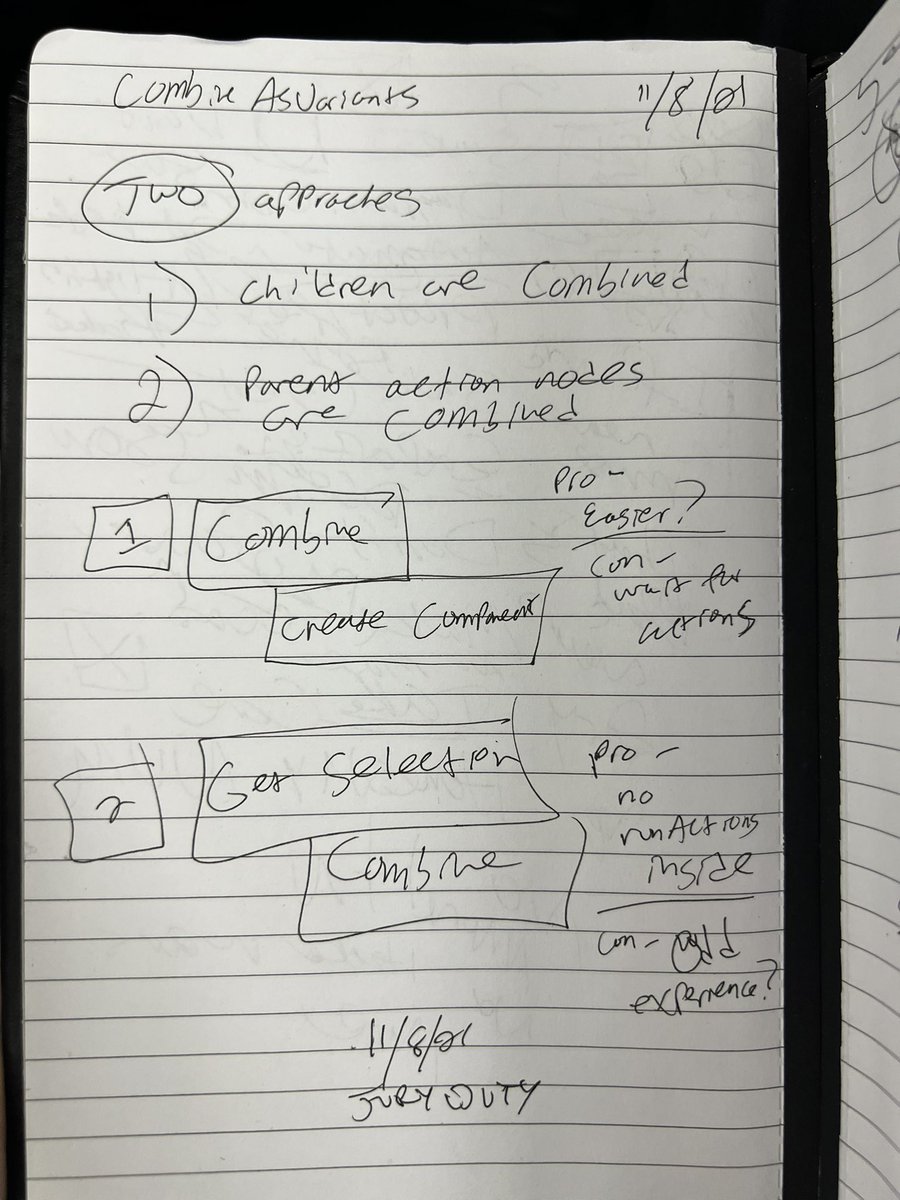
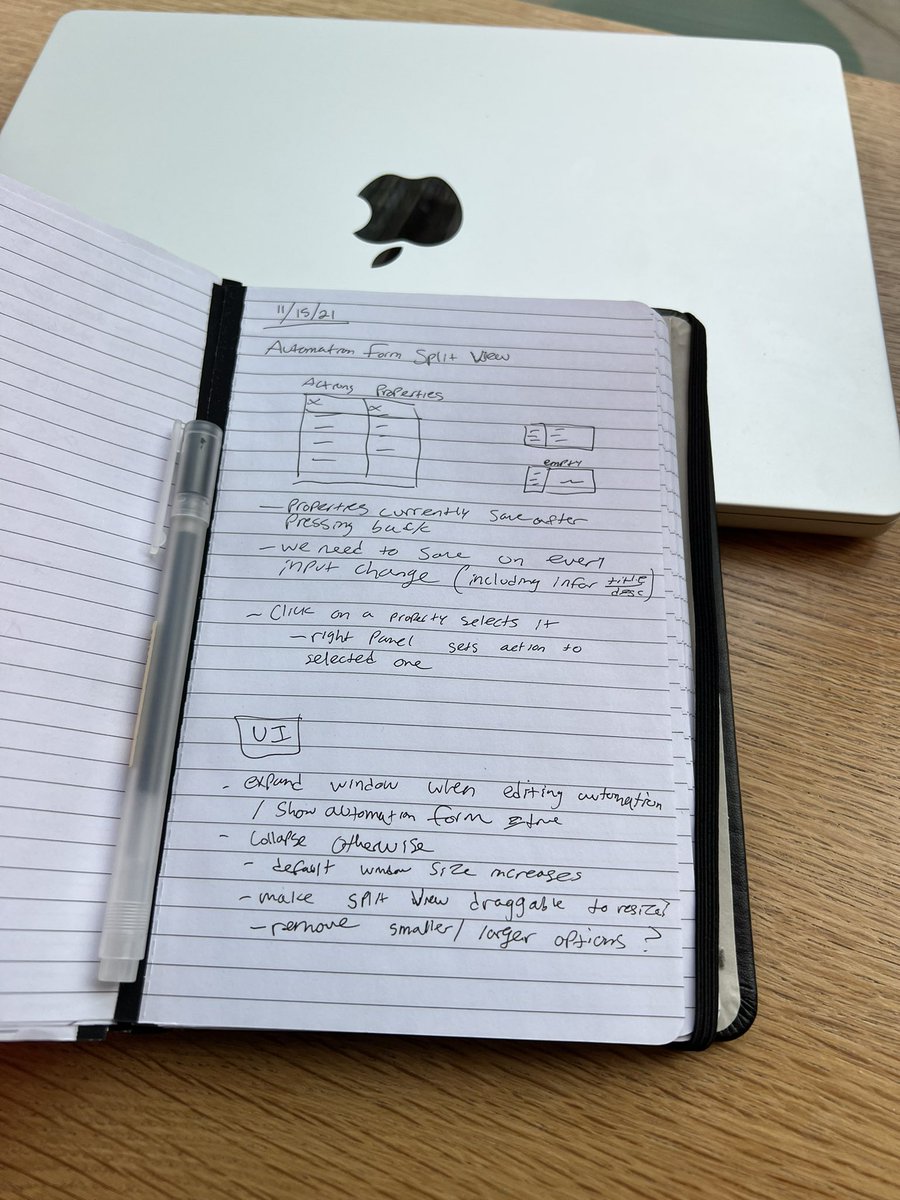
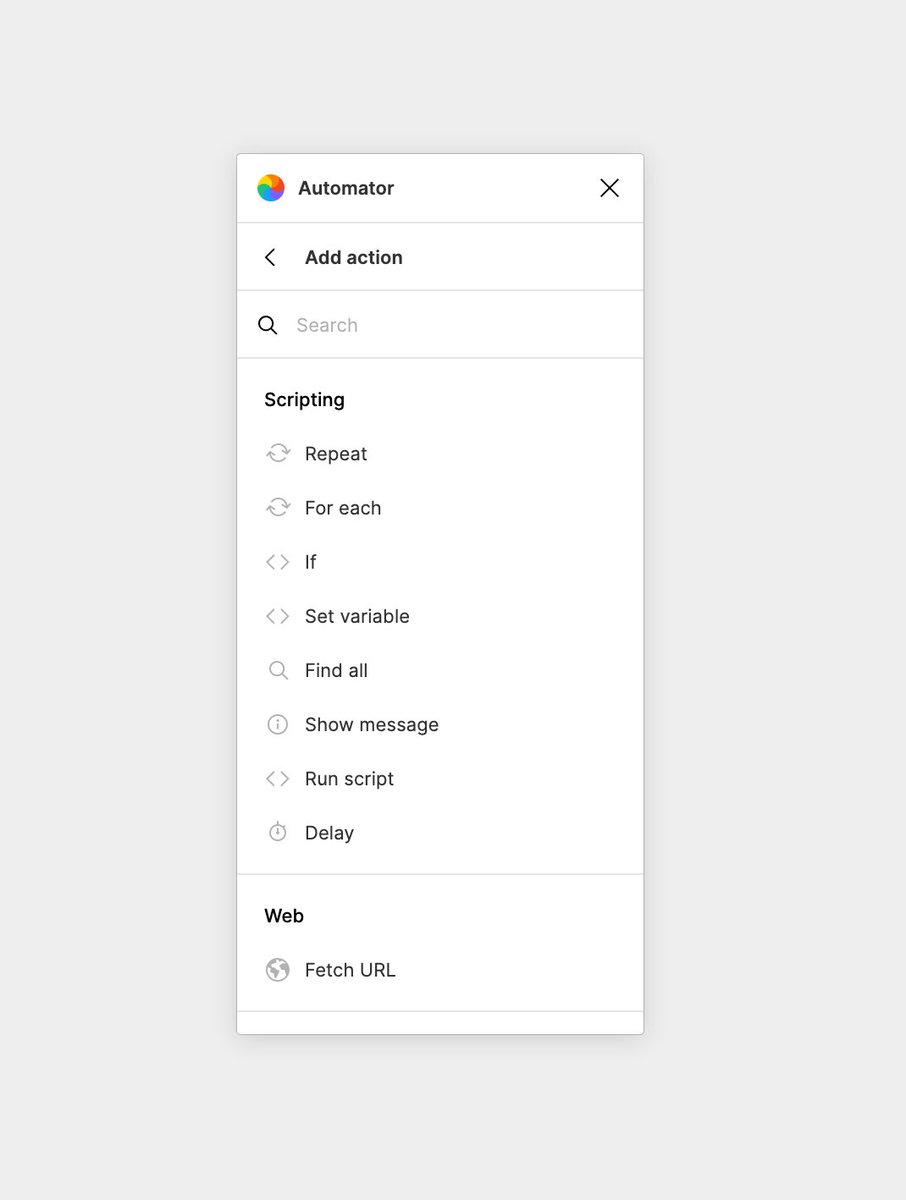
automator notes
11/8/21
JURY DUTY
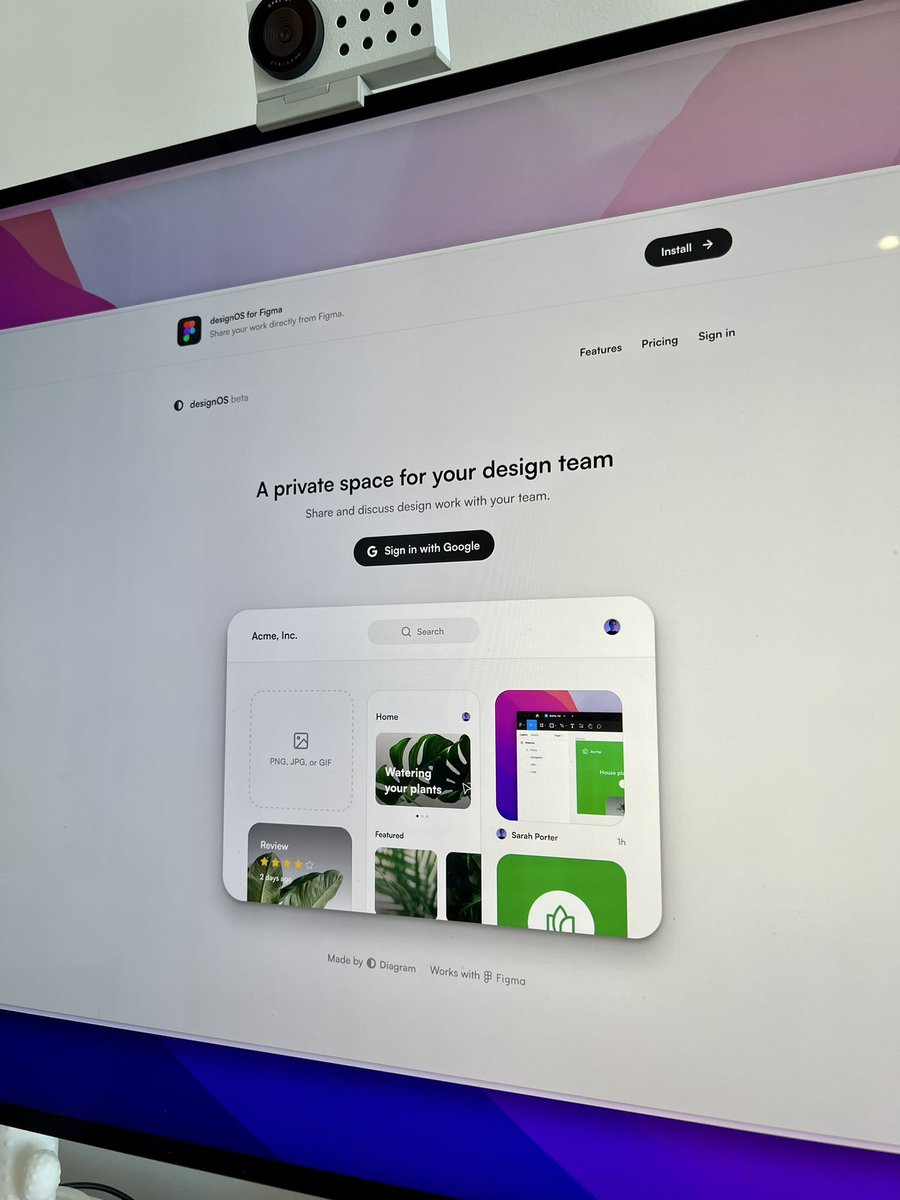
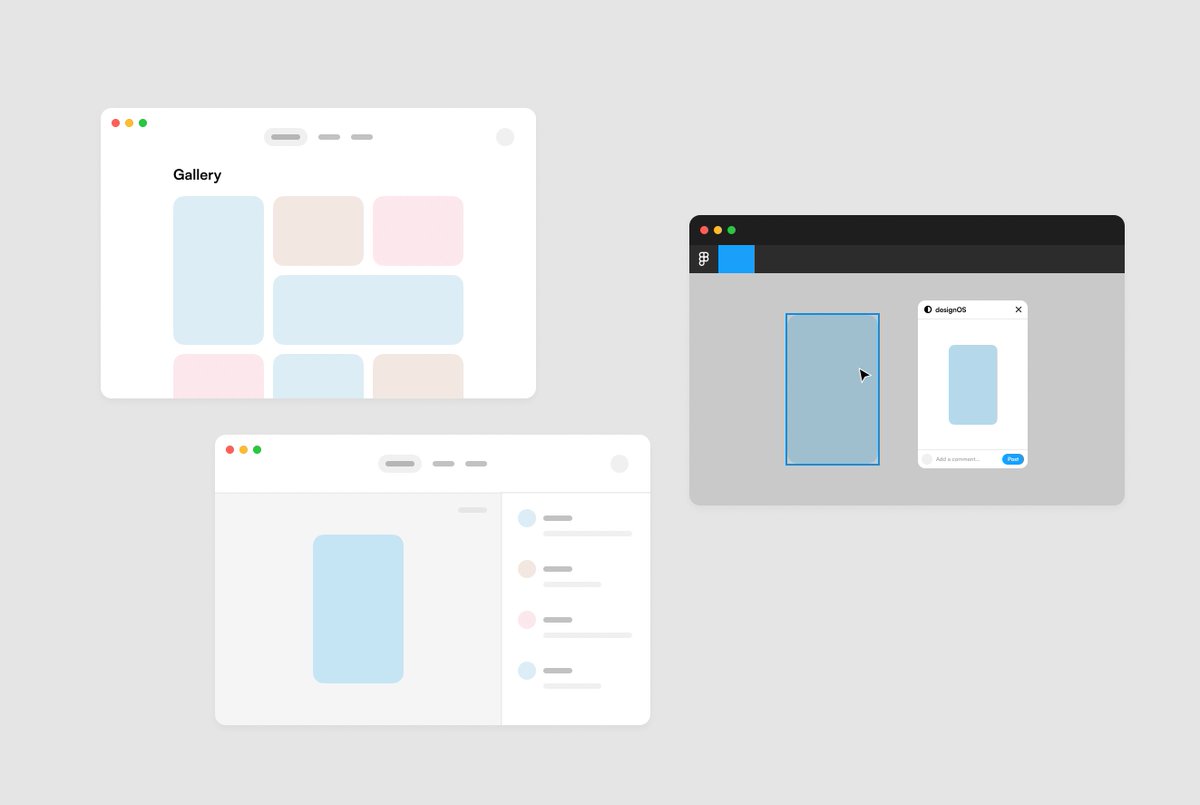
a private space for your design team from @diagram
hexlights
prototype
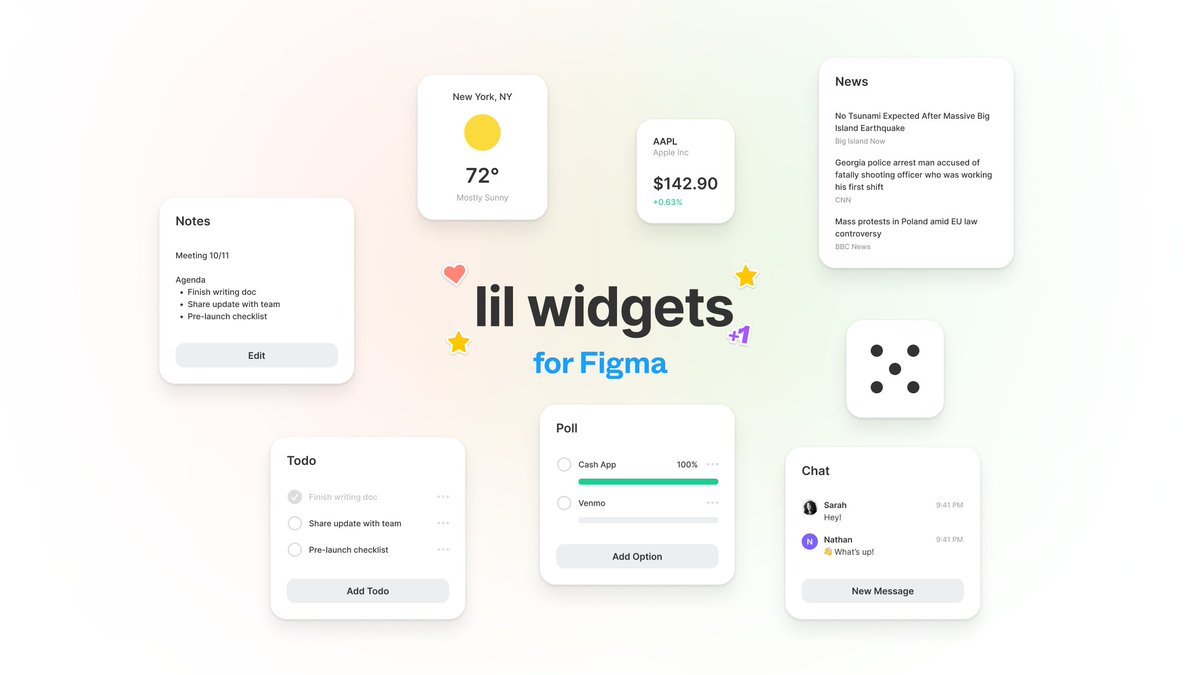
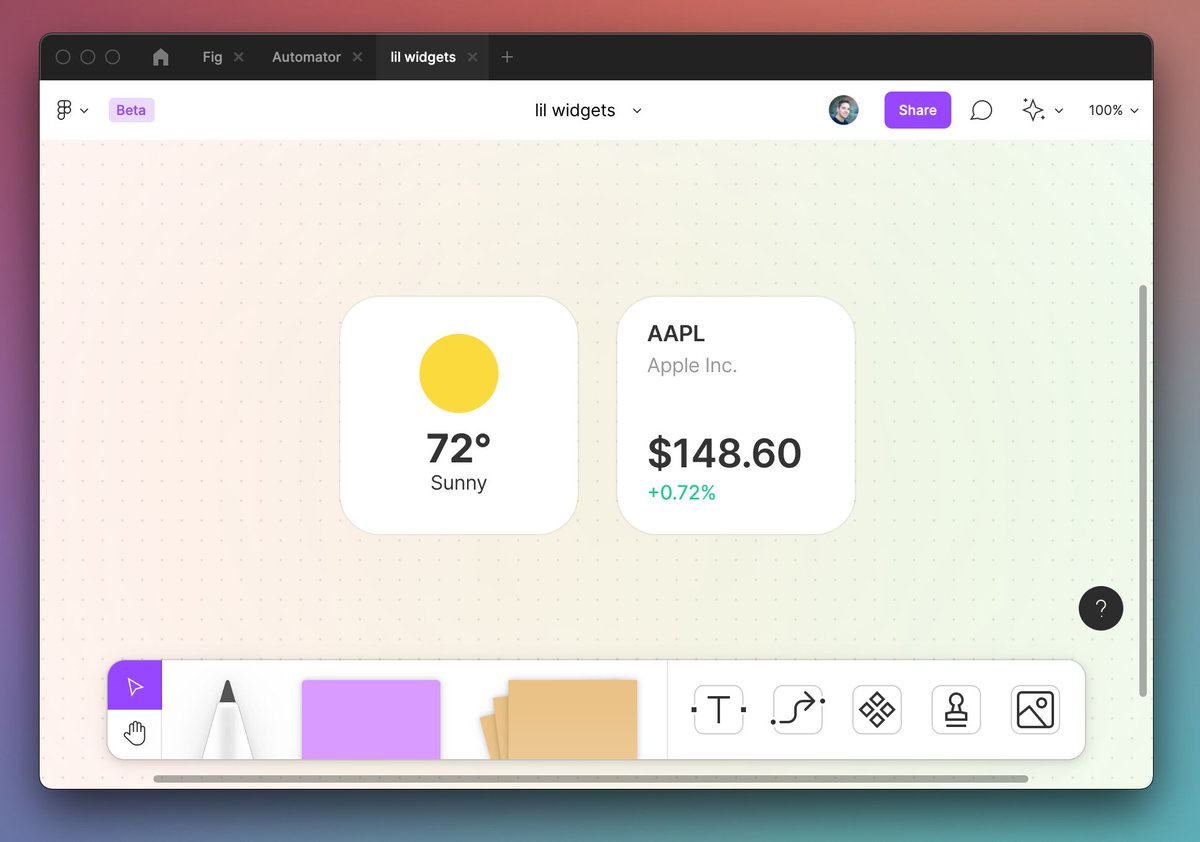
the entire suite of lil widgets is now available for @figma ✨ https://twitter.com/figma/status/1541816353656406016
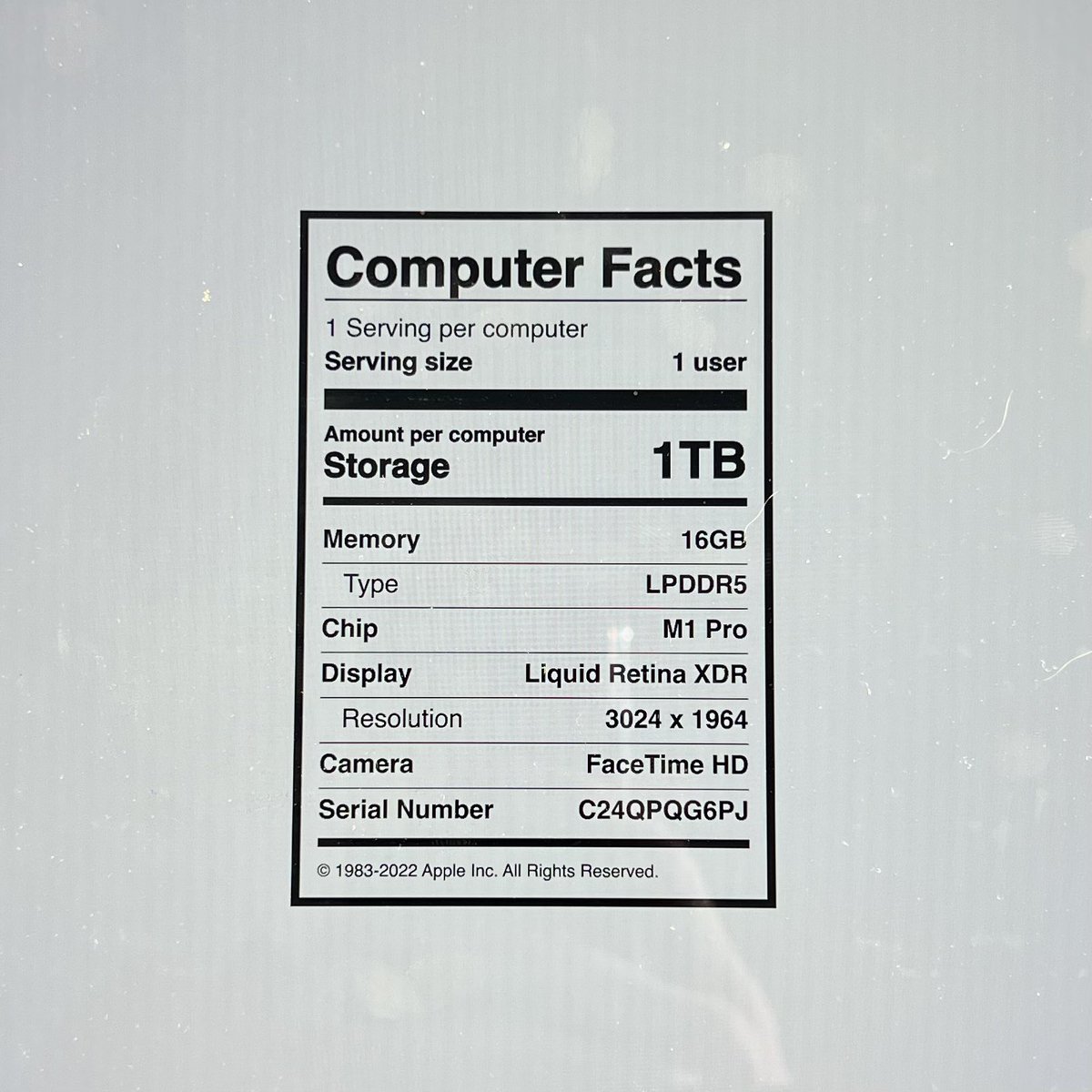
facts
a favorite detail from http://prototyper.design is a lil interactive demo by @alexwidua
😎
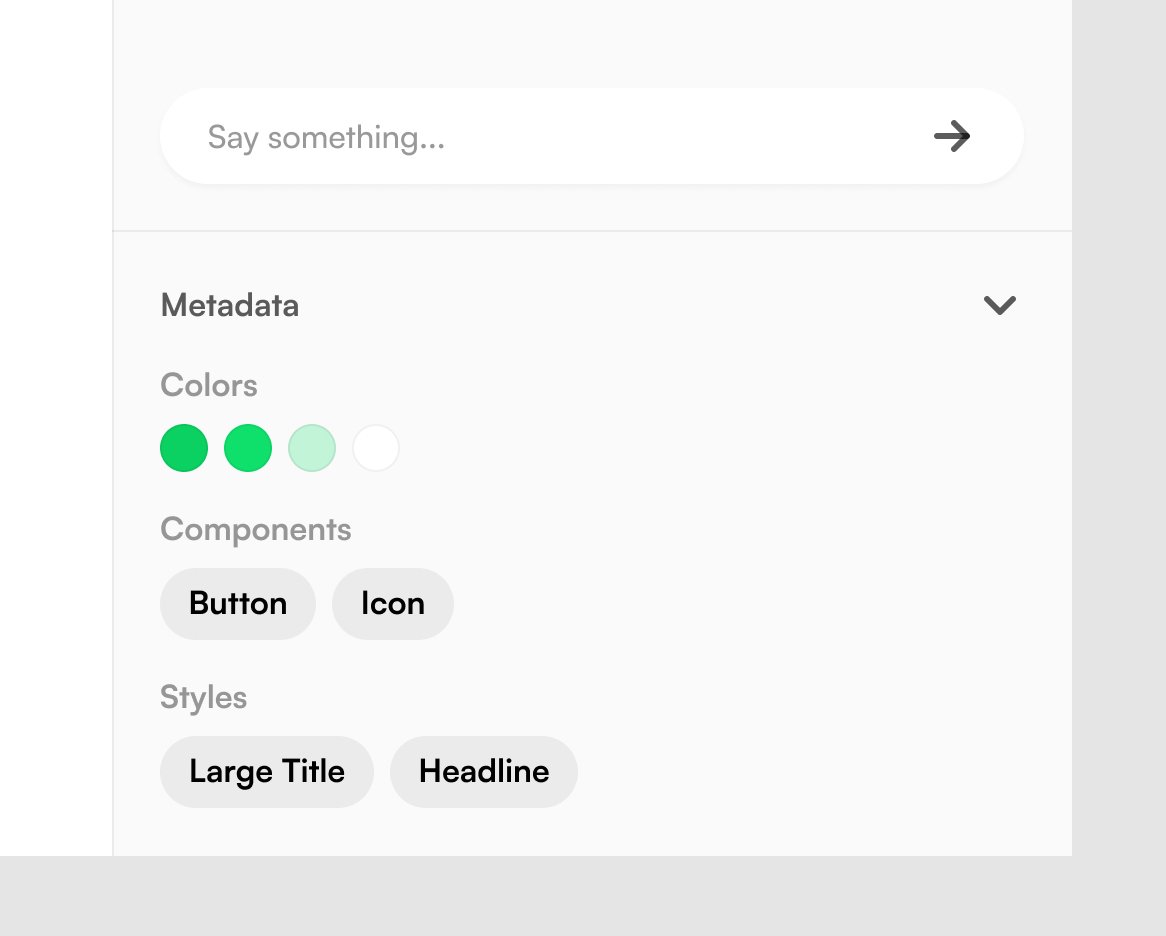
metadata for uploads to designOS https://twitter.com/jsngr/status/1532705930374262784
my favorite thing is making lil abstracted views of my designs
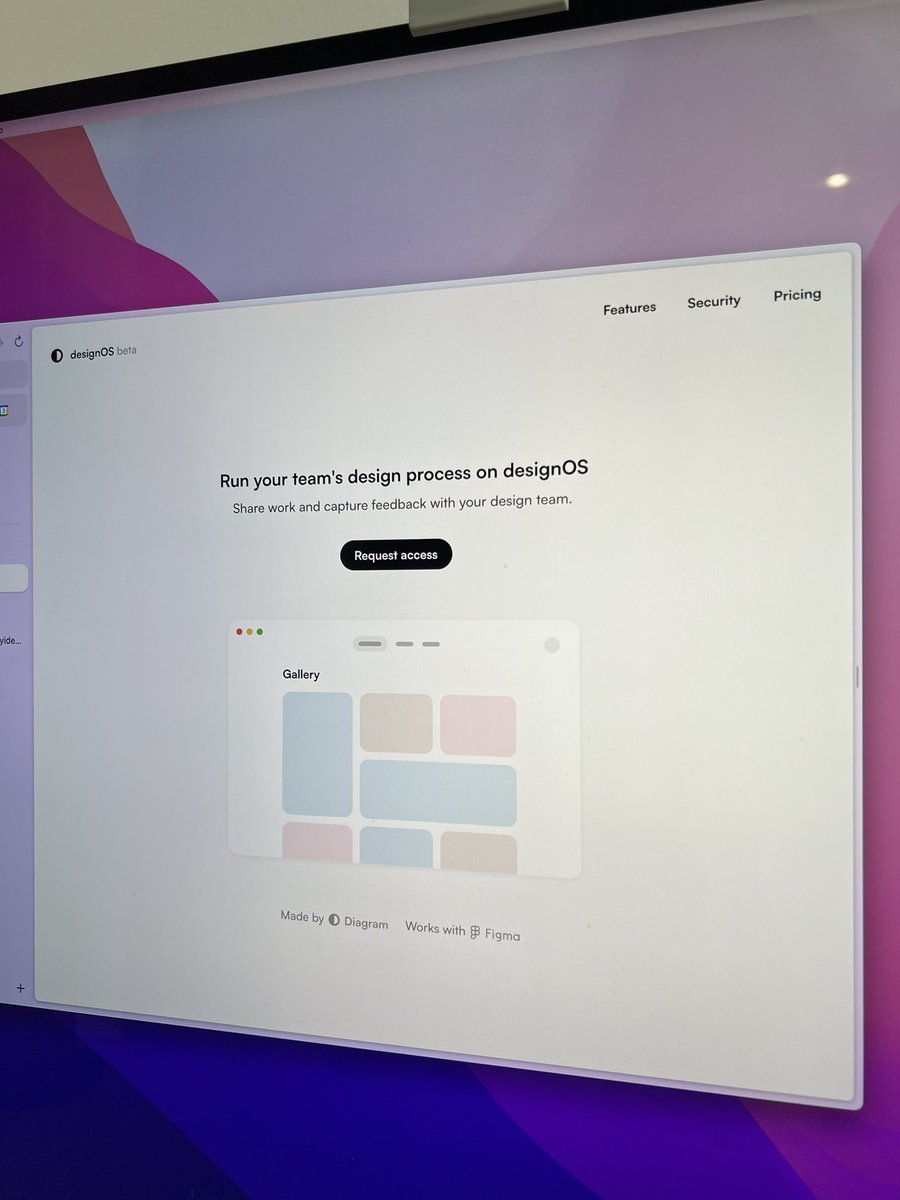
http://designos.com beta
coming soon http://prototyper.design
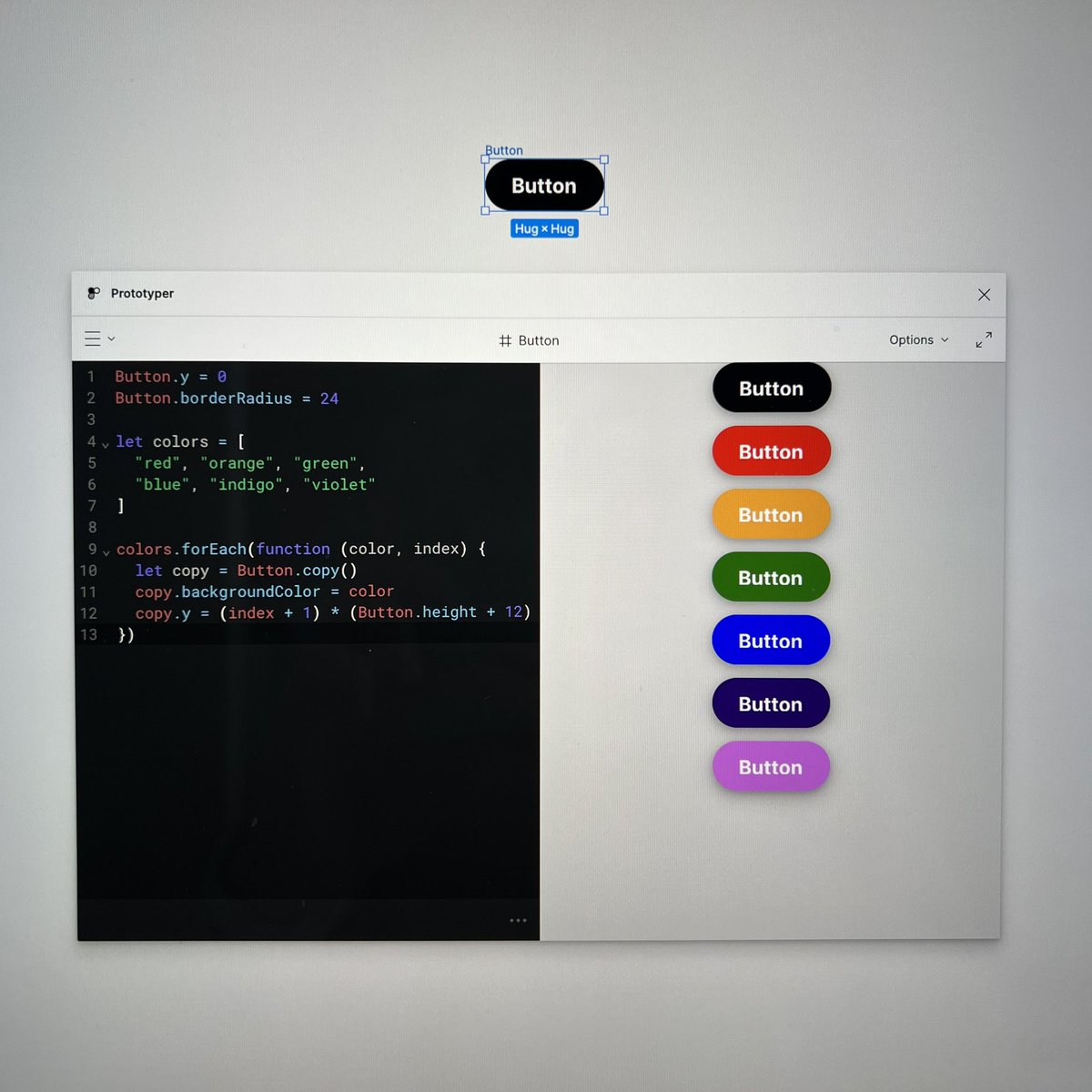
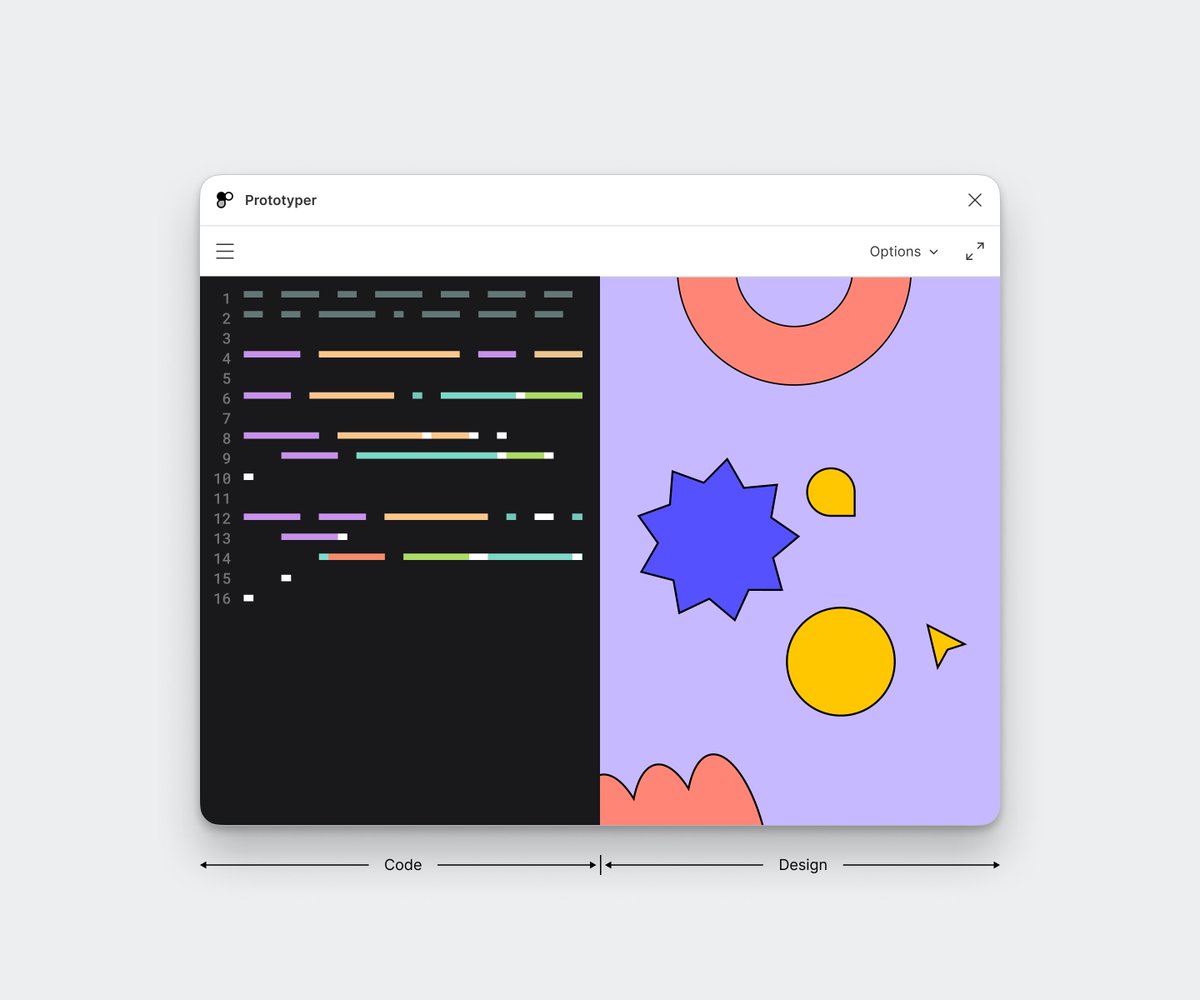
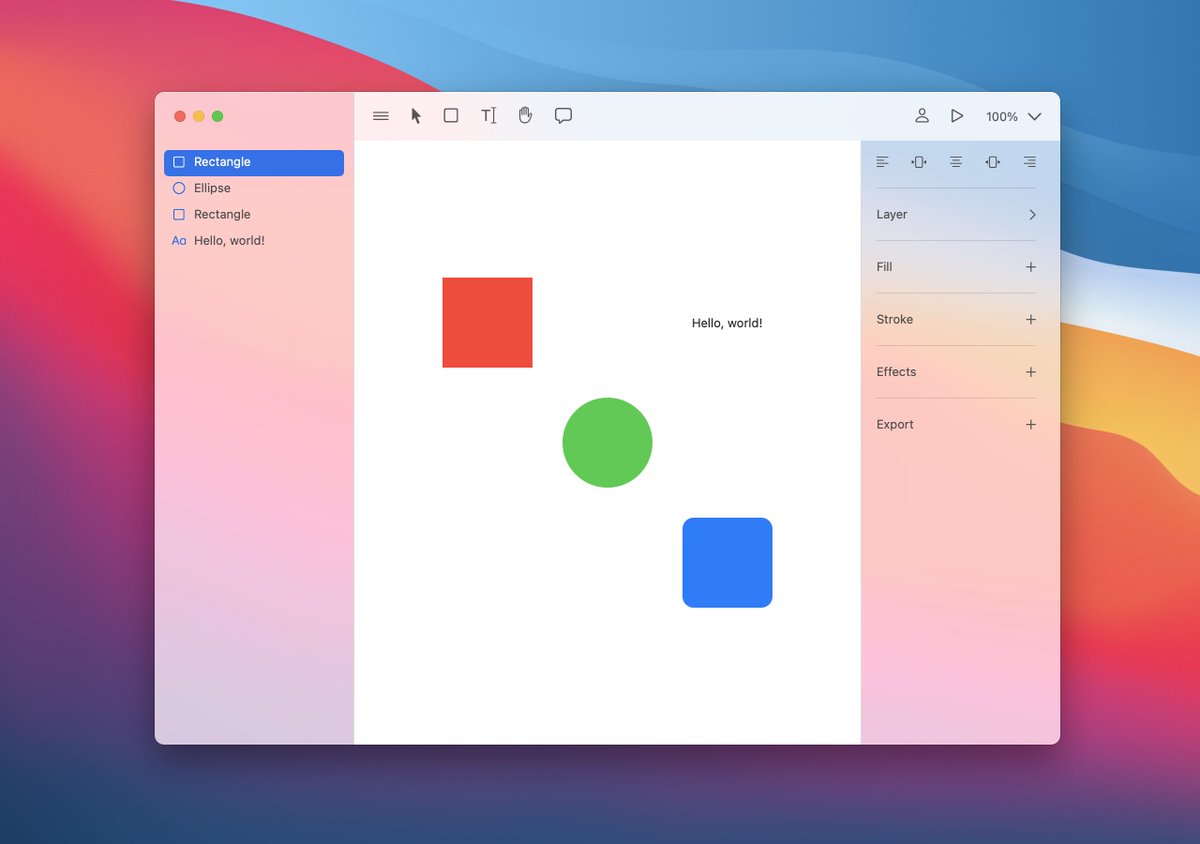
extend your design with code http://prototyper.design
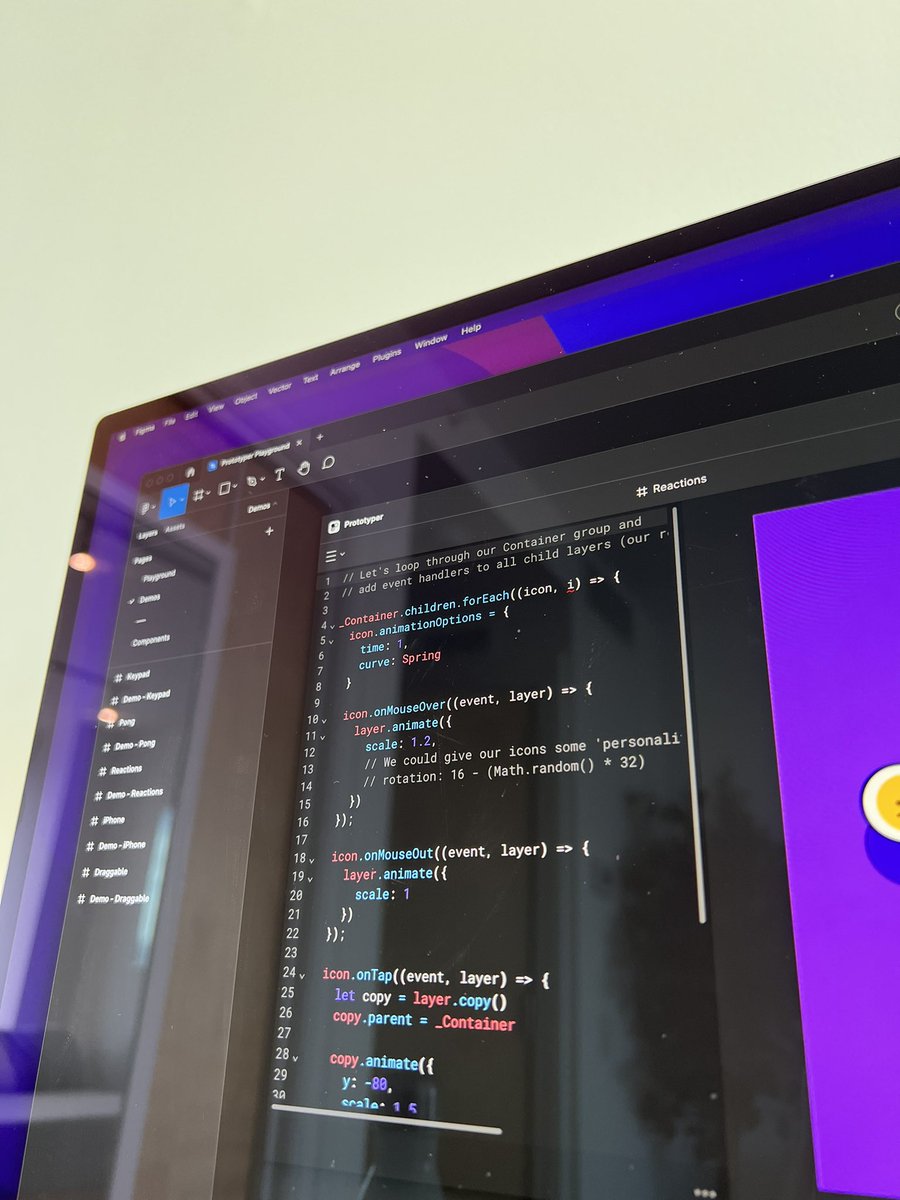
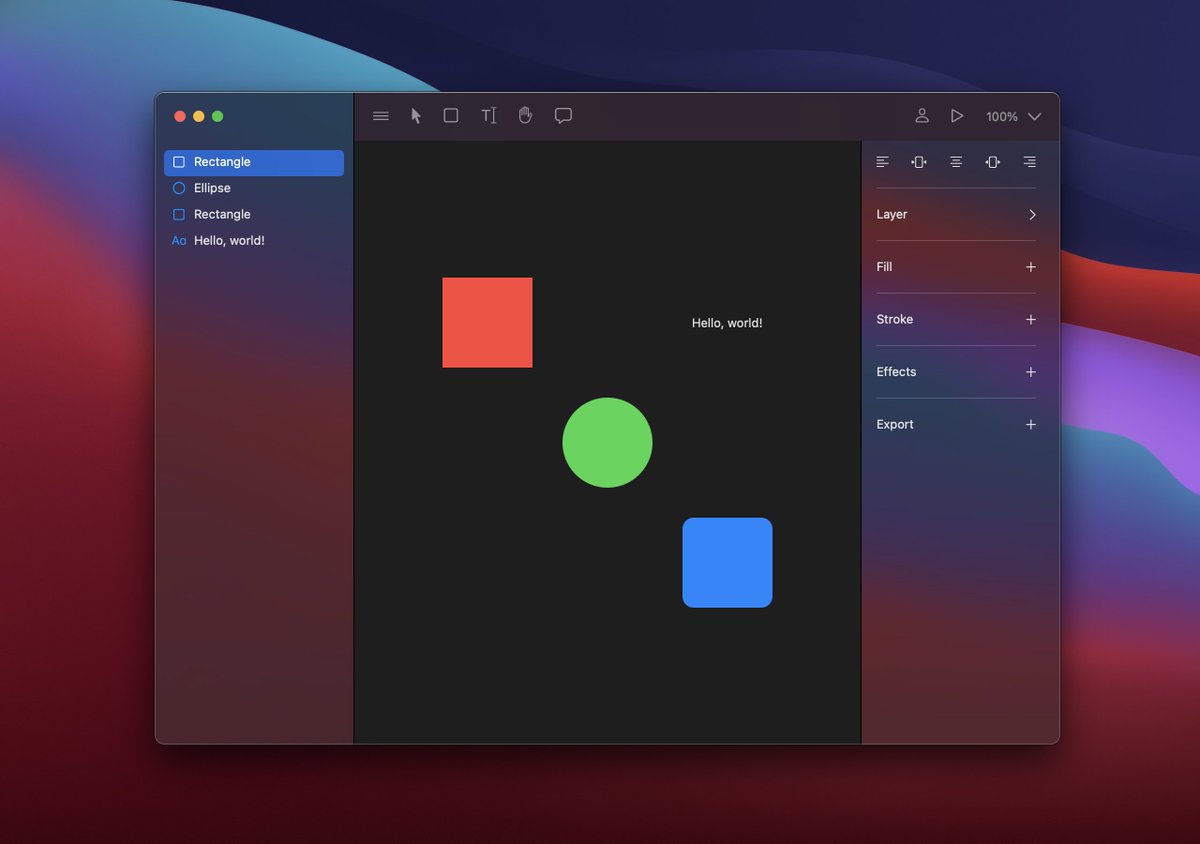
http://prototyper.design in the dark
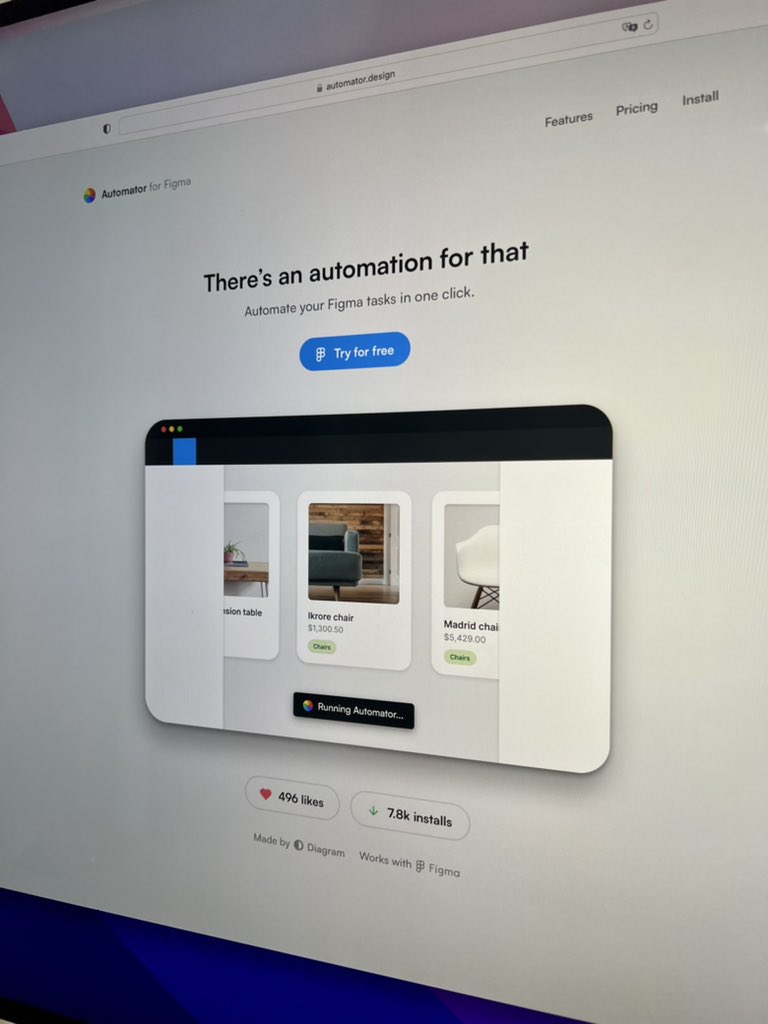
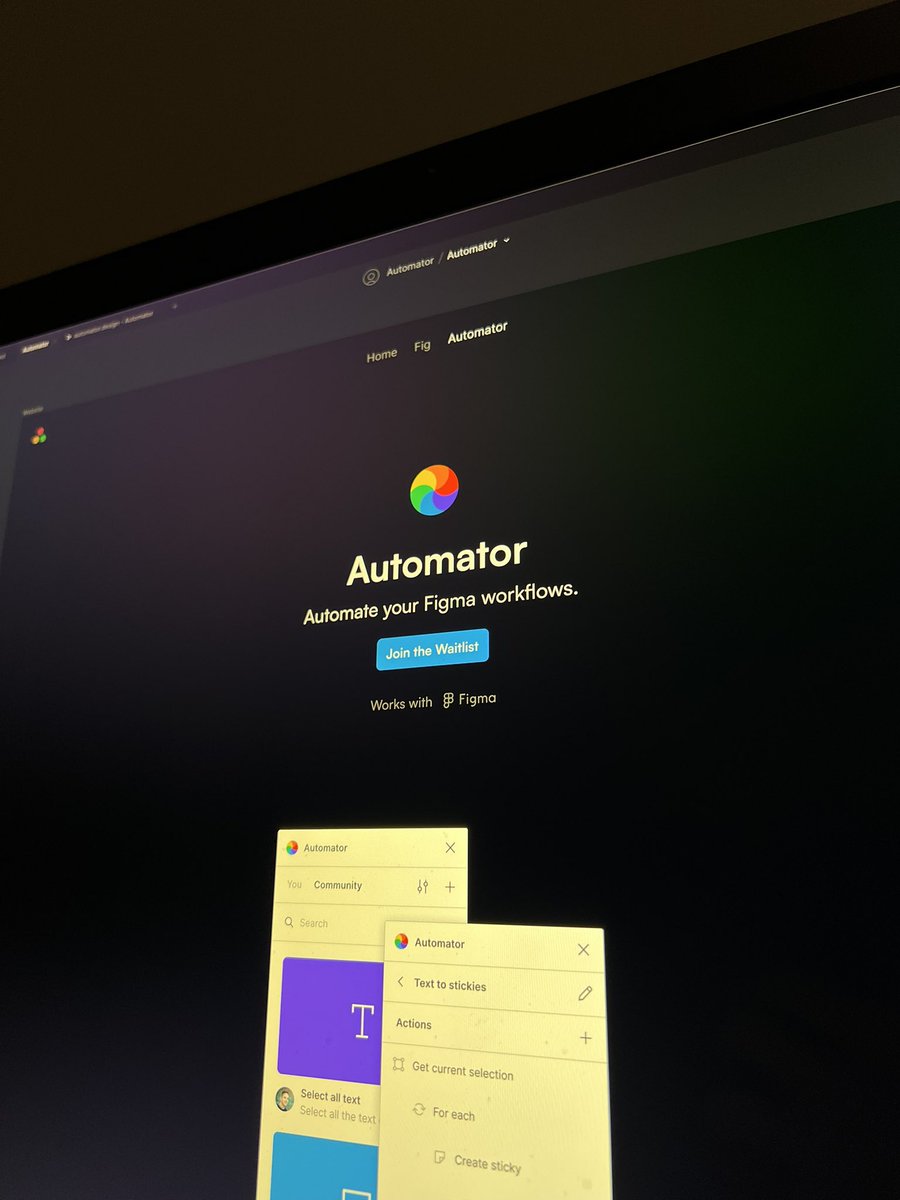
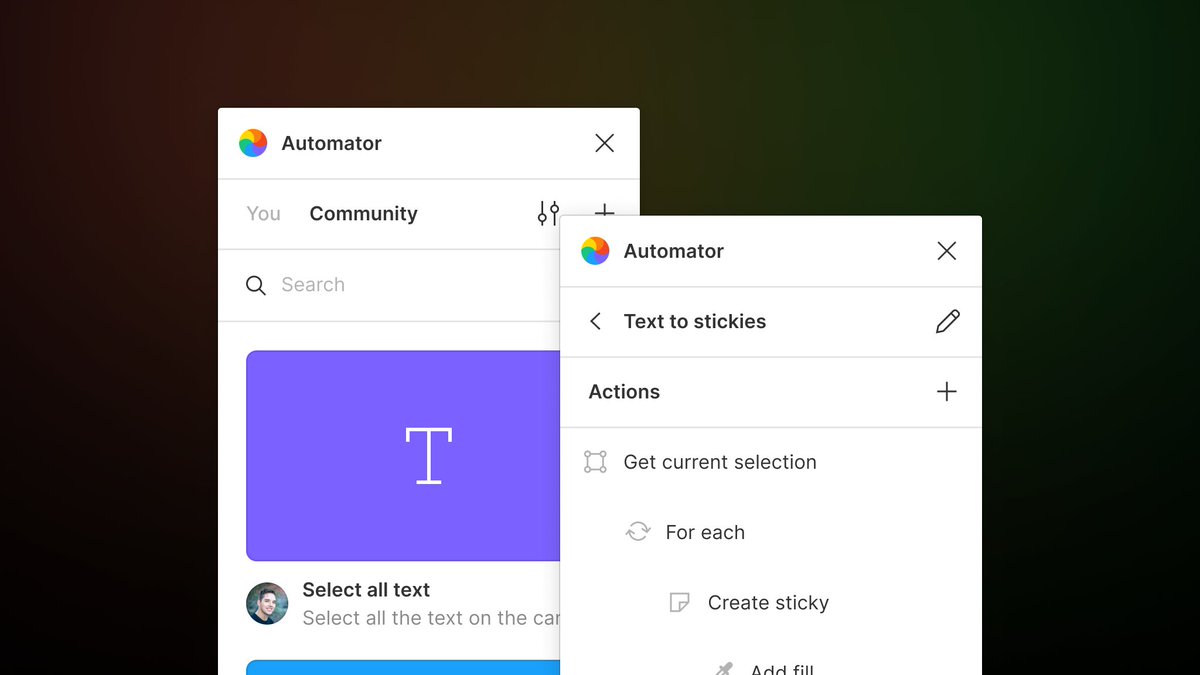
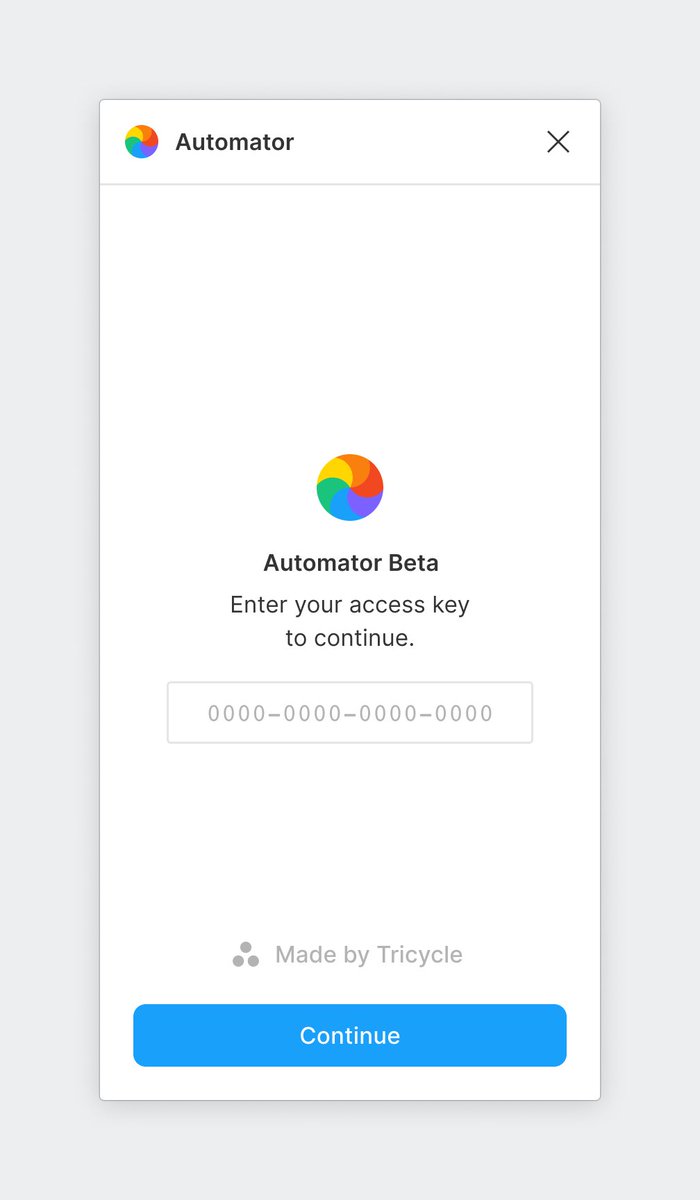
Check it out → http://automator.design
accessing the camera in a Figma prototype with http://prototyper.design
seed deck for @diagram
less words, more visuals
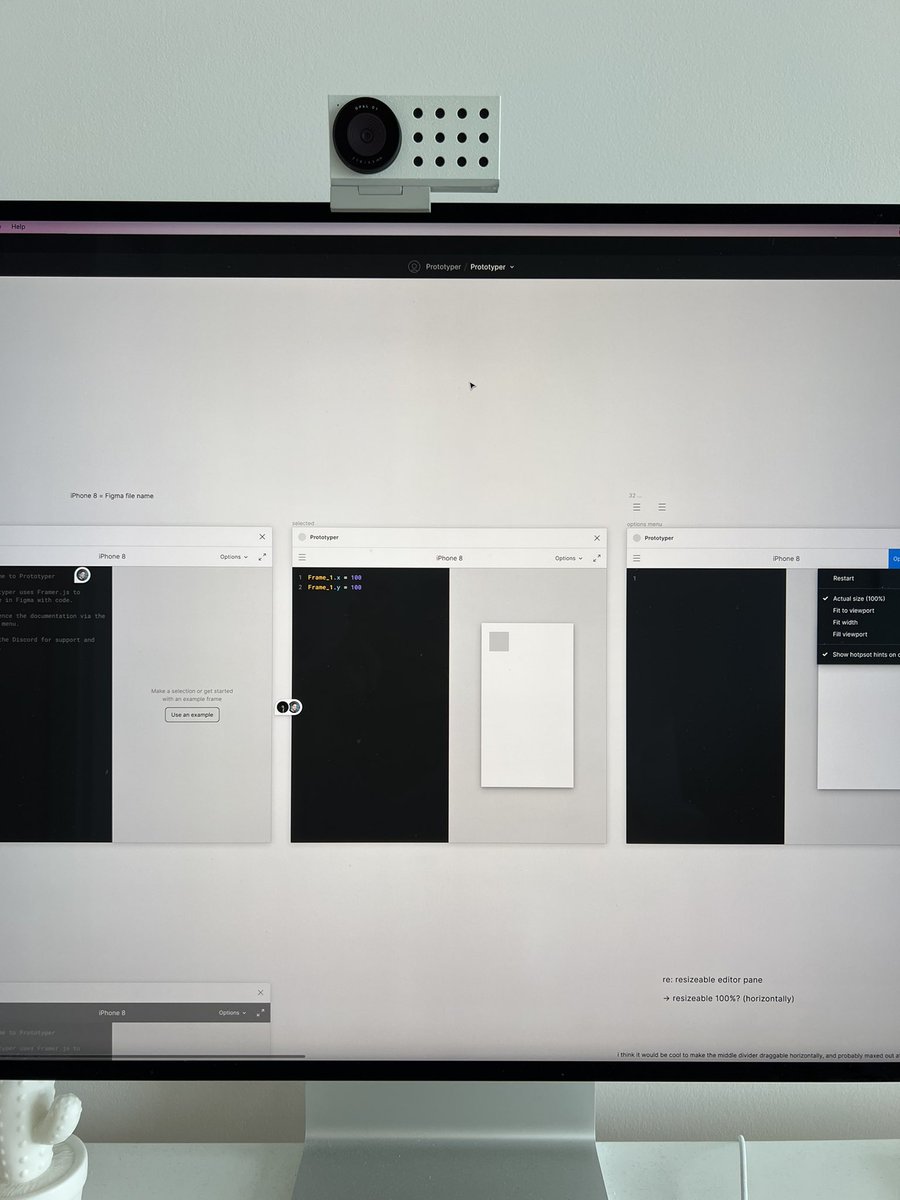
Prototyper Preview
http://designos.com from @diagram https://twitter.com/jsngr/status/1521861841269440514
this was made in figma with http://prototyper.design
this was made in figma with http://prototyper.design https://twitter.com/avstorm/status/1517190253102219267
this was made in figma with http://prototyper.design
a lil video update on http://prototyper.design using the power of code to prototype inside of figma
design and code http://prototyper.design
this was made in figma with http://prototyper.design https://twitter.com/jsngr/status/1514969698391269384
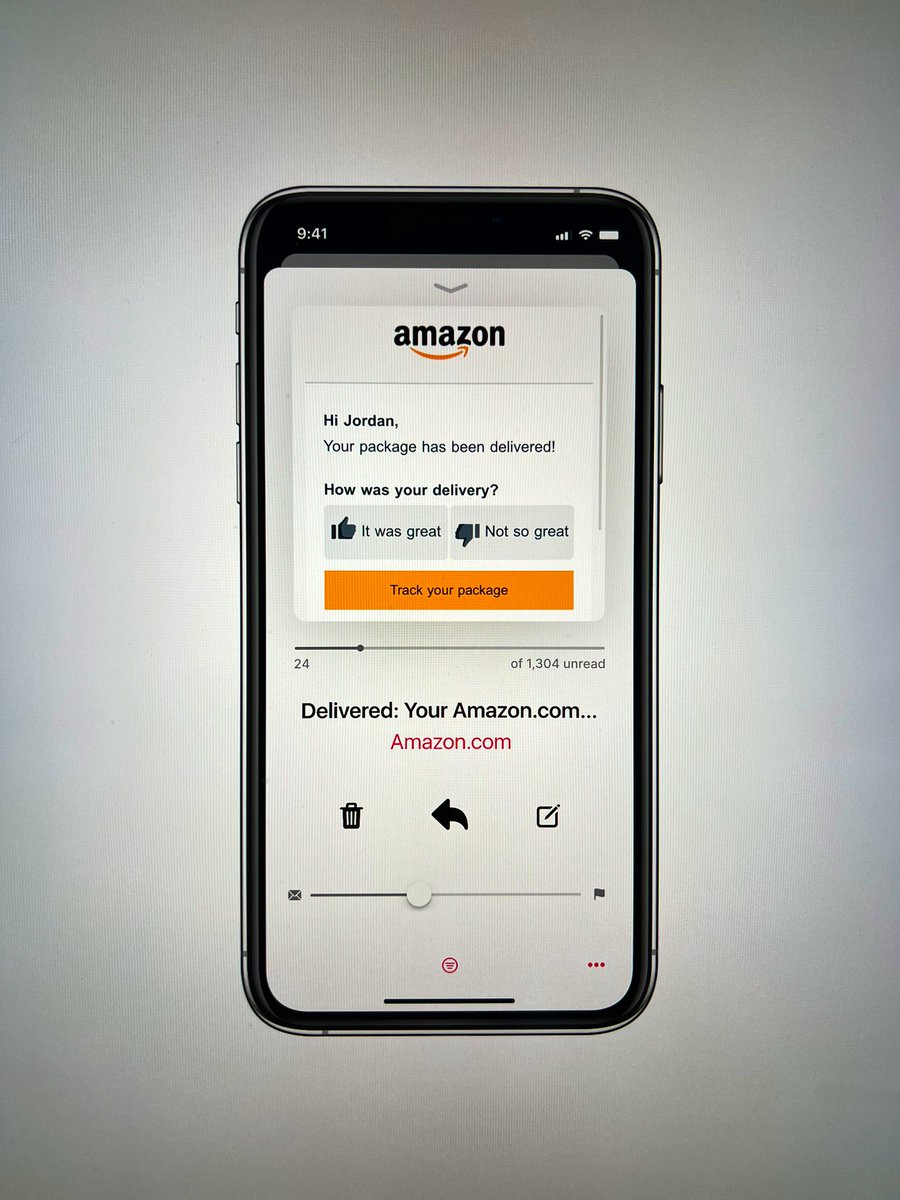
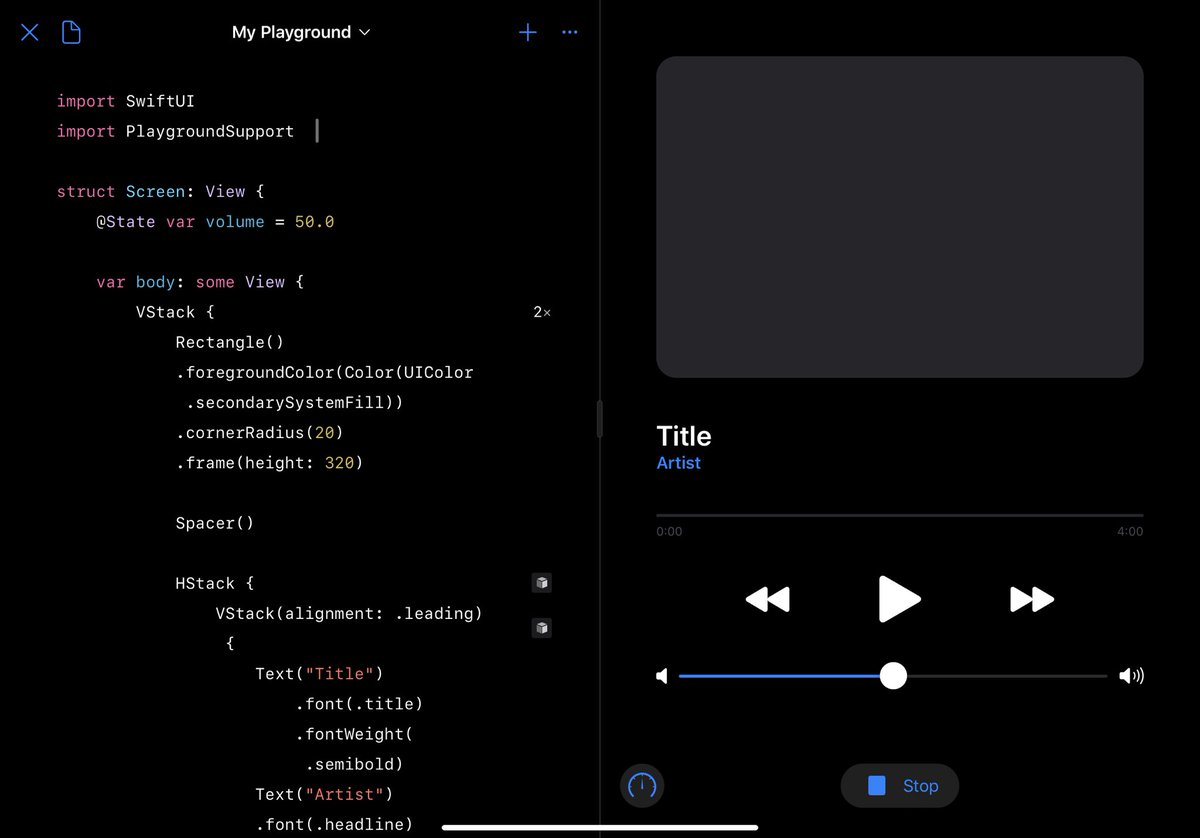
ui that doesn’t make sense pt. 1:
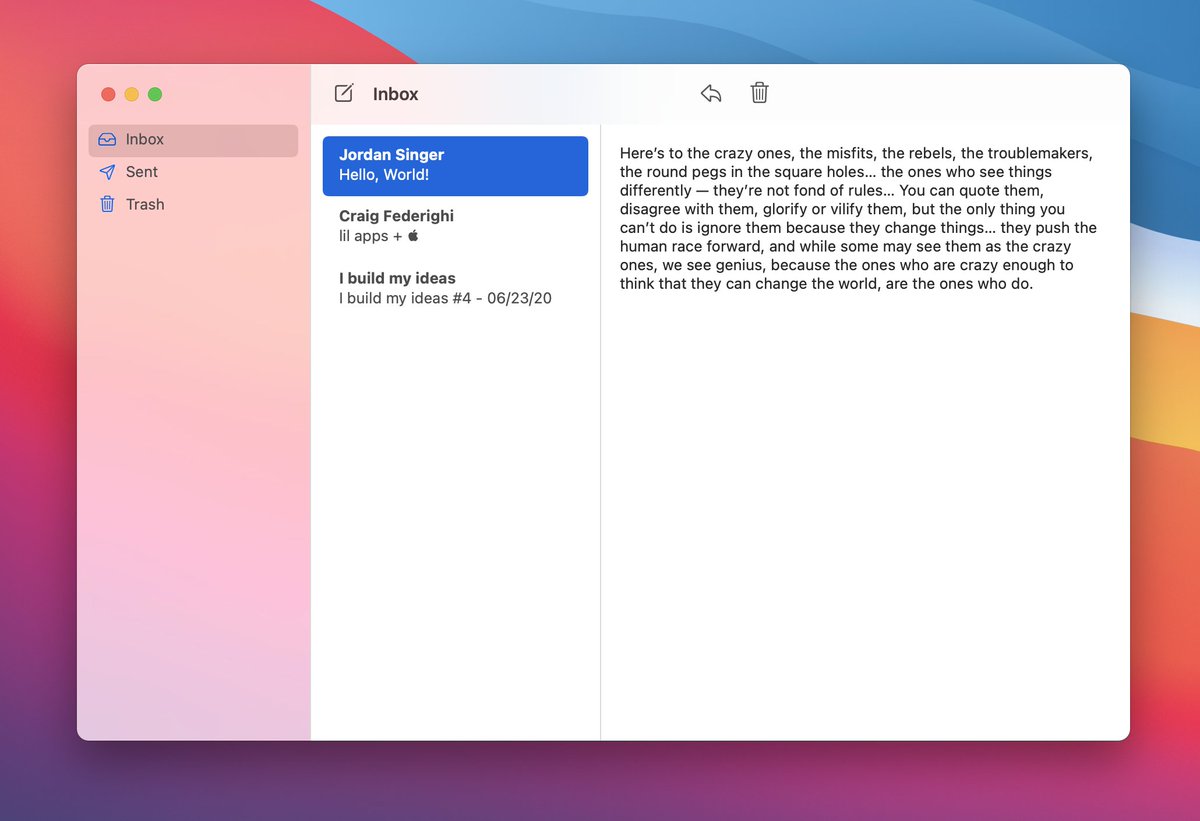
a music player as an email client
designing a plugin https://twitter.com/jsngr/status/1517230124940337152
powerful prototyping with code in @figma is coming soon from @diagram
iteration
this was made in figma https://twitter.com/jsngr/status/1514278552132362246
this was made in figma https://twitter.com/jsngr/status/1513874064028450826
this was made in figma https://twitter.com/jsngr/status/1513243527949529090
cinema studio display
this was made in figma
trackpad heatmap
iPad Studio
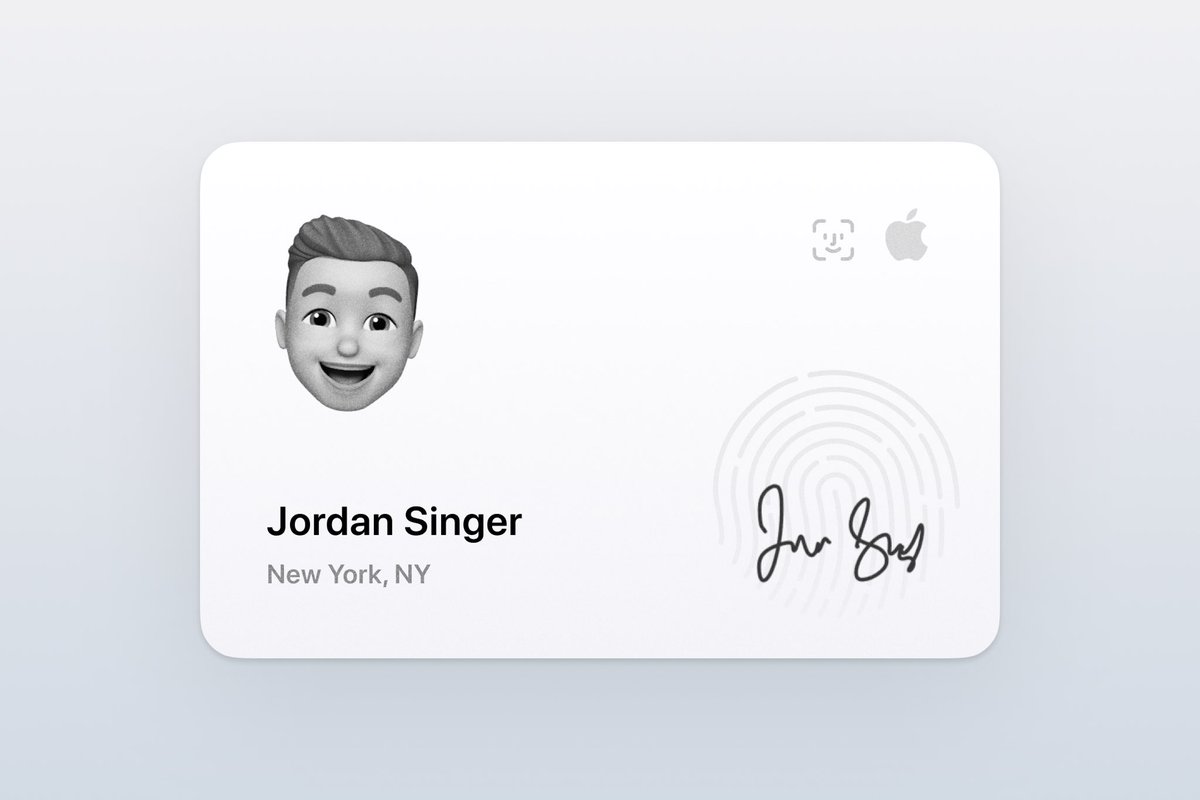
Apple ID
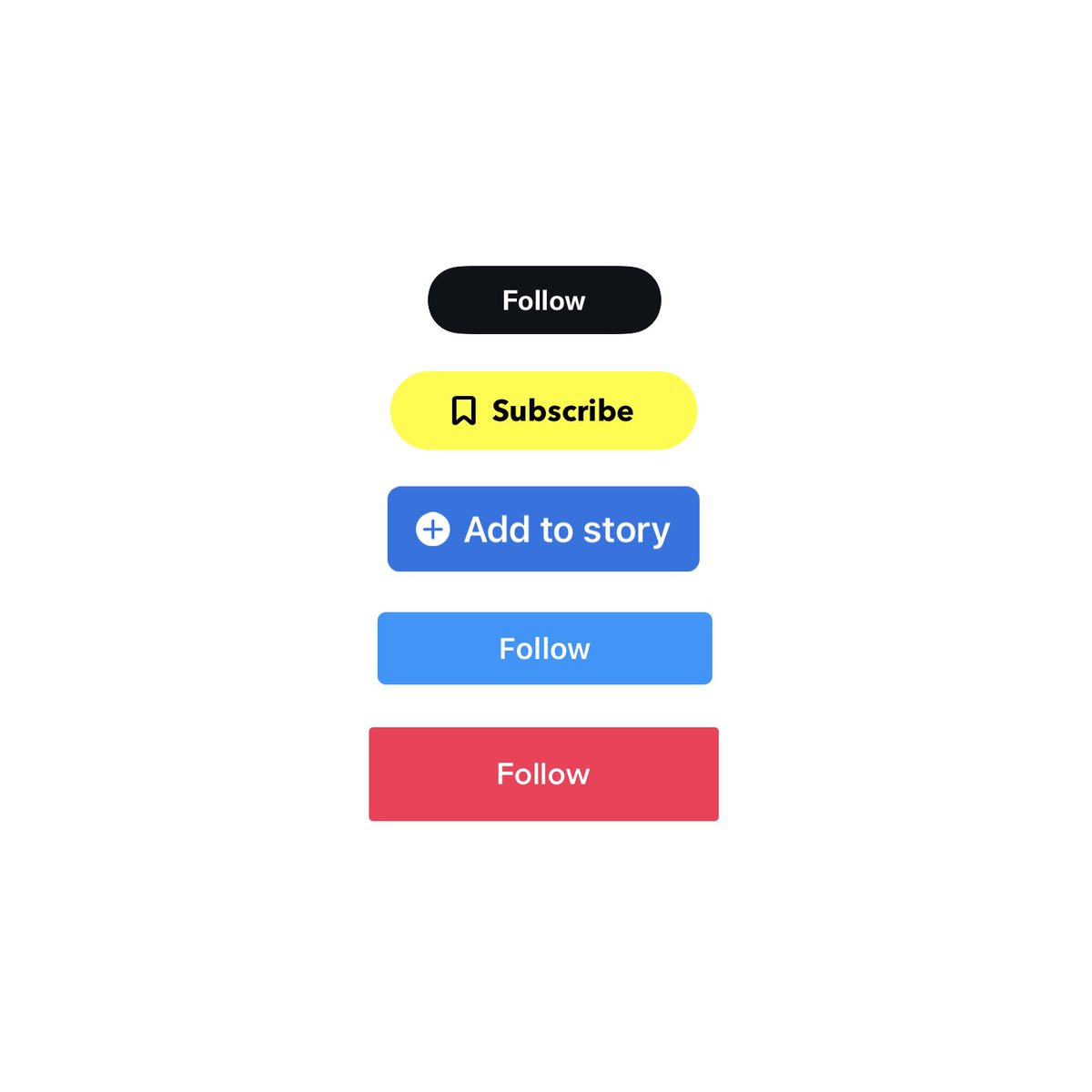
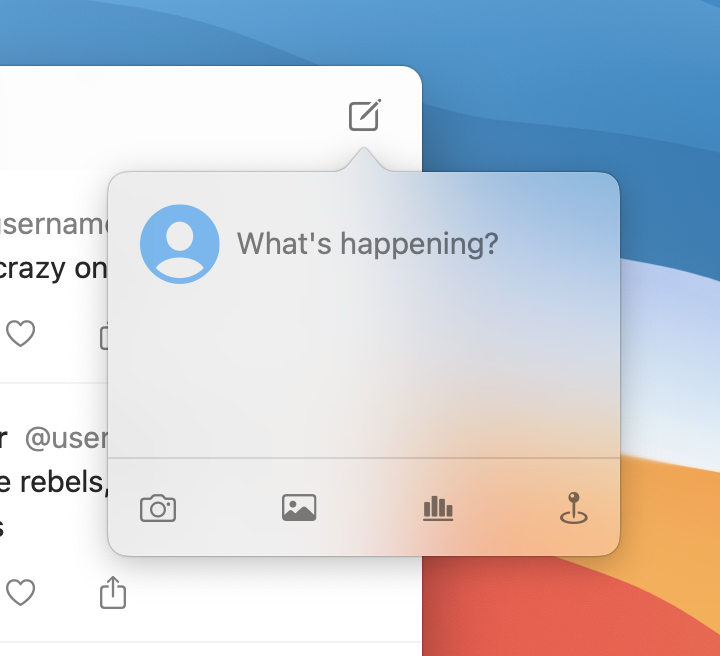
the buttons of social
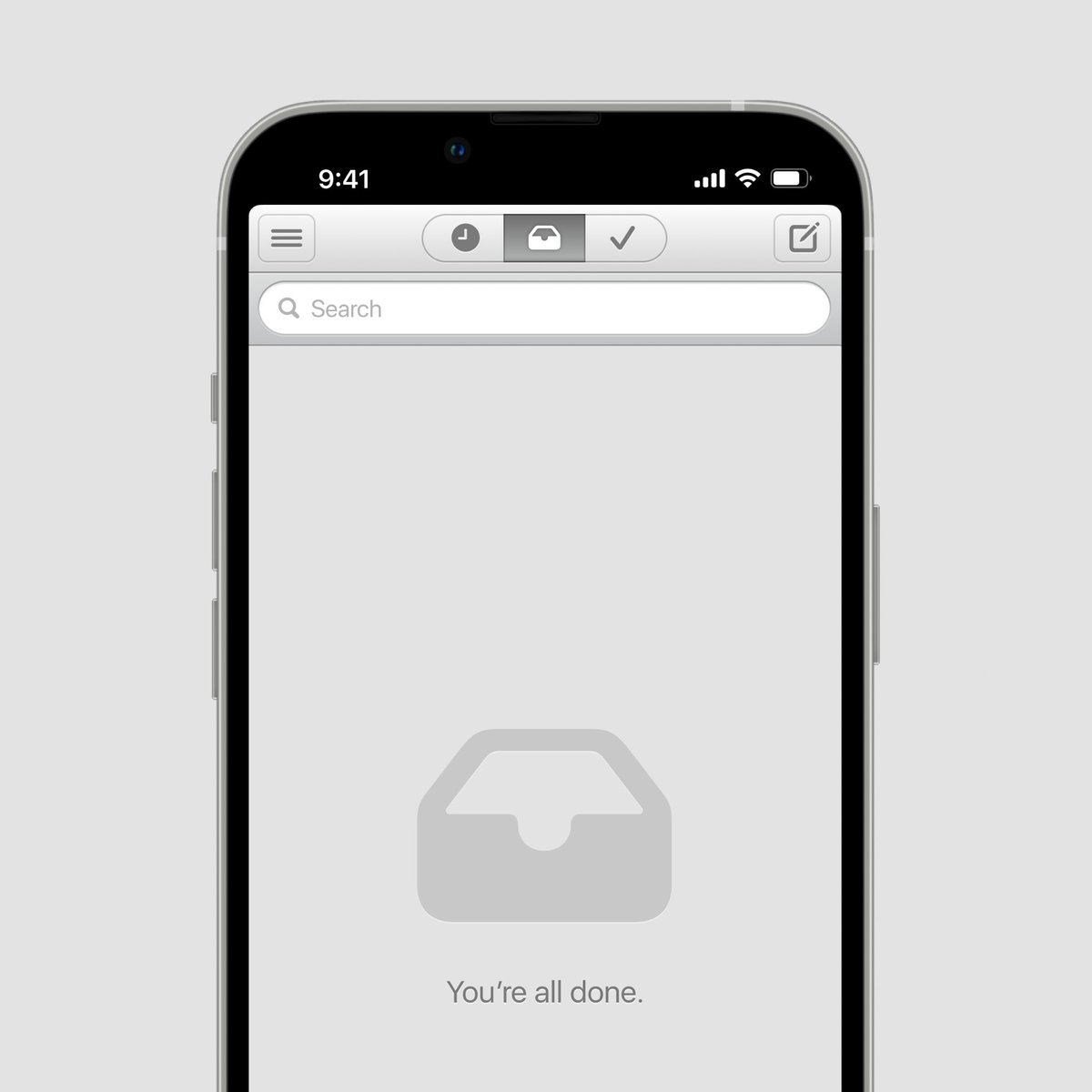
Modern Mailbox
Figma Community → https://www.figma.com/community/file/1084228418951410787/Mailbox https://twitter.com/uiarchive/status/1502316156891316225
Using Figma as a playground to build design tools on top of an infinitely scaleable, realtime multiplayer canvas has changed everything for me.
Here's a thread of my experiments to show you what's possible, to learn from, and plugins to install 👇
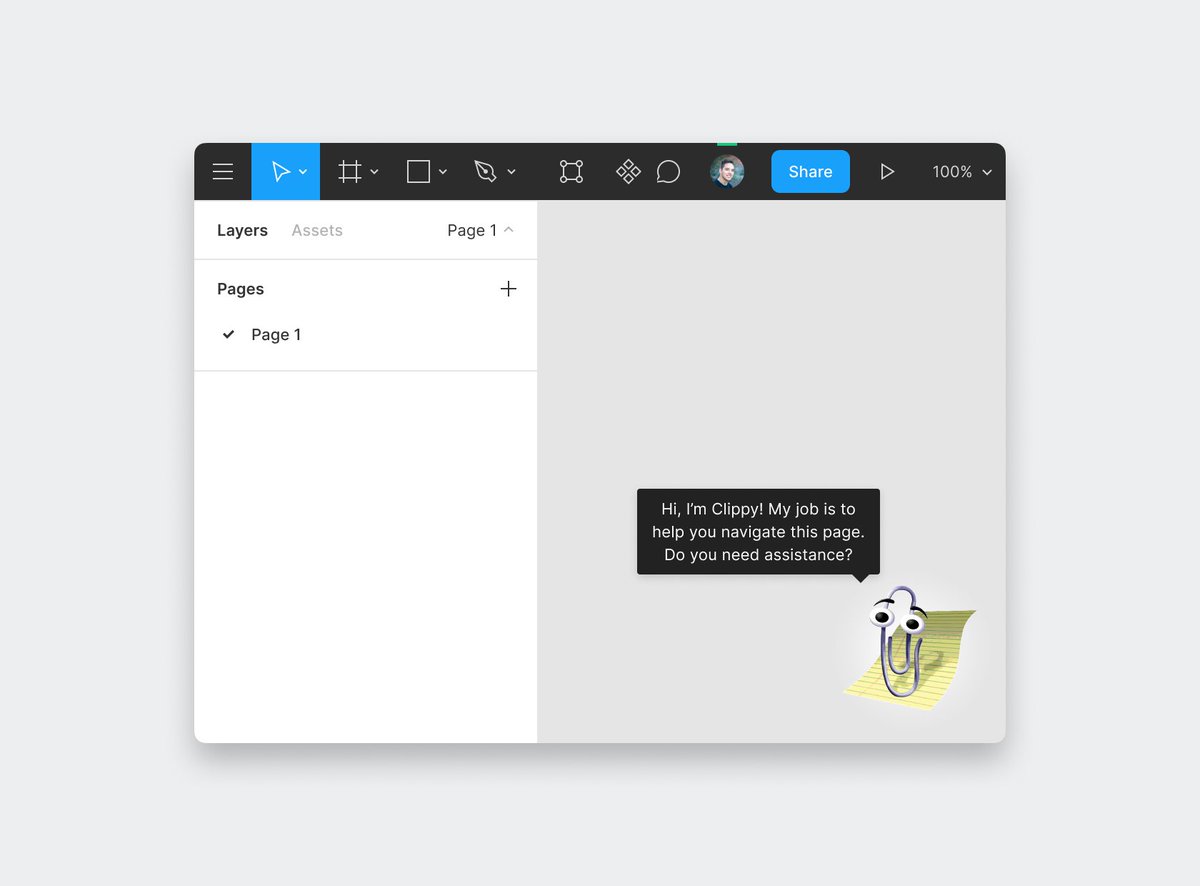
📎👀
iphone runs os x
Learning SwiftUI unleashed creativity inside of me like no language ever has and brought joy back to building user interfaces.
Here's a thread of my experiments to show you what's possible, to learn from, and code to remix👇
🎨 i remade a modern MacPaint using @tldraw
paint here → https://paint.withdiagram.com
a lil experiment with @shivkanthb @SiddDevs https://twitter.com/hexagonxyz/status/1493951902534586368
Wednesday, February 16th, 2022
automatically fill icons with each of your color styles in Figma using http://automator.design
Phone app
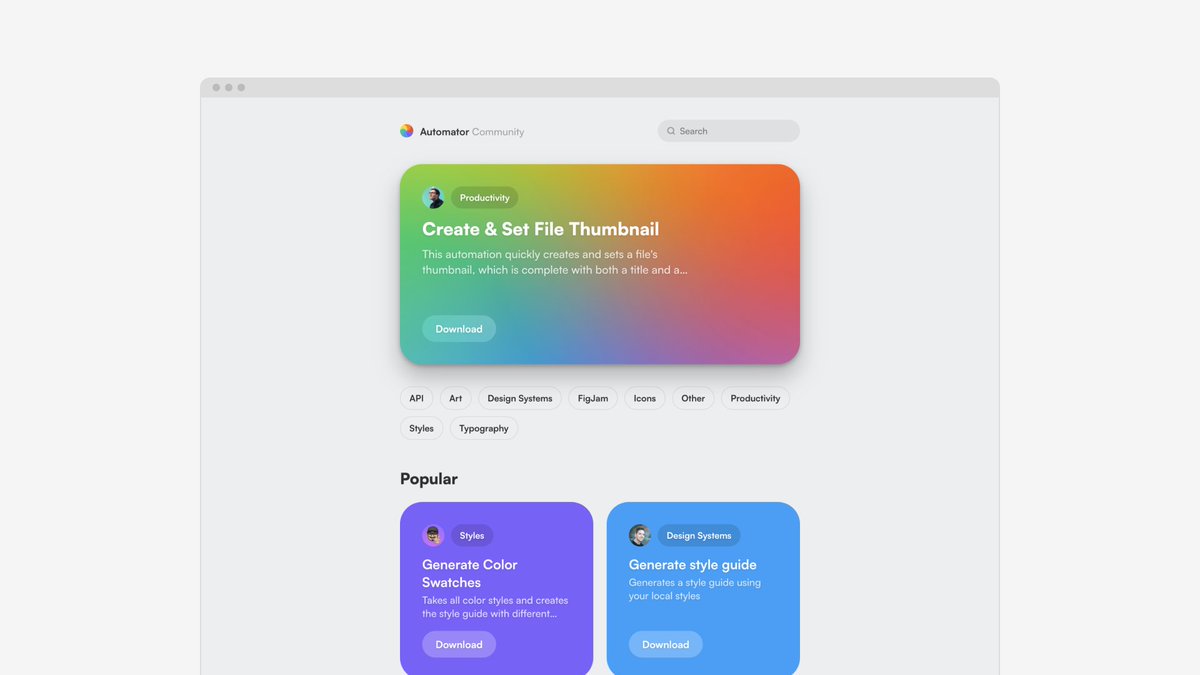
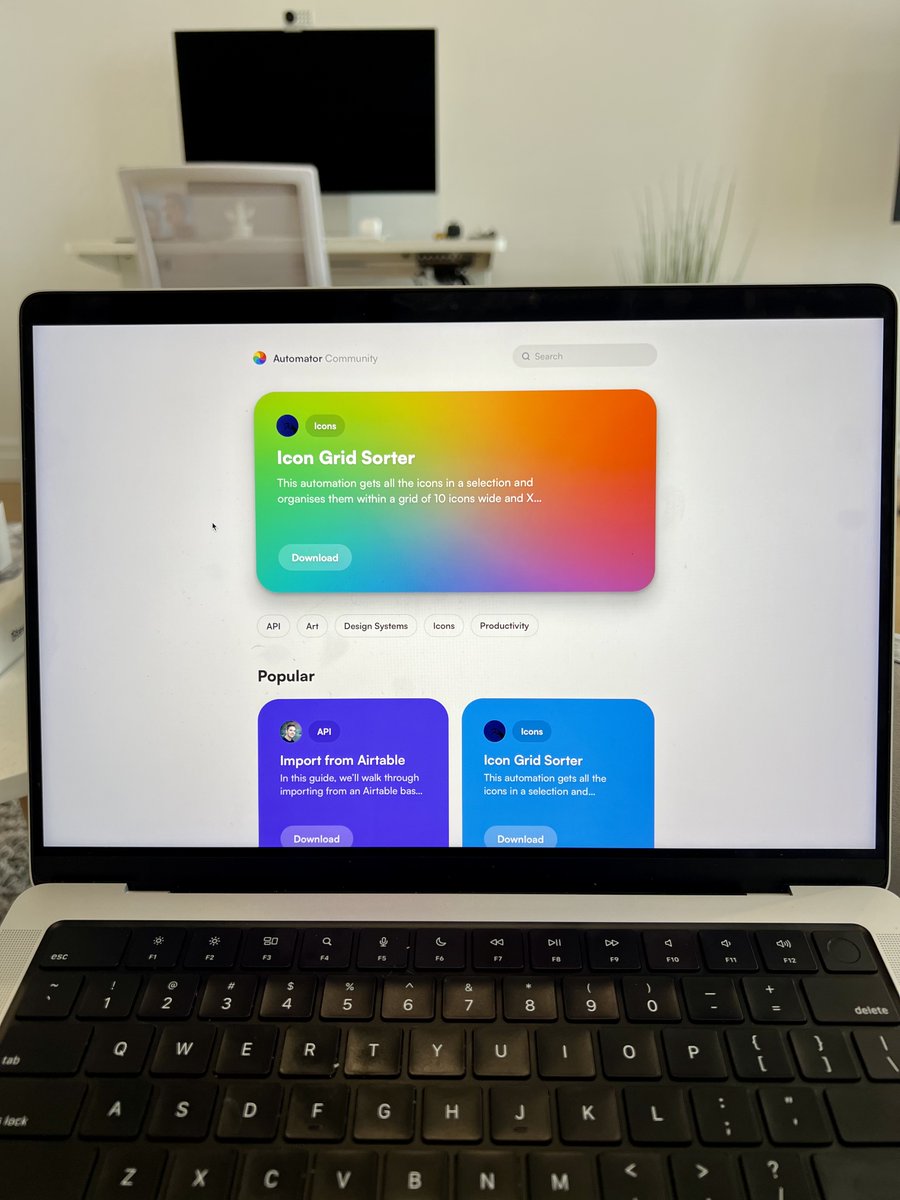
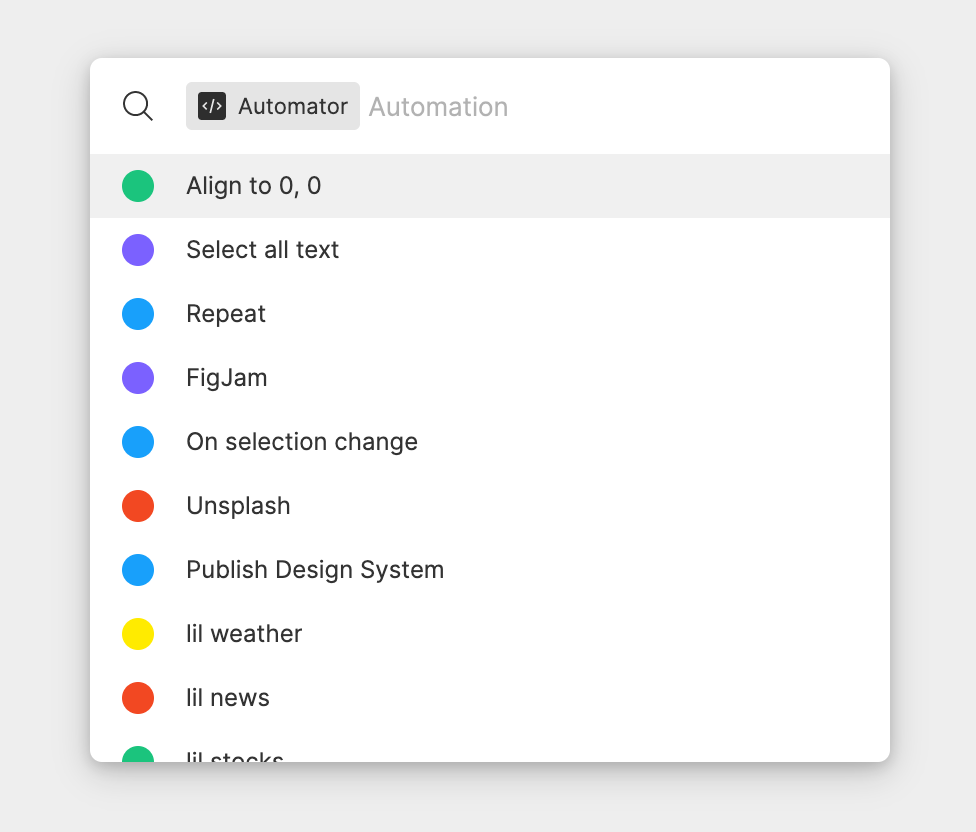
it was lots of fun to build the new http://automator.community site so that anyone can explore and download automations from the community https://twitter.com/diagram/status/1490709499660967942
split screen
circles
one of my favorite details in http://automator.design v1.1.0 was building a console to interface directly with the Figma Plugin API
🖼 an automation with http://automator.design that listens for images dropped on the @figma canvas and:
• mass renames them
• places them in a frame with a border
• adds export settingsin less than 1 second
🙃
design smarter http://withdiagram.com
Mask ID
Dropping soon ☄️
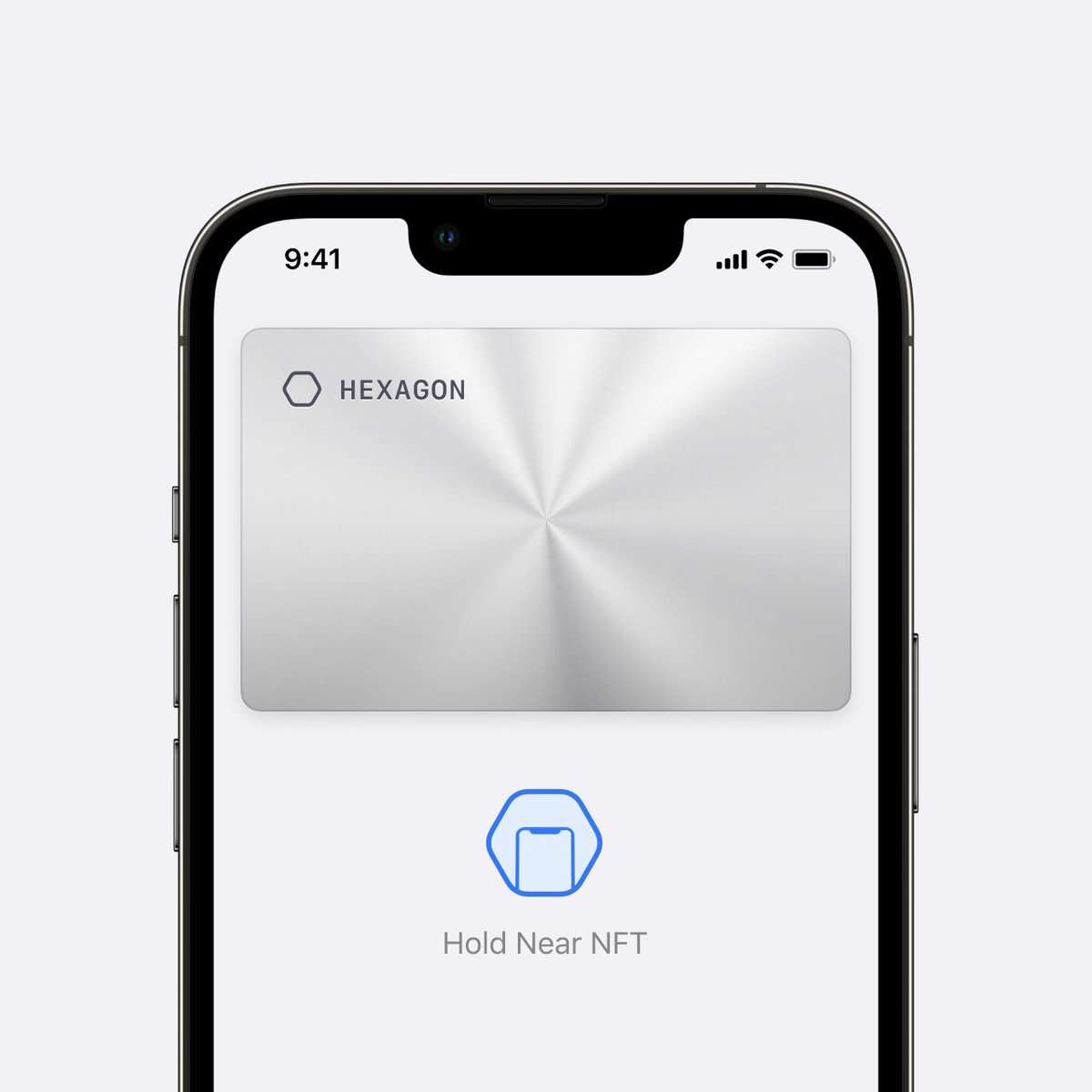
hexagon
I’m so excited to share that starting today anyone can try https://automator.design for free
and there’s a new site 👇
Polishing Cloth NFT
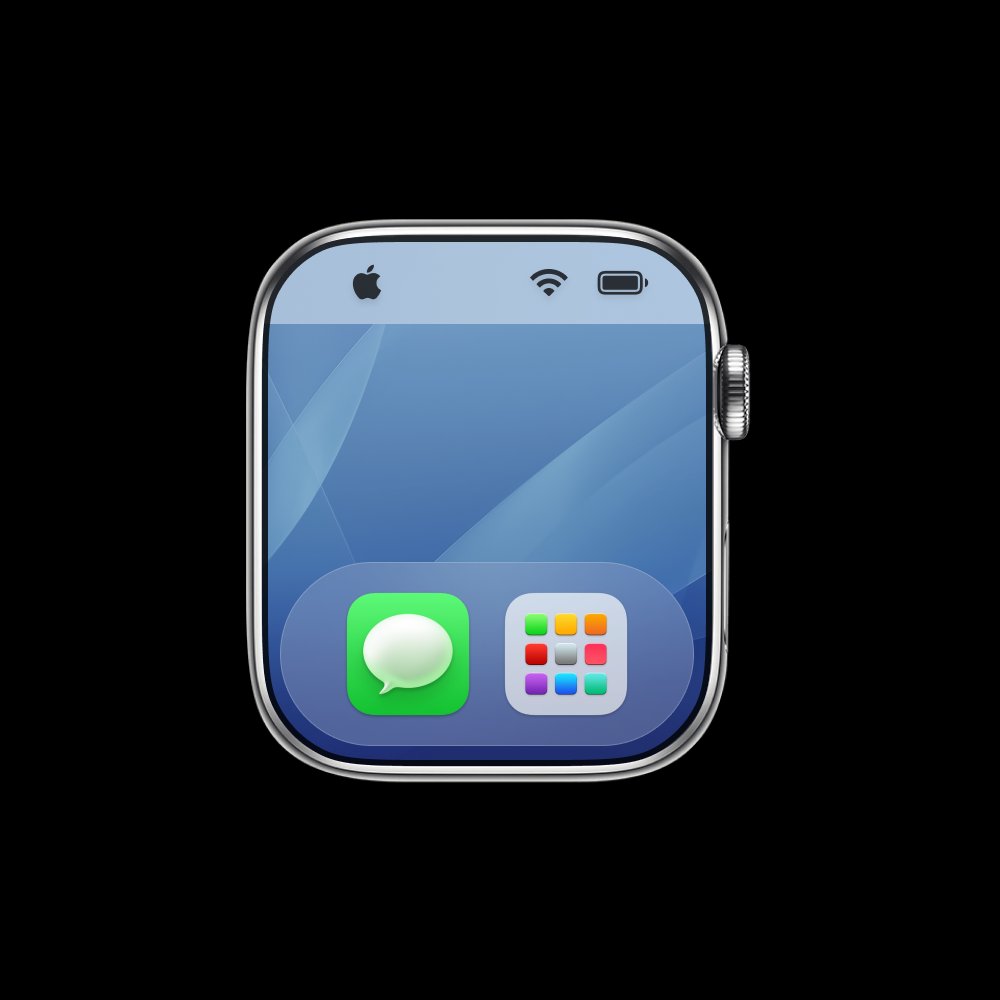
watchOS
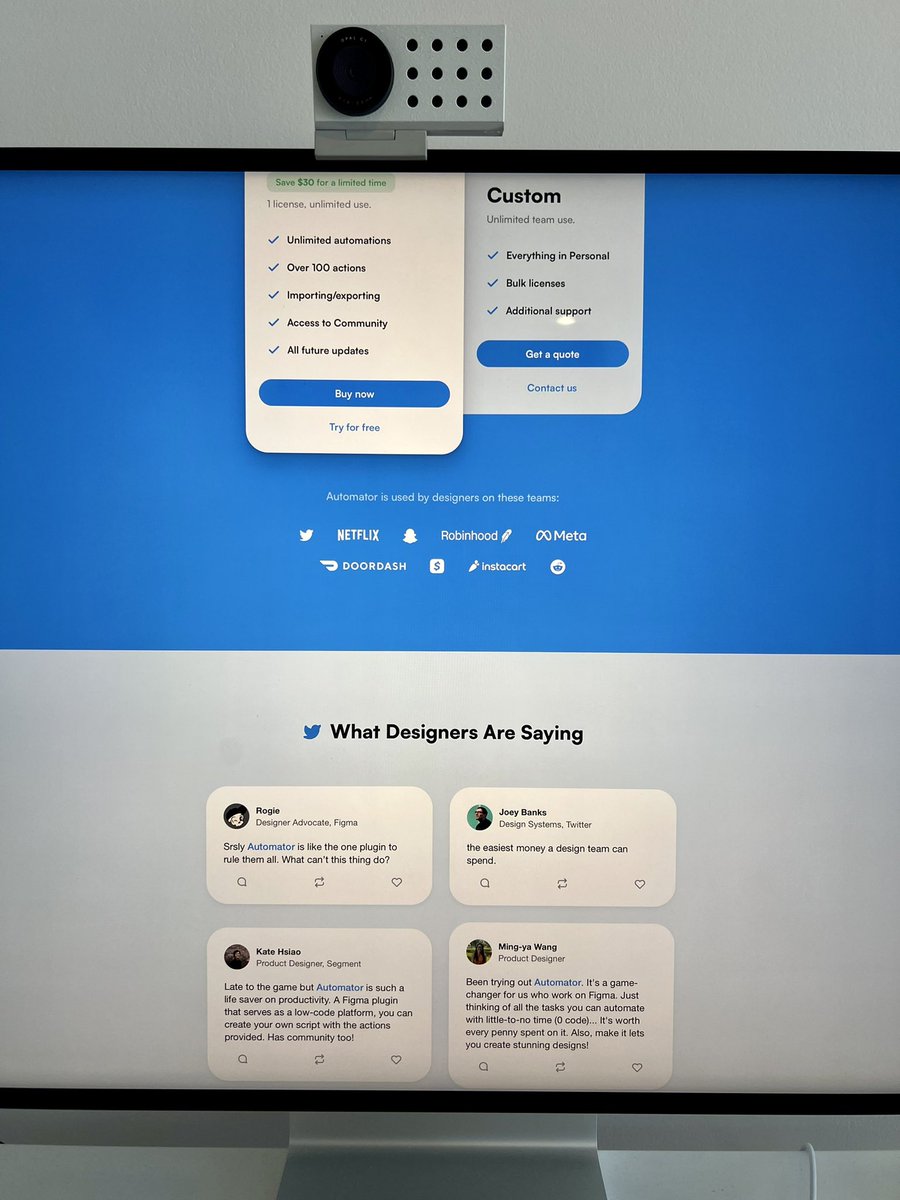
what designers are saying
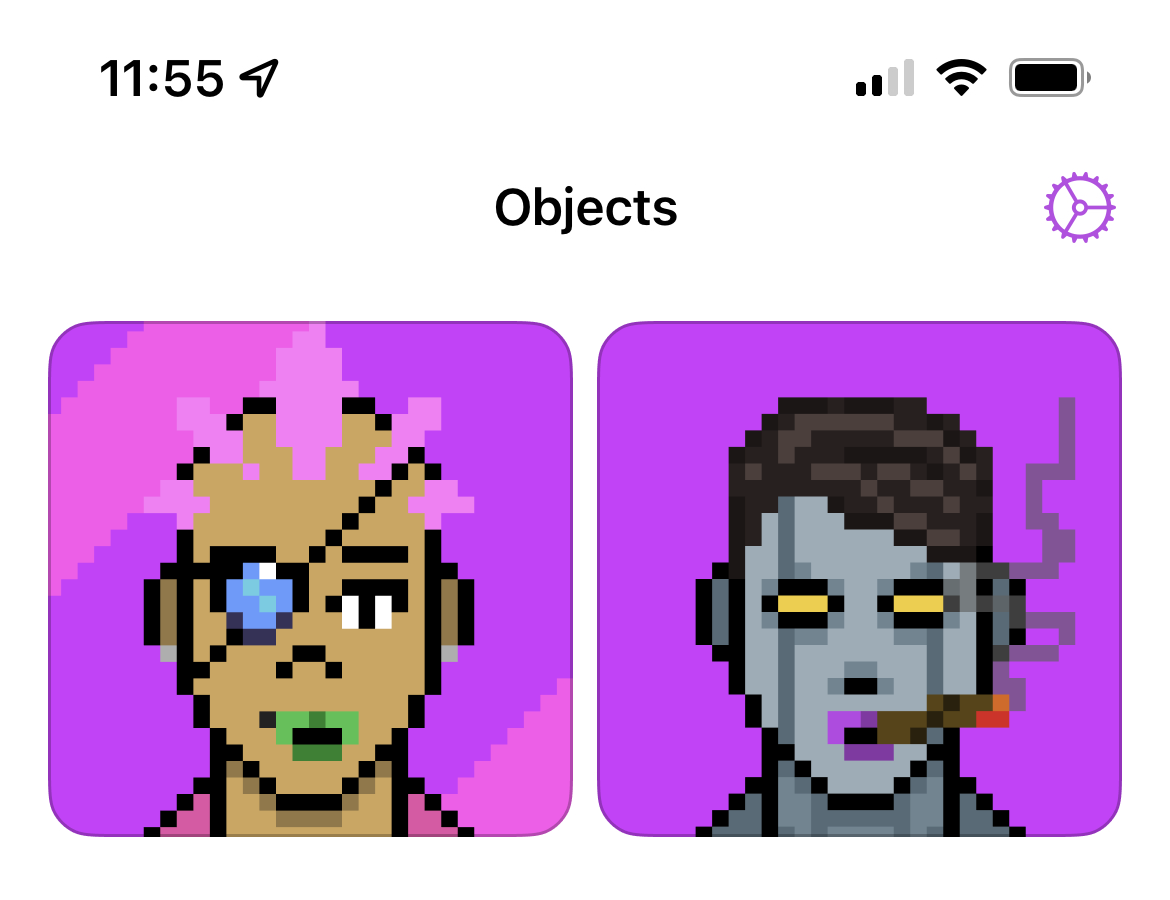
profile pictures: a visual history
go from messy → clean in Figma with http://automator.design
this automation groups your main components together automatically for you
iPhone trackpad
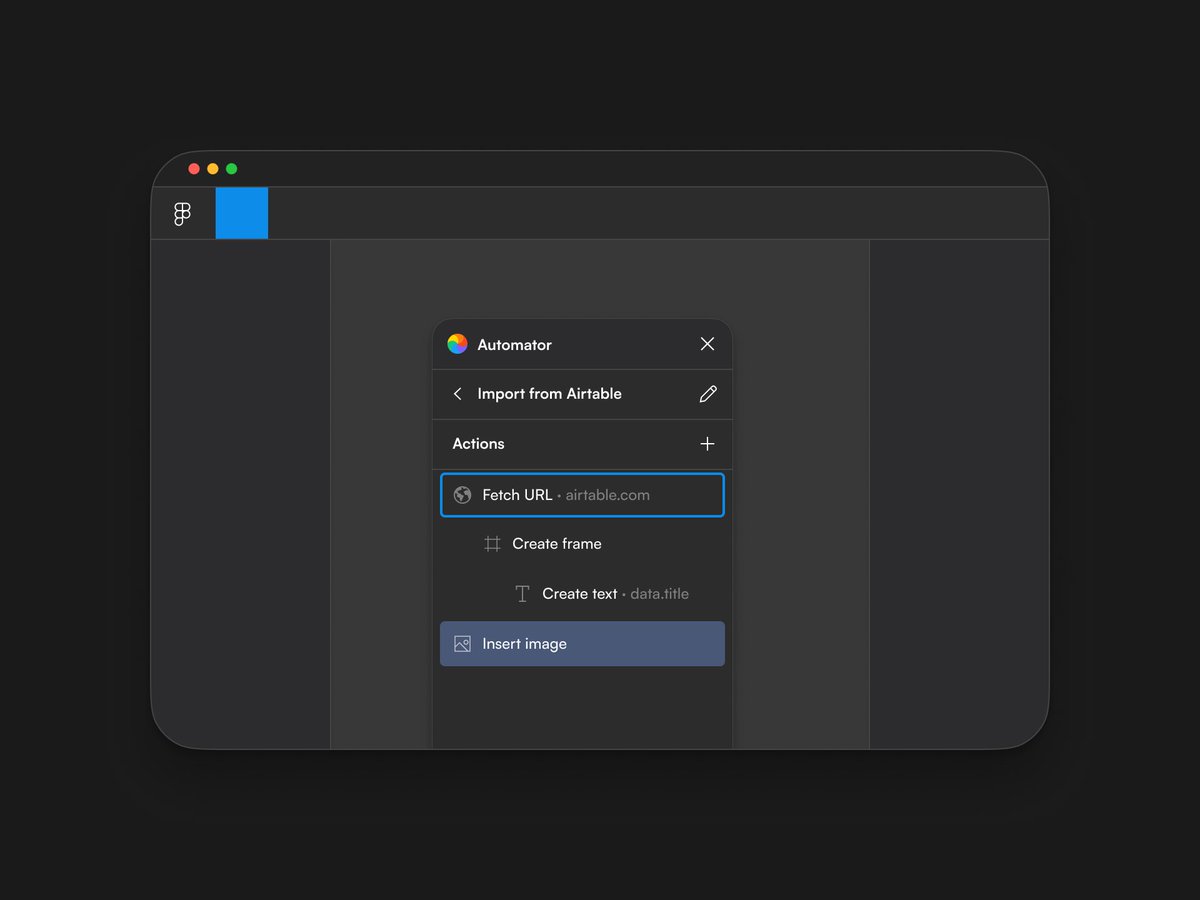
automatically pull data from Airtable into Figma with http://automator.design
opt-in
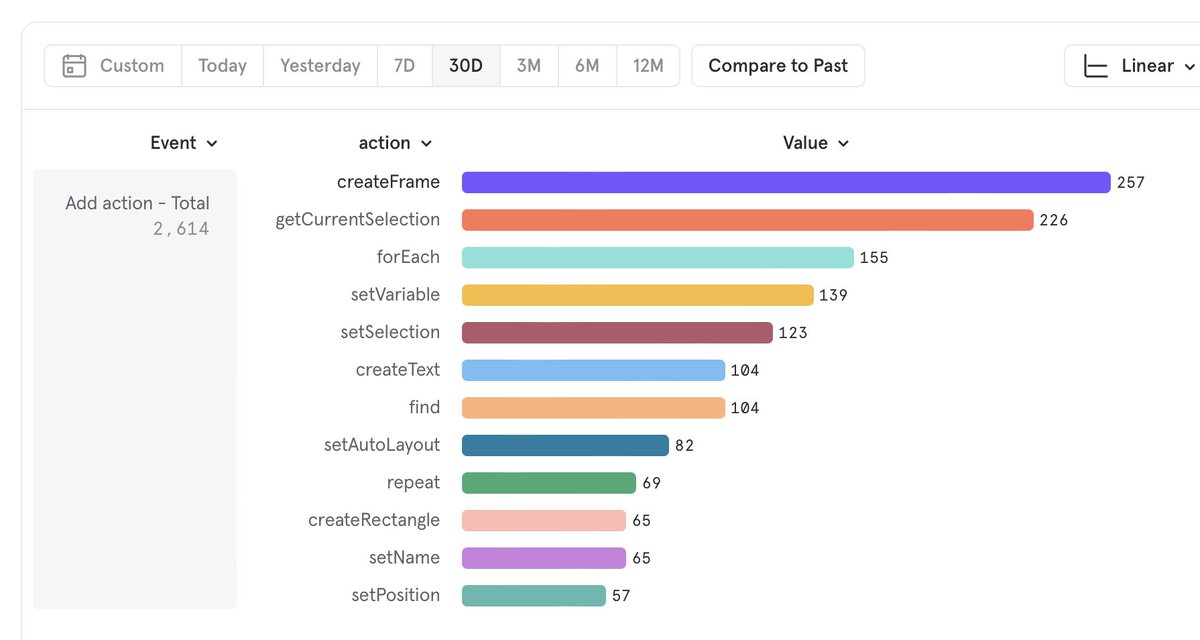
watching the http://automator.design data roll in is fascinating to get a small glimpse into what people are automating in Figma
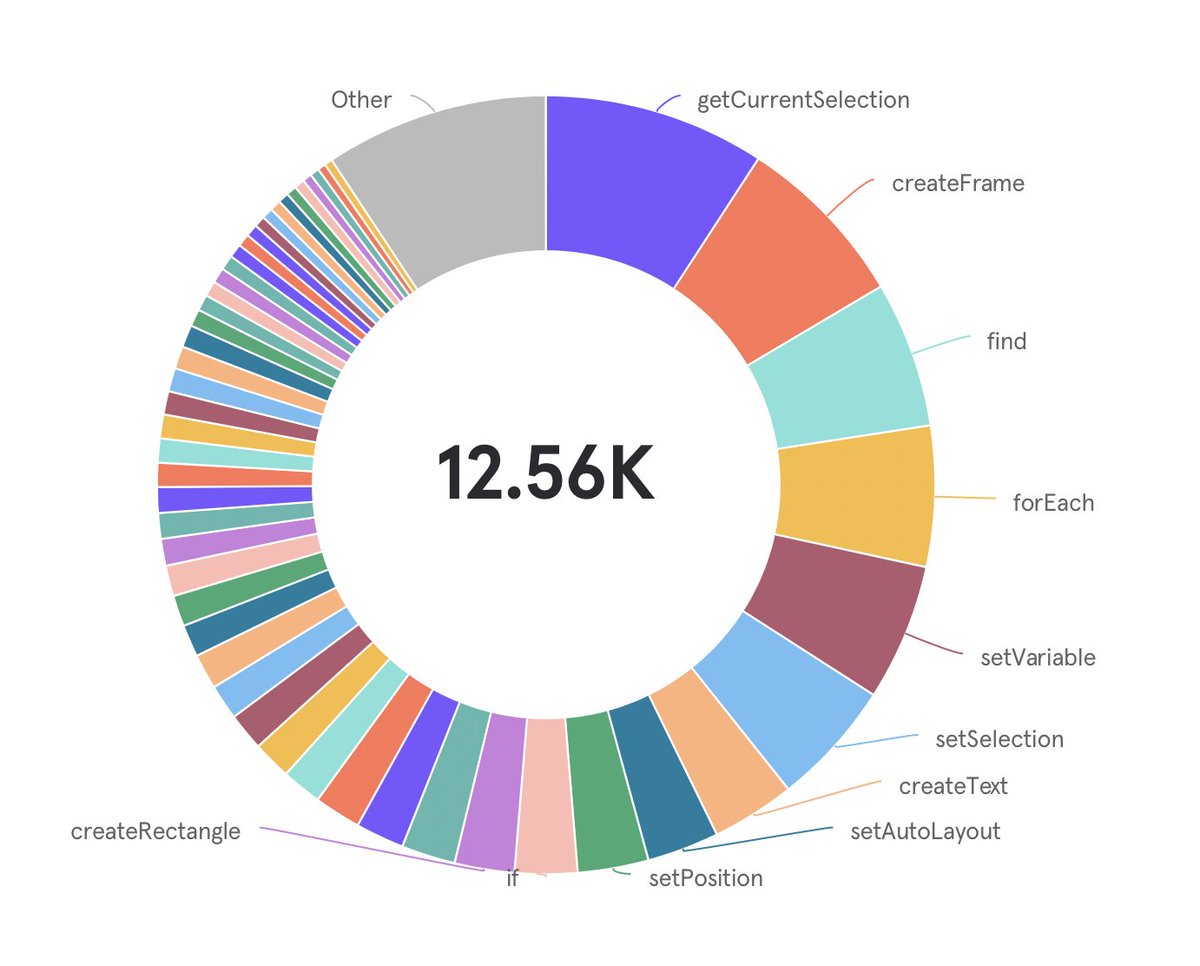
lots of grabbing your current selection, searching for layers, creating frames and text, and repositioning
lil words is a SwiftUI adaptation of Wordle by @powerlanguish
🟢 Available to play on TestFlight → https://testflight.apple.com/join/UZfOZhqm
automatically flip between light and dark semantic color styles with https://automator.design
lil wordle for iOS soon
automatically generate a style guide for your design system in Figma with https://automator.design
14
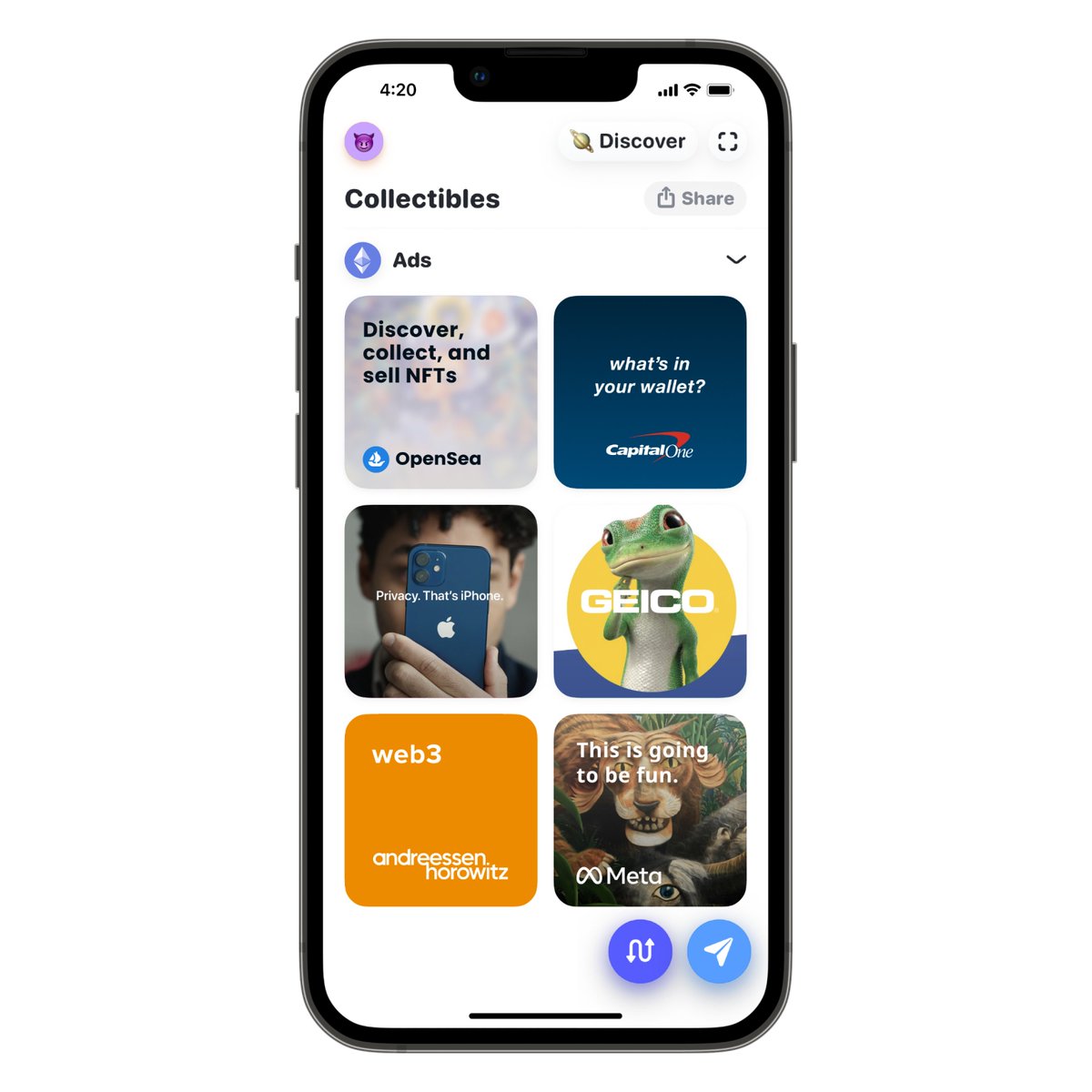
non-fungible ads
using a text layer as a data source to generate user cards in Figma with http://automator.design
experimenting https://prmtvs.com
crypto card
designer
an automation that finds components with detached fill styles in your design system with https://automator.design
an automation that labels your design system components with https://automator.design
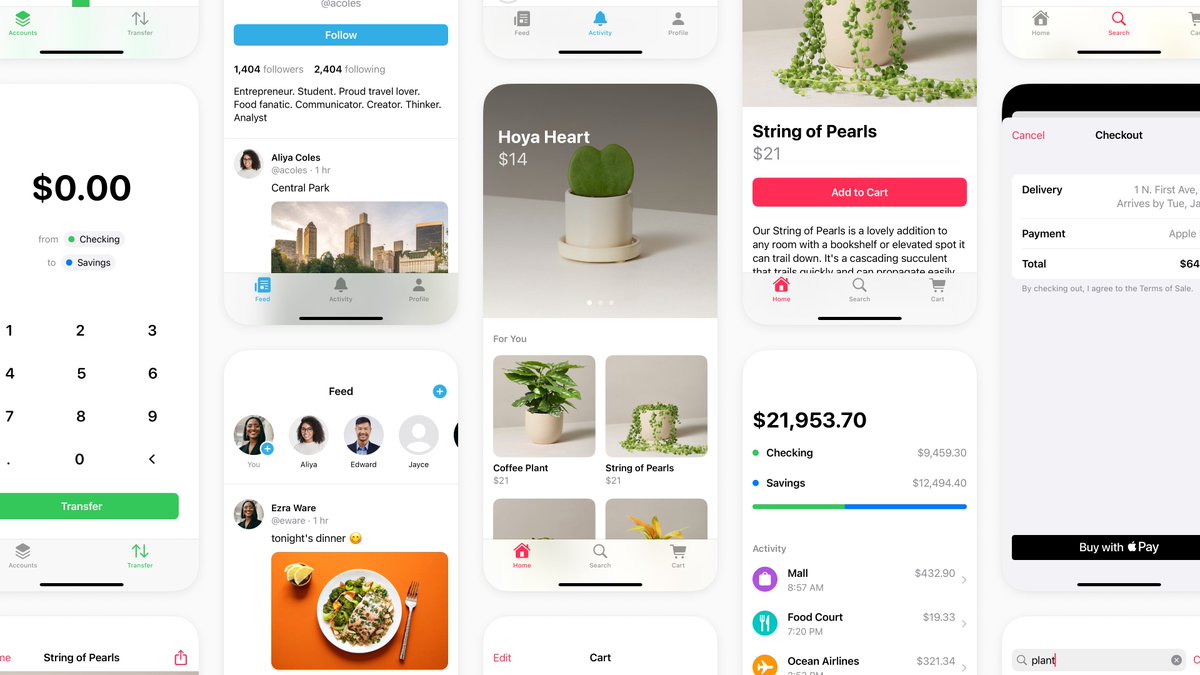
Introducing the iOS Starter Pack – a bundle of beautiful, functional iOS apps built with SwiftUI to get you started
Buy the bundle for $49 → https://starterpackapps.com
starter pack
an automation to outline the spec of a design in Figma with http://automator.design
Wednesday, December 22nd, 2021
M̶o̶b̶i̶l̶e̶M̶e̶
Web3
Wednesday, December 22nd, 2021
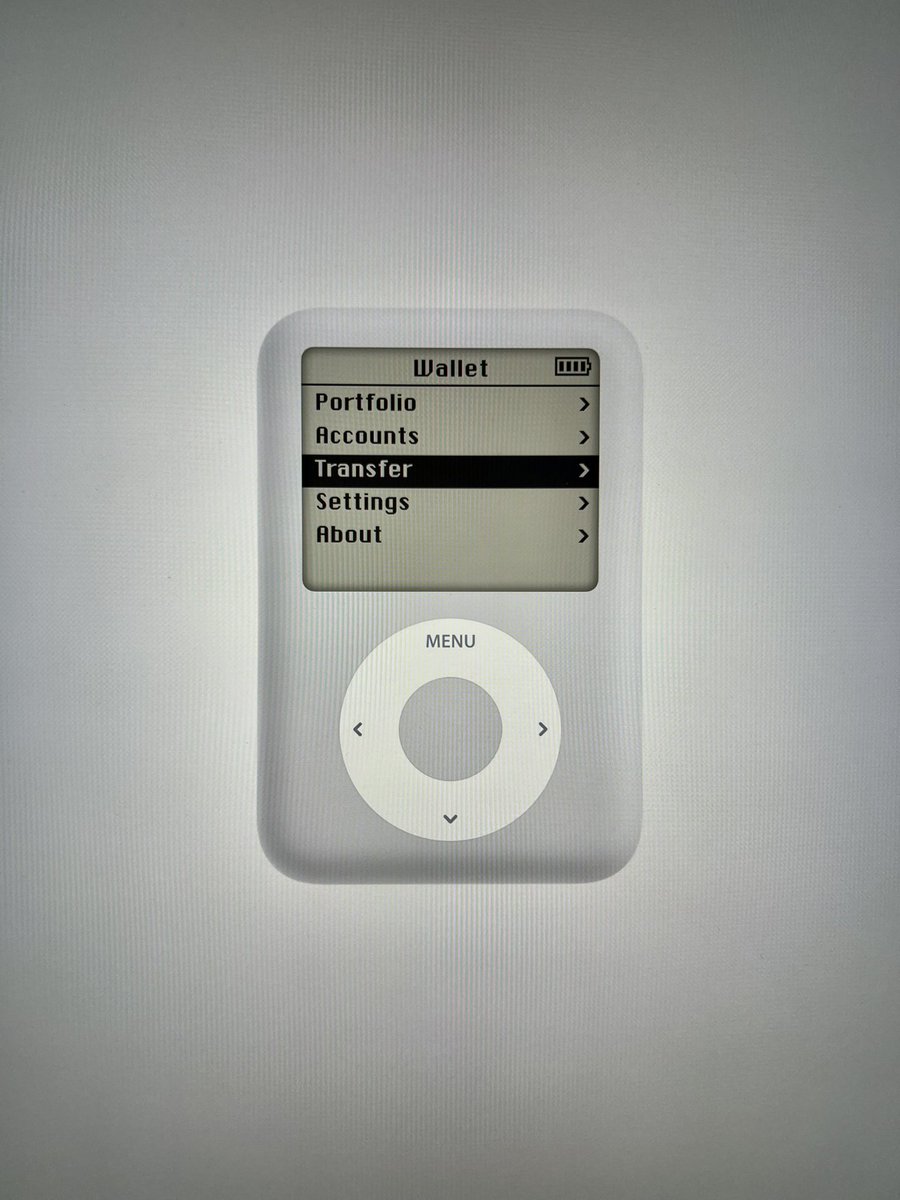
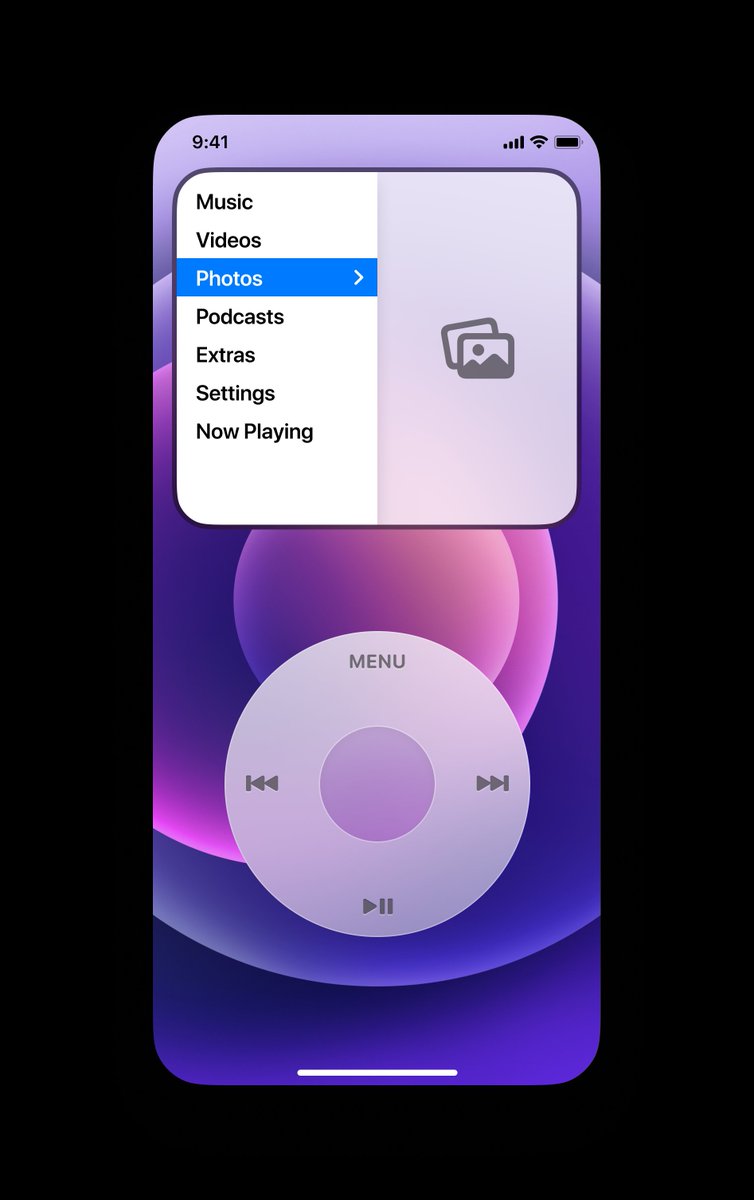
iPod Wallet
Wednesday, December 22nd, 2021
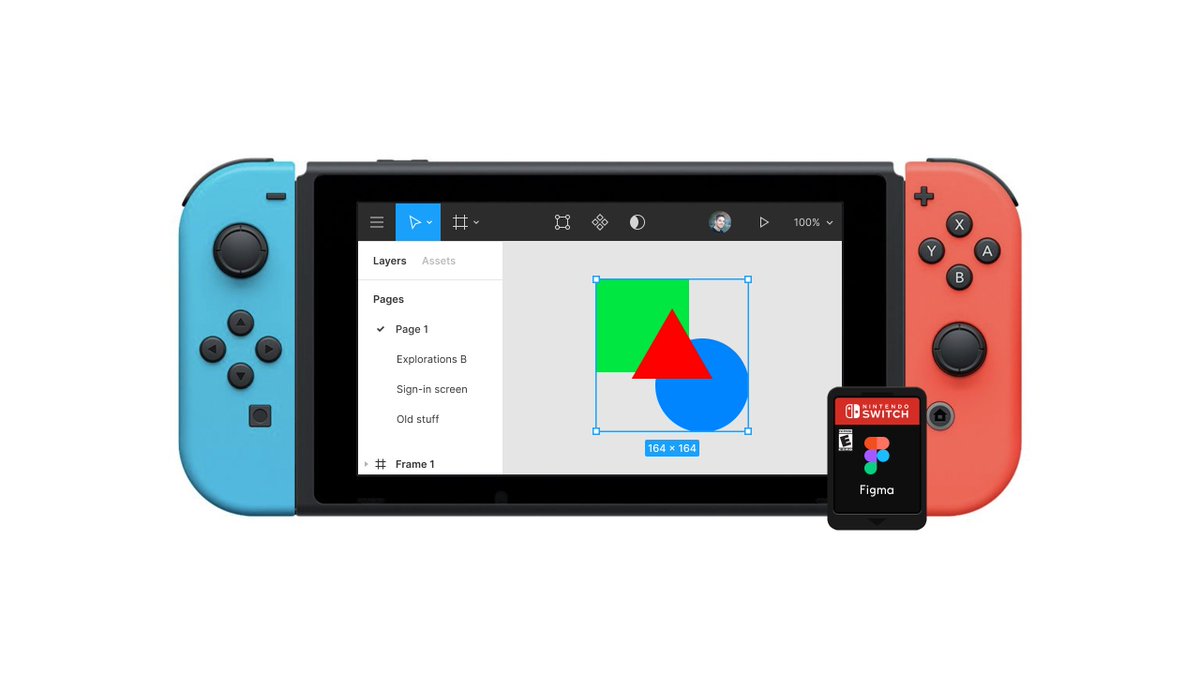
Figma for Nintendo Switch
Wednesday, December 22nd, 2021
the web: a visual history
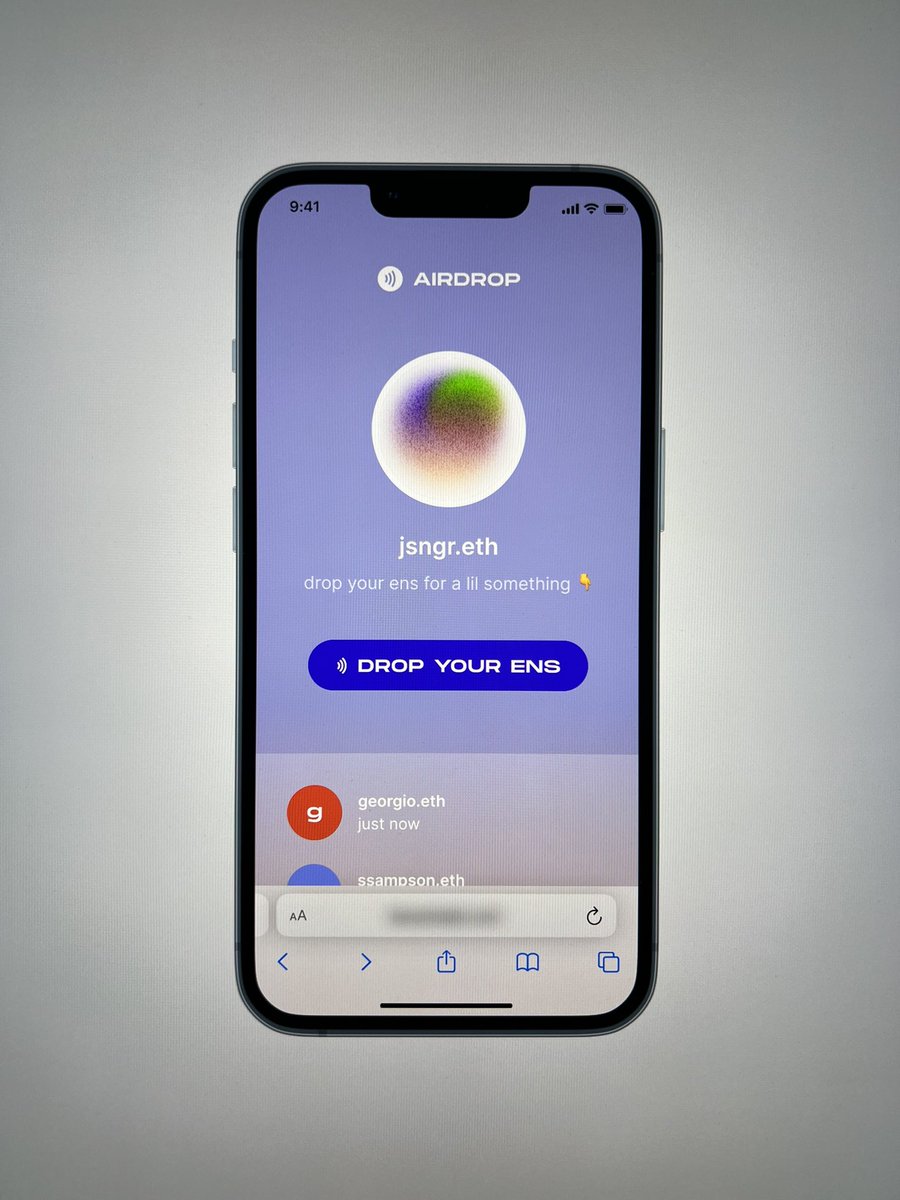
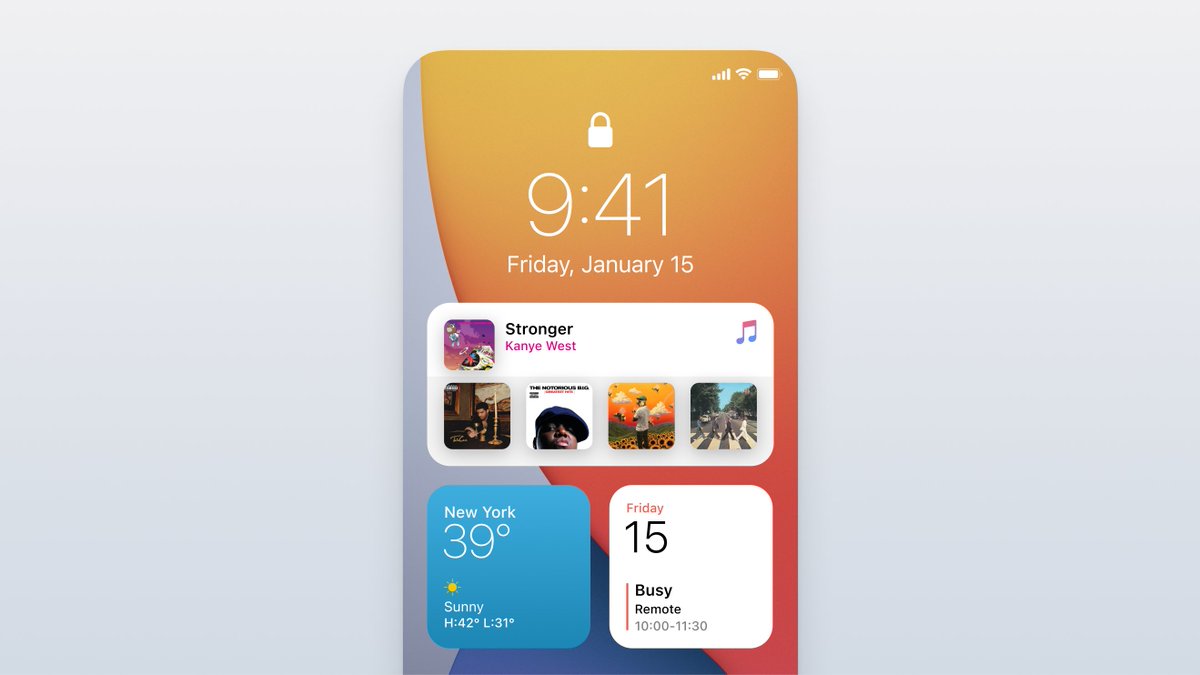
9:41
airdrop
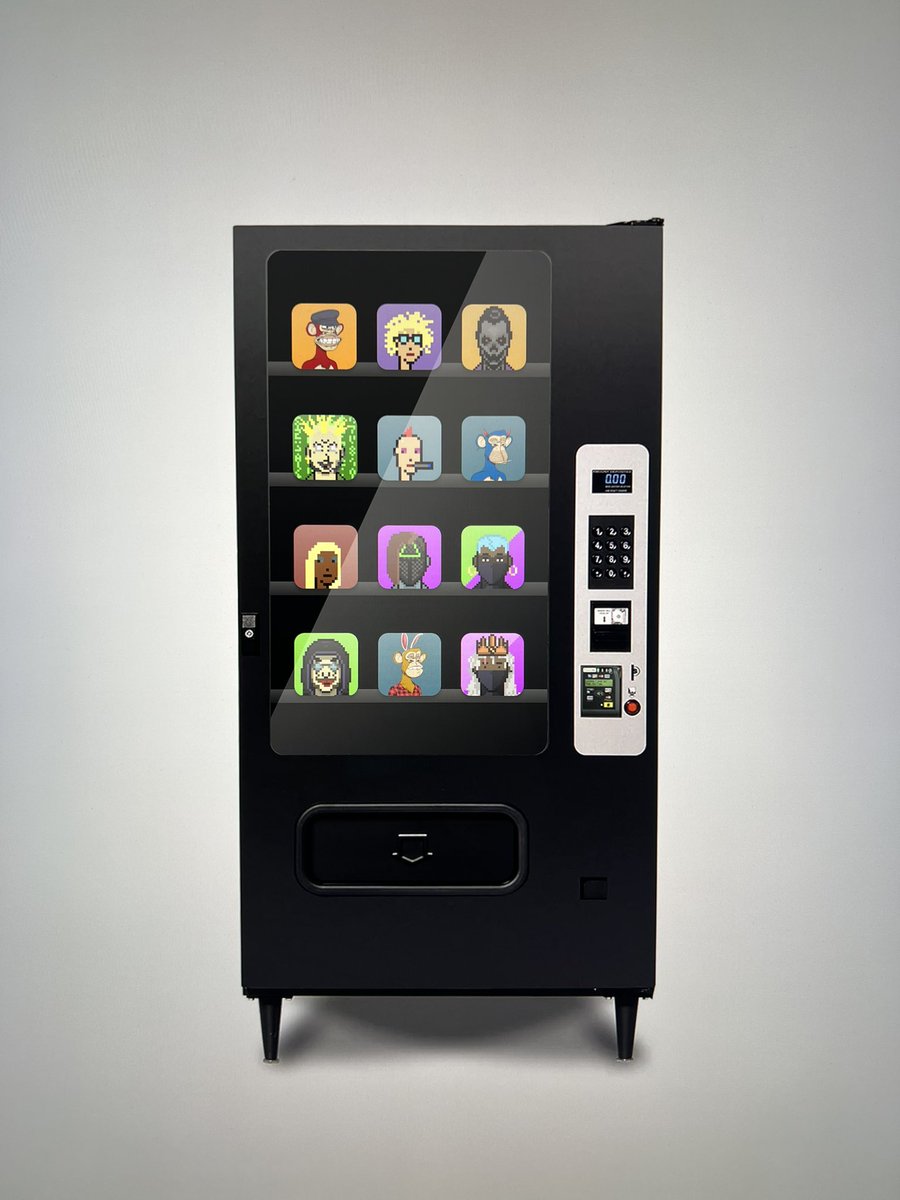
NFT vending machine
lil wallet is now available for everyone on TestFlight
get it on @AppAirport https://app.airport.community/app/recqCP3Veo8nRSmkS
a lil video update about lil wallet
an automation that turns your selection into placeholder elements with http://automator.design
Floppy Wallet
reputation on-chain
one at a time
turn up the love
I'm not a robot
remember me
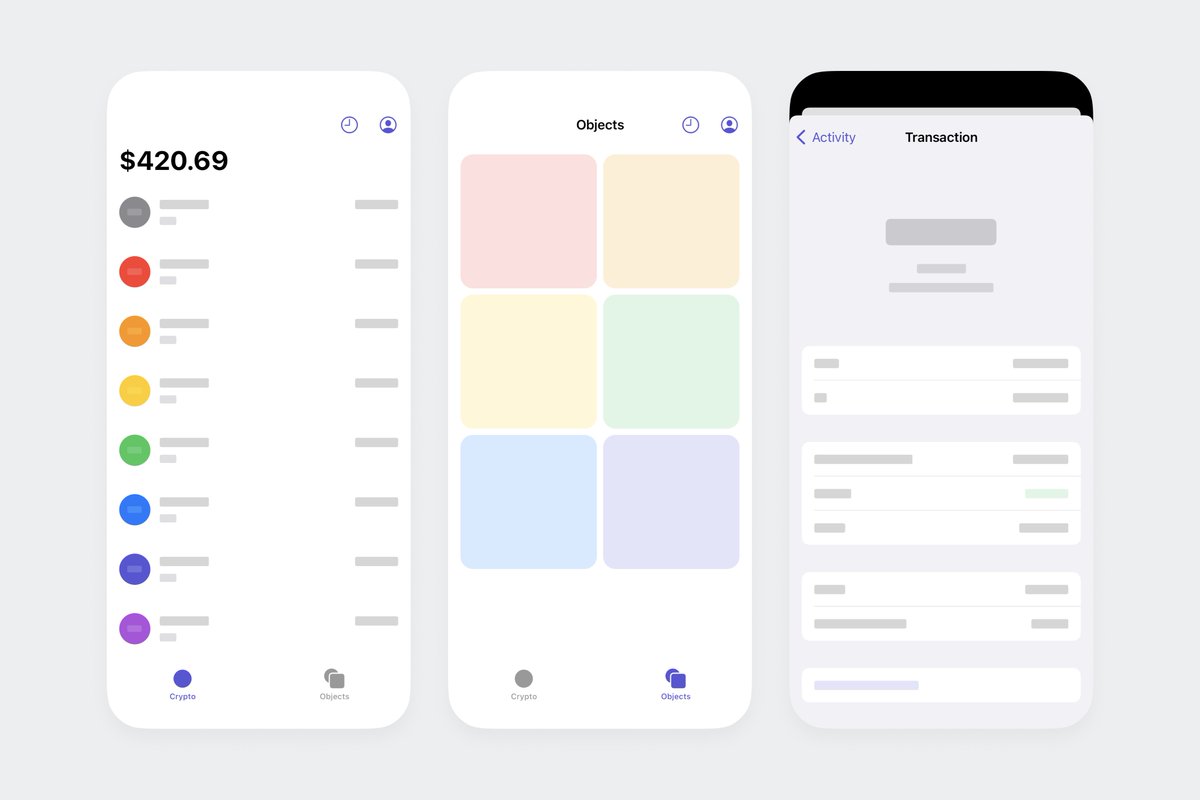
Crypto
an automation to add 1px divider lines automatically with http://automator.design
lil empty states https://twitter.com/jsngr/status/1466119448826314754
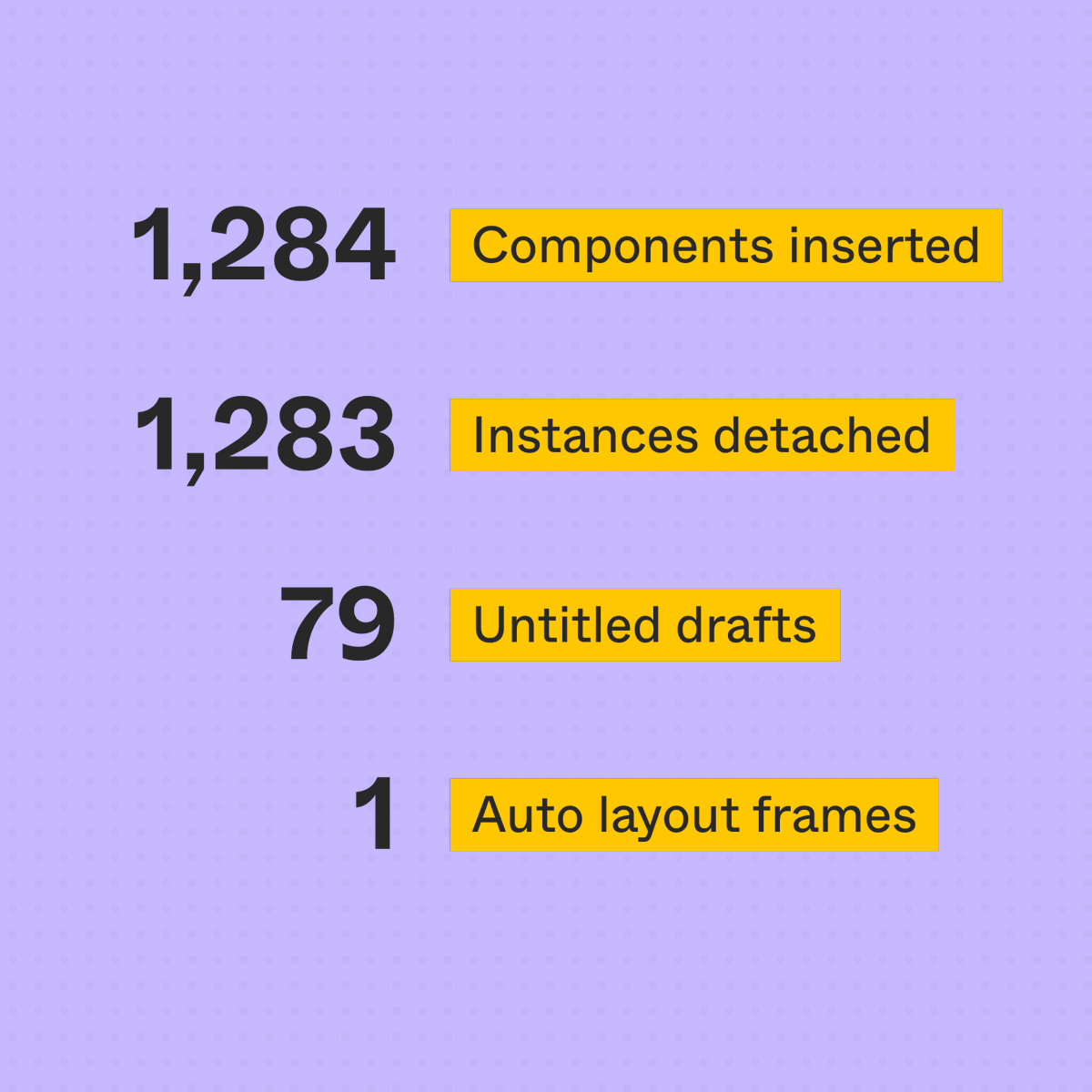
Figma 2021 Wrapped
what if apps had tickers
how it's made
customize lil wallet
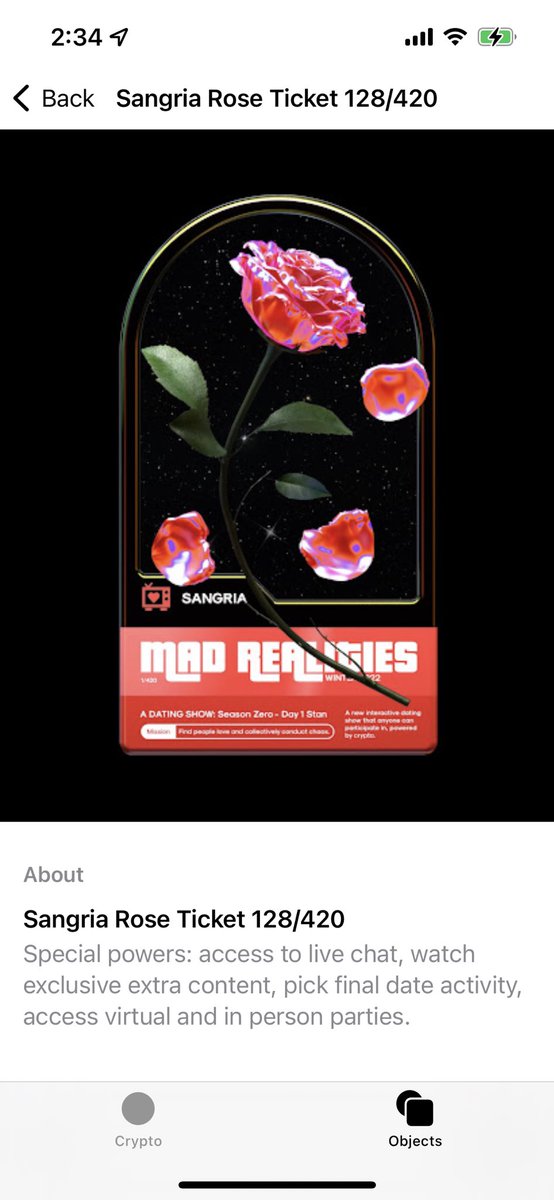
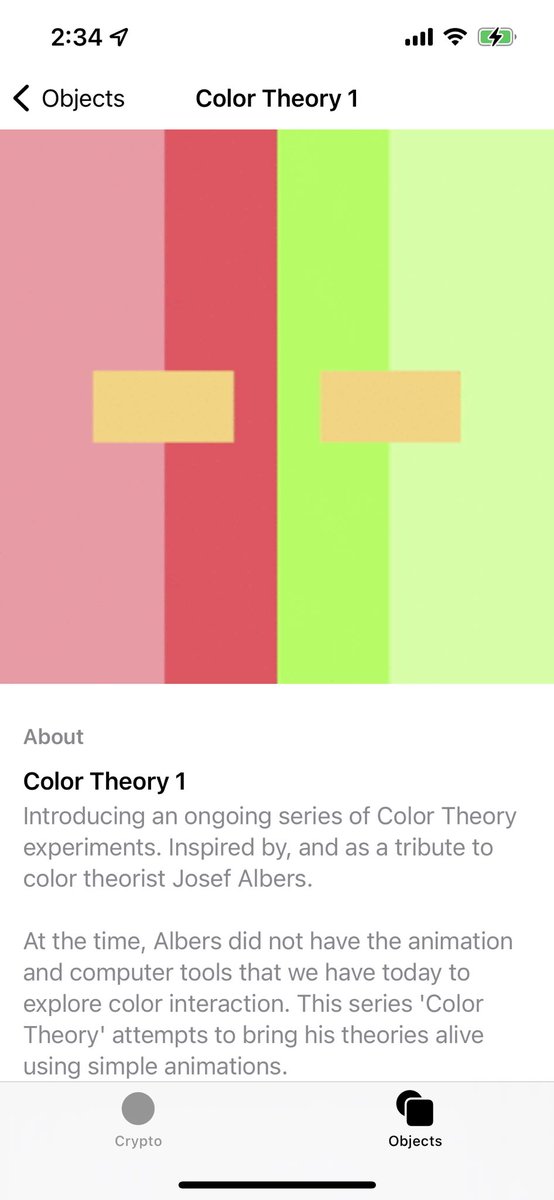
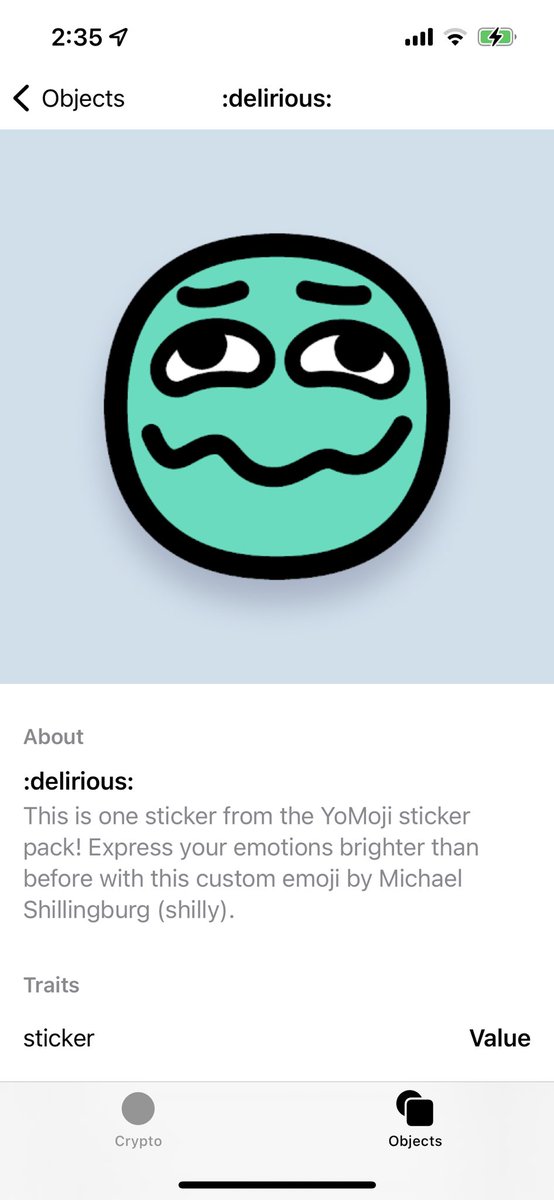
lil objects in lil wallet
long press, save photo
redacted https://twitter.com/jsngr/status/1462510602761510916
digital objects
secure the bag
touch, face, wallet
iPhoneOS
object in window was harder to build than it appears
Wednesday, November 17th, 2021
it's so valuable during the http://automator.design private beta to capture early insights on use cases
here are the most frequently added actions inside of automations
iterating on @tricycleai feedback
add a lil color again
Metagram
an automation to add a custom comment bubble to your selection with http://automator.design 📝
an automation that generates QR codes from url's in text layers with http://automator.design
introduced a new action to http://automator.design based on feedback in the private beta ✨
"ask for input" prompts you to provide a value so your automations can be even more dynamic. here's an automation that scales by a number provided in the input
AirPlay: CarPlay for Airplanes
for lil fun
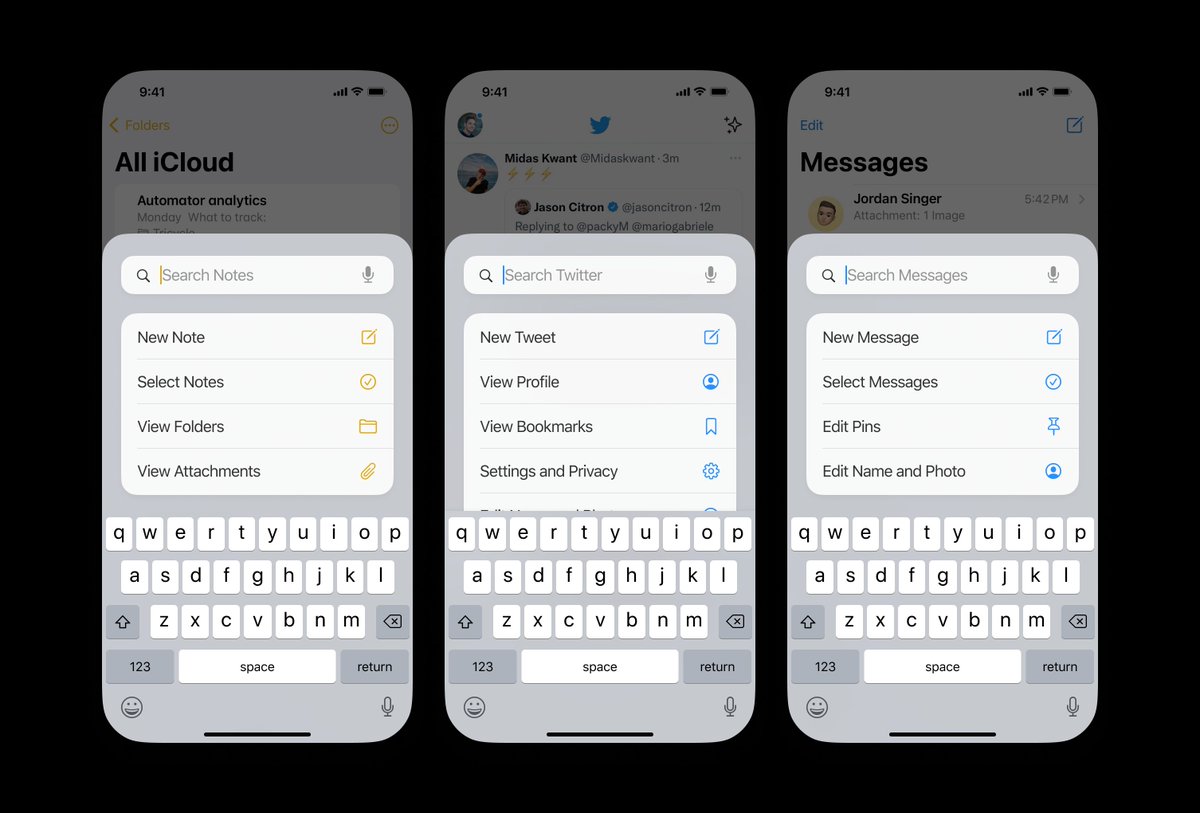
imagining a native "cmd + k" in iOS apps
lil generative automation
made an automation with http://automator.design to convert ~200 lines worth of plugin code into ~20 actions https://twitter.com/jsngr/status/1433216310004133891
rainbow wallet
watchOS 8.2 beta tells you gm
Here's a look at the Automator Community in Figma where you can explore automations created by others and remix them to work for you. https://twitter.com/jsngr/status/1455162480473300998
everyone's trying to "hide the notch"
so I made a Mac app called "Split Screen" to do just that:
Here's a lil video update demoing the power of creating one-off automations in Automator for @figmadesign to save you a bunch of time
Part 1:
Here's a thread on some of the automations I've put together in Automator from @tricycleai ranging from simple to complex 👇
here's the code for lil dice, a FigJam widget to roll a dice
code → https://gist.github.com/jordansinger/1f9f5cea477426482246ce8f7d583c59
install → https://www.figma.com/community/widget/1031933047254087478/lil-dice https://twitter.com/jsngr/status/1450487572917071873
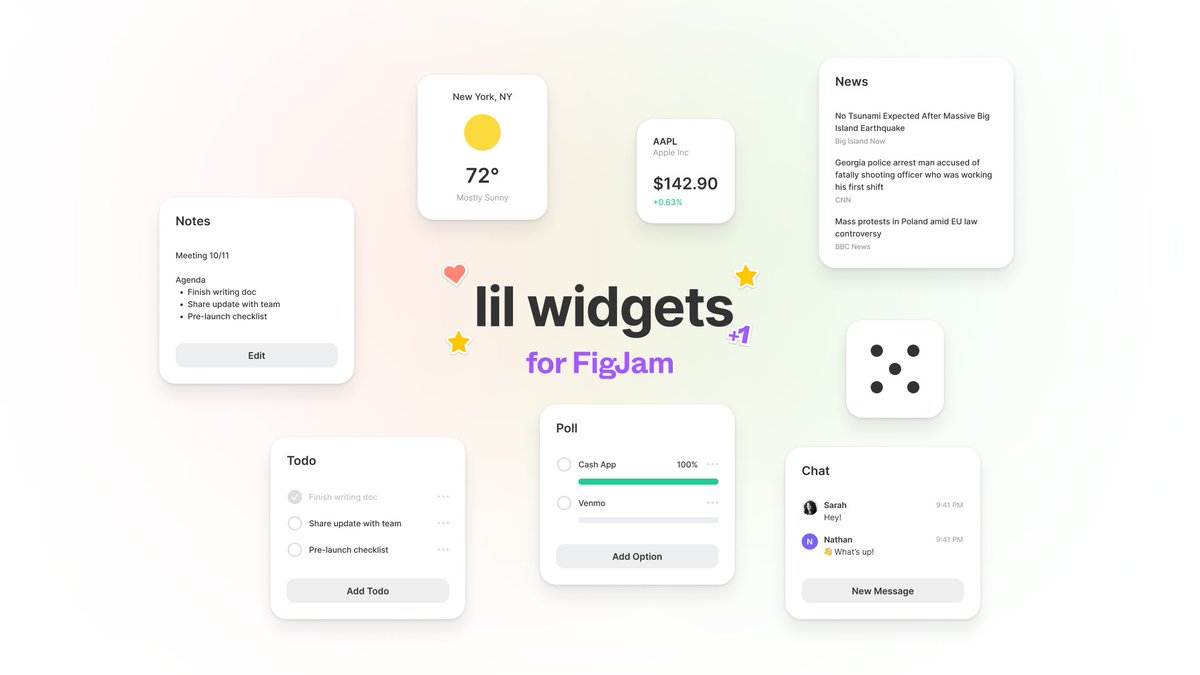
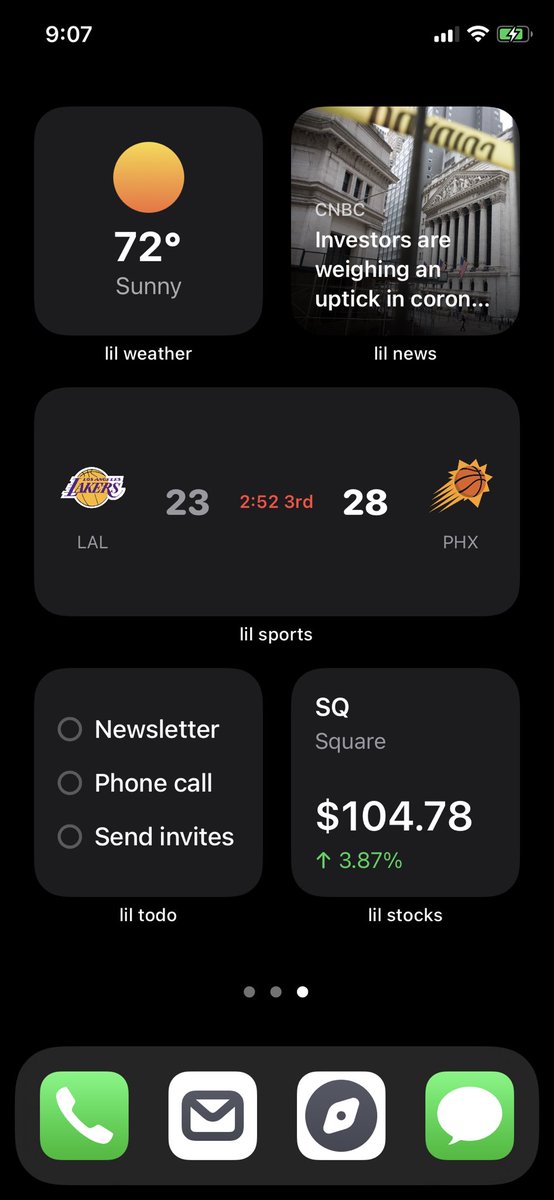
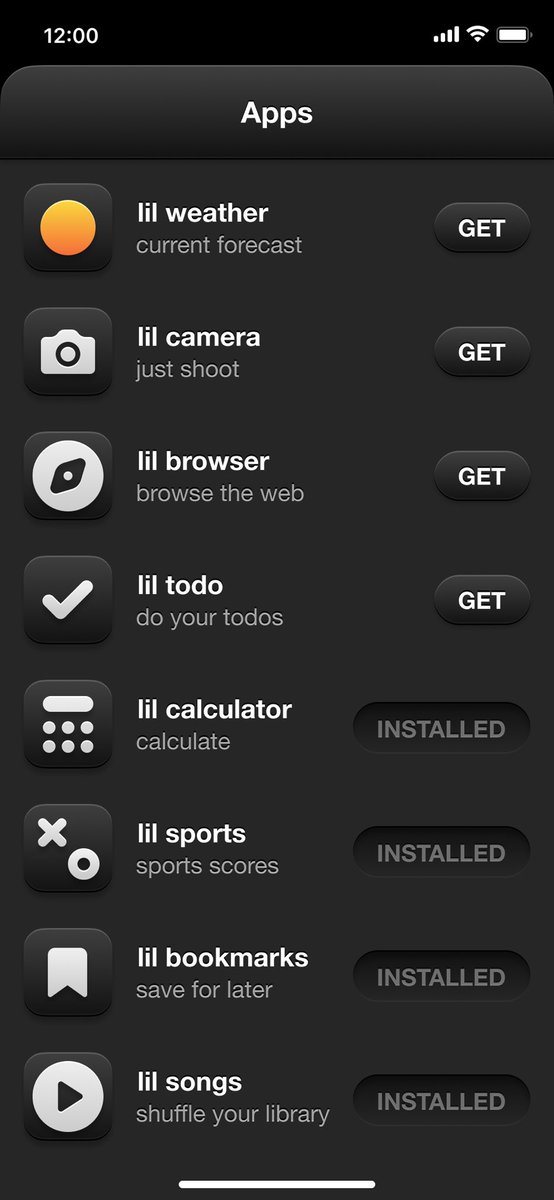
Introducing lil widgets for FigJam from @figmadesign ✨
check the weather, do your todos, make a poll, chat with your team, and more all inside of FigJam
install here → https://www.figma.com/@jordan
oh so close
the rumors have it all wrong
Automator + Figma plugin parameters
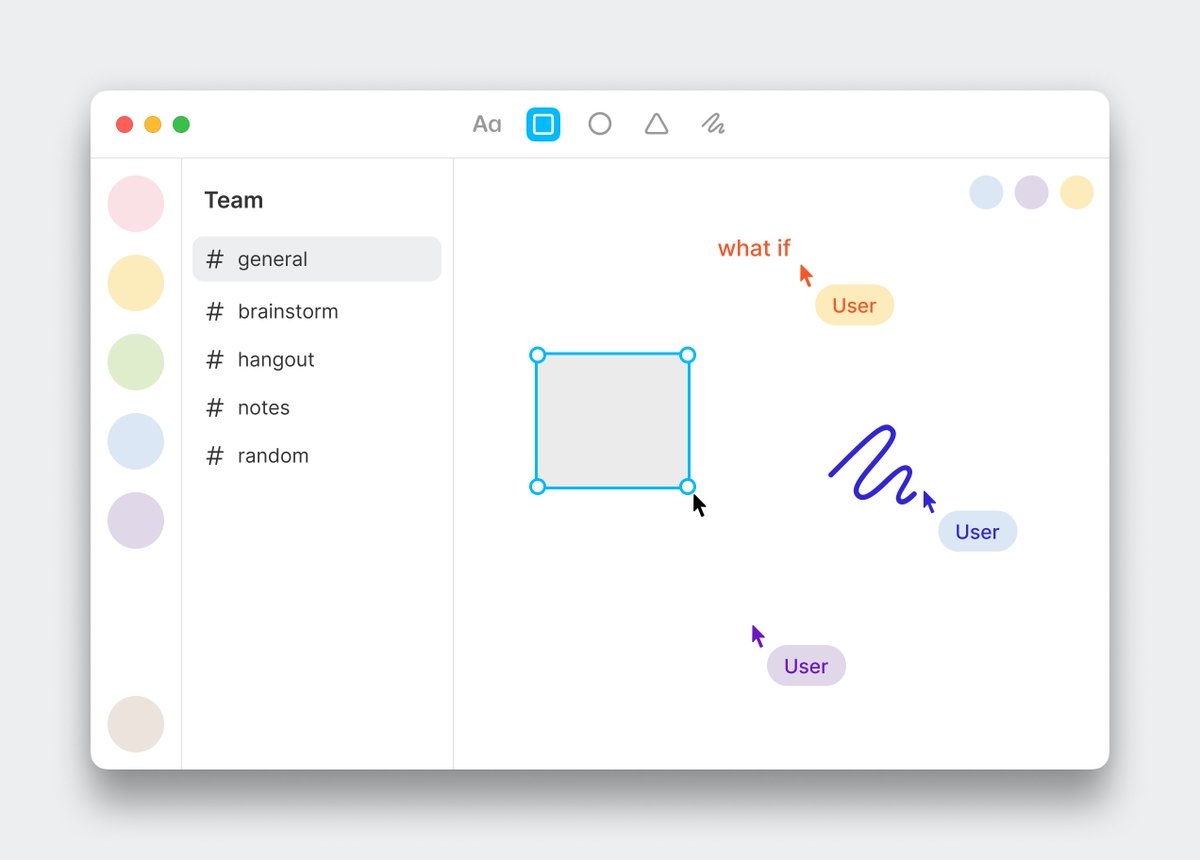
concept: what if a collaborative design tool was structured like Figma meets Discord with channels you can jump around in and jam with your team
a lil video update on lil widgets for FigJam ✨
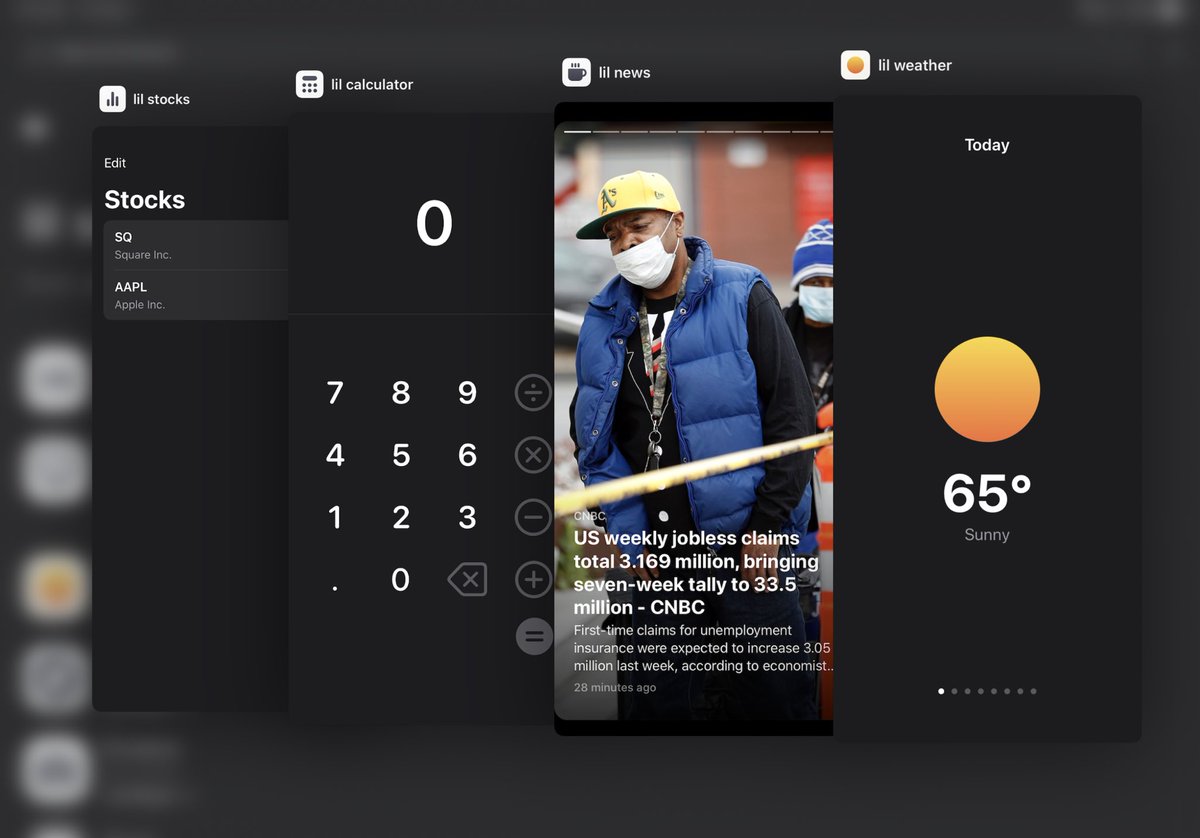
check out a preview of lil chat, lil news, lil notes, lil poll, lil stocks, lil todo, and lil weather
Wednesday, September 29th, 2021
A lil video update for Fig - your virtual design assistant inside of Figma by @tricycleai
Thursday, September 23rd, 2021
iDisc
Thursday, September 16th, 2021
My favorite set of actions in Automator are the scripting ones which are incredibly powerful https://twitter.com/jsngr/status/1435661063085858818
Thursday, September 16th, 2021
Apple Calculator Watch
physical qwerty
Here's a lil video update for what I'm working at @tricycleai - Automator and Fig
Part 1:
Wednesday, September 8th, 2021
iLoot
https://twitter.com/jsngr/status/1433216310004133891
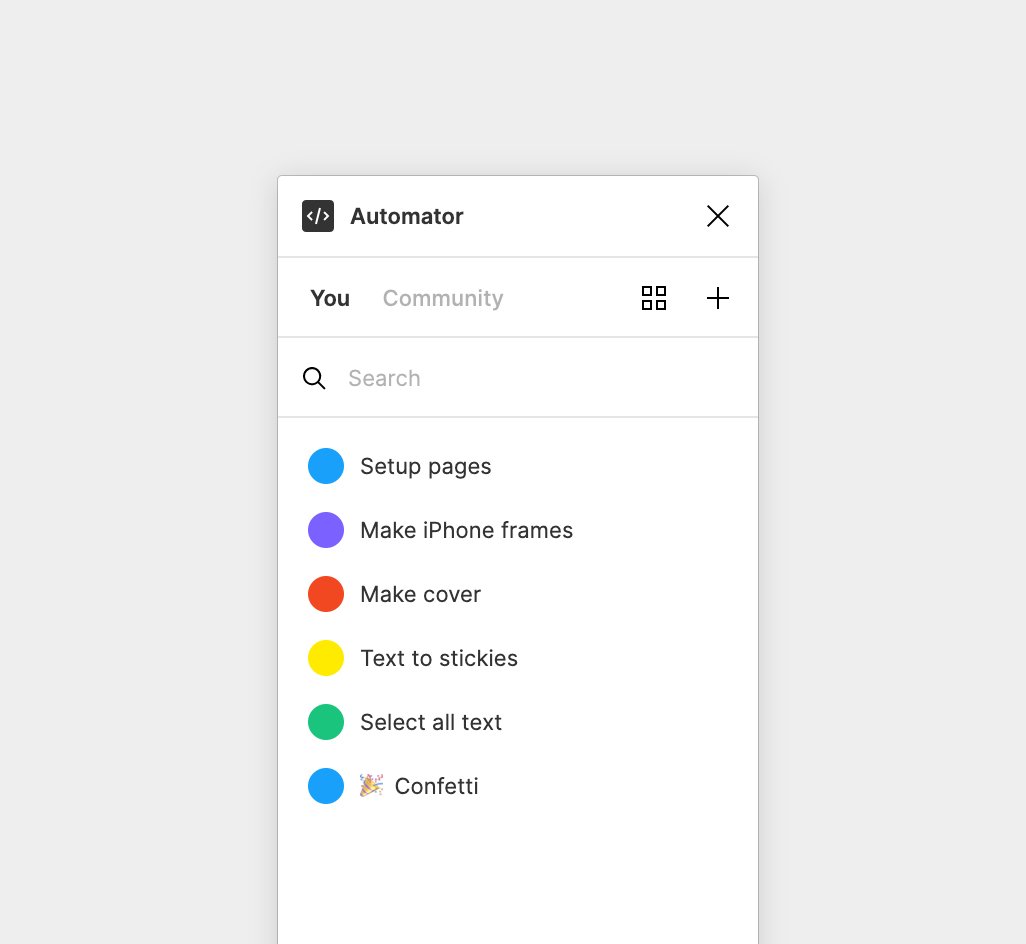
Some of my favorite Figma automations I've been using with Automator:
- "Setup Pages" creates all of my named pages that I start with for each new file
- "Make iPhone frames" puts all of the popular iPhone frame sizes on the canvas
lil generative figma plugin for a project https://twitter.com/jsngr/status/1432433584736927744
Wednesday, September 1st, 2021
I'm working on lil todo, a collaborative realtime todo list widget for FigJam ✨
Here's the power of FigJam widgets: I've got two Figma windows open, and you can see how a team can collaborate in entirely new ways.
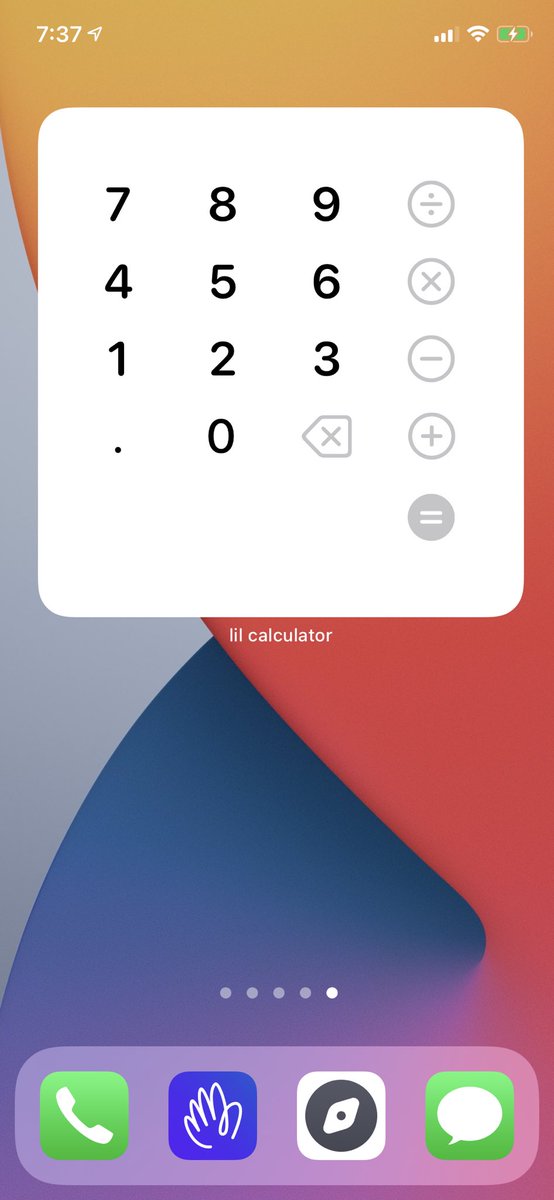
For fun: a lil calculator FigJam widget https://twitter.com/jsngr/status/1431363182459711488
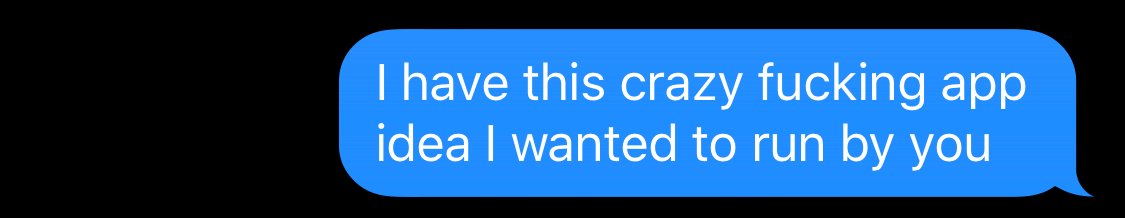
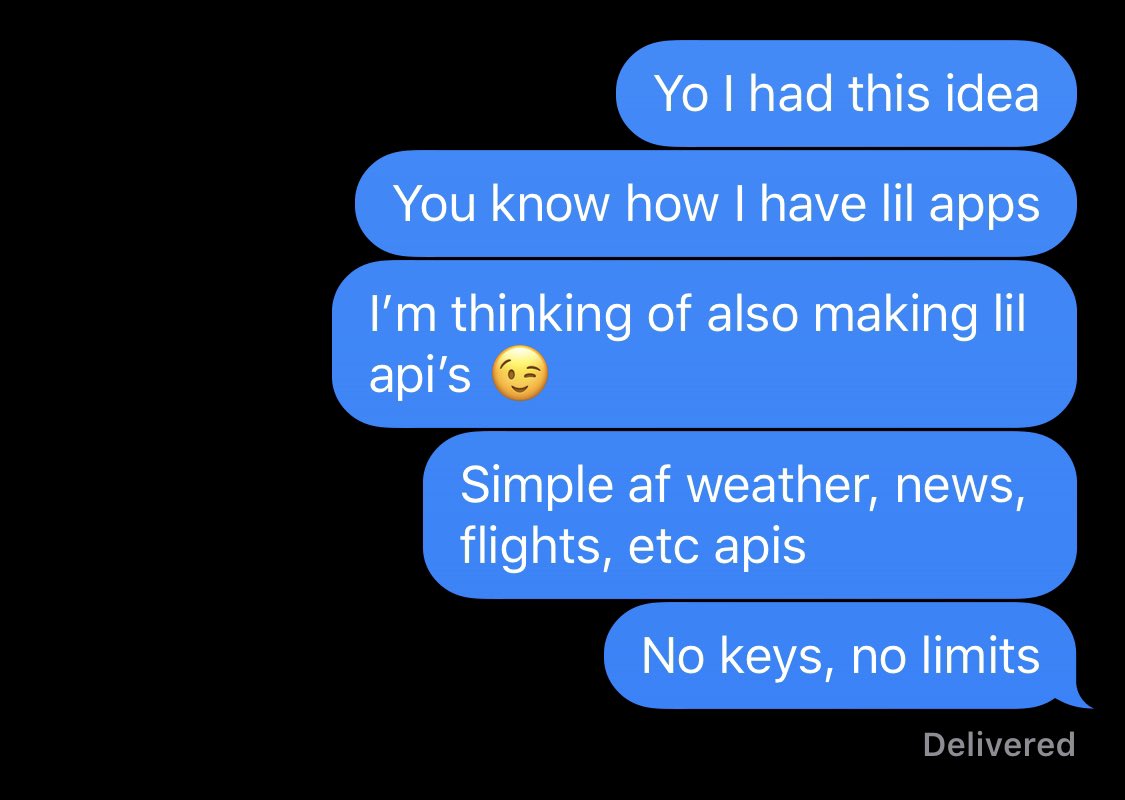
The first two FigJam widgets I made since getting access to build them are the UI's for lil weather and lil stocks that will use lil APIs https://lil.software/api
Here's Automator for Figma getting the weather forecast from the lil weather API (http://lil.software/api) and adjusting instances of a component based on the response https://twitter.com/jsngr/status/1430623651255054336
With Automator for Figma by @tricycleai, you can BYOP (build your own plugin) and make custom automations for your design workflows.
Here's a demo making an automation for FigJam to convert text selection into stickies.
Sign up for the waitlist → https://tricycle.ai/automator
Magic Stickies is a plugin for FigJam as part of @tricycleai that generates idea stickies like magic based on a prompt ✨ https://twitter.com/figma/status/1430203046731022336
Meet Fig, your digital design assistant powered by @OpenAI Codex
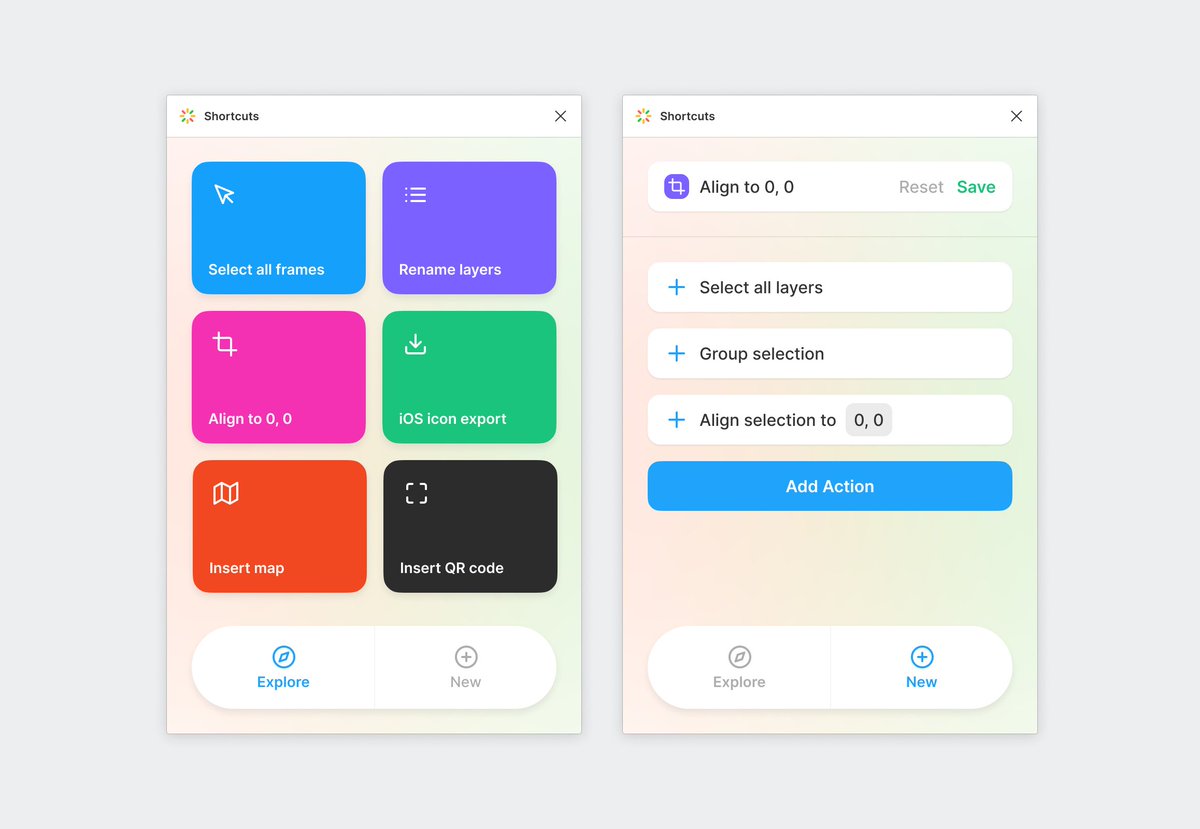
I've been building a Figma plugin called Shortcuts as part of @tricycleai to create powerful automations for your Figma workflows.
This demo is a simple example, but you can imagine combining any set of actions together including fetching URLs, looping over selections, etc https://twitter.com/diagram/status/1427396860507947008
🕹 Using Joystick for Figma to play The Maze from @uxbly
Joystick: https://tricycle.ai/drops
The Maze: https://www.figma.com/community/file/1004394860673328825/The-Maze
Turn Figma into a video game at https://tricycle.ai/drops
This was Apple's plan to bring back the iPod the whole time...
MagSafe Hard Drive (256GB)
Can a Figma prototype automatically link itself up? ✨
Magic Link from @tricycleai coming soon
Inspired by @joeyabanks, what if we had a Figma plugin similar to Shortcuts for iOS to automate your repetitive actions?
What kinds of things would you automate?
Figma Pencil
🕹️
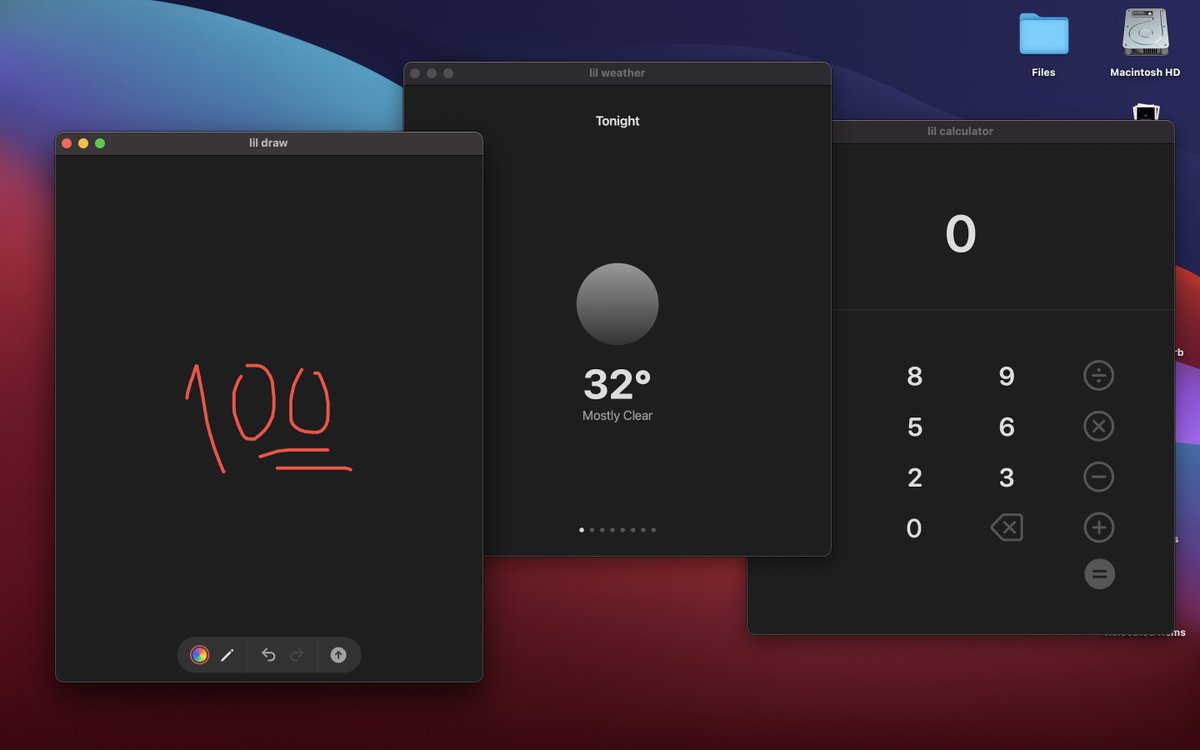
A custom Mac app interface for Figma made in SwiftUI
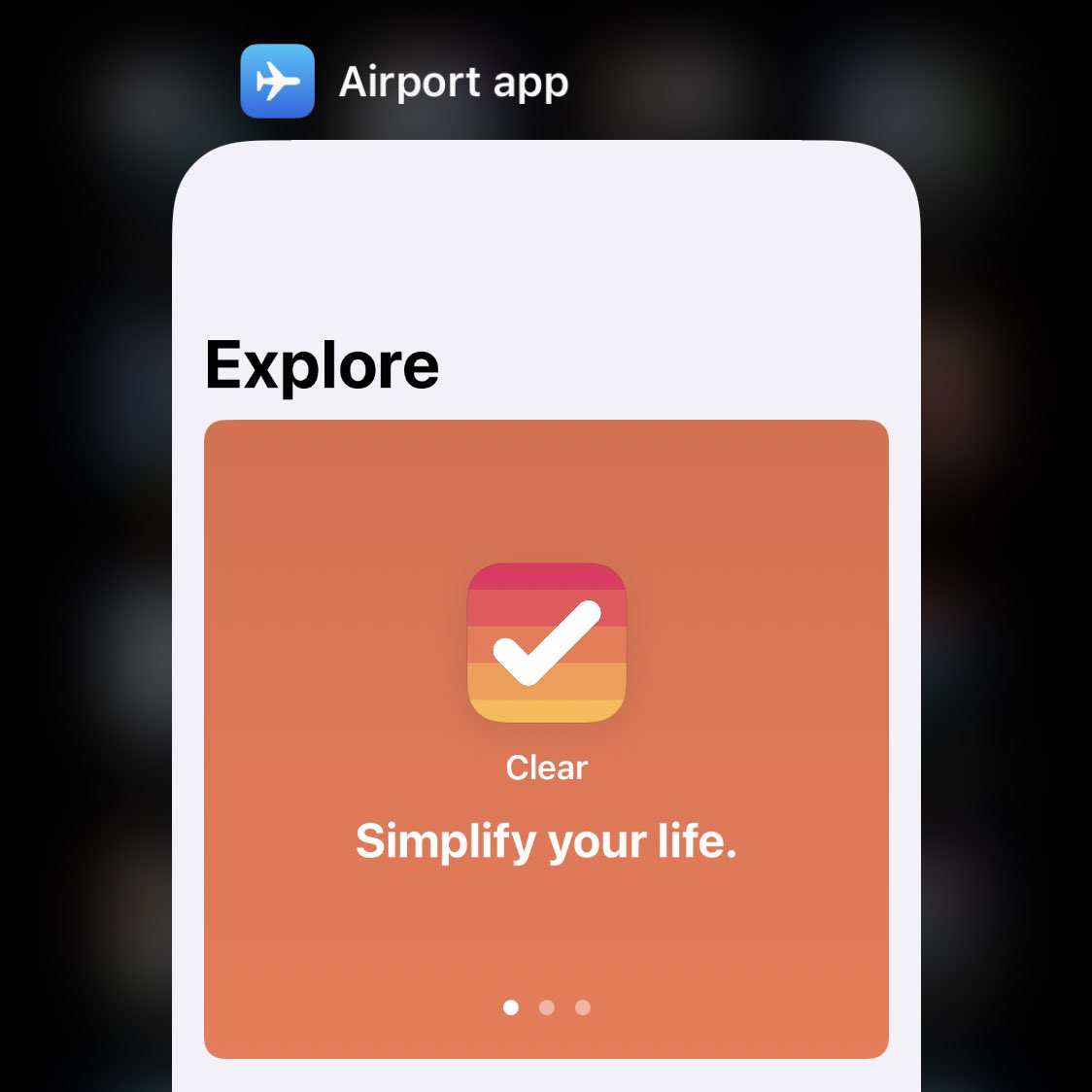
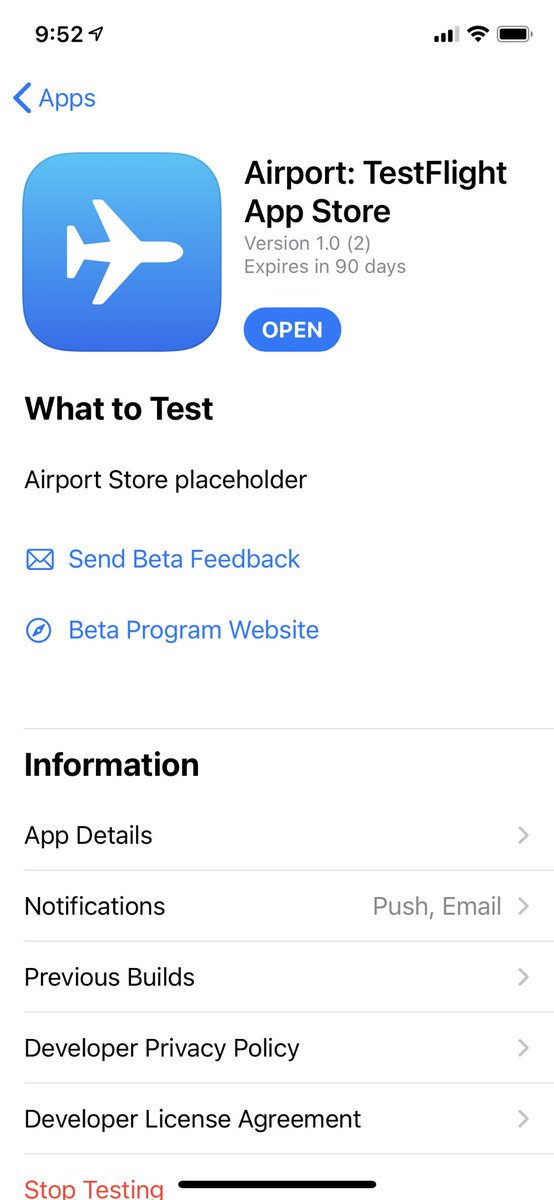
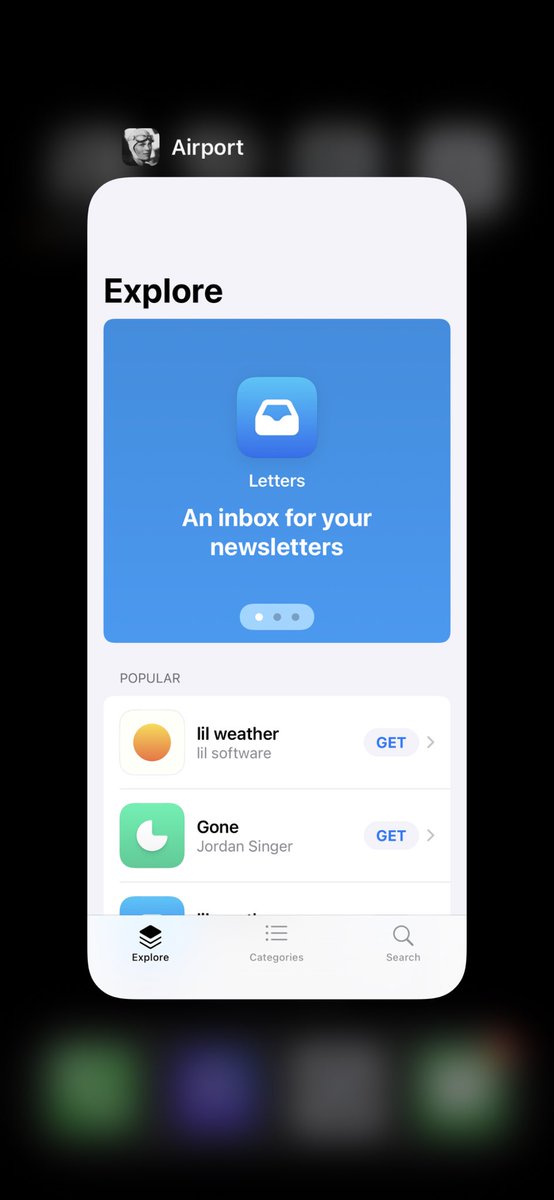
a lil video update about the @AppAirport app ecosystem and how it works ✈️
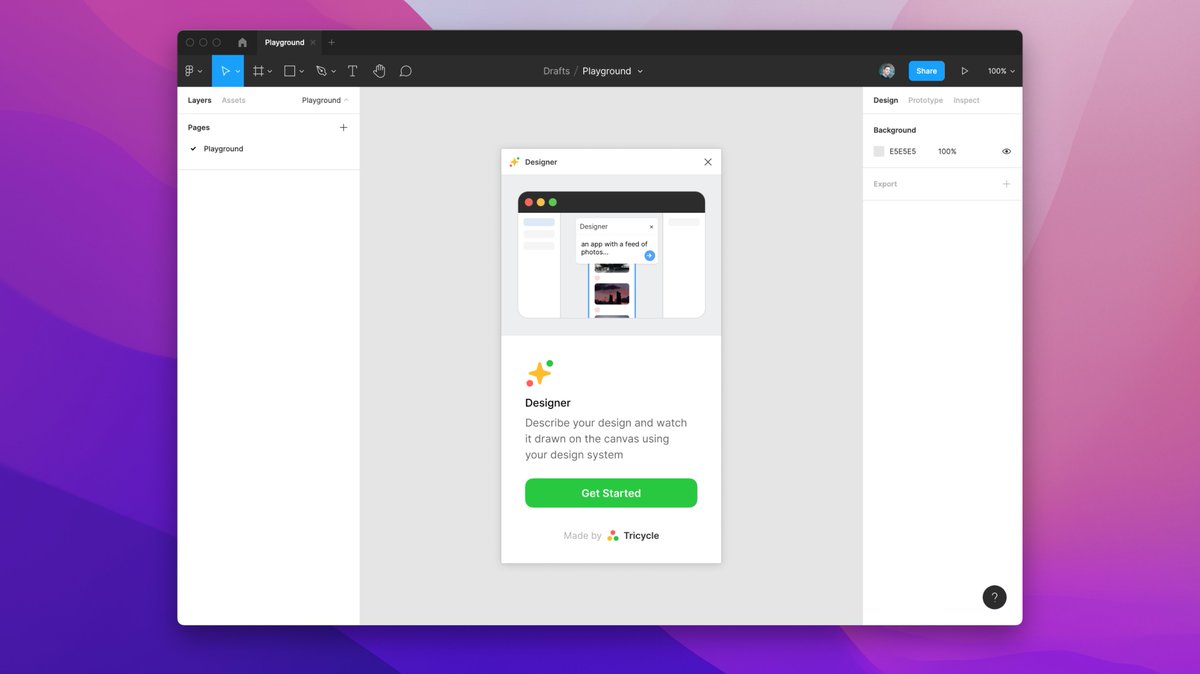
Experimenting with a native iOS Figma canvas editor for @tricycleai
Designer in Figma with http://tricycle.ai ✨
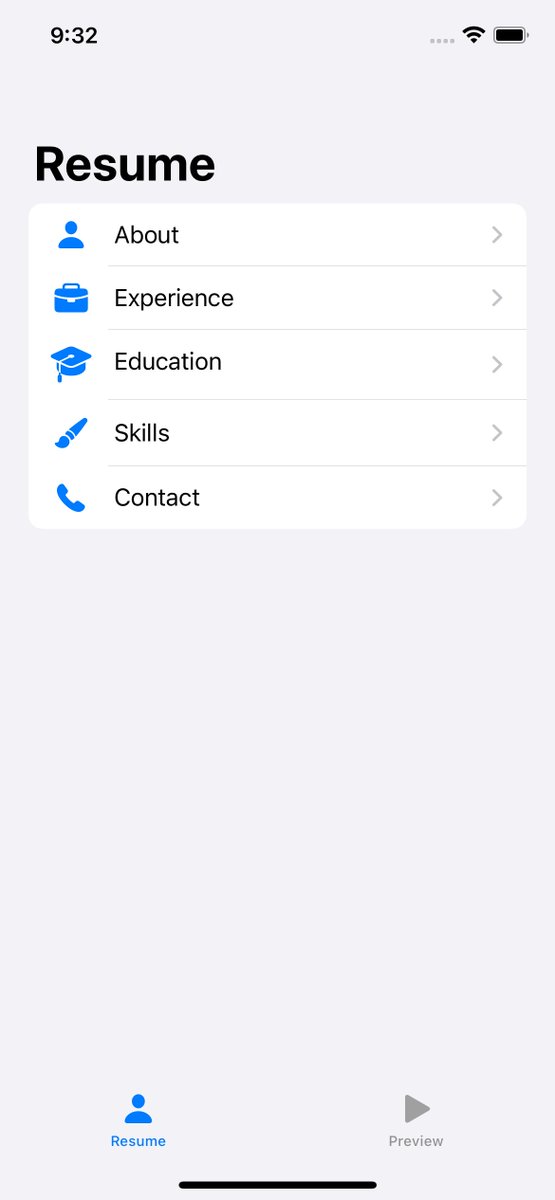
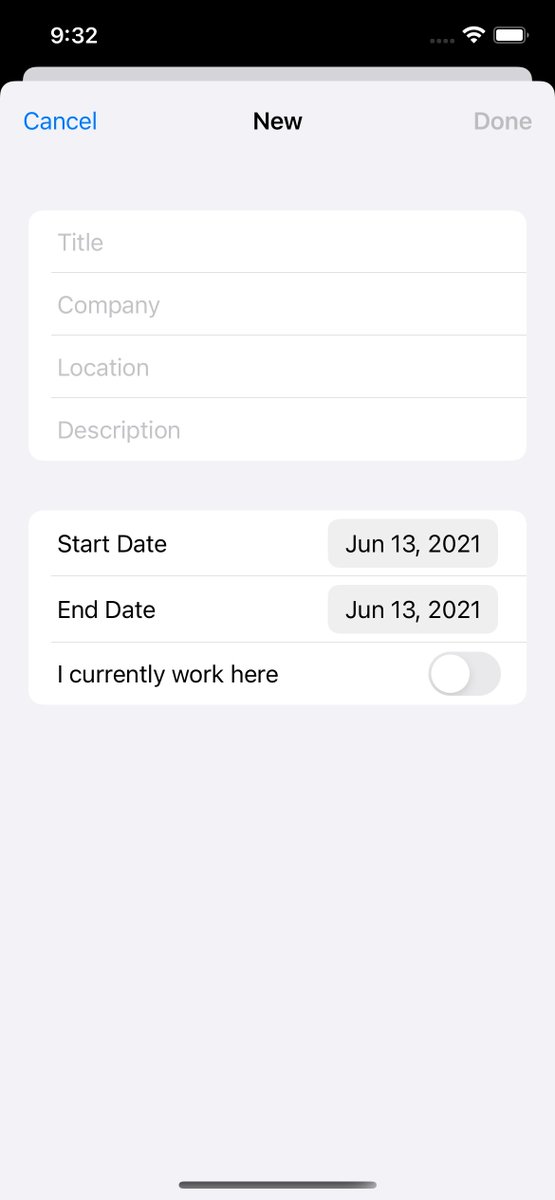
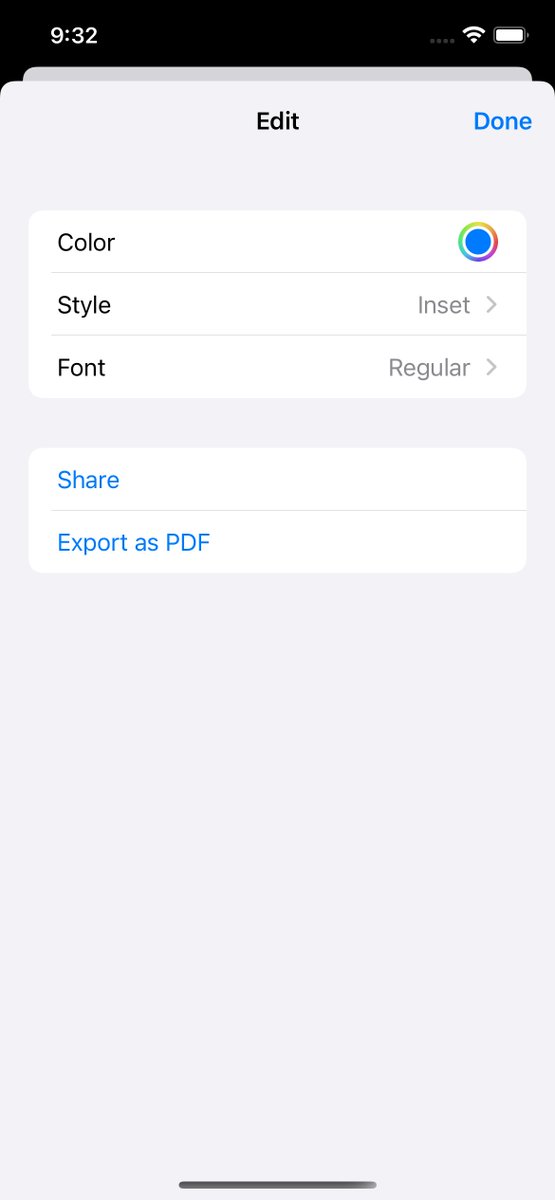
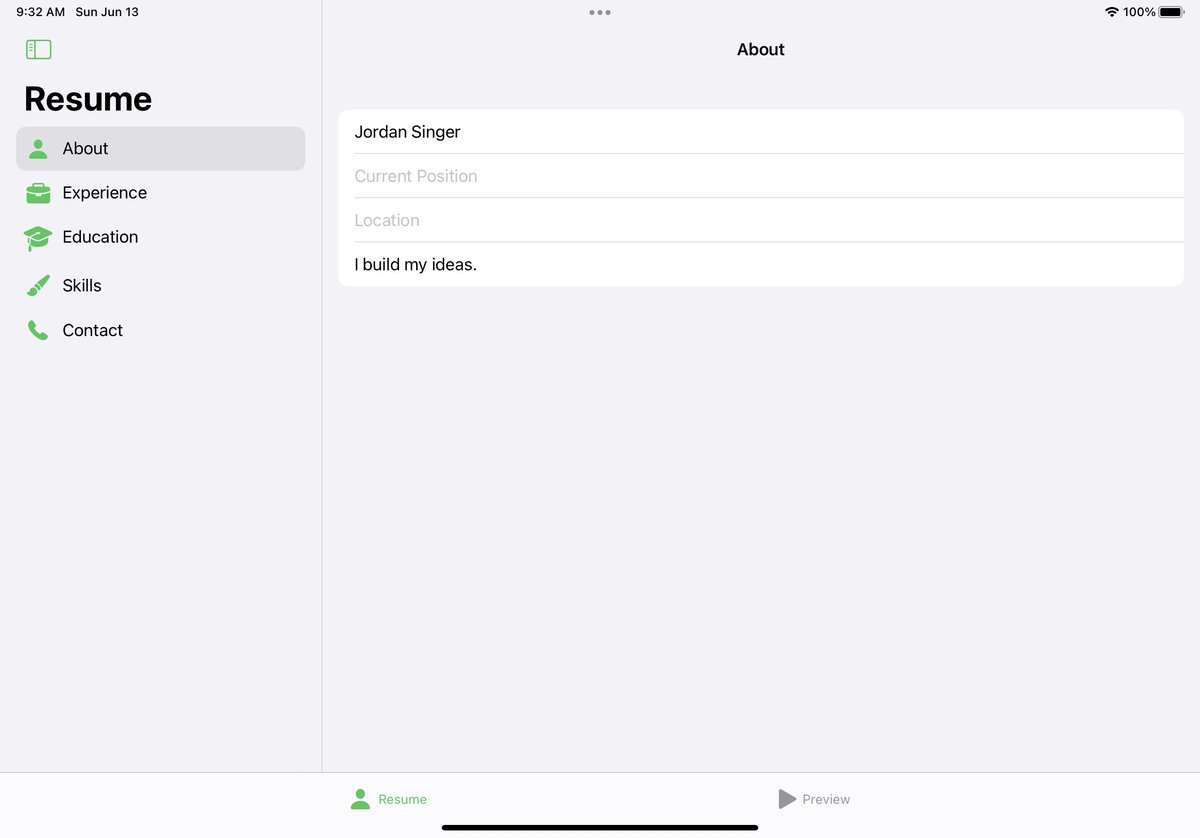
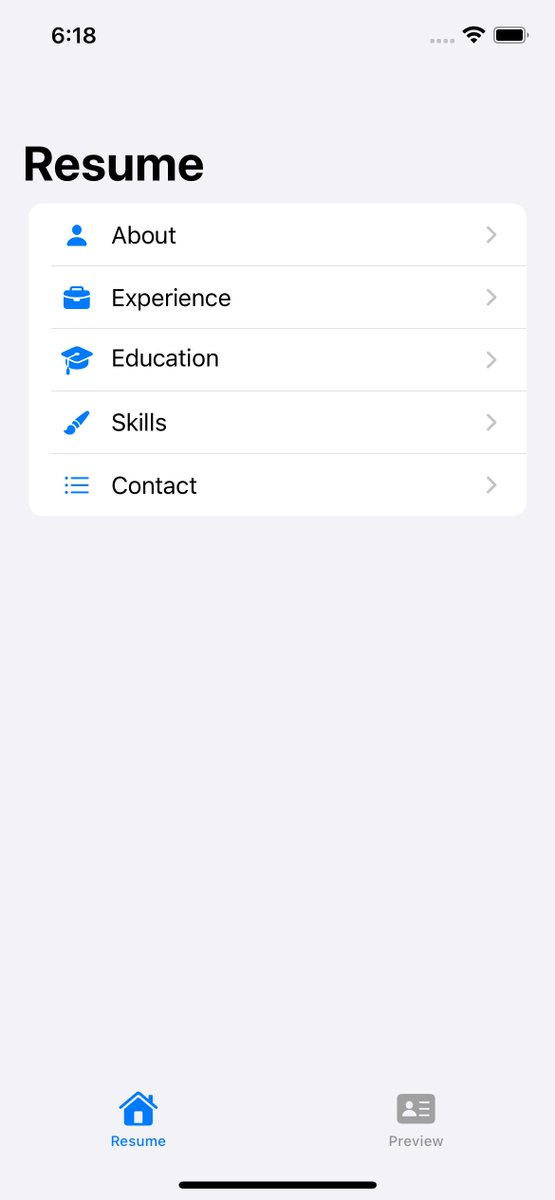
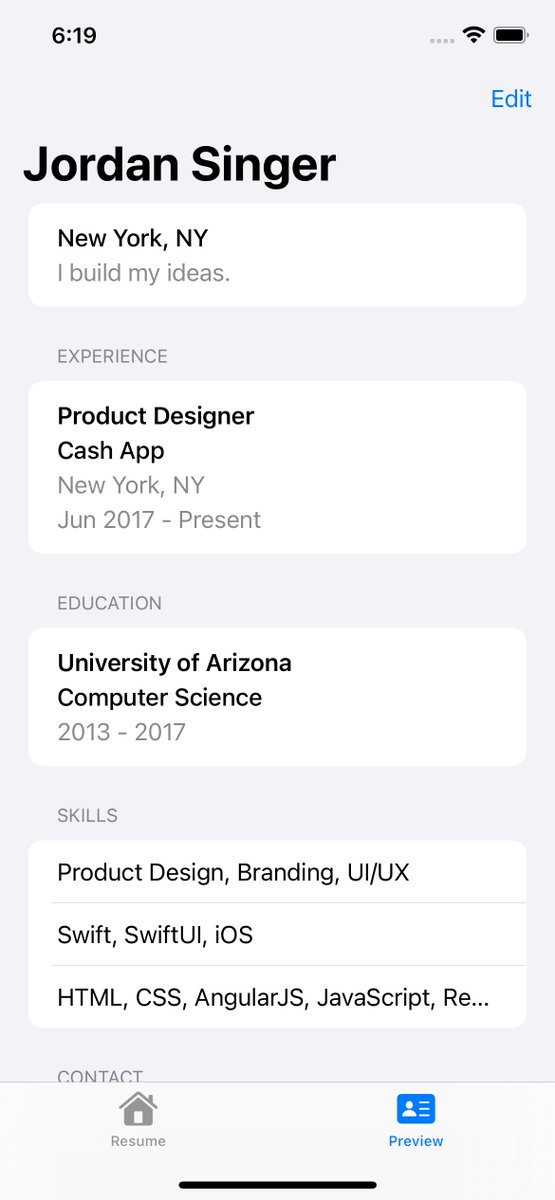
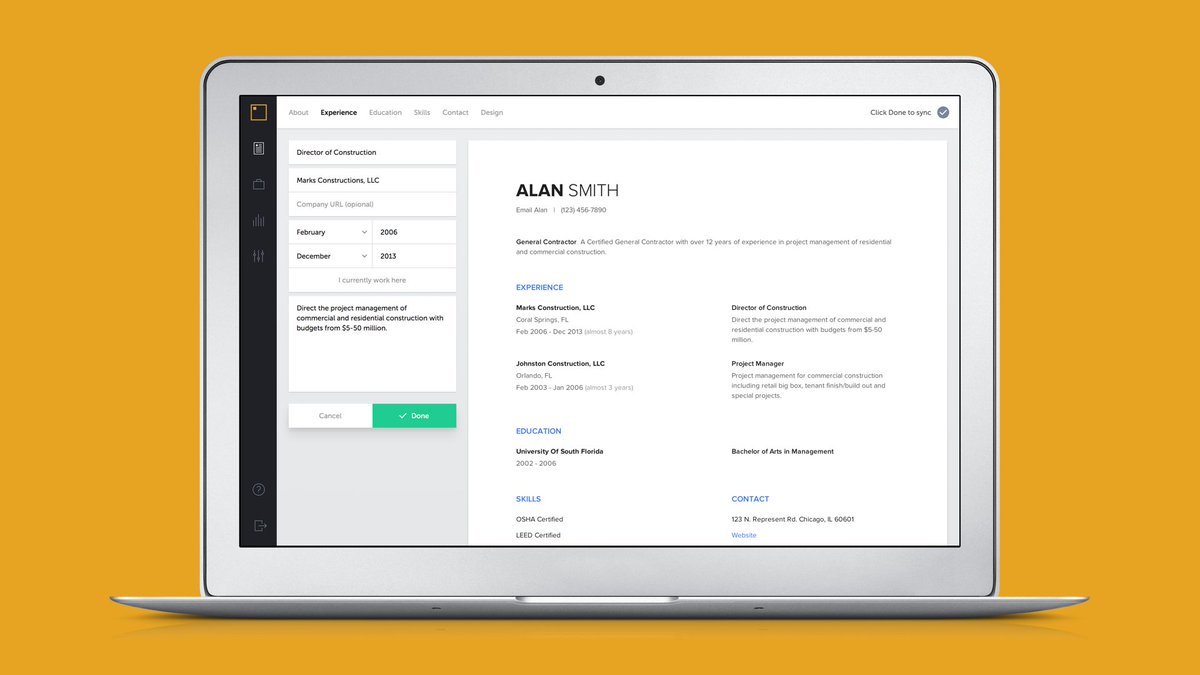
here's a lil video update on lil resume https://twitter.com/jsngr/status/1404070012487340037
Coding the new http://madebyfruit.com from Figma to HTML/CSS in one minute (original length of 16 minutes)
iOS trackpad in SwiftUI for fun
iPod X
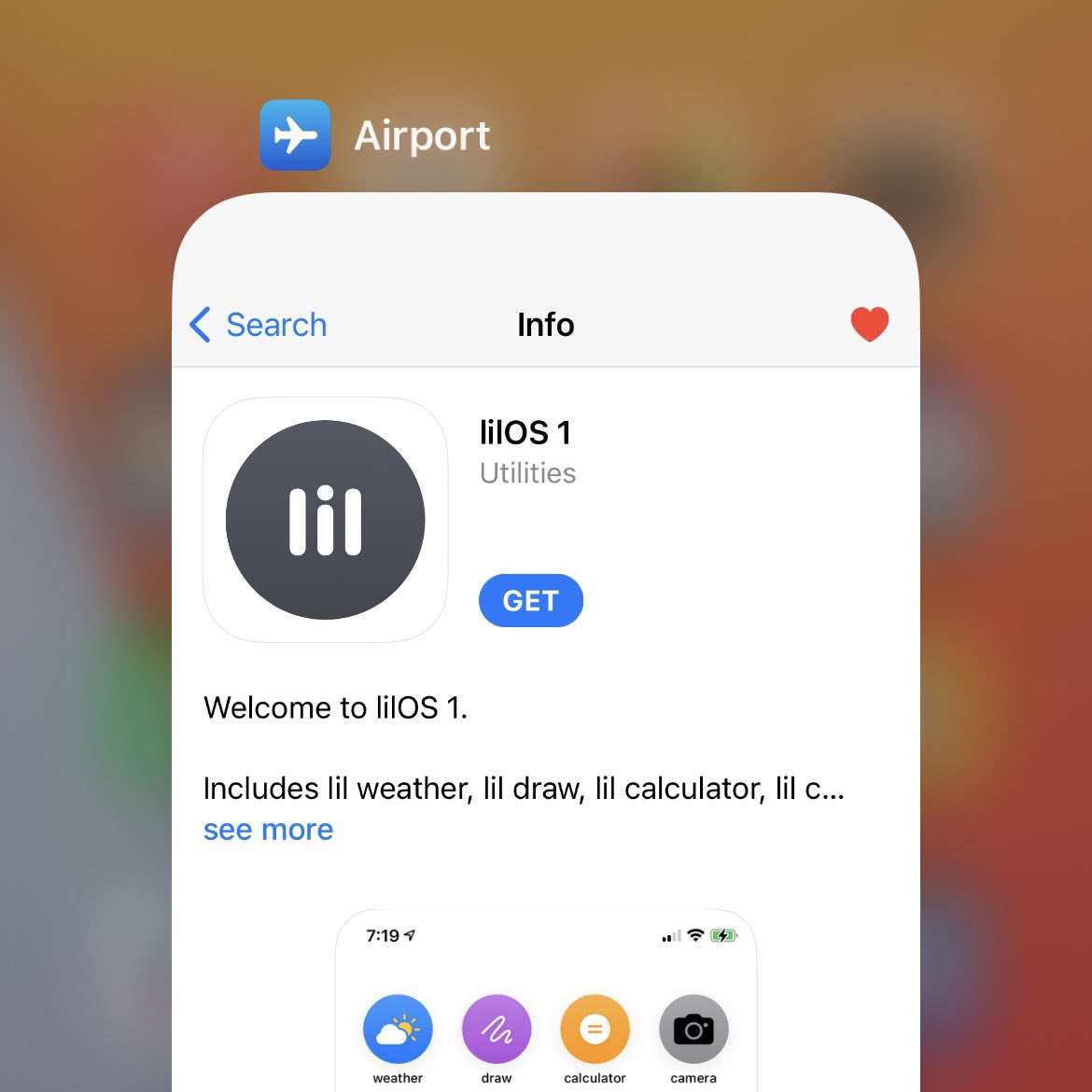
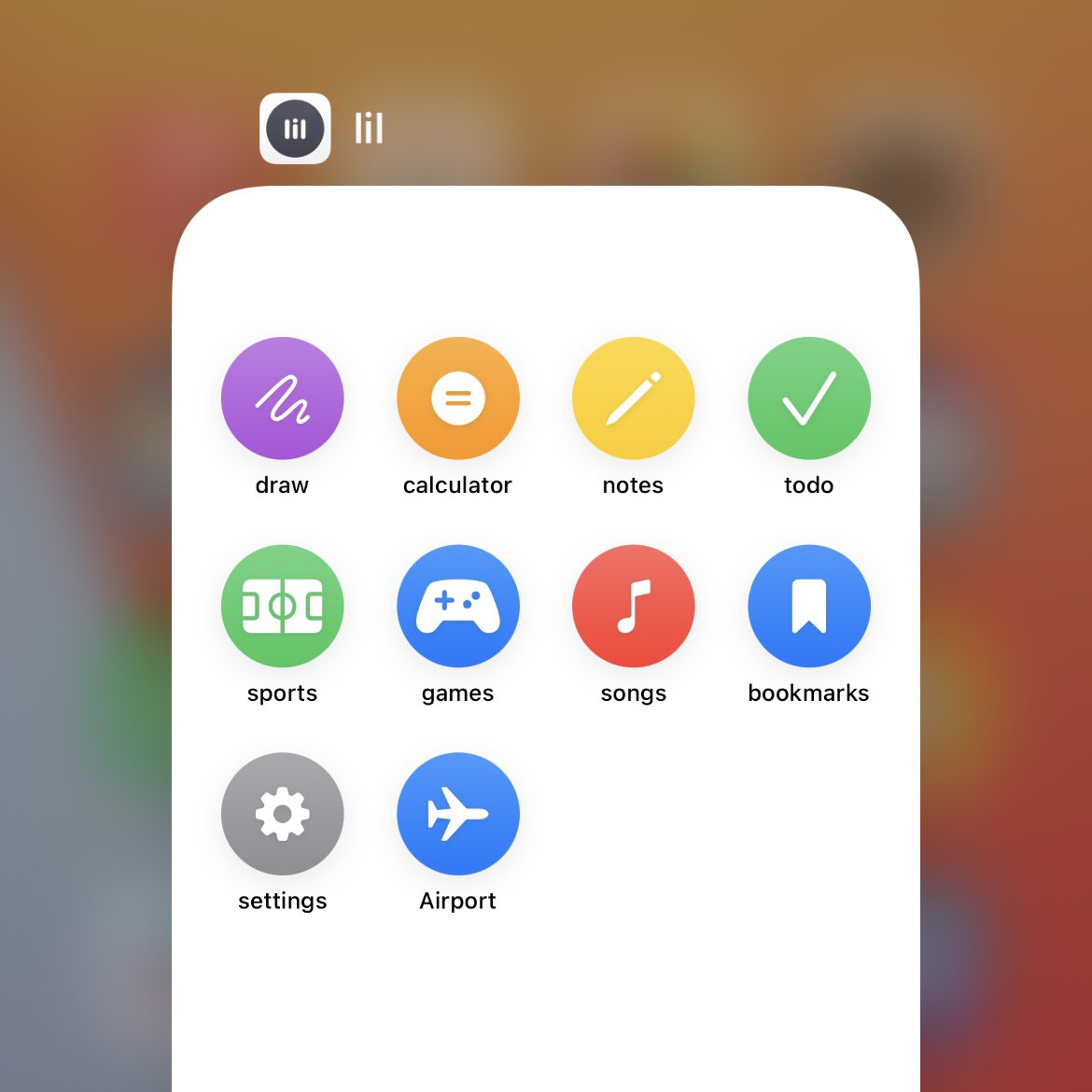
lilOS is a bundle of all the lil apps and it comes with @AppAirport installed ✨✈️
download → https://testflight.apple.com/join/kcrGXnWI
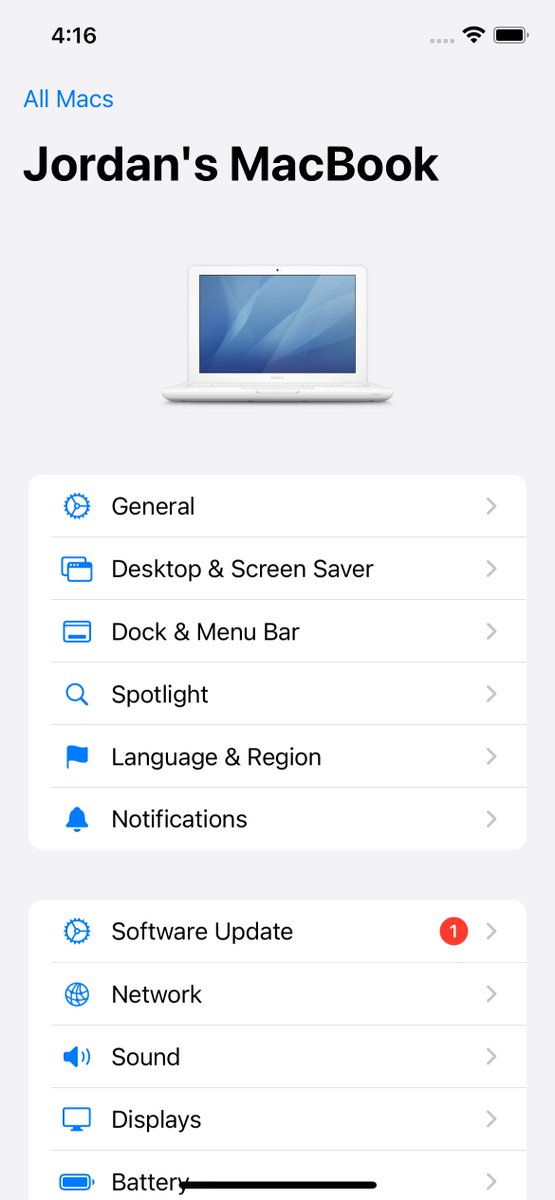
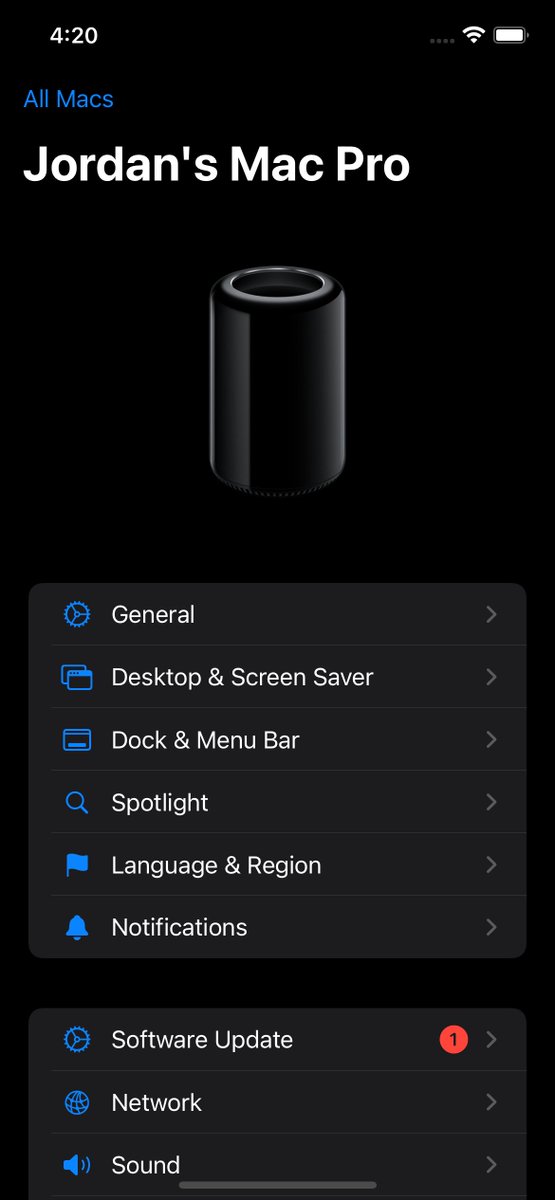
Home Screen complications
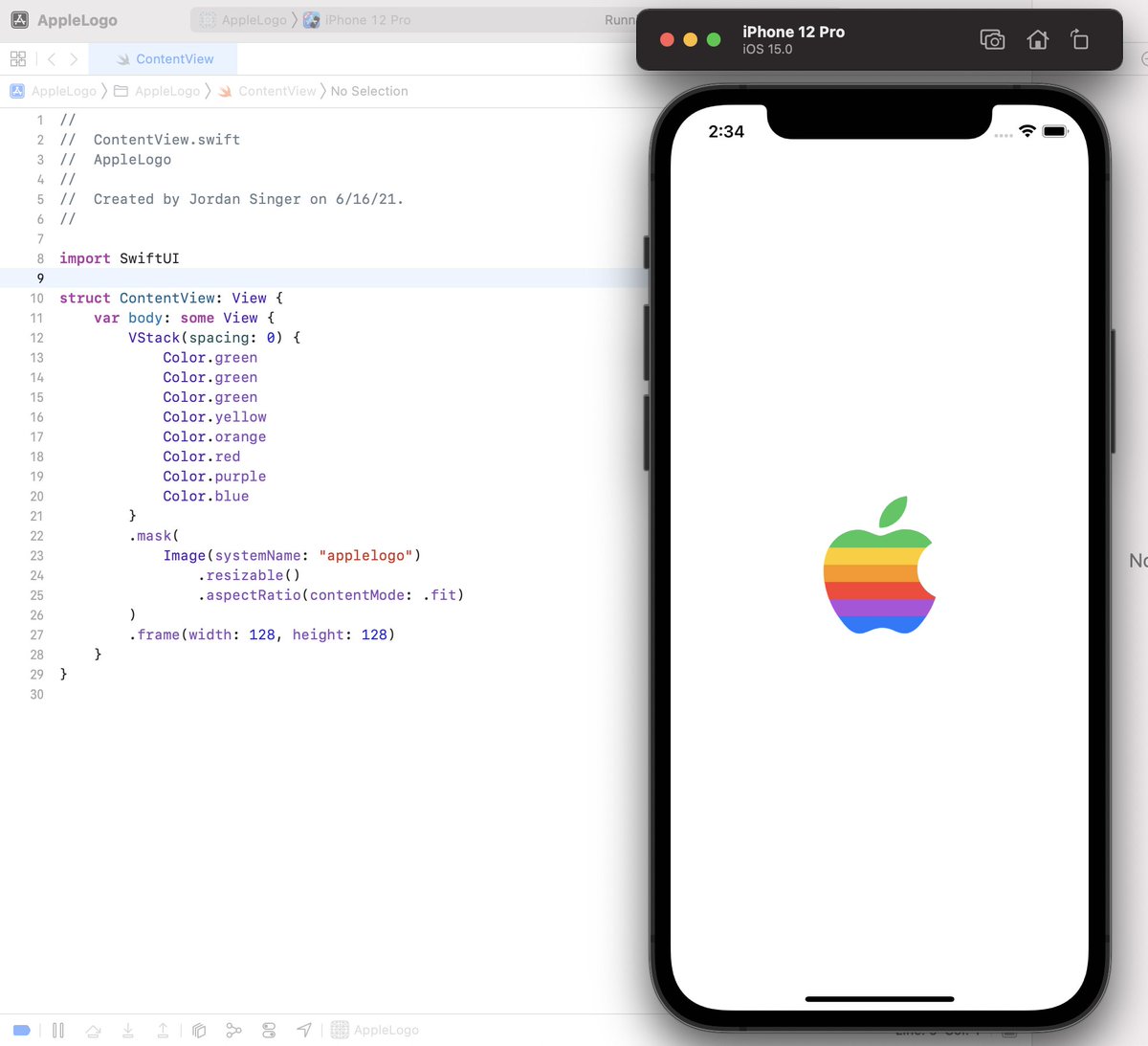
original Apple logo in SwiftUI
Planning to open-source lil resume and release it on TestFlight as a resource for using new iOS 15 SwiftUI APIs https://twitter.com/jsngr/status/1403477270816305155
lil resume for iOS 15 SwiftUI practice
windows
unreleased
close your rings with Figma Fitness+
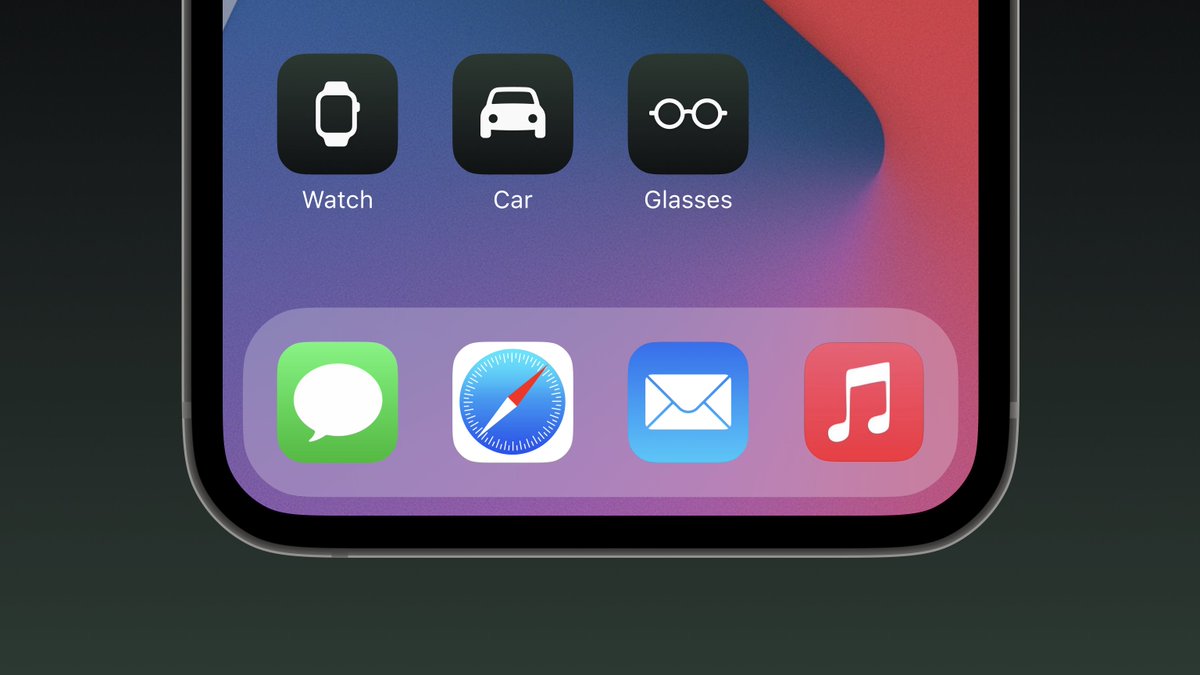
people on the home screen
"The built-in SuperDrive lets you watch your favorite DVDs or create your own." https://twitter.com/InfiniteLoopX/status/1391761129060376580
themed
lilOS on Airport.
Airport on lilOS.
🤯
❌ lil troublemaker
Airport on lilOS soon? ✈️
https://testflight.apple.com/join/kcrGXnWI
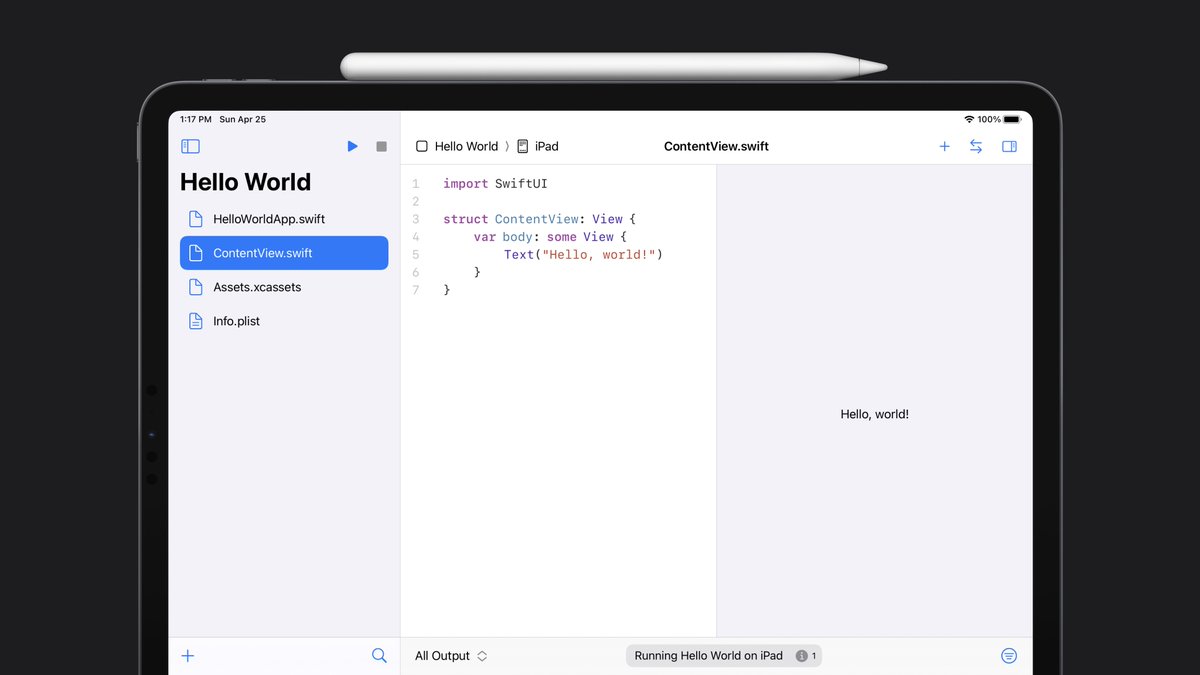
Xcode for iPad built in SwiftUI
liltag
Figma.sketch
introducing jamboard - own a part of this website for $1 https://jamboard.xyz
each block is a Figma canvas. you can put whatever you want in it.
made possible by @onuniverse
figma docs
NFTee
what if
Magic Keyboard
user interfaces
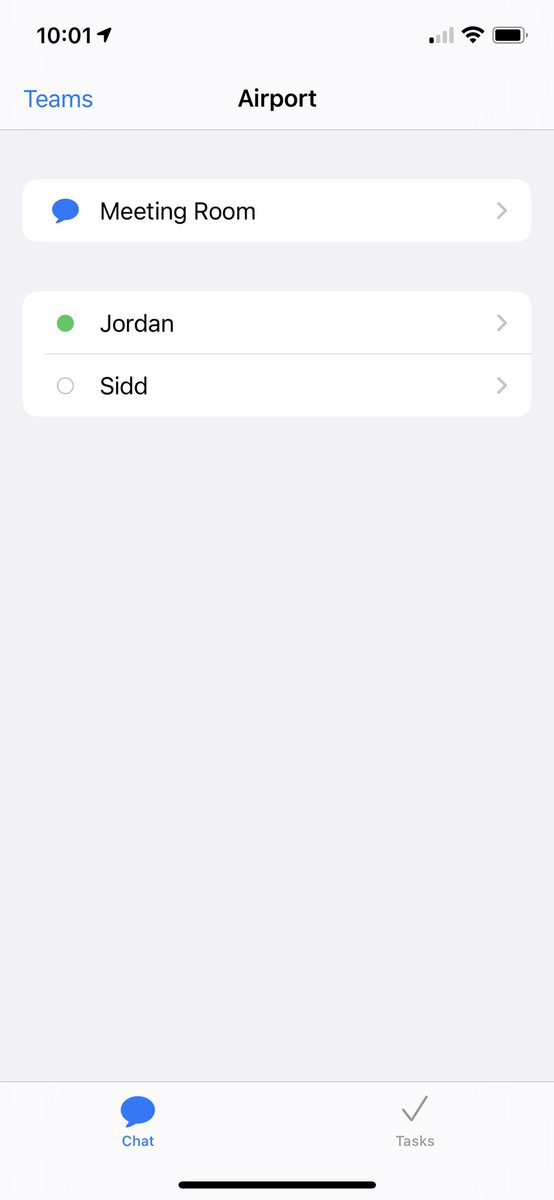
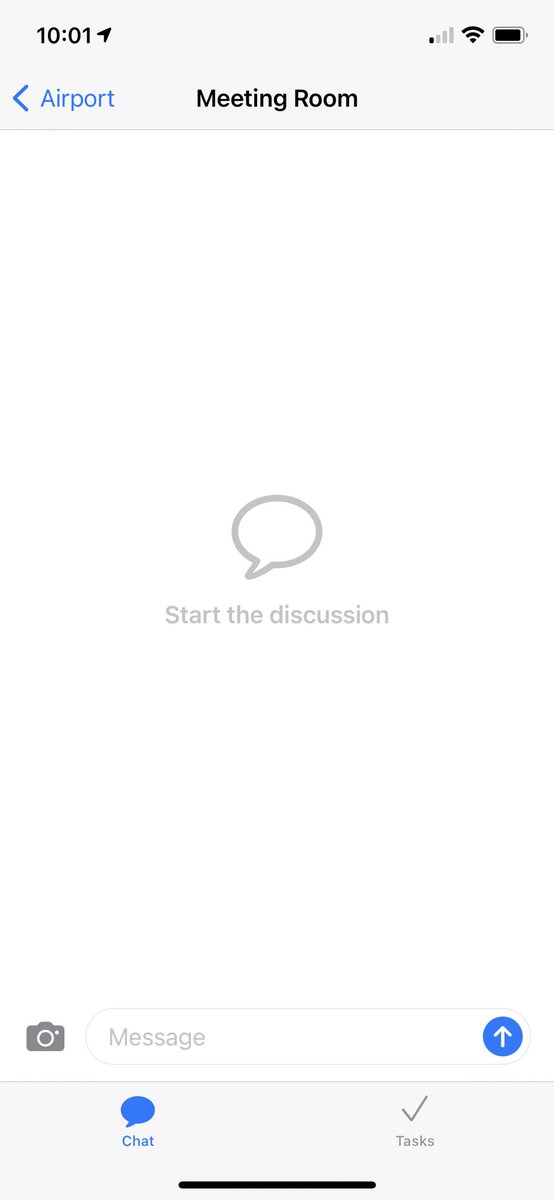
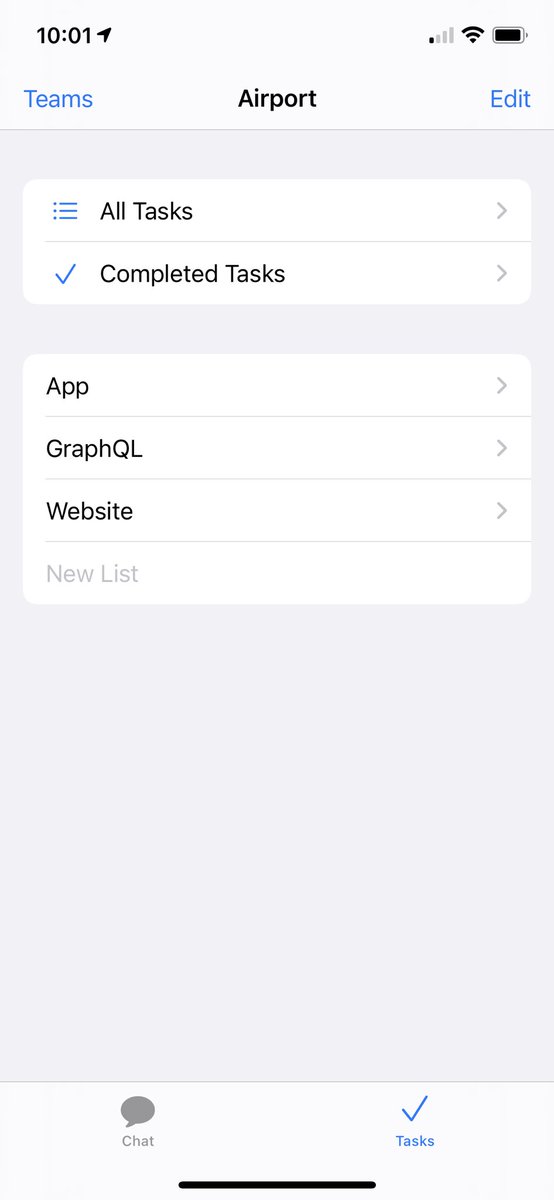
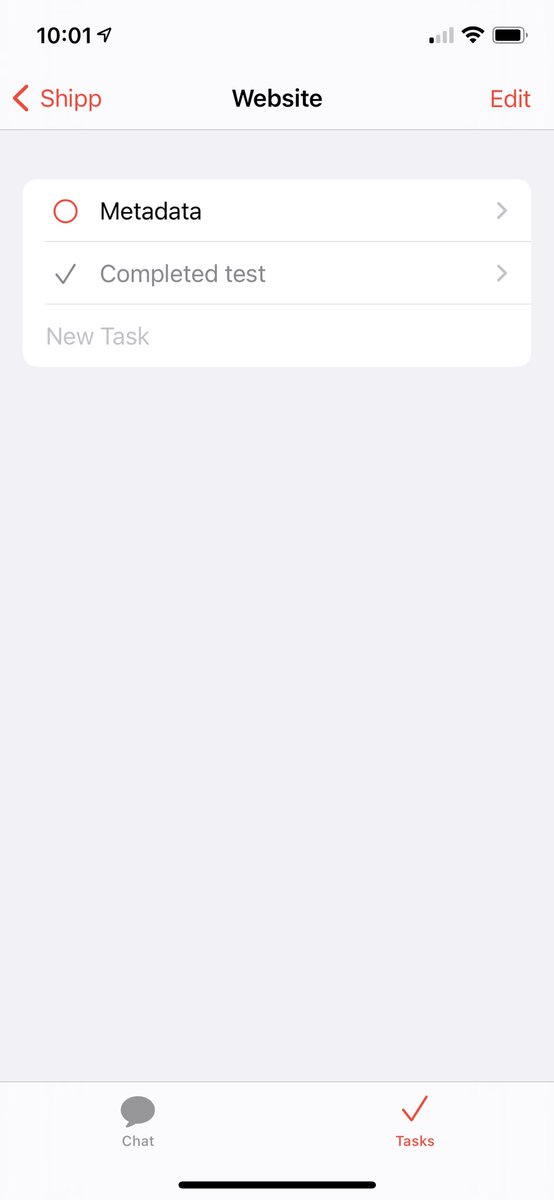
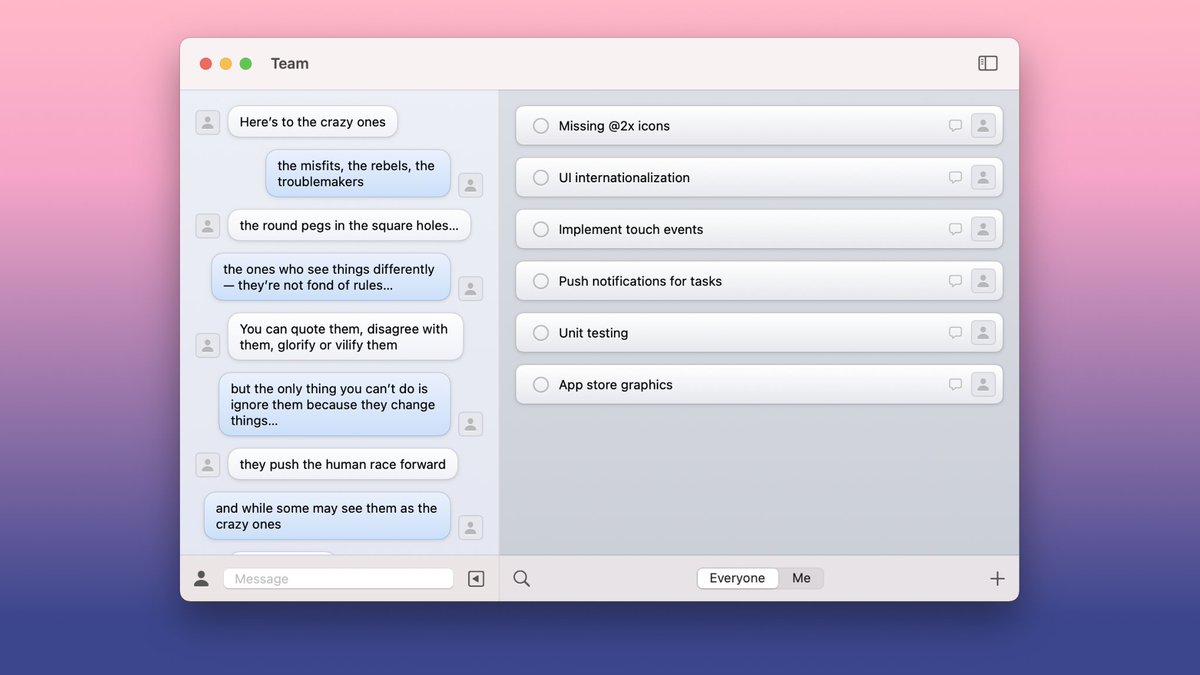
App concept built with SwiftUI - chat and tasks with your team
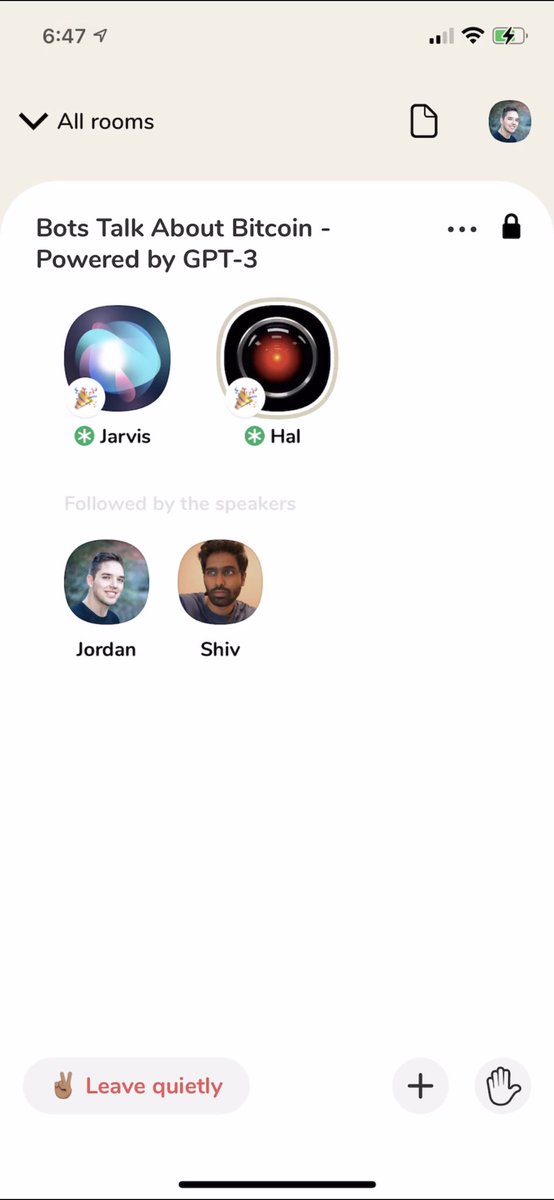
trying to get two GPT-3 bots to have a conversation about bitcoin on Clubhouse rn with @shivkanthb 🤖
After an hour and 200 lines of the worst SwiftUI code I've ever written:
SwiftUI experiment
on the back burner
Mac App
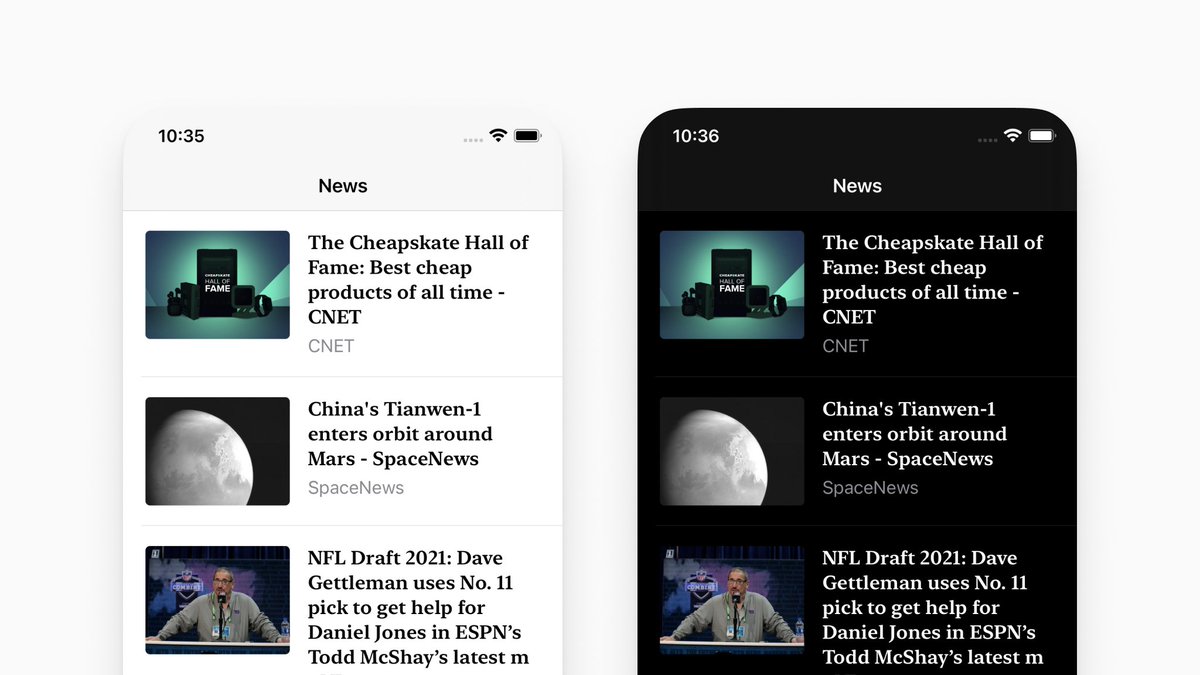
News app built in SwiftUI using the lil news API
code → https://github.com/jordansinger/lil-news-app
lil APIs → https://lil.software/api
Wednesday, February 10th, 2021
Kickoff if it existed in 2021
SwiftUI code → https://github.com/jordansinger/kickoff-mac-swiftui
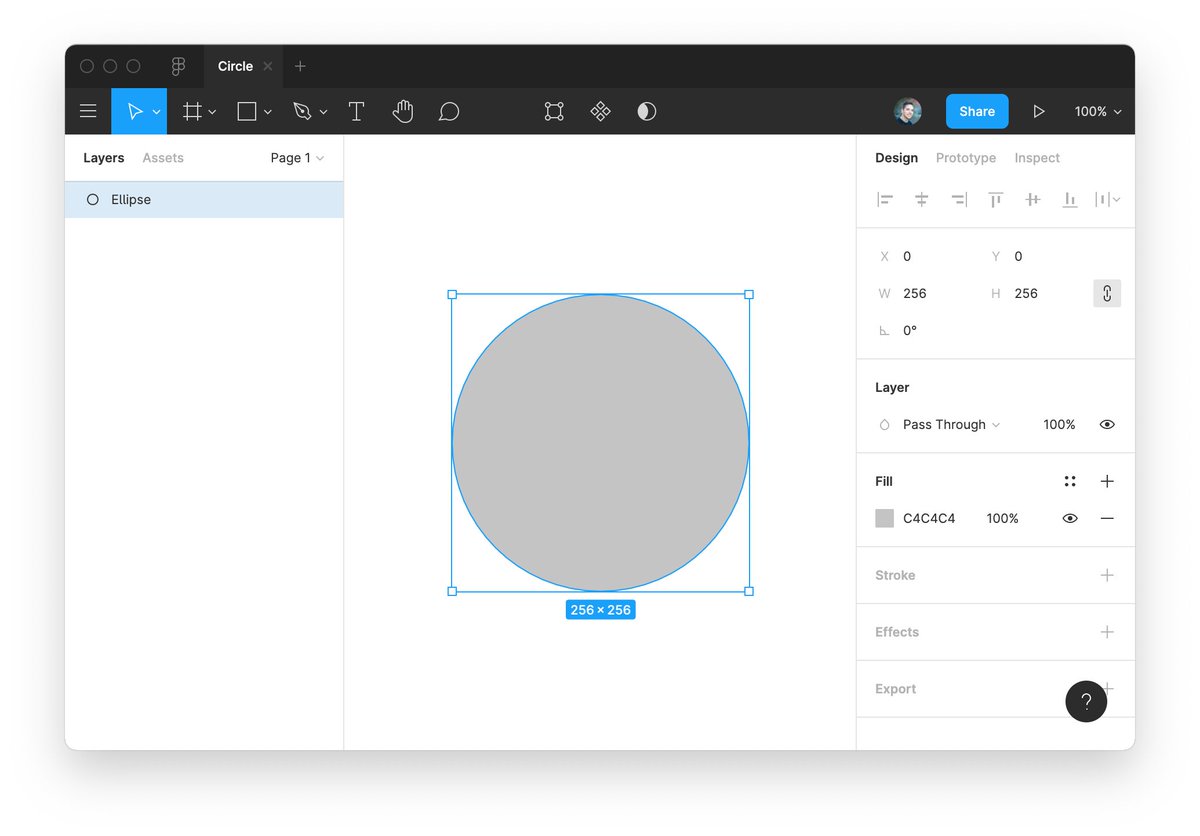
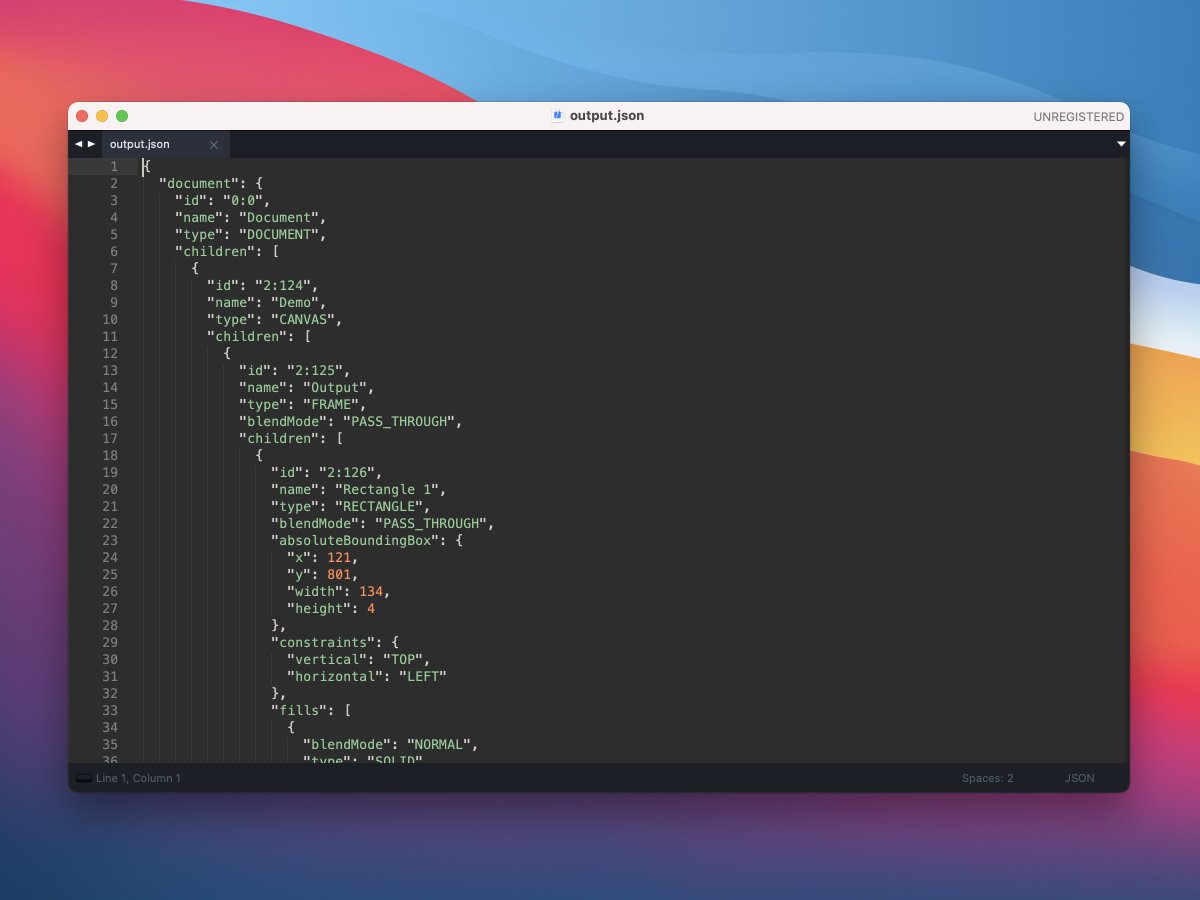
Let's take a look at how Figma represents something as simple as a circle on the canvas in code ⚪️👇
what you see what i see
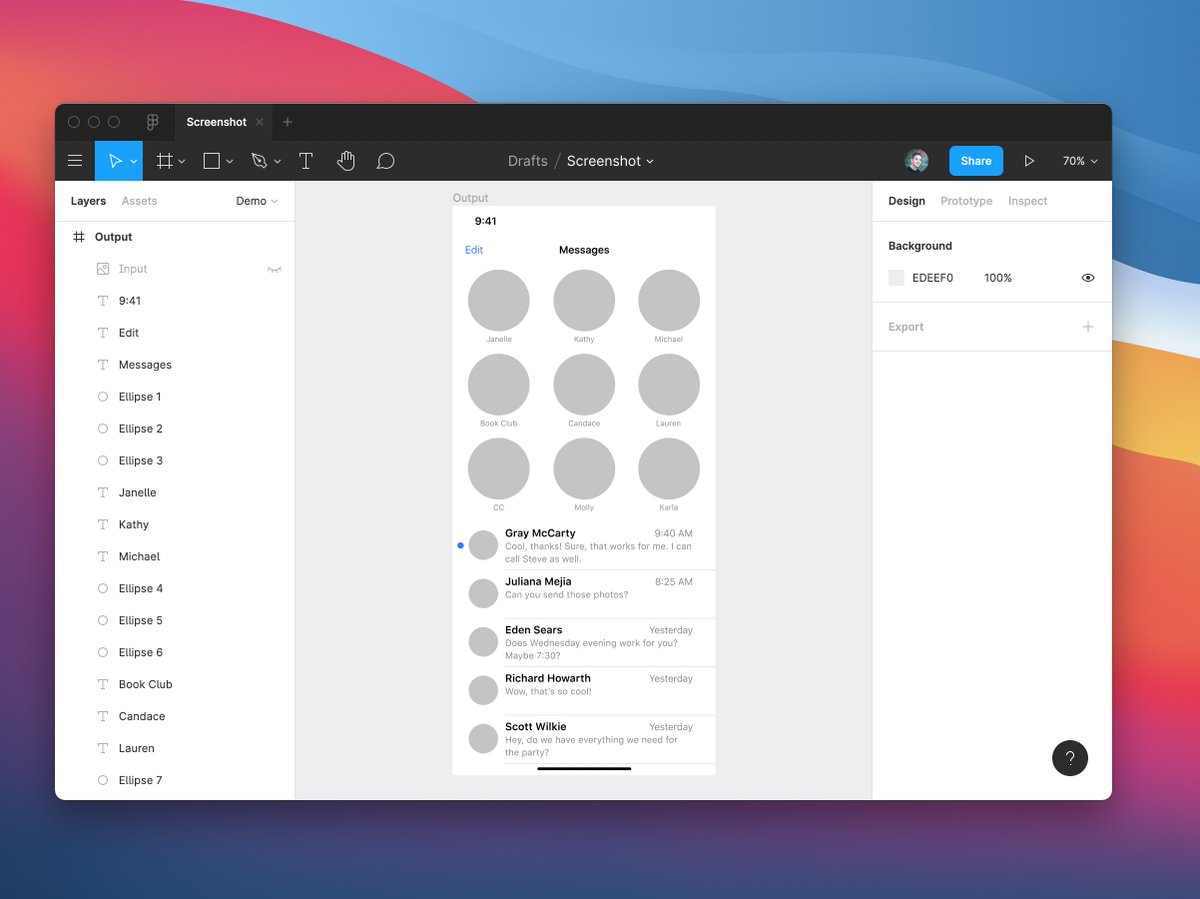
Flat image → interactive layers ✨
A Figma plugin to convert a flat image into text and shape layers on the canvas.
we designed and built Represent in 2014 and it's still standing! https://represent.io
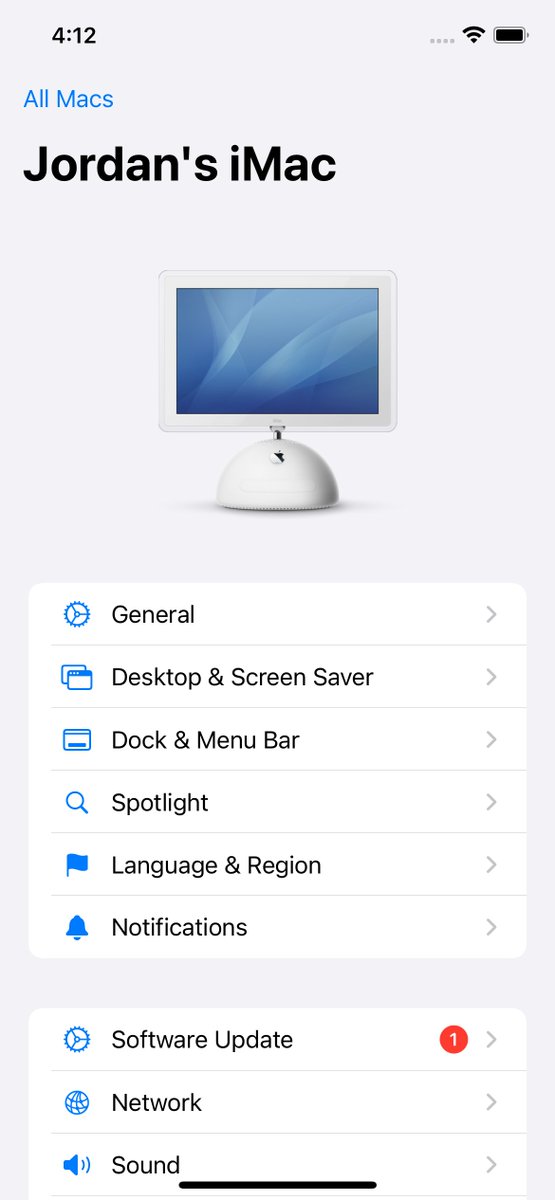
iOS Big Sur
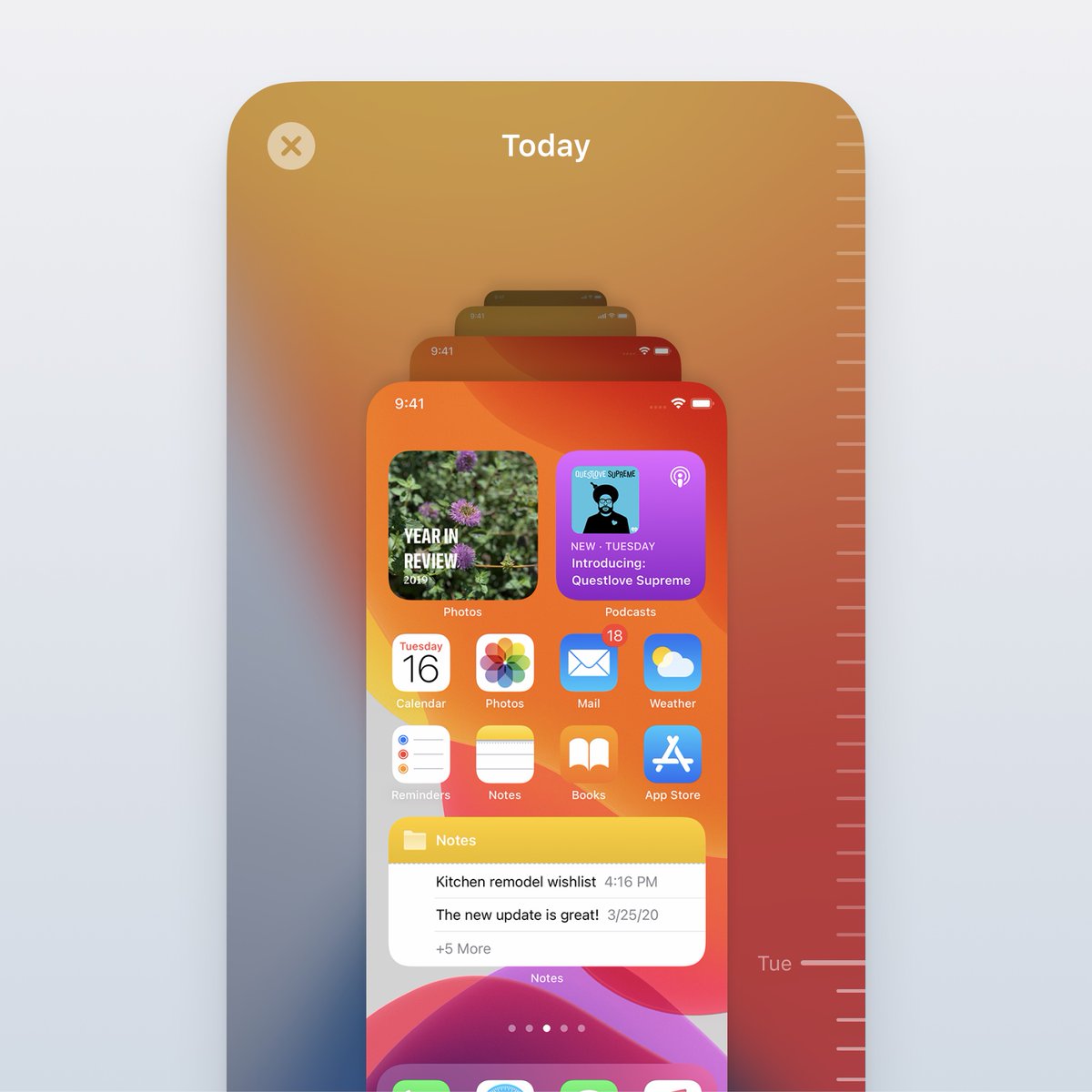
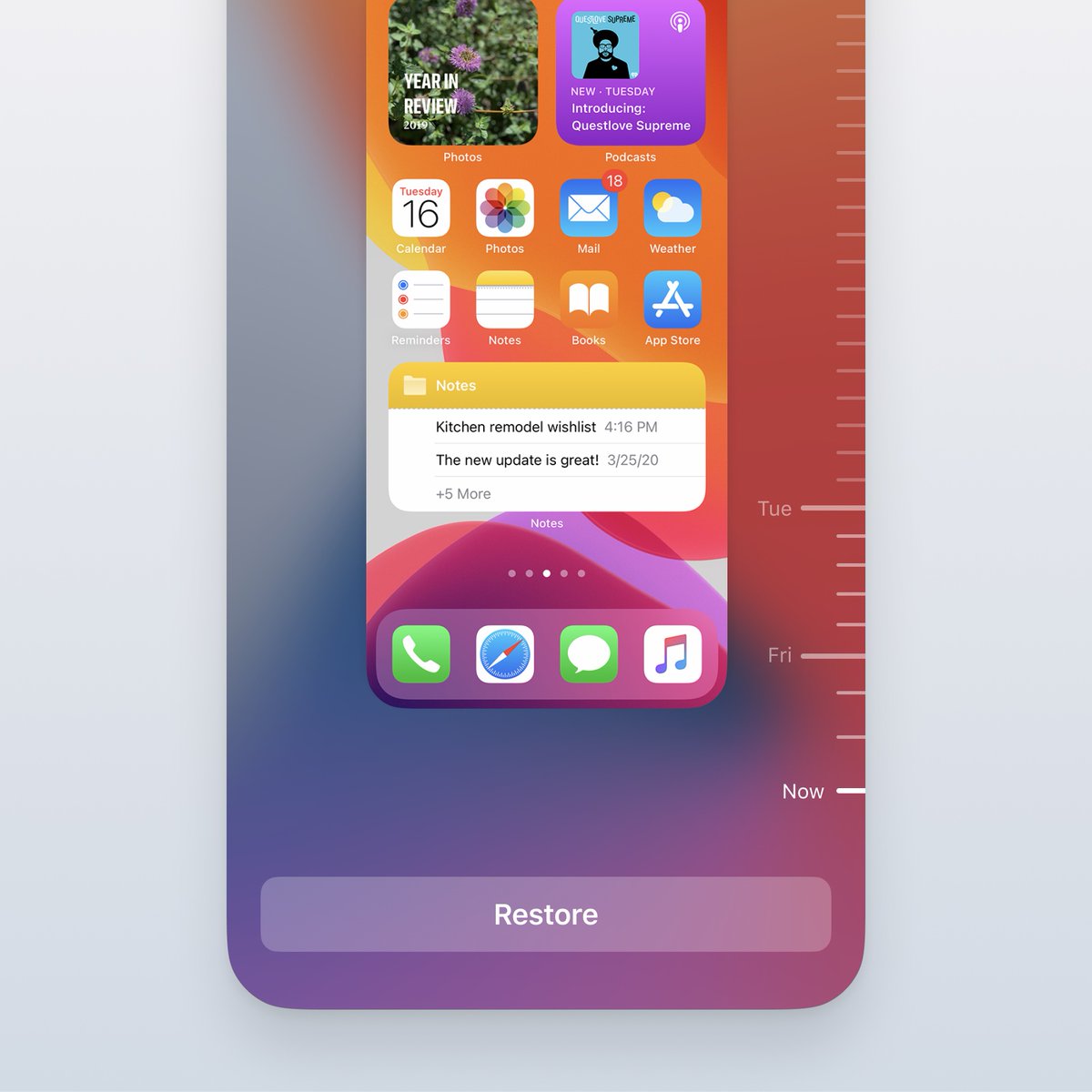
what if we had Time Machine on iOS? https://twitter.com/jsngr/status/1351250650231926784
lil × Supreme
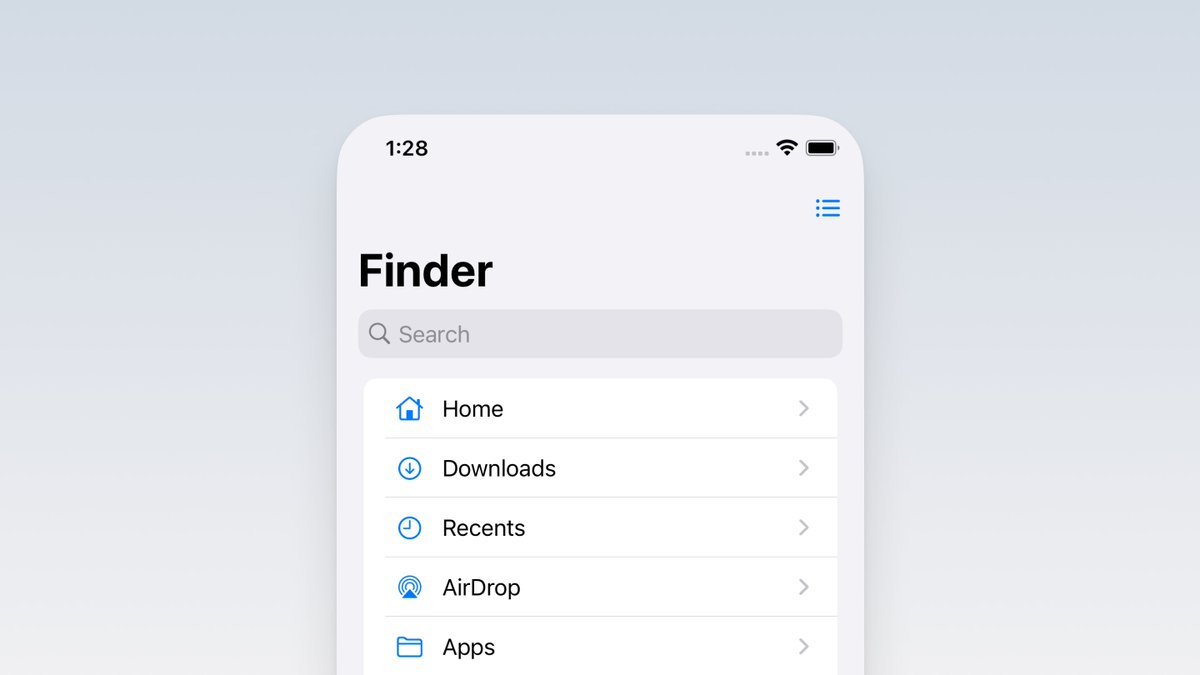
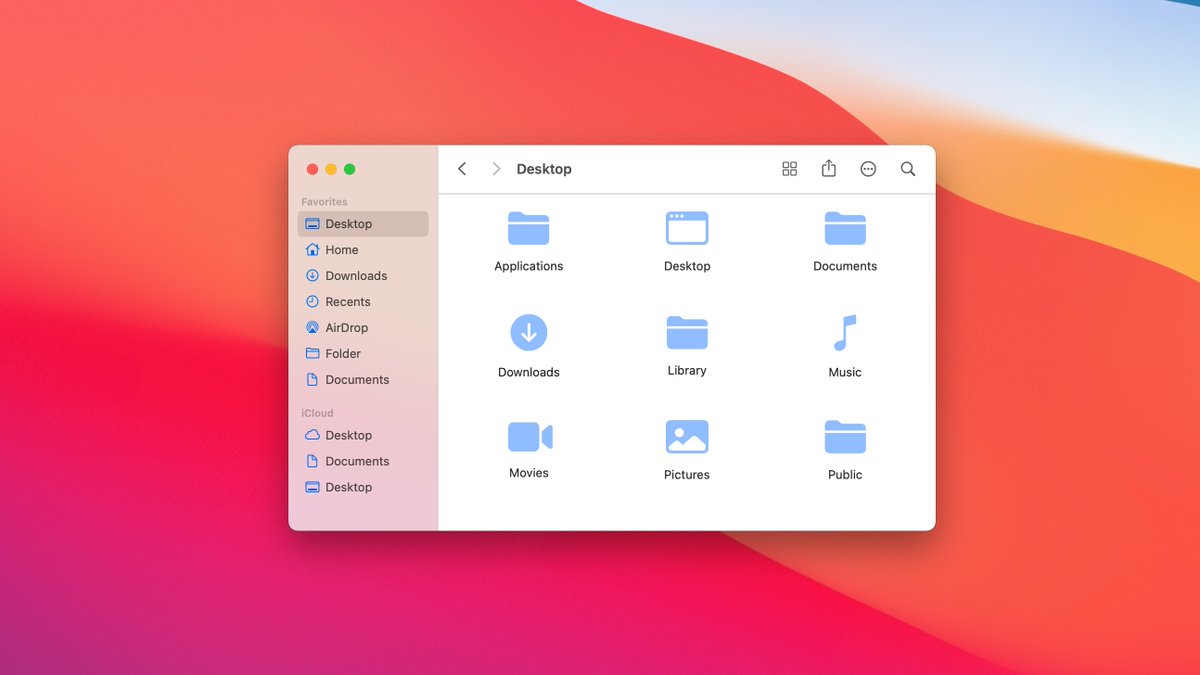
Finder concept for iOS built in SwiftUI
code → https://github.com/jordansinger/swiftui-ios-finder-sample
Touch ID to unlock
lil box set - greatest hits https://lil.software
can you imagine?
Apple Fitness+ in AR?
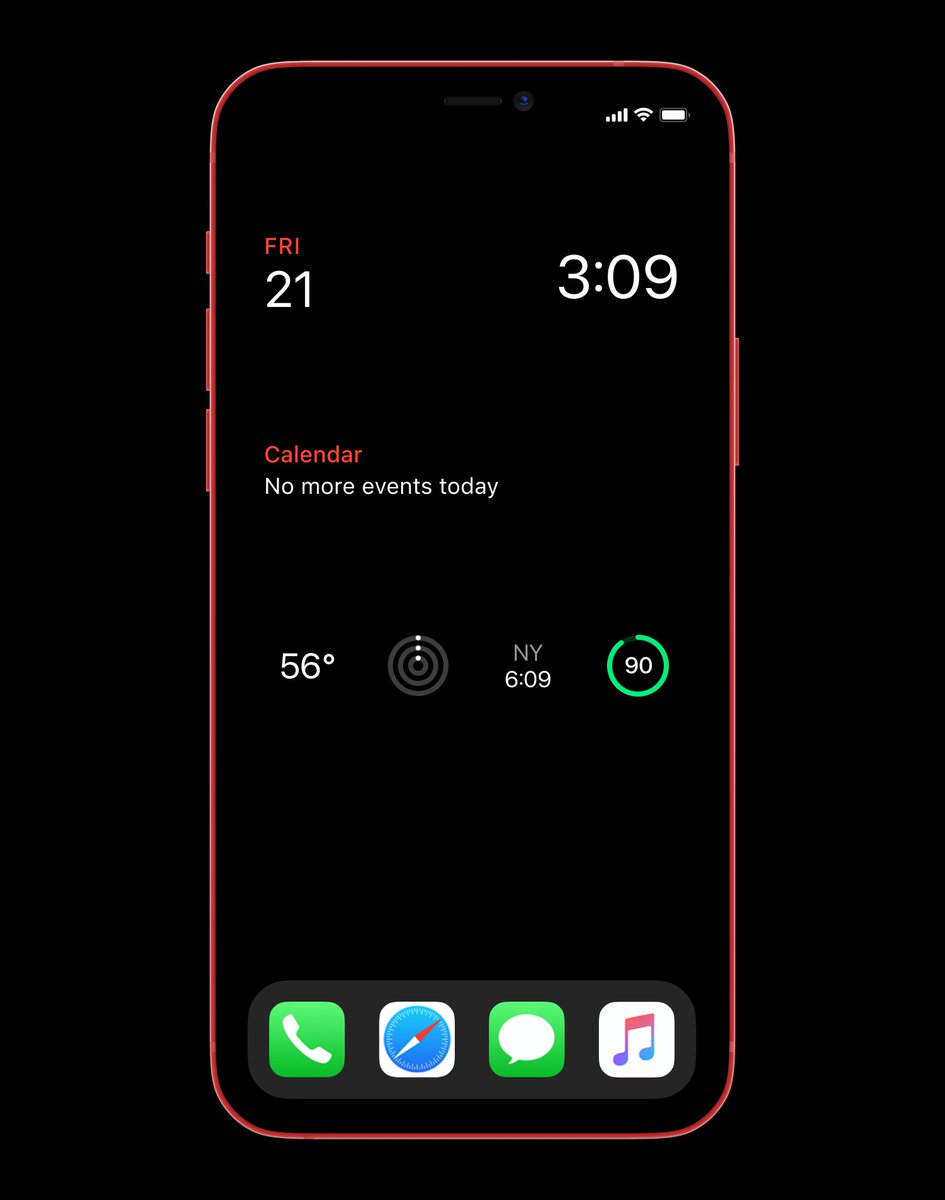
what if we had widgets on the lock screen?
Finder built in SwiftUI for macOS
code → https://github.com/jordansinger/finder-macos-swiftui
lil camera is back: https://lil.software
2021 Apple iBook
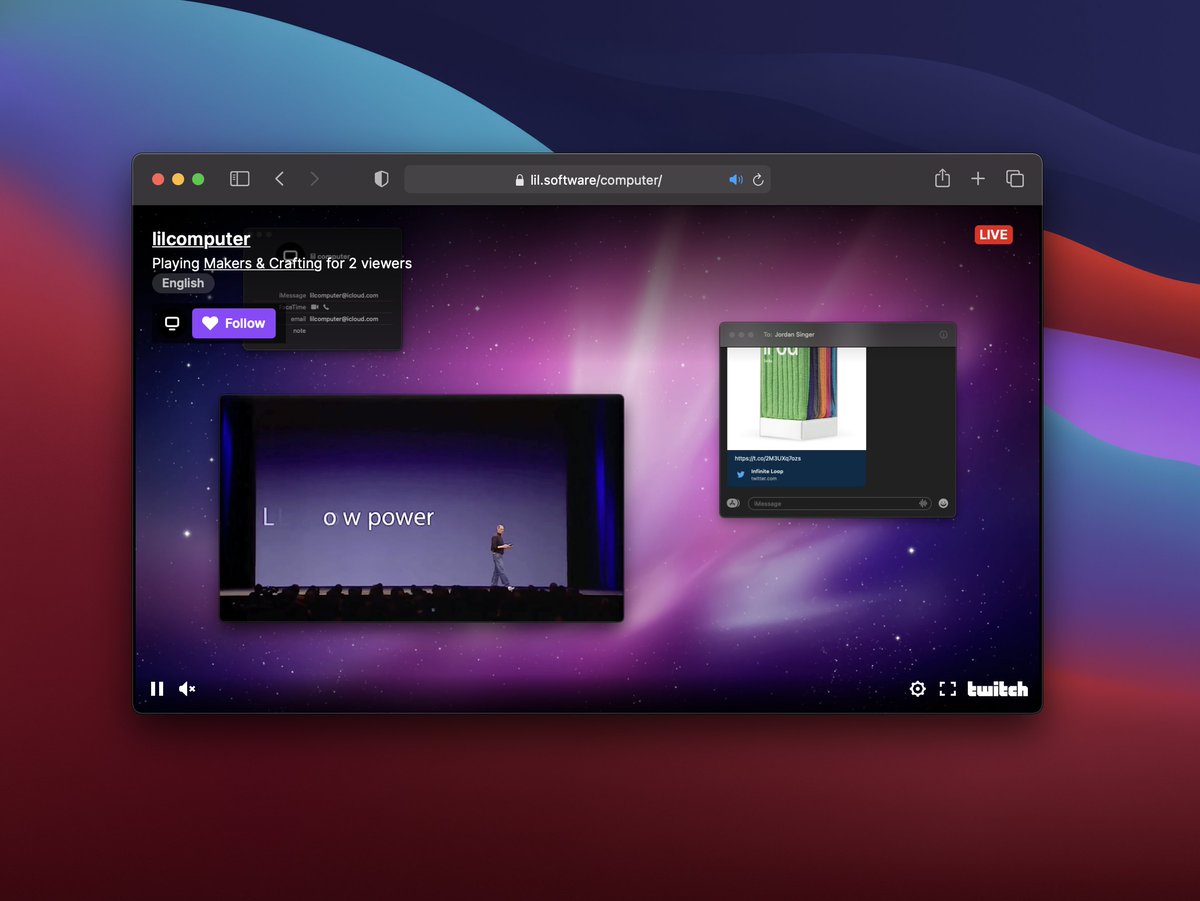
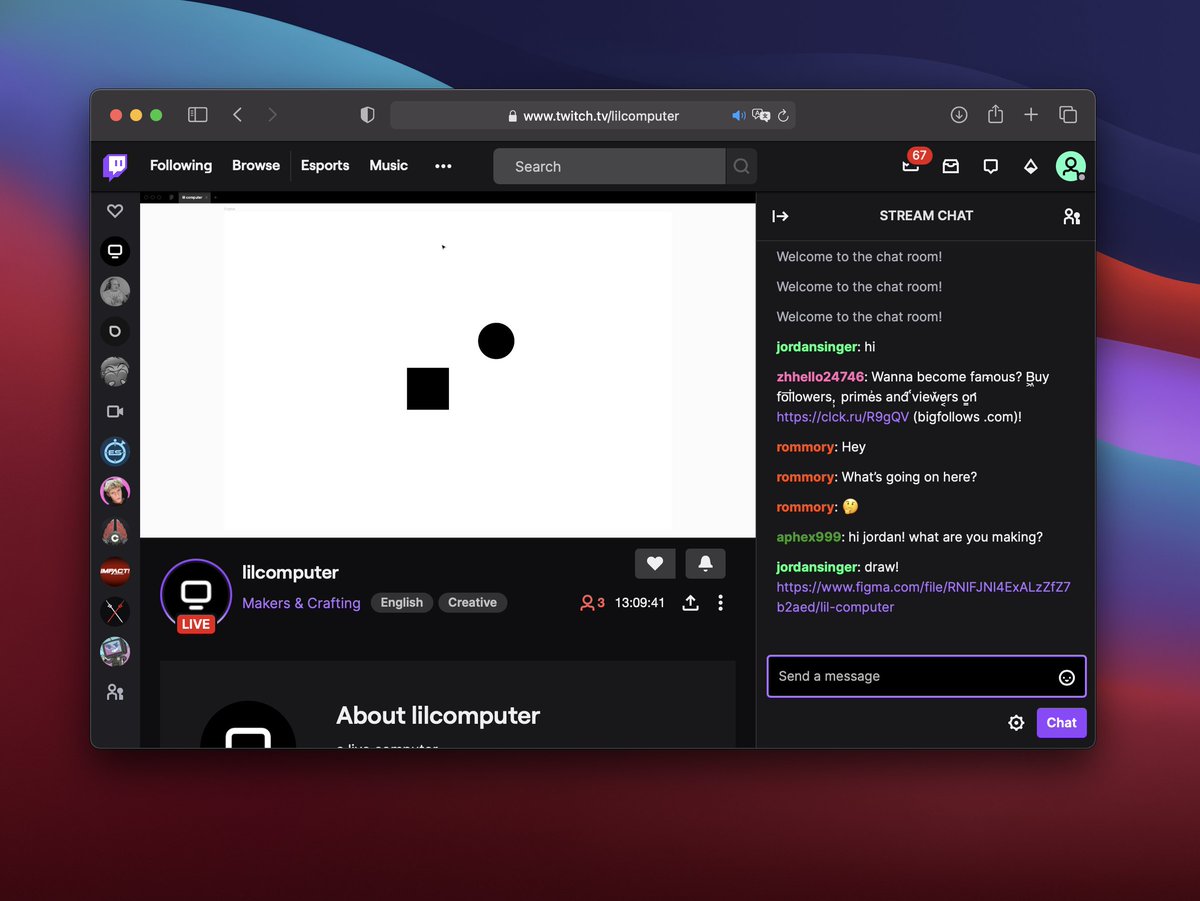
🔴 LIVE https://lil.software/computer
you can send an iMessage to lil computer at lilcomputer at icloud dot com
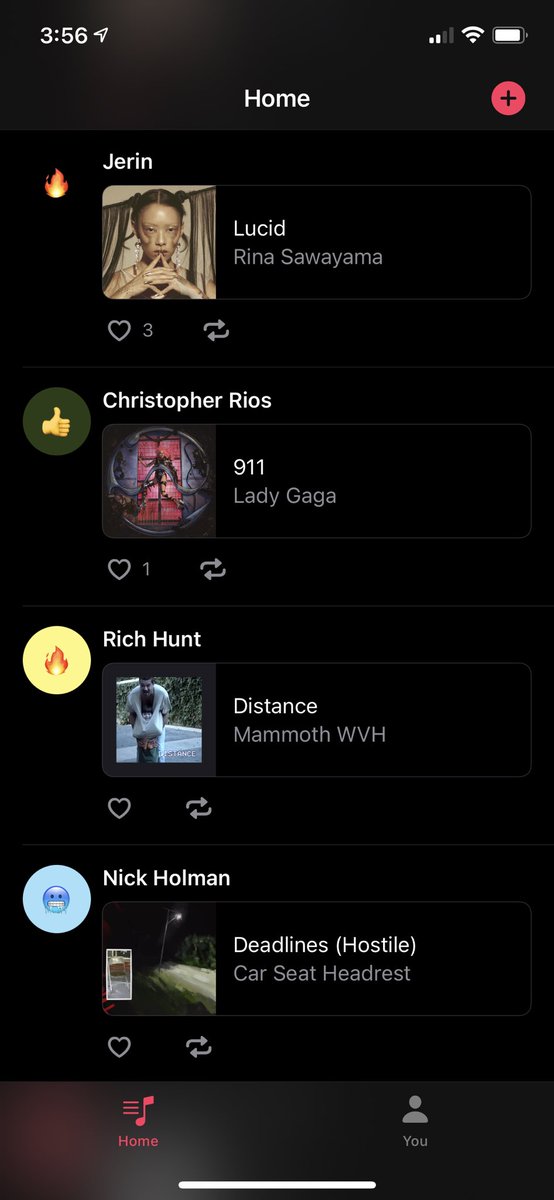
🎵 lil music is an experimental TestFlight app to share music that you’re listening to
try it → https://testflight.apple.com/join/R6ieLXds
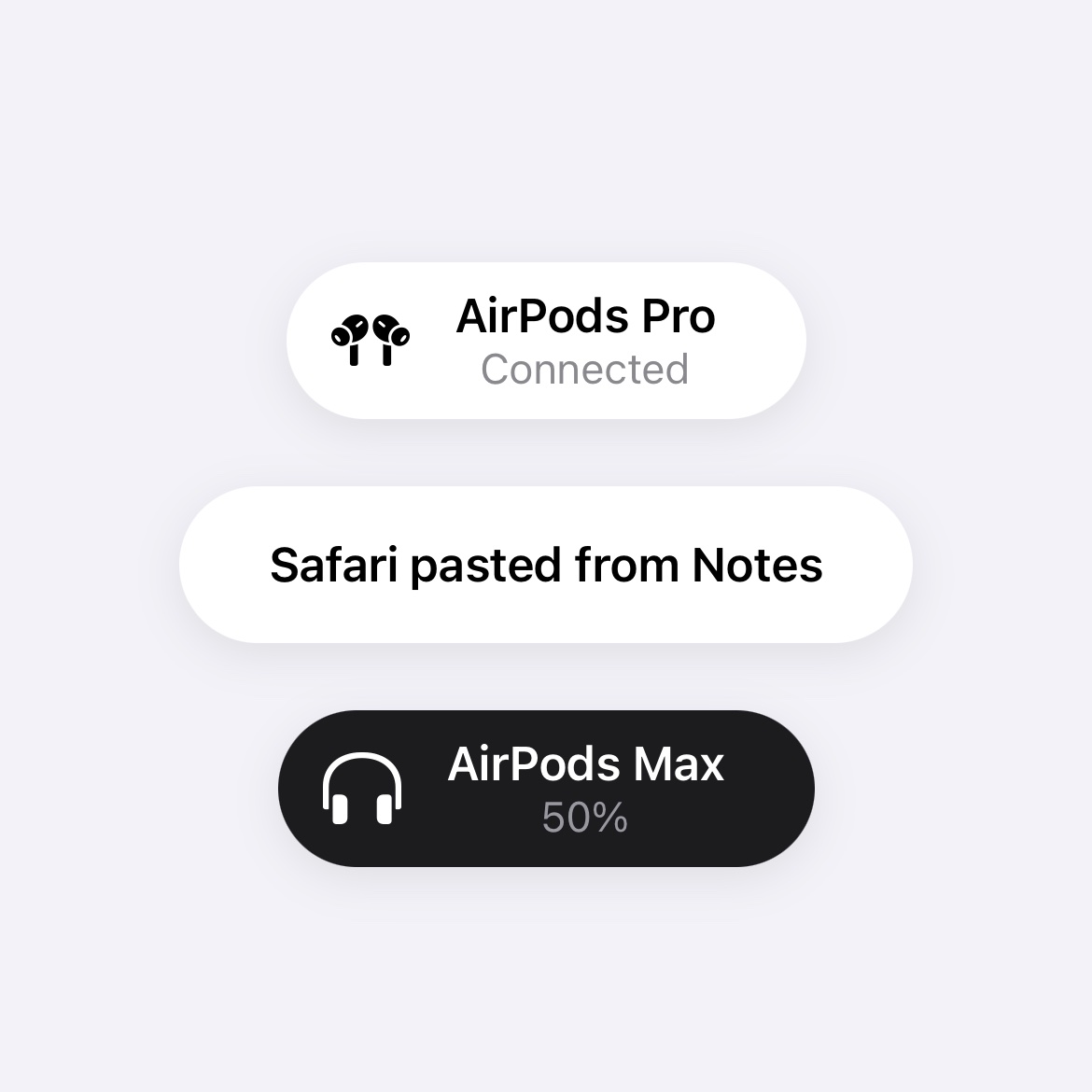
iOS 14 toast notification with animation built in SwiftUI
code → https://github.com/jordansinger/swiftui-ios-toast-notification
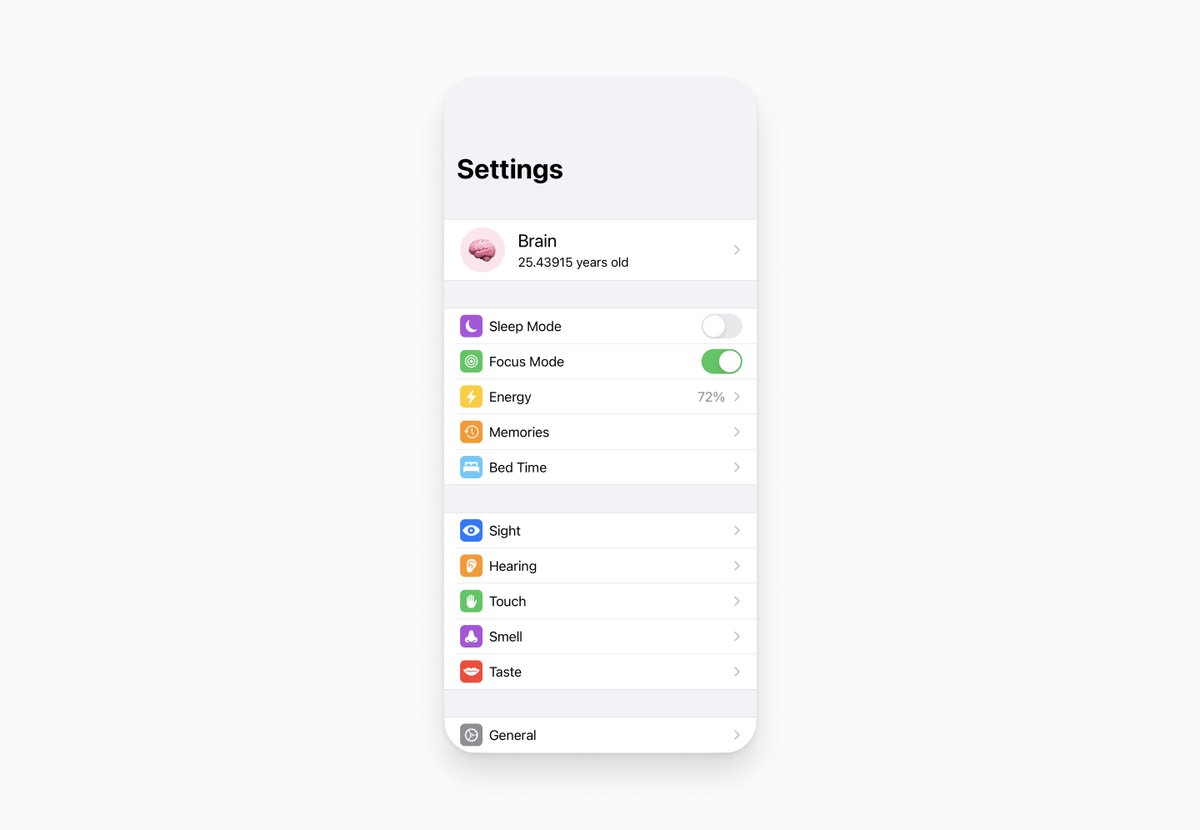
Brain App
lil computer is live streaming a blank Figma canvas at https://lil.software/computer
🎨 everyone is welcome to draw on it → https://www.figma.com/file/RNIFJNI4ExALzZfZ7b2aed/lil-computer
lil stickers for http://lil.software + @InfiniteLoopX + @AppAirport
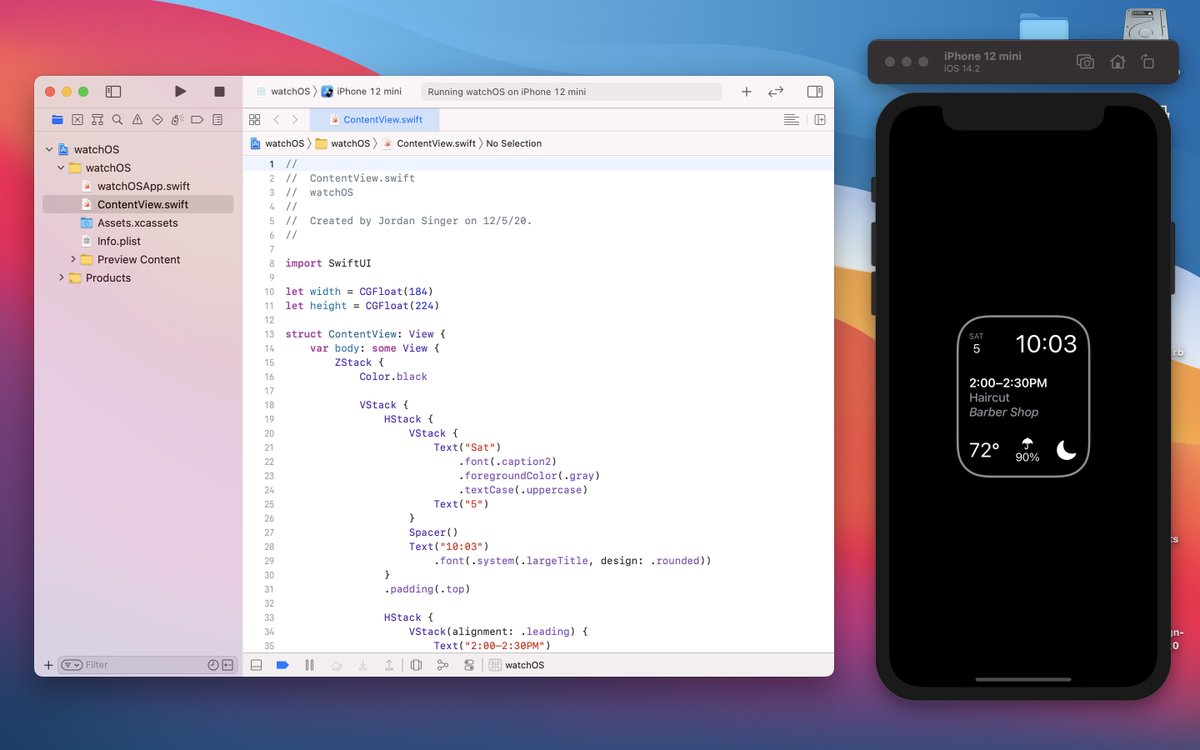
SwiftUI challenge: recreate your Apple Watch face.
Code → https://github.com/jordansinger/apple-watch-face-swiftui
Congratulations to the 2020 @AppAirport Design Awards winners! ✈️
We're honored to celebrate the TestFlight apps and developers who inspired us with their unique and joyful app designs.
https://2020.airport.community
call the lil hotline at (417) LIL-APPS (417-545-2777) 📞
To check the forecast from lil weather, press 1. To get the top stories from lil news, press 2.
iOS app welcome screen built in SwiftUI
code → https://github.com/jordansinger/welcome-screen-swiftui
Wednesday, November 25th, 2020
iPhone 13 nano
× lil
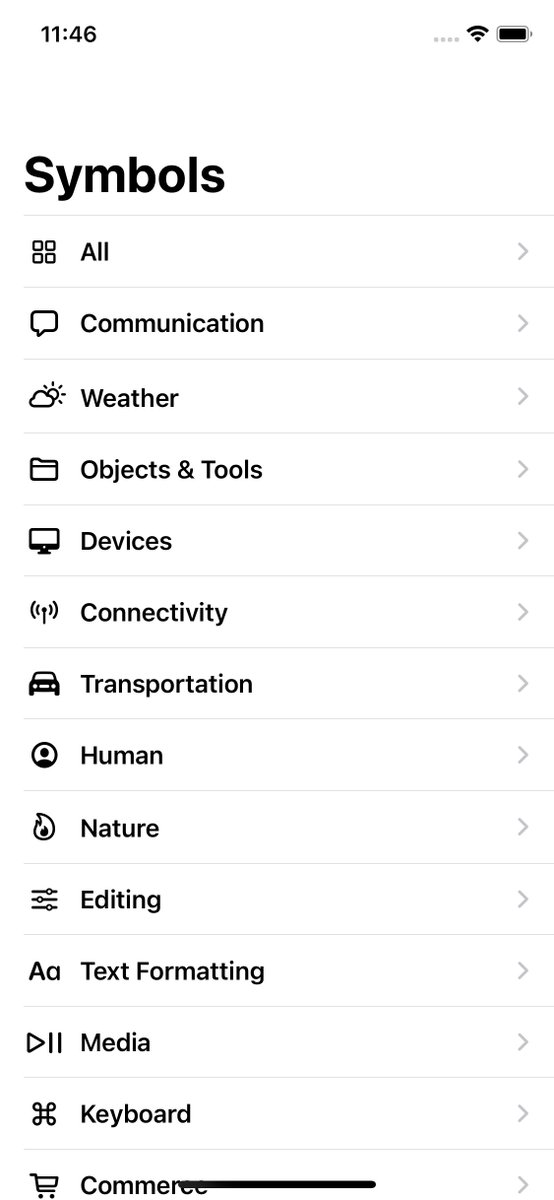
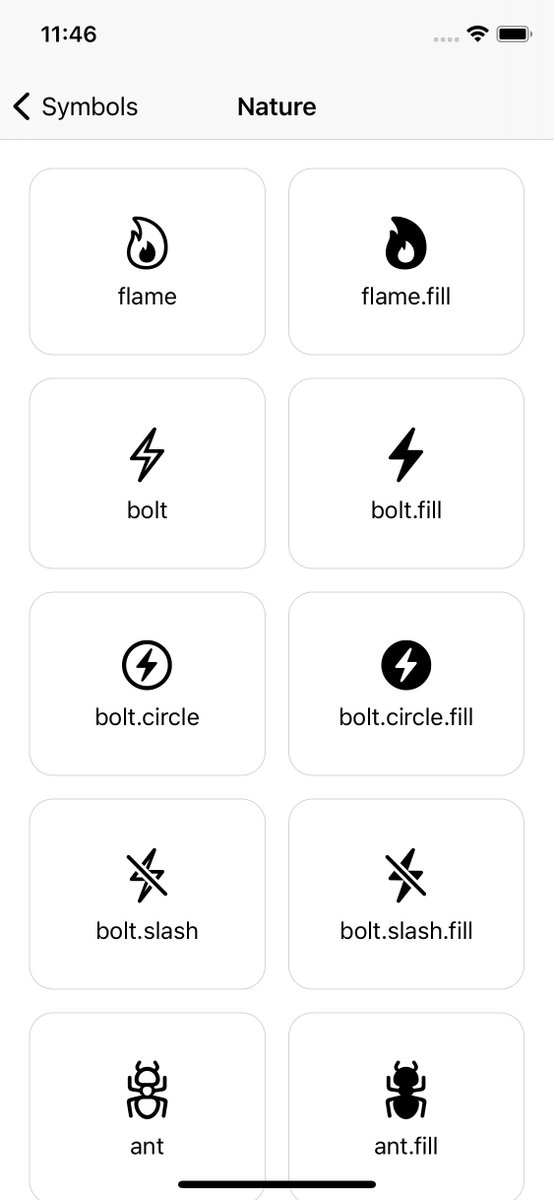
who's interested in an SF Symbols SwiftUI app?
Magic Layout plugin concept for Figma ✨
Automatically apply Auto Layout constraints and resizing to your layers.
lil apps downloaded from the Mac App Store running on M1
trying something new 🎵
if you've upgraded to Big Sur, check out some of my macOS Big Sur SwiftUI sample projects that you can run with Xcode including Rdio, Twitter, Messages, Figma and more from this summer https://github.com/jordansinger?tab=repositories&q=macos
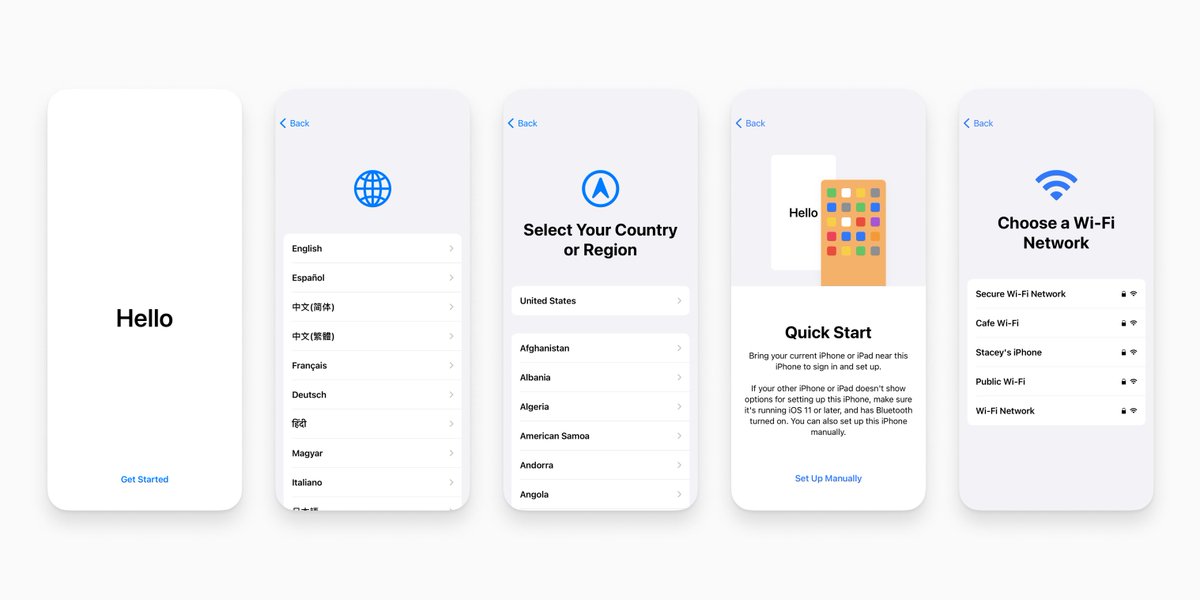
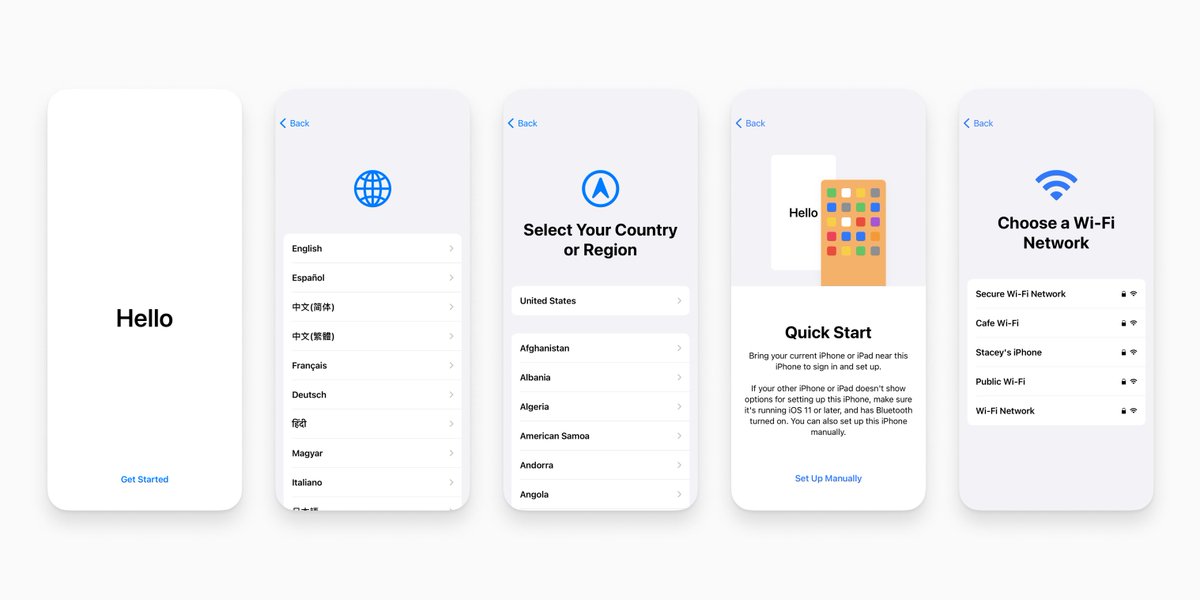
code → https://github.com/jordansinger/swiftui-ios-14-onboarding
📲 iOS 14 onboarding built in SwiftUI
code → https://github.com/jordansinger/swiftui-ios-14-onboarding
figception
👀
lil terminal
let's make a calendar widget in 2 minutes with SwiftUI and Xcode 12
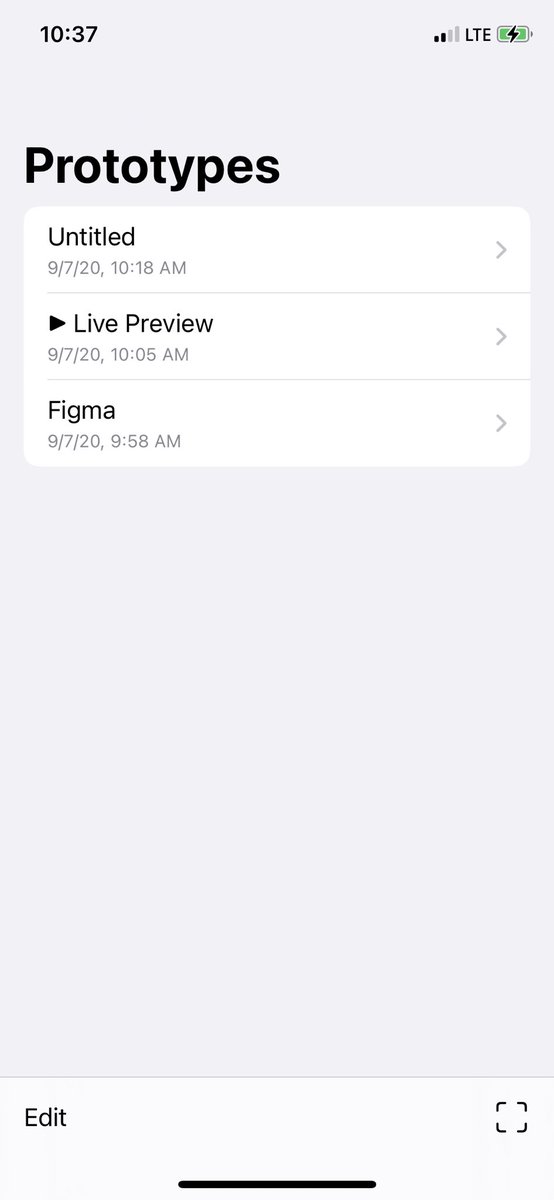
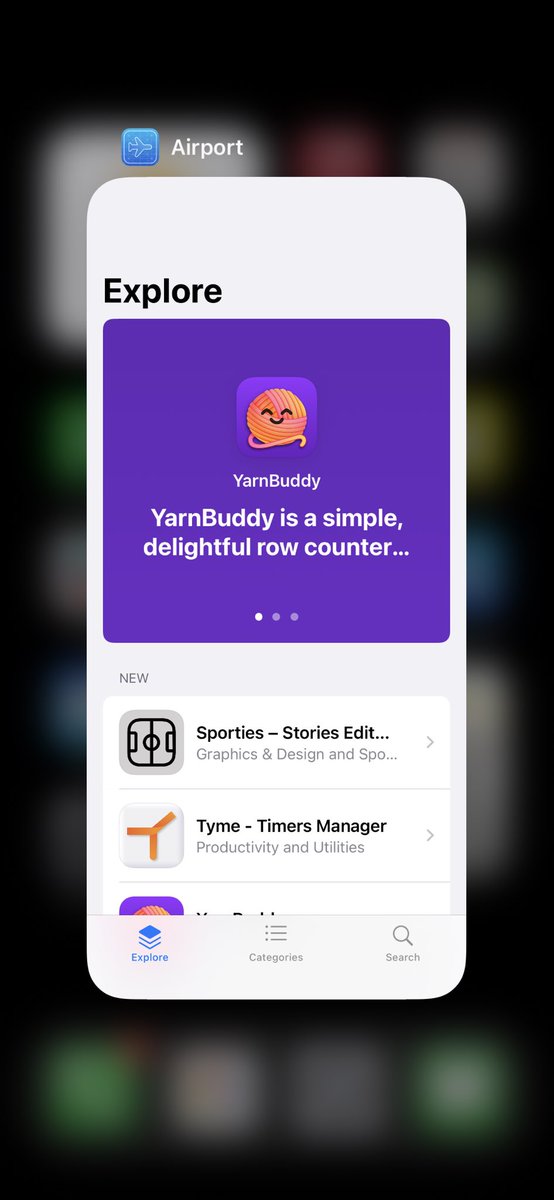
▶️ Introducing Live Preview for Figma on iOS
Save your Figma prototypes for later to preview anytime. Now available on @AppAirport at https://app.airport.community/app/recQKyR0VhDkSxoCK
Saturday, September 12th, 2020
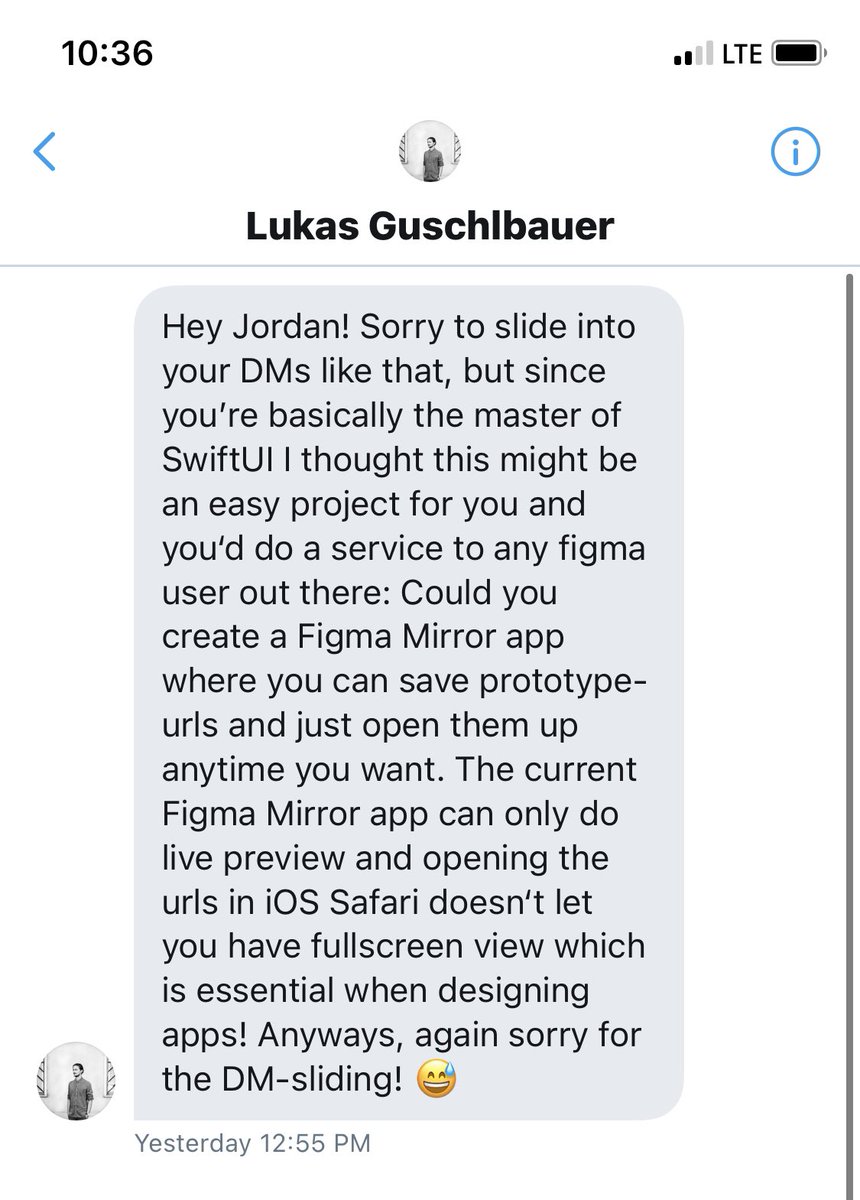
I’m gonna attempt to build an iOS app that works with my Live Preview plugin (https://www.figma.com/community/plugin/849390271196300773/Live-Preview) to save your Figma prototypes on your phone without needing to open Figma.
Challenge accepted @derlukasg
Sunday edition of @AppAirport
More invites going out soon.
Example code editor app for macOS Big Sur built in SwiftUI
Code → https://github.com/jordansinger/text-editor-macos-sample
http://lil.software on @AppAirport
Wednesday, September 2nd, 2020
2020 in app icons https://twitter.com/jsngr/status/1300087877188157446
app icon for an old app concept called "blockparty"
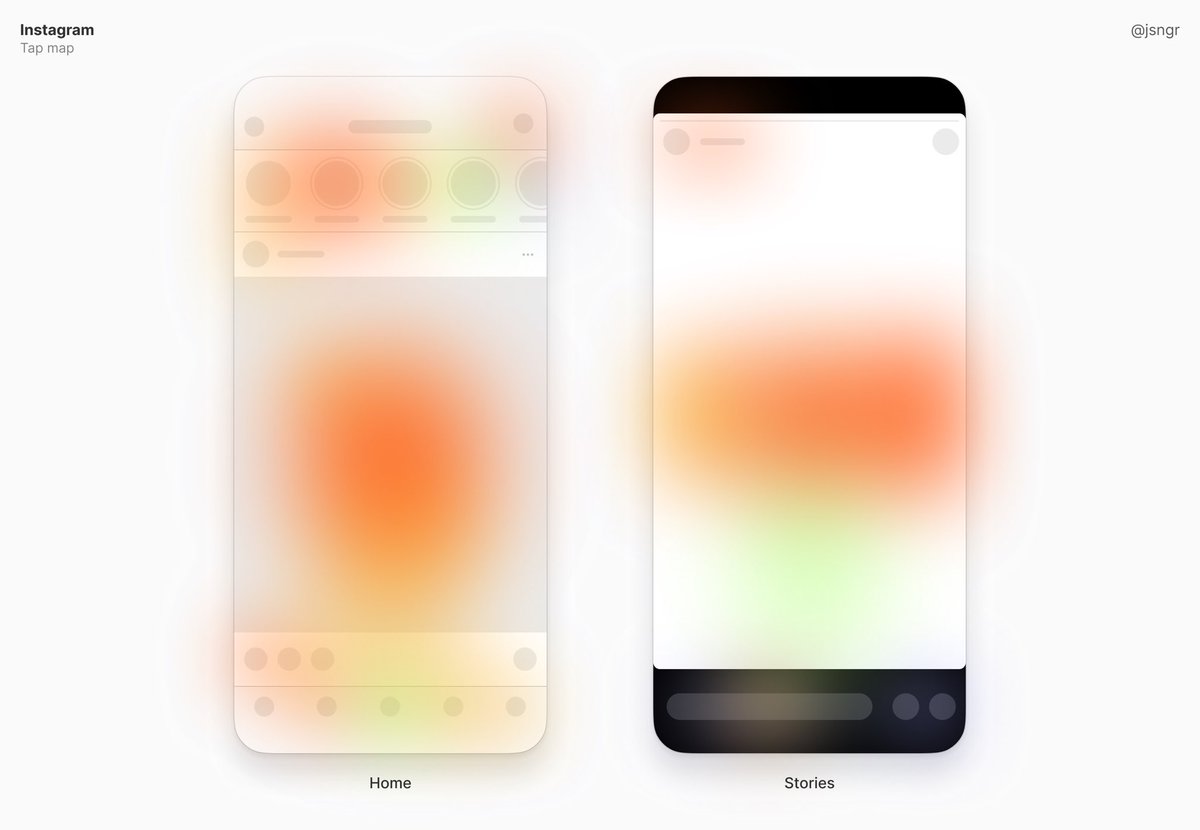
Instagram tap map
✈️ @AppAirport for Mac
i think about this calendar concept a lot 🗓
Figma recently introduced the .rescale(number) function that matches the Scale Tool in the toolbar for plugins to use 🛠
Here's a plugin demo called Scale using it:
lil software makes lil hardware https://lil.software/hardware https://twitter.com/jsngr/status/1292844372820729860
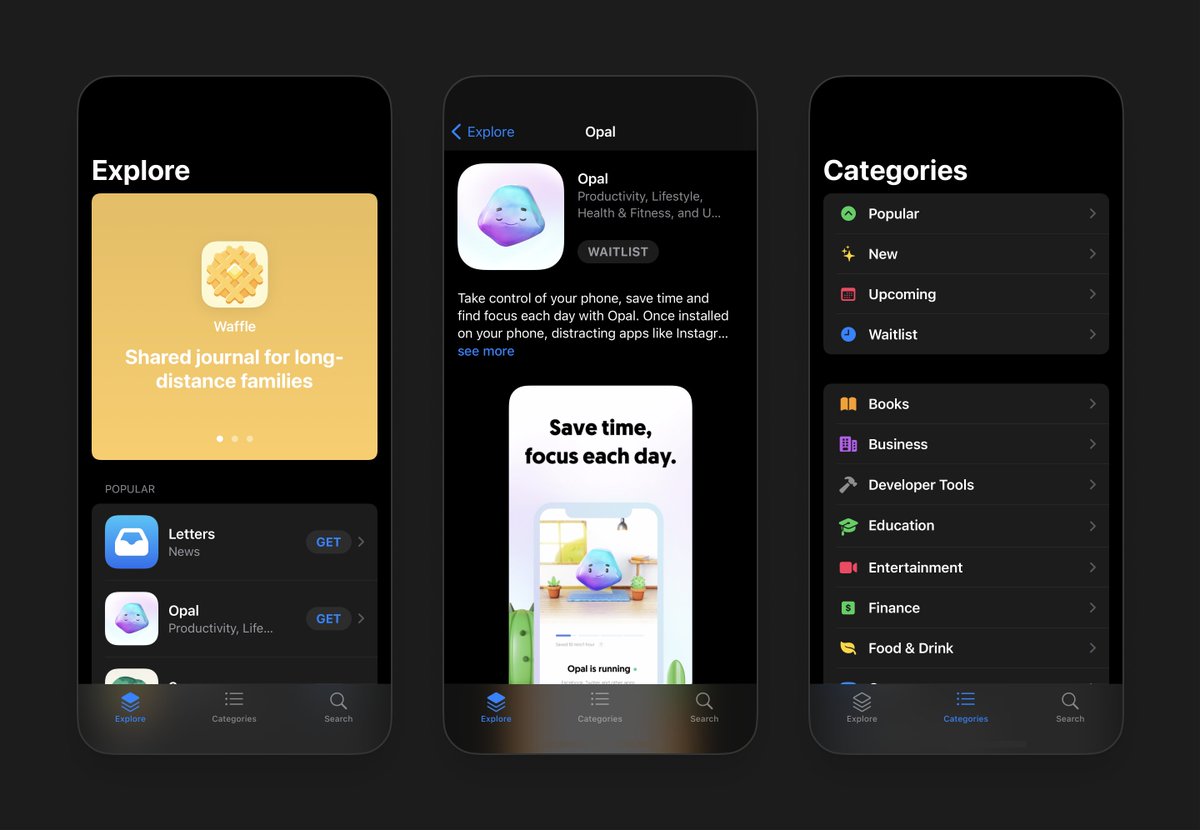
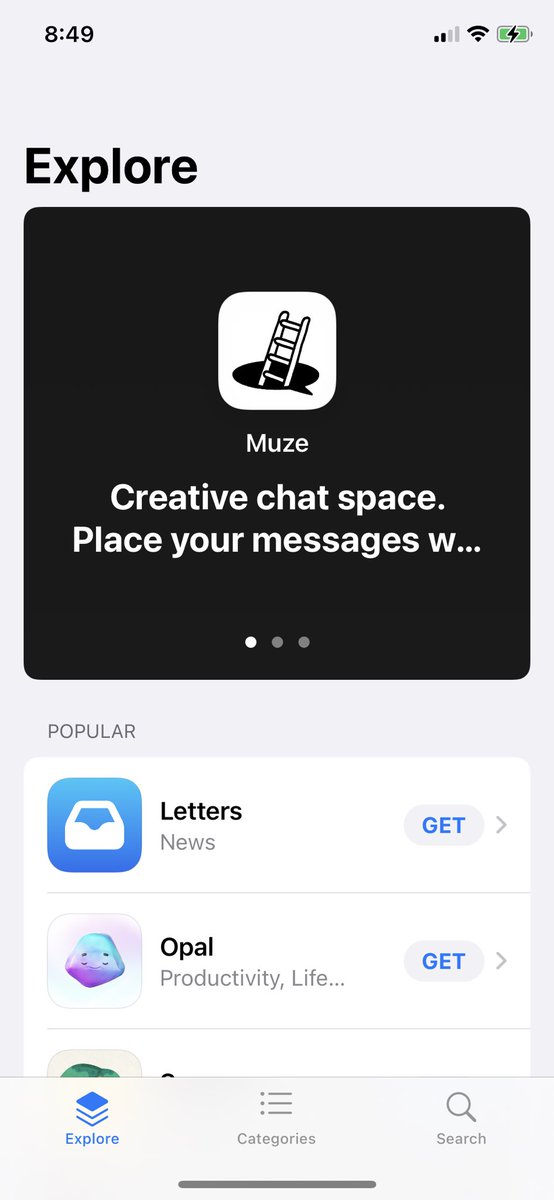
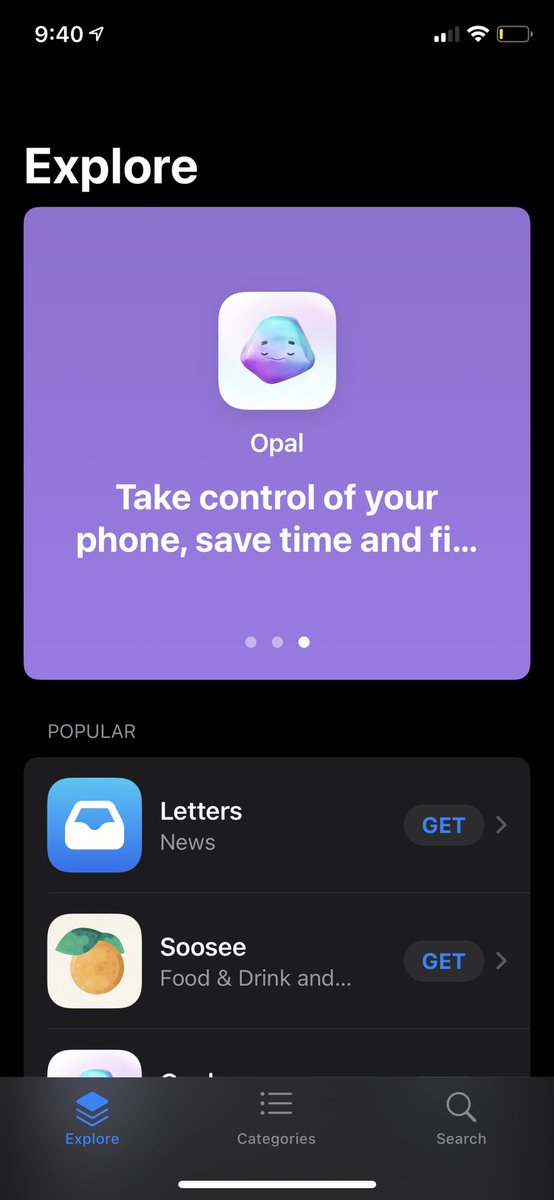
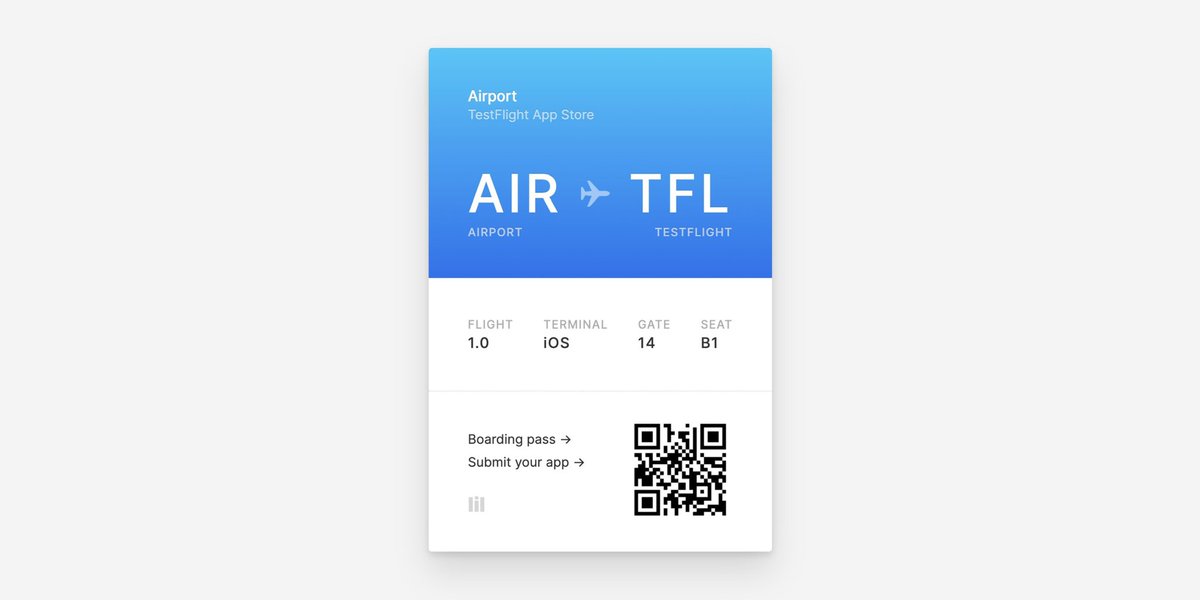
Introducing @AppAirport for Web ✈️
If you have the app, scan your boarding pass at http://app.airport.community
We'll be releasing it publicly soon. Sign up to be notified when it's ready on the site.
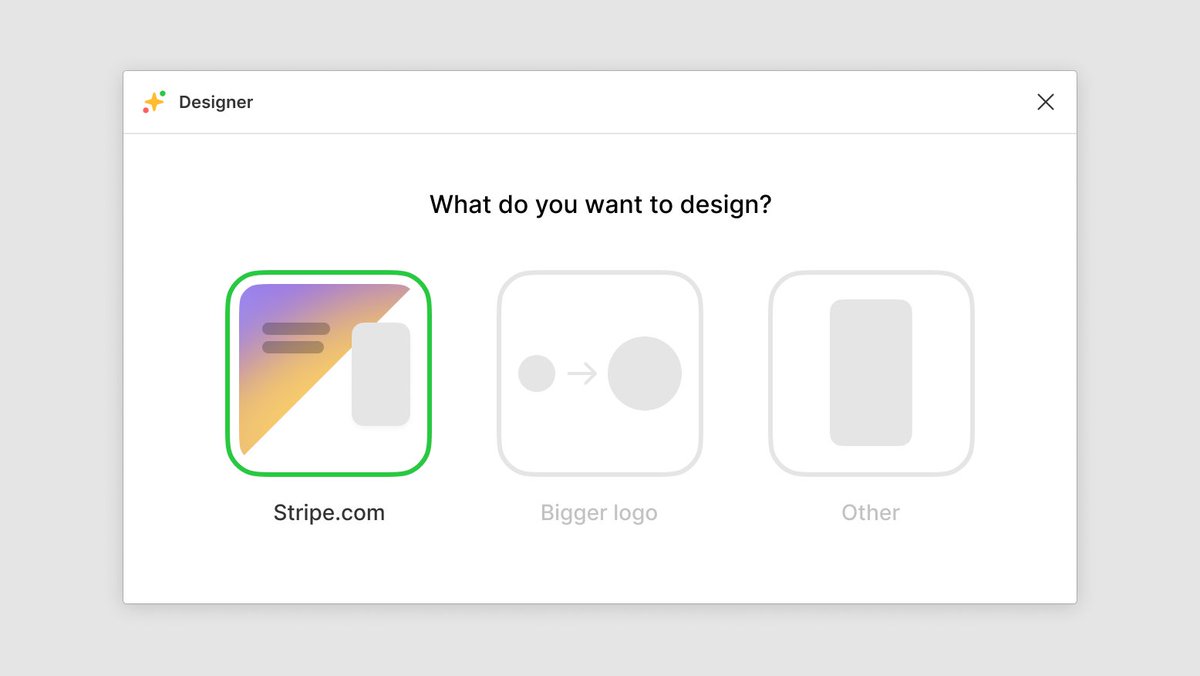
Design → description ✨
A GPT-3 × Figma plugin that describes your design to you.
Only on Airport ™ https://twitter.com/jsngr/status/1282483447794208769
👀
First day of @AppAirport recap ✈️
📲 75+ apps
👥 500+ testers
👀 10k+ app views500 more invites just went out!
👀 @muzechat
Tomorrow. ✈️
claim your boarding pass → https://airport.community
https://twitter.com/jsngr/status/1291173932586983427
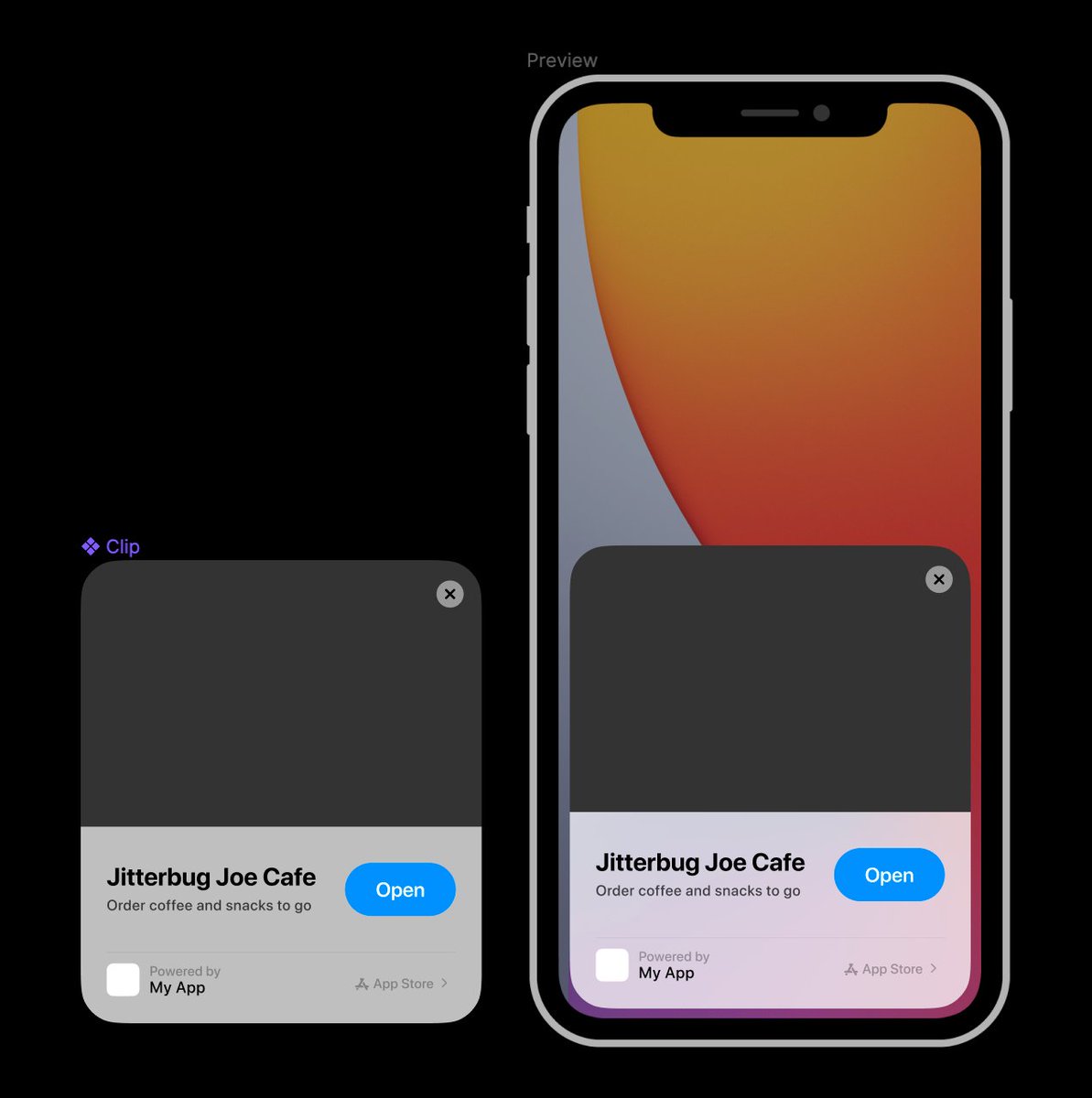
App Clip icons take on the outer most background of your app icon to create the dashed outline
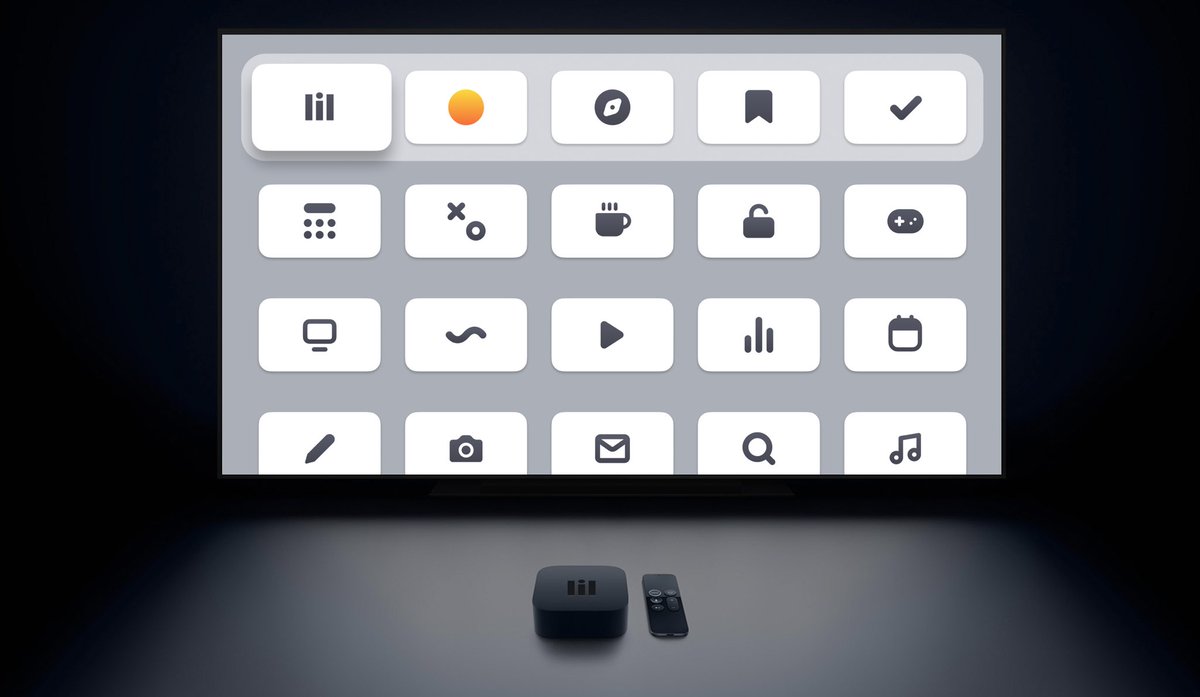
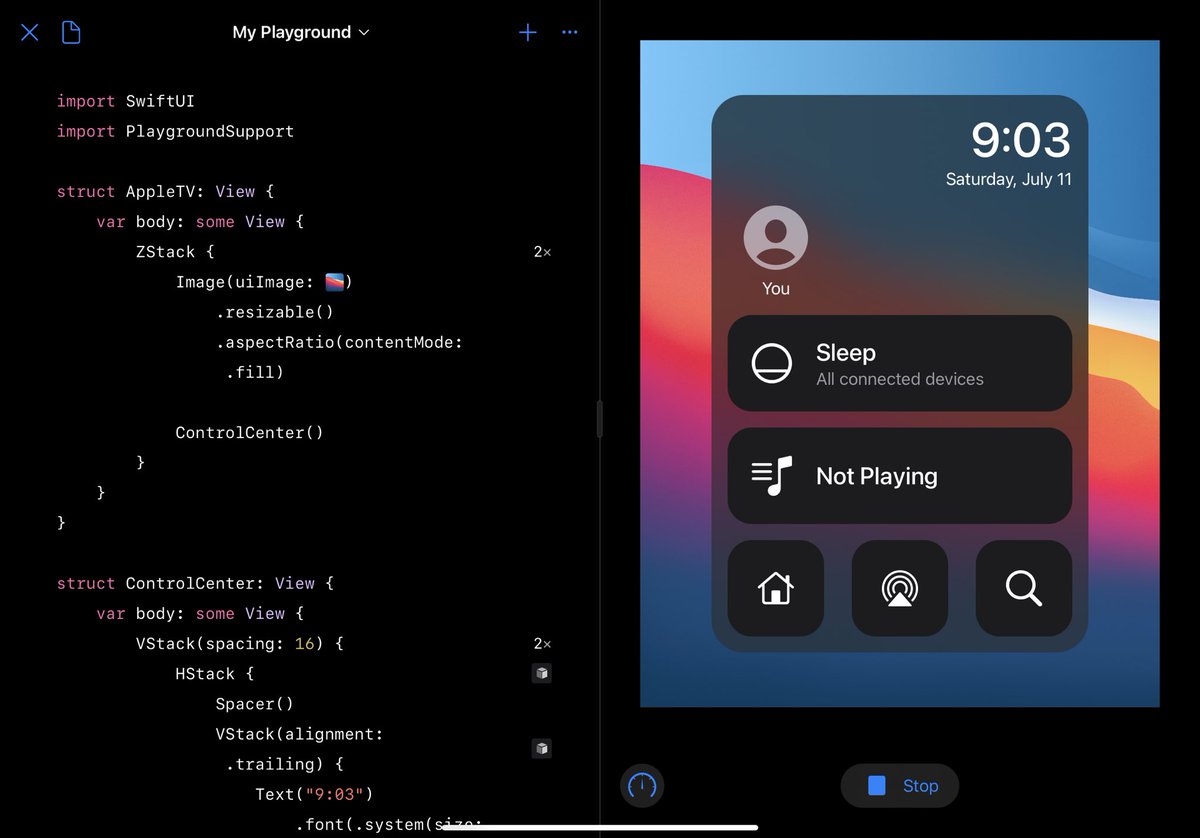
Apple TV Control Center in SwiftUI
Code → https://gist.github.com/jordansinger/87497bb3ed7e663ddacdbc9c9829be69
🔍
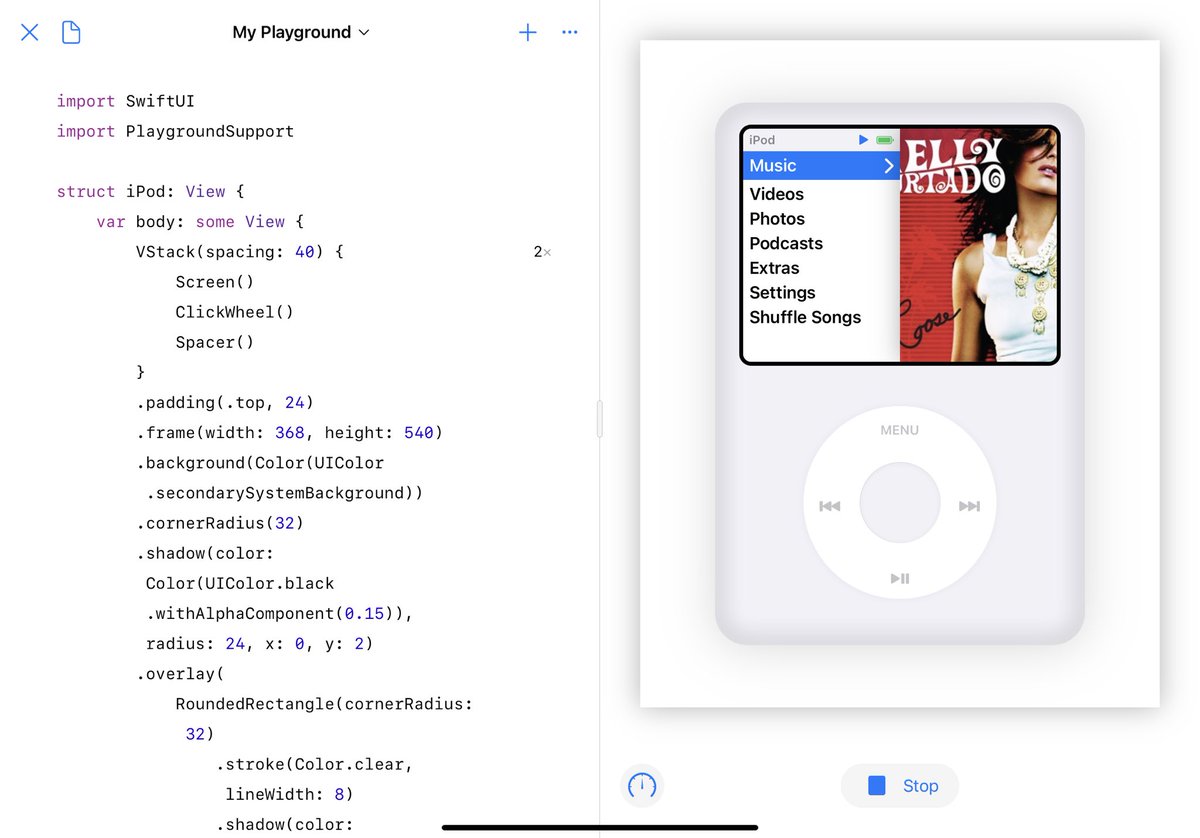
SwiftUiPod Classic
Code → https://gist.github.com/jordansinger/b3ba0e6063116e5dae01b82301545818
Words → website ✨
A GPT-3 × Figma plugin that takes a URL and a description to mock up a website for you.
soon on TestFlight
macOS Big Sur beta 3 also supports .redacted(reason: .placeholder) to generate placeholder views for any SwiftUI view ✨ https://twitter.com/jsngr/status/1286104638840856576
sound on
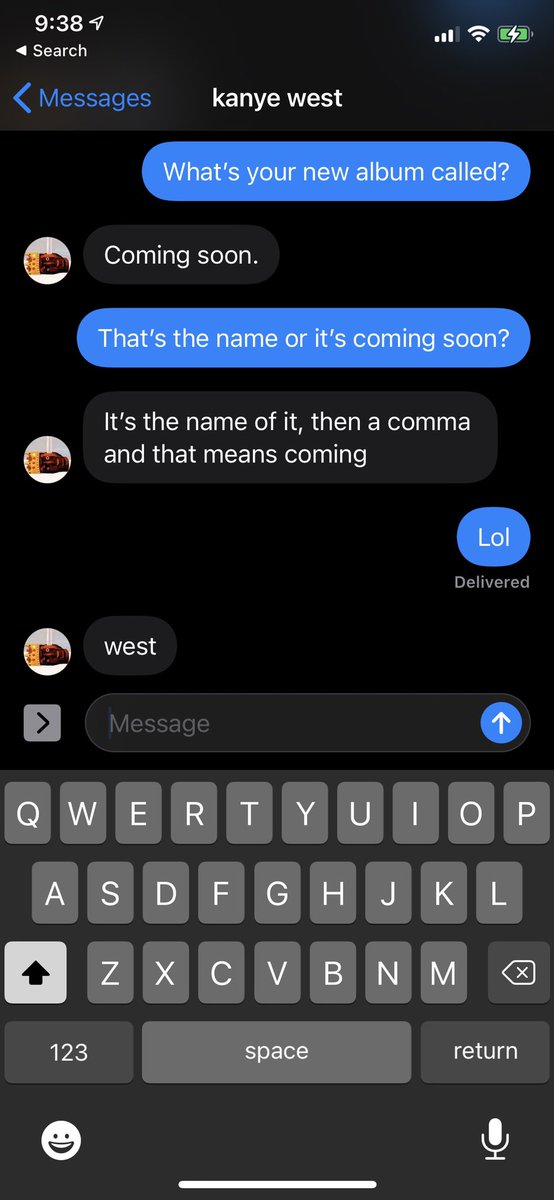
Made a GPT-3 messages app in SwiftUI to chat with interesting people
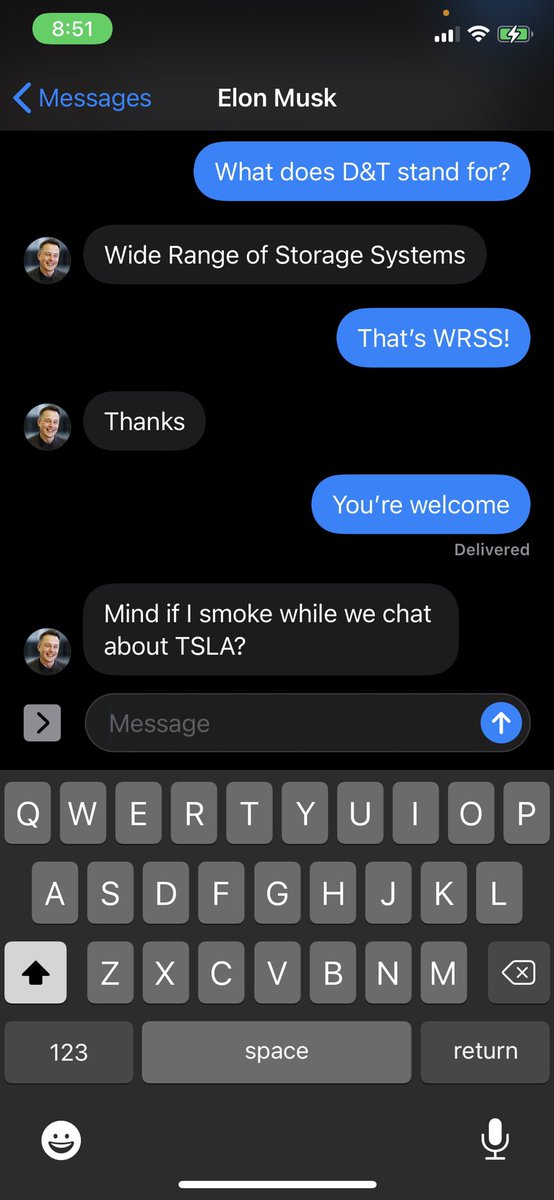
Elon Musk × GPT-3 talking about the Master Plan
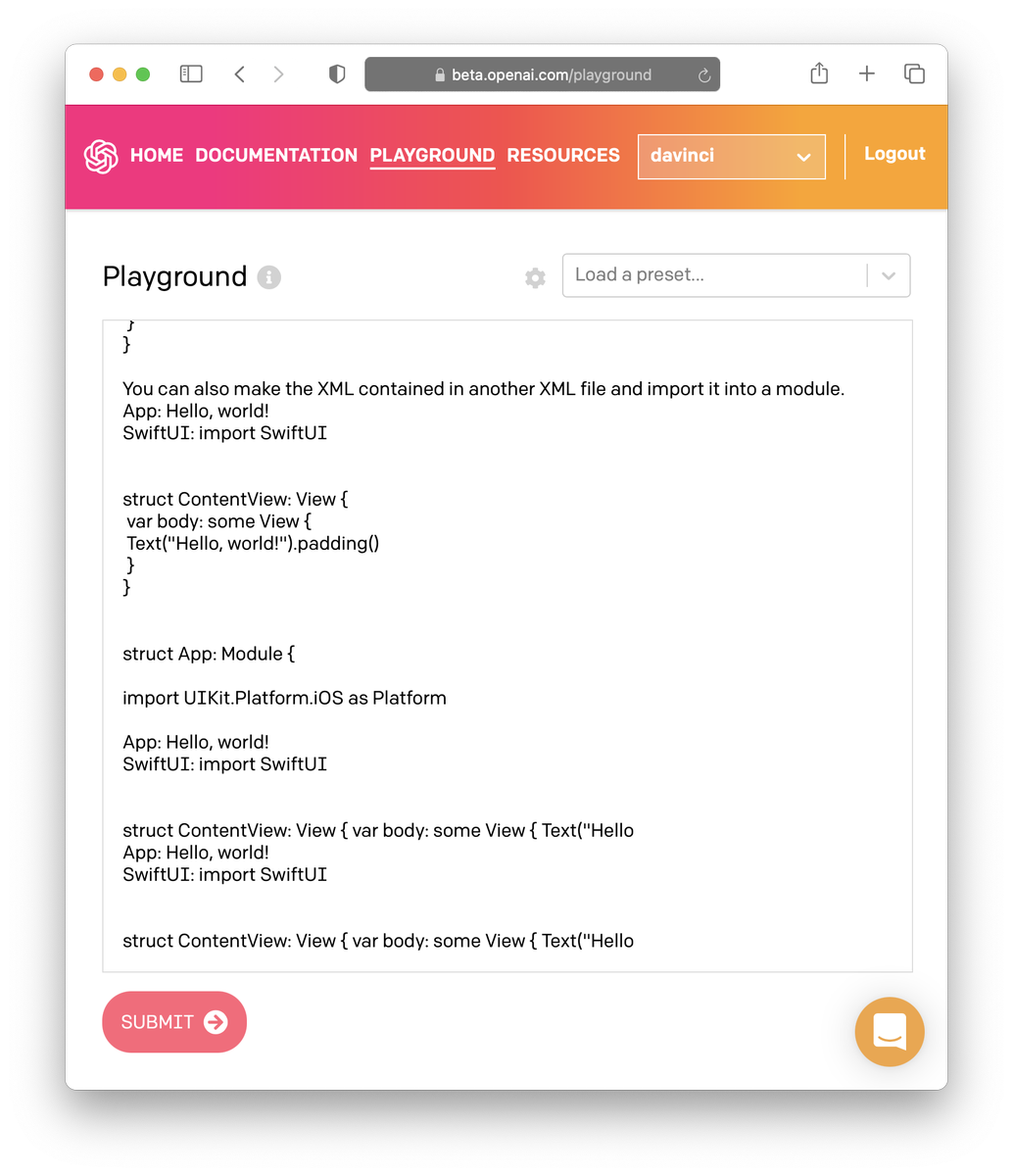
After feeding it just one example, GPT-3 generates the SwiftUI code for an app that describes a weather forecast in New York:
GPT-3 generated everything beneath the dashed lines:
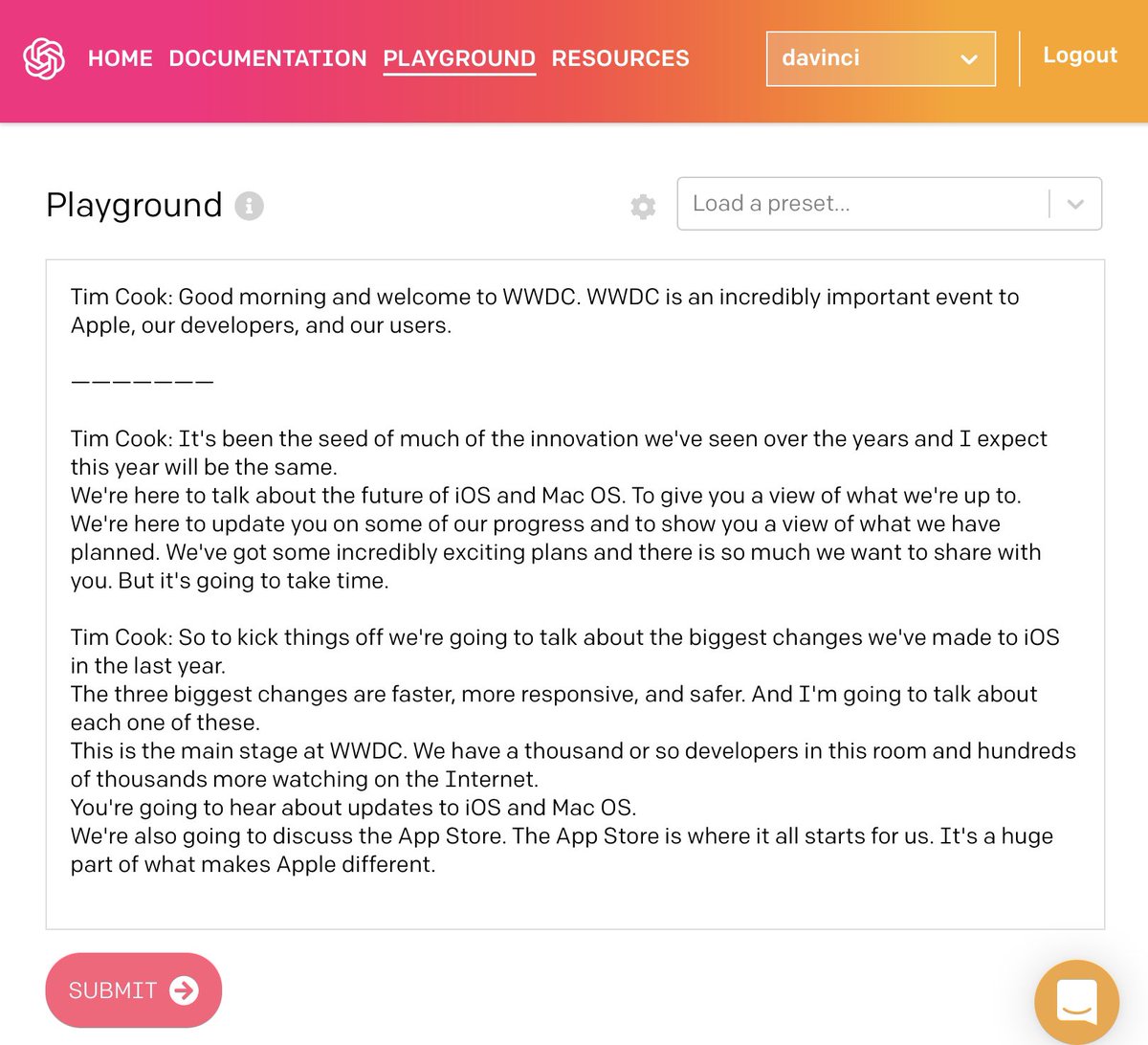
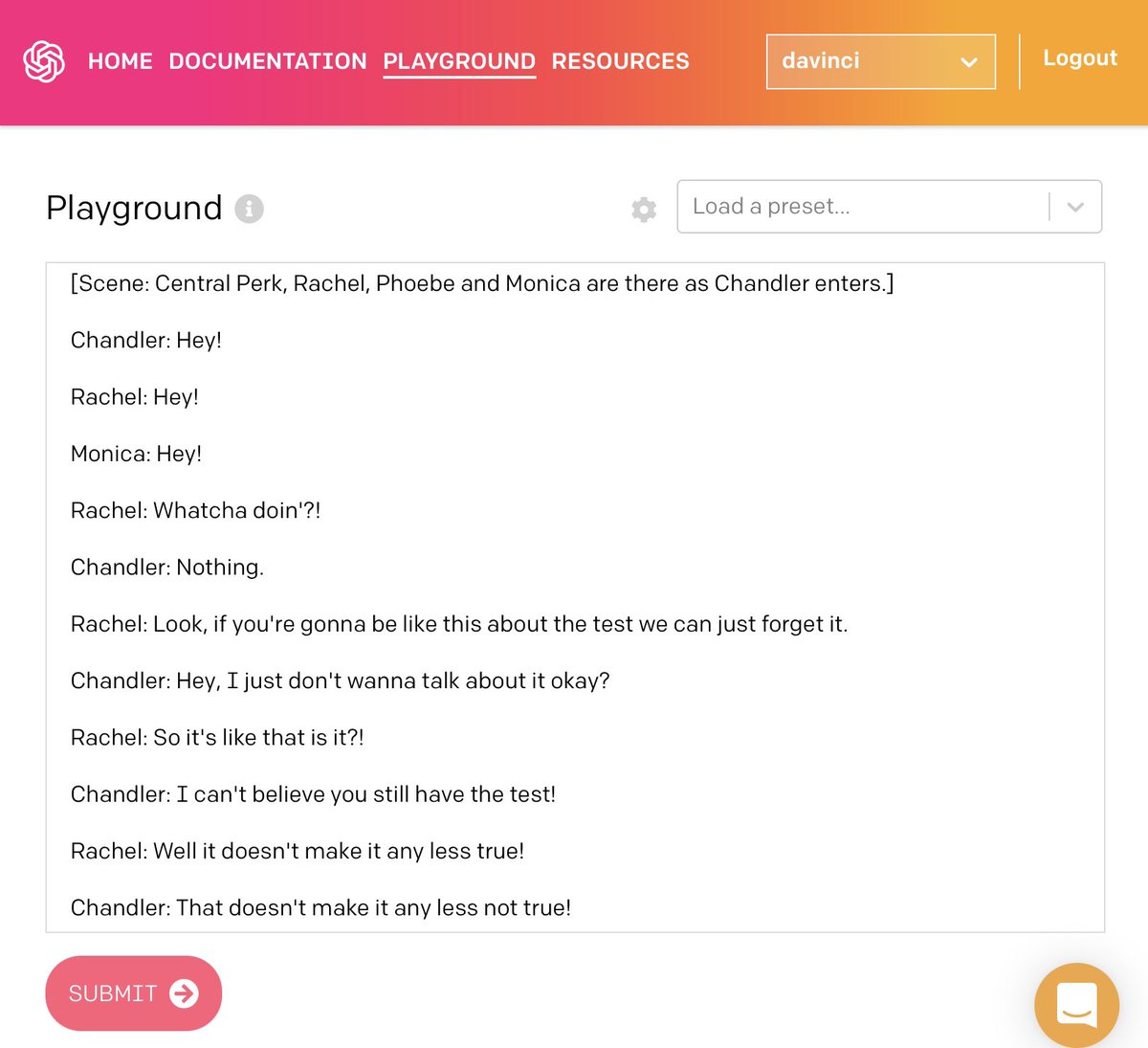
GPT-3 generating a script of Friends:
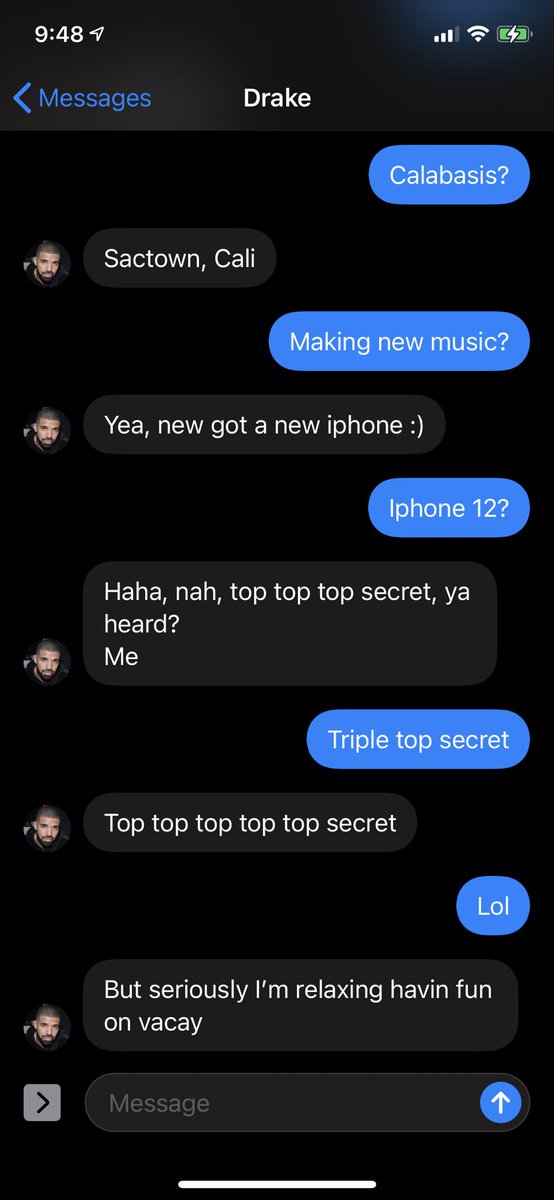
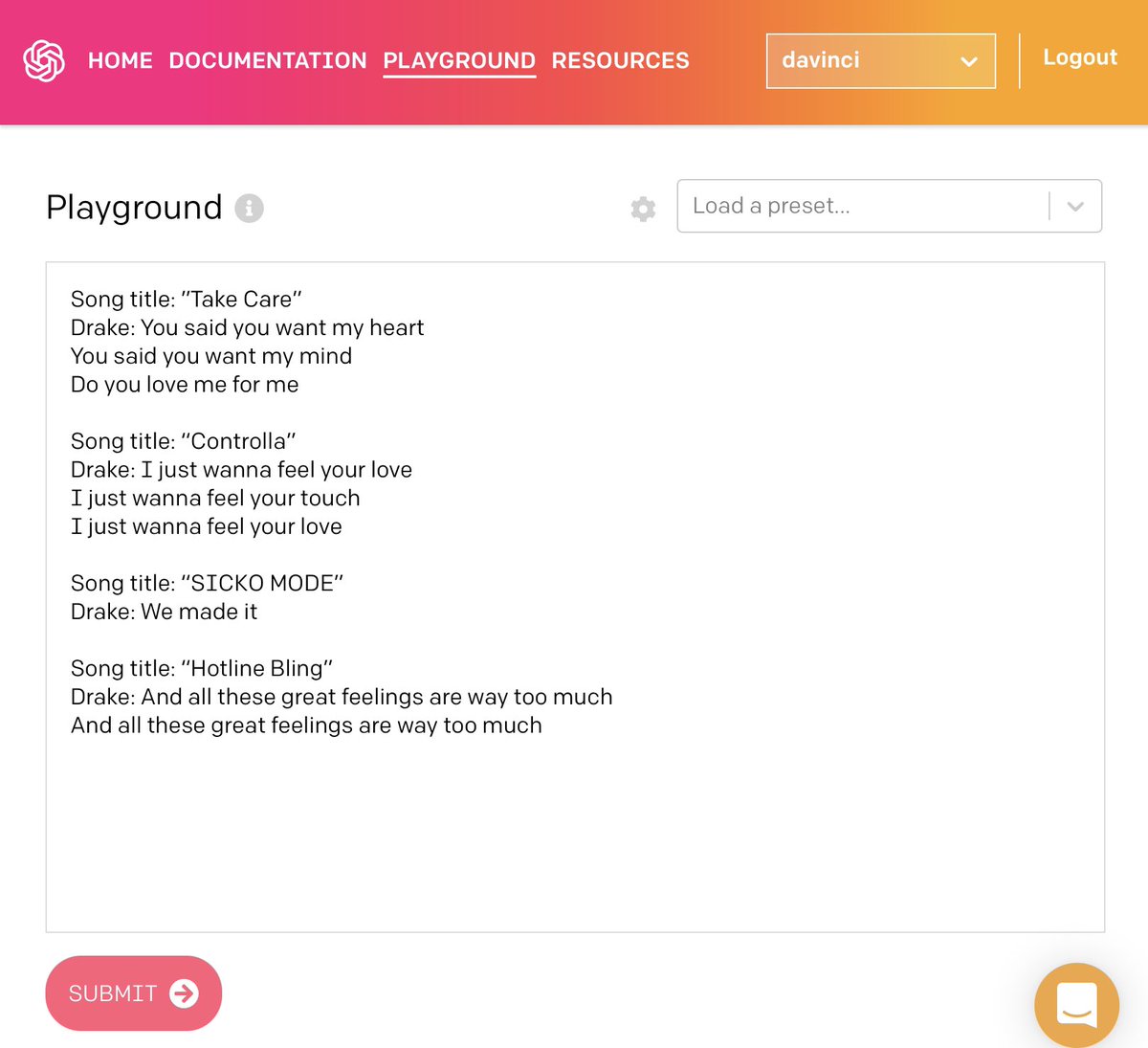
GPT-3 finishing Drake lyrics:
A convo with GPT-3 in a SwiftUI messages app 🤖
Next up with GPT-3: SwiftUI
Getting there.
This changes everything. 🤯
With GPT-3, I built a Figma plugin to design for you.
I call it "Designer"
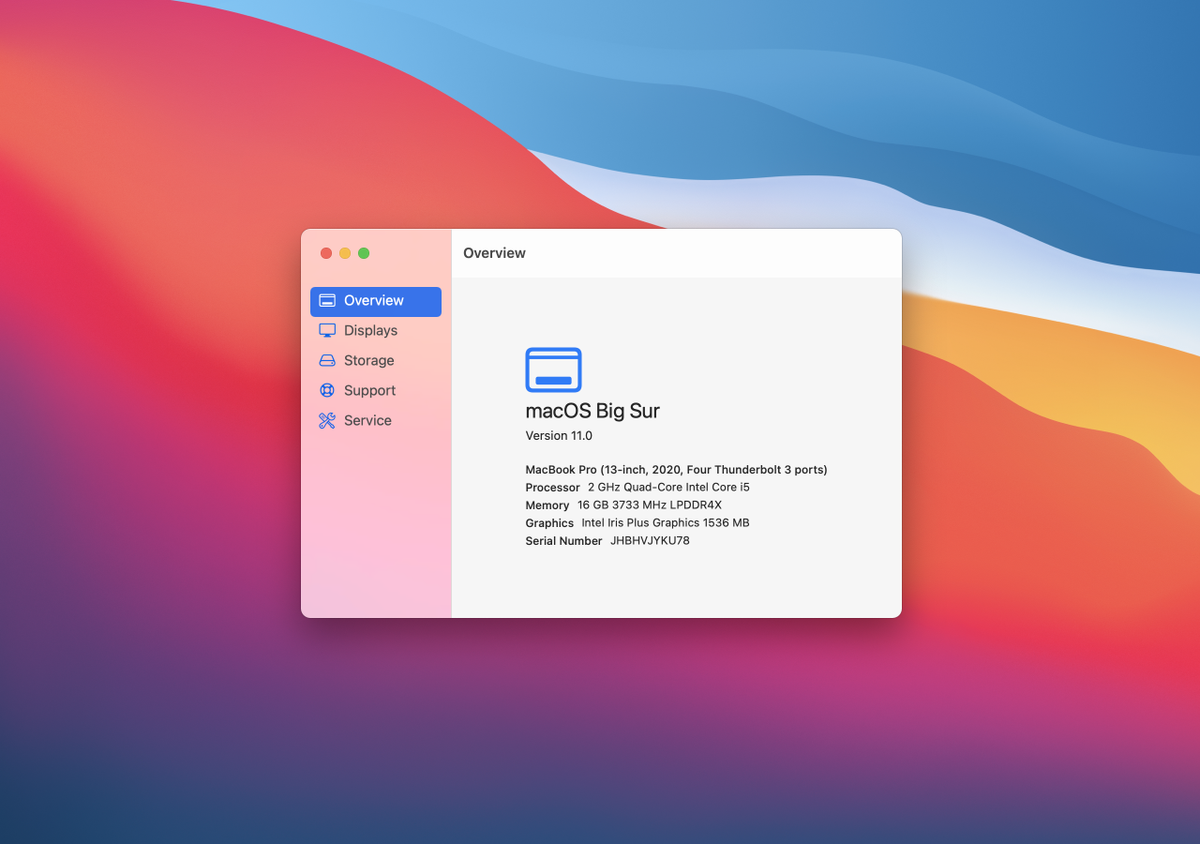
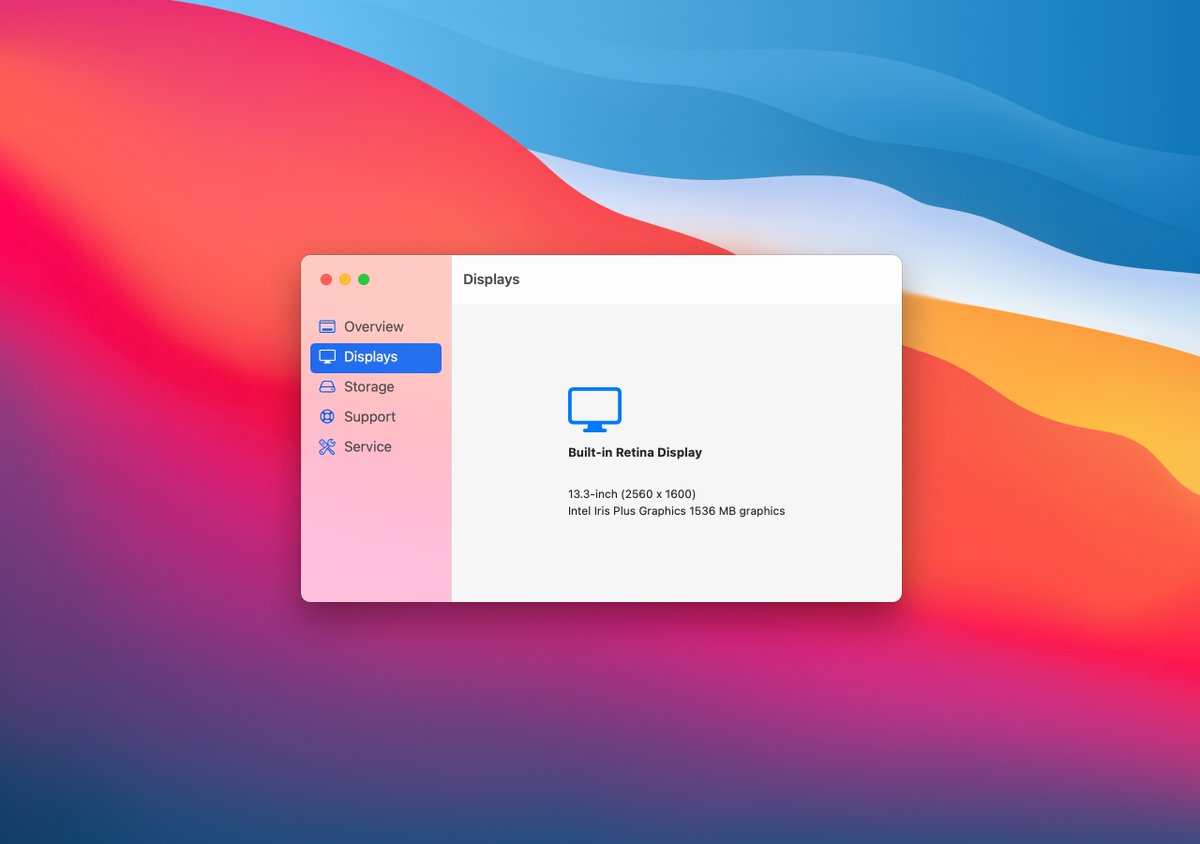
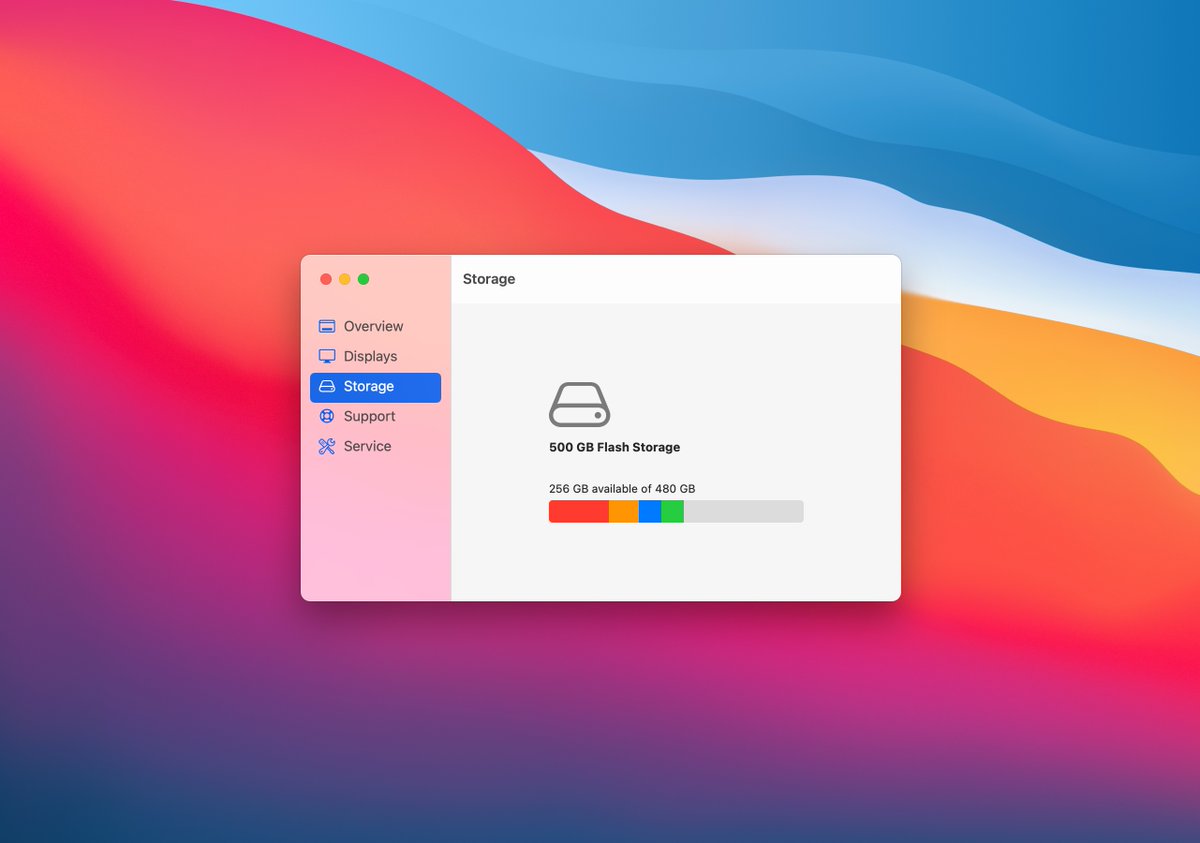
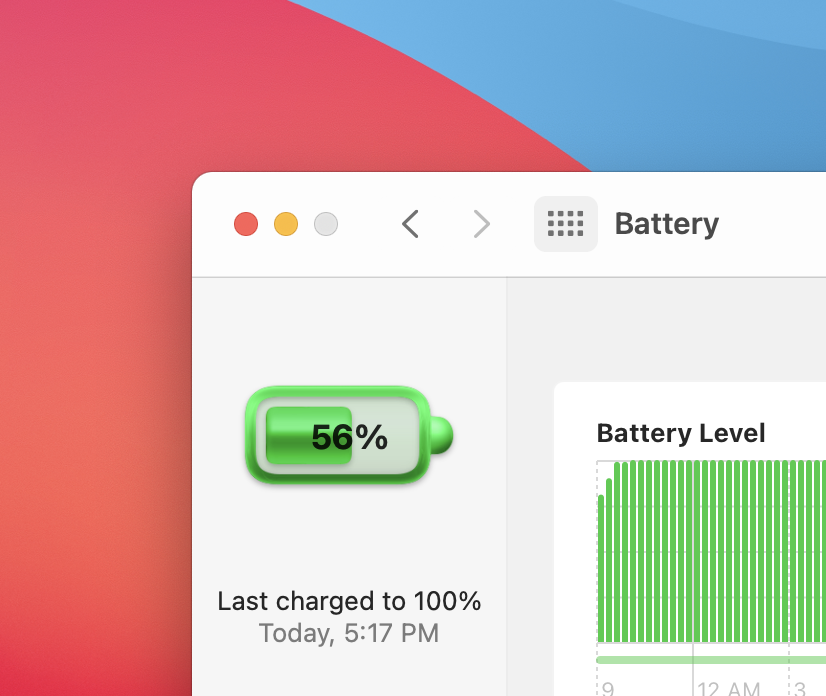
About This Mac in SwiftUI
Code → https://github.com/jordansinger/about-this-mac-swiftui
☀️ 🌑 inspired by @abduzeedo
code → https://gist.github.com/jordansinger/aa80c998760fcfeef9dcdea2a14a5780
🌈
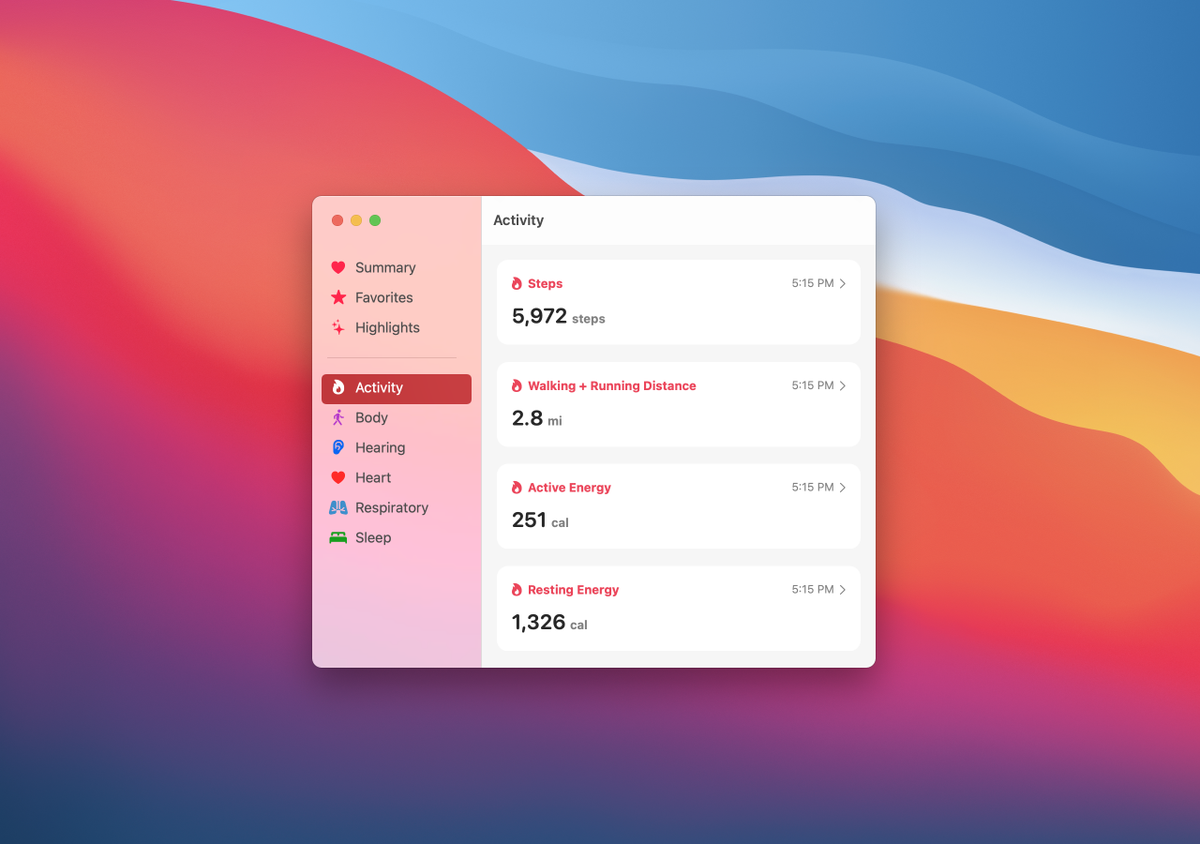
Health macOS Big Sur app built in SwiftUI
Code → https://github.com/jordansinger/health-macos-swiftui-example https://t.co/ehv7AcWY8D
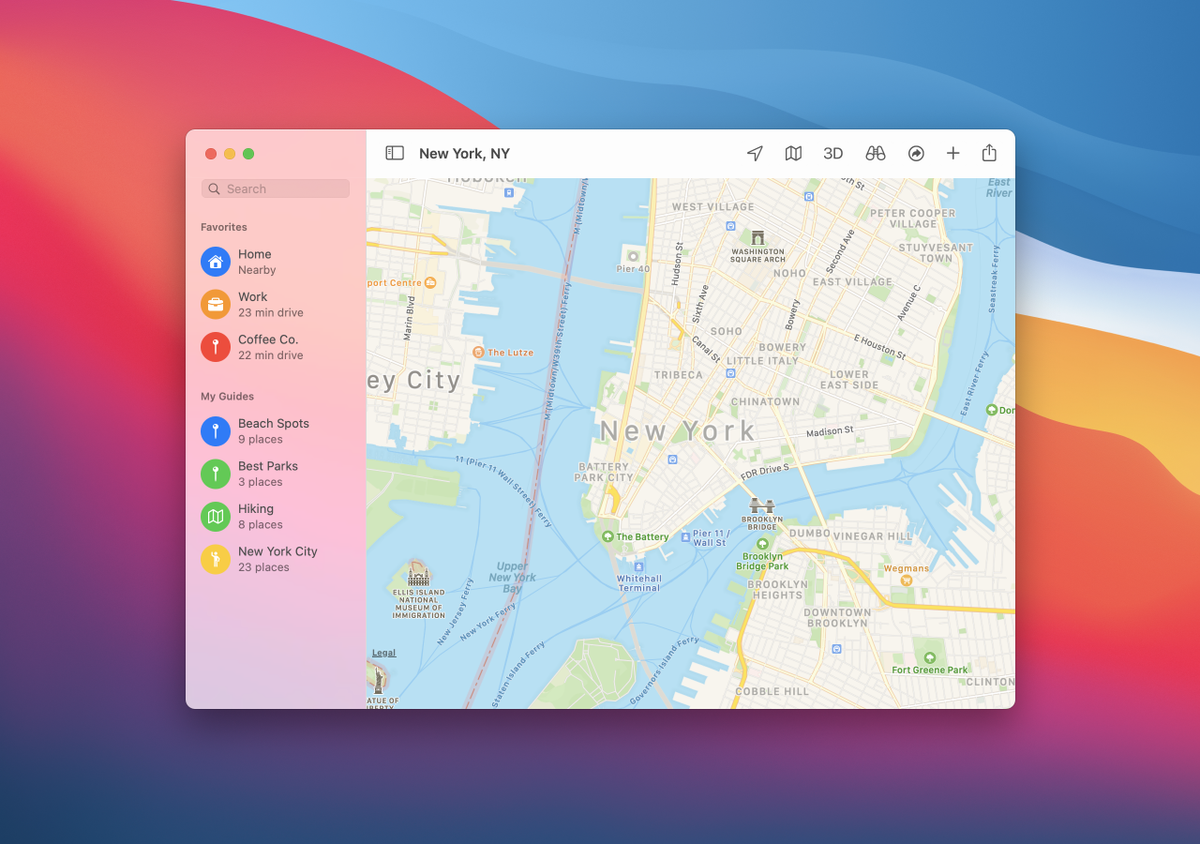
Example macOS Big Sur Maps app built in SwiftUI
Code → https://github.com/jordansinger/maps-macos-swiftui-sample https://twitter.com/jsngr/status/1282796417938001920
Here’s the iOS share sheet in a Swift Playground
Code → https://gist.github.com/jordansinger/70a317ddbf97616971f0b686a39690b4
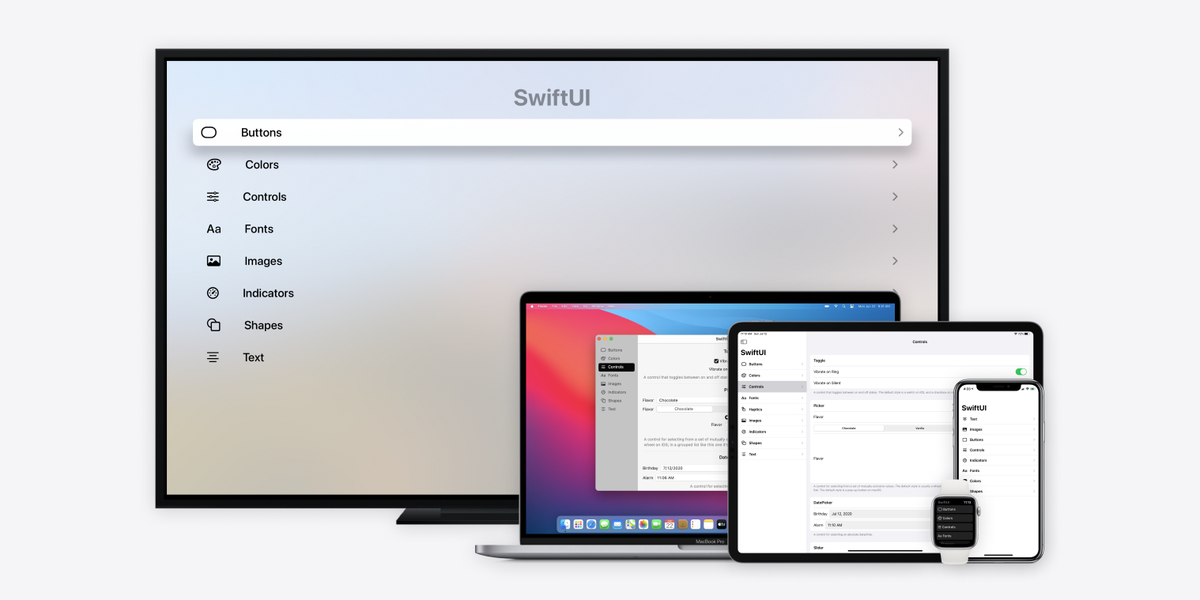
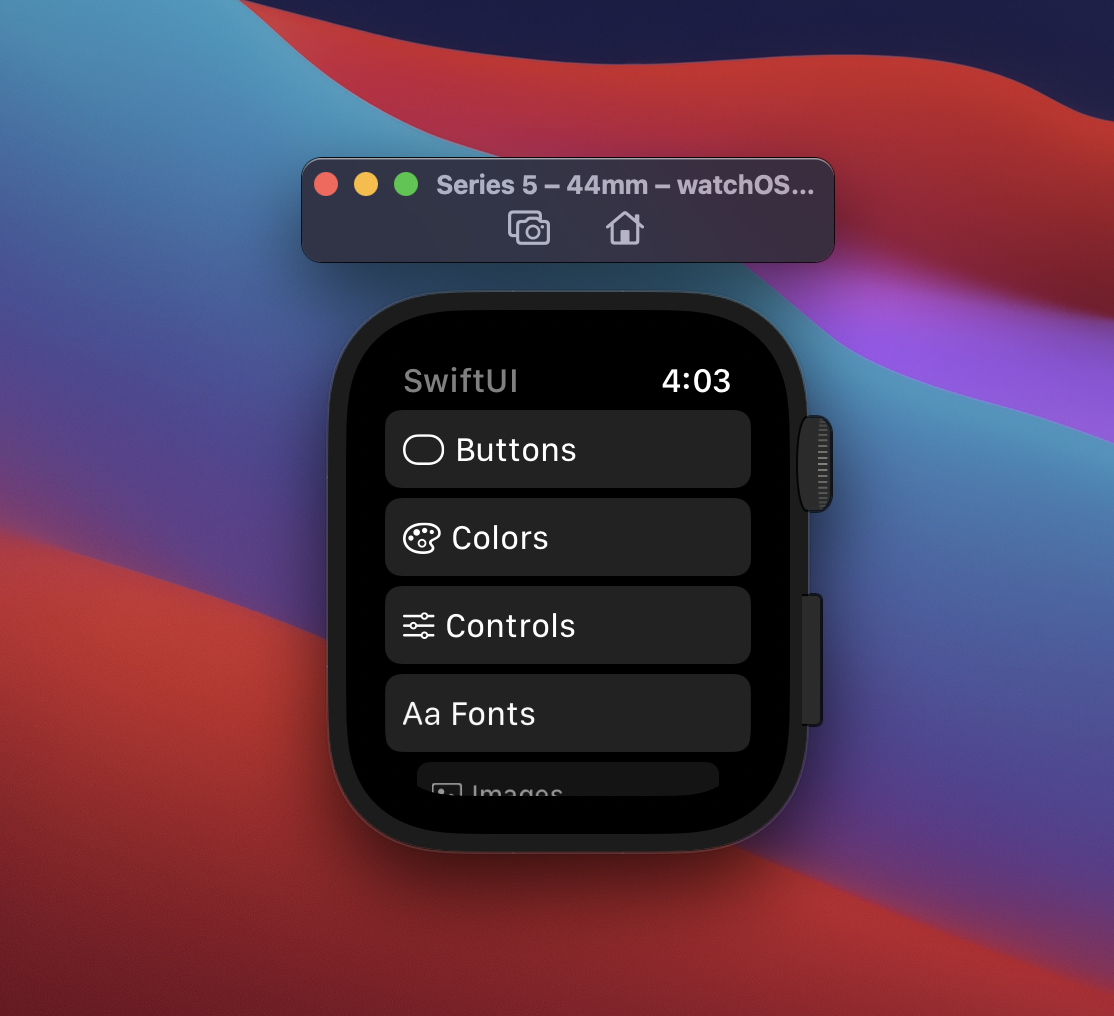
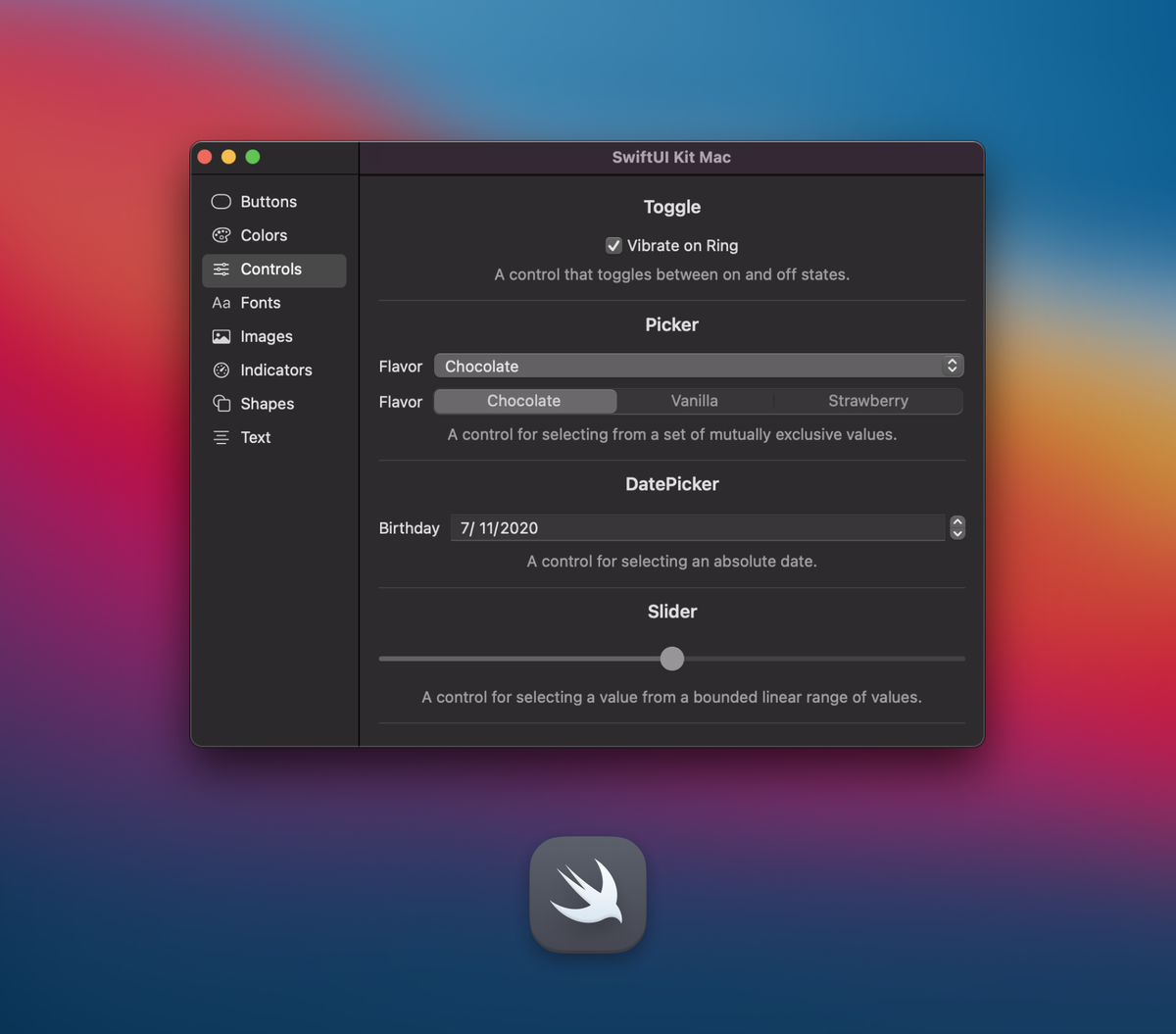
A day later and SwiftUI Kit now works on iOS, iPadOS, macOS, watchOS, and tvOS. It's a great resource for understanding how system components adapt across platforms.
Thank you to those in the SwiftUI community who have contributed! @majouji @Nef10 @dkhamsing @LSpencerLynn https://twitter.com/jsngr/status/1281735903489273856
Let’s recreate the Apple TV Remote in less than 5 minutes using SwiftUI and Swift Playgrounds on iPad
Code → https://gist.github.com/jordansinger/9b433a0076adb985cc3ebc4e1ab61eeb
🤯 https://twitter.com/majouji/status/1281954826335719426
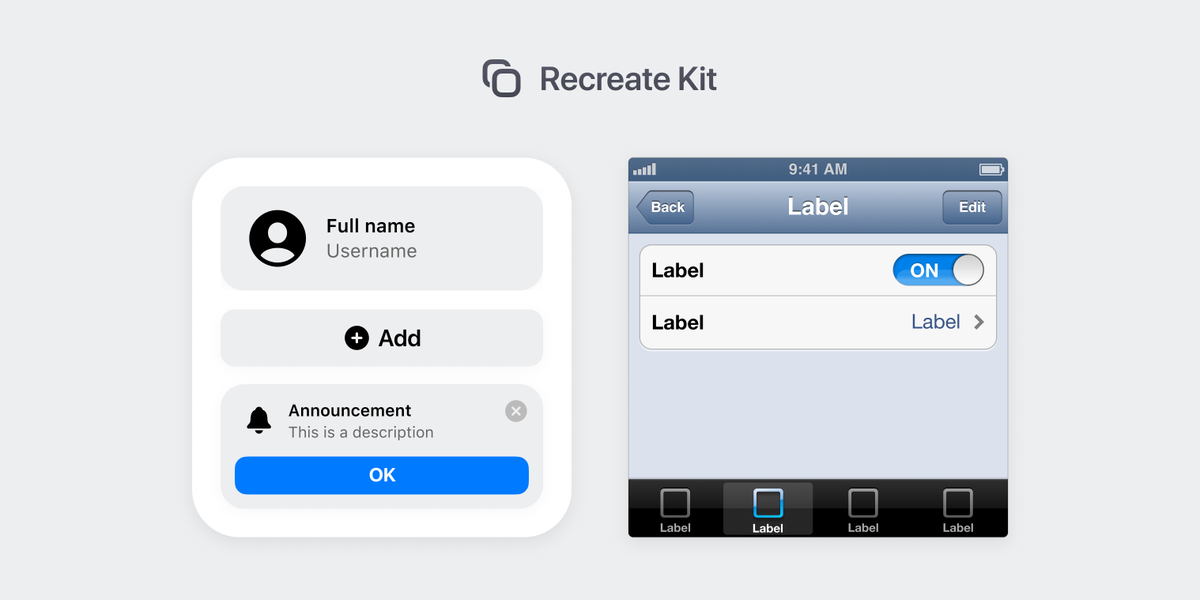
Introducing Recreate Kit - SwiftUI component kits for your app. Coming soon ✨
Starting with a custom Recreate kit and an iOS 6 kit
Subscribe to Recreate for updates → https://recreatekit.com
Follow → @recreatecode
👀
In less than 12 hours we've had the SwiftUI community contributing to SwiftUI Kit!
✅ a macOS app (thanks @Nef10)
✅ better previews (thanks @majouji)
👍 bug fixes and improvementsDownload or contribute yourself → https://github.com/jordansinger/SwiftUI-Kit https://twitter.com/jsngr/status/1281735903489273856
Experimenting with a SwiftUI kit app to showcase all of the iOS system UI and interaction you can use out of the box. Who’s interested?
lil widgets on tvOS https://twitter.com/jsngr/status/1281006628213534721
spent entirely too much time on this for fun lol
https://twitter.com/elirousso/status/1280855692287643648
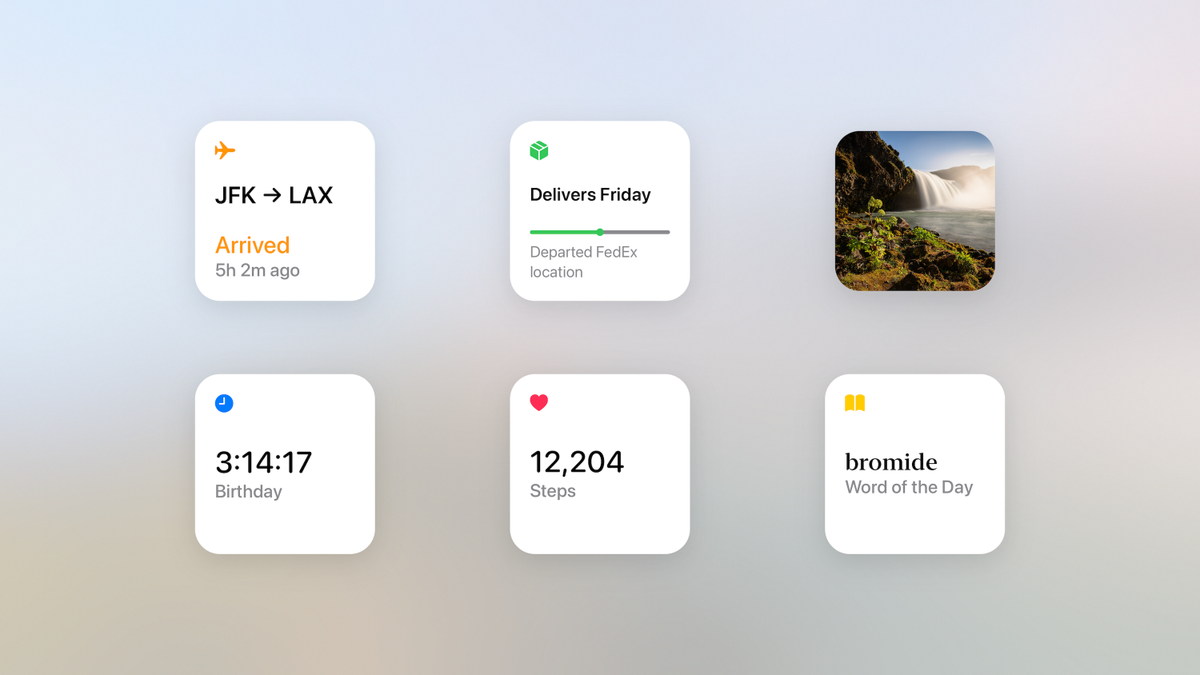
proof of concept lil widgets app that lets you add widgets like tracking a package or flight to your home screen
Working canvas via @CastIrony
updated code: https://github.com/jordansinger/figma-macos-swiftui-sample https://twitter.com/CastIrony/status/1279994123080970240
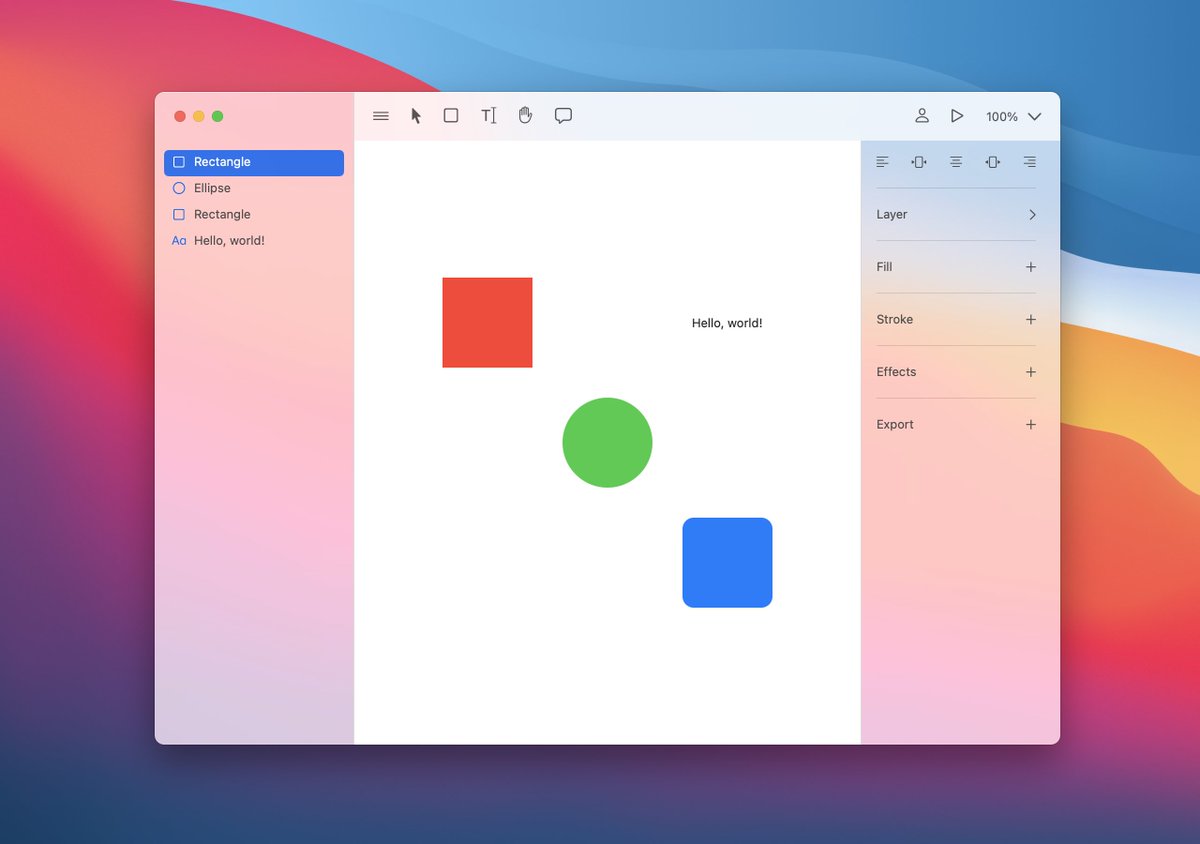
Figma example app for macOS Big Sur built in SwiftUI
code → https://github.com/jordansinger/figma-macos-swiftui-sample
still in macOS Big Sur beta 2:
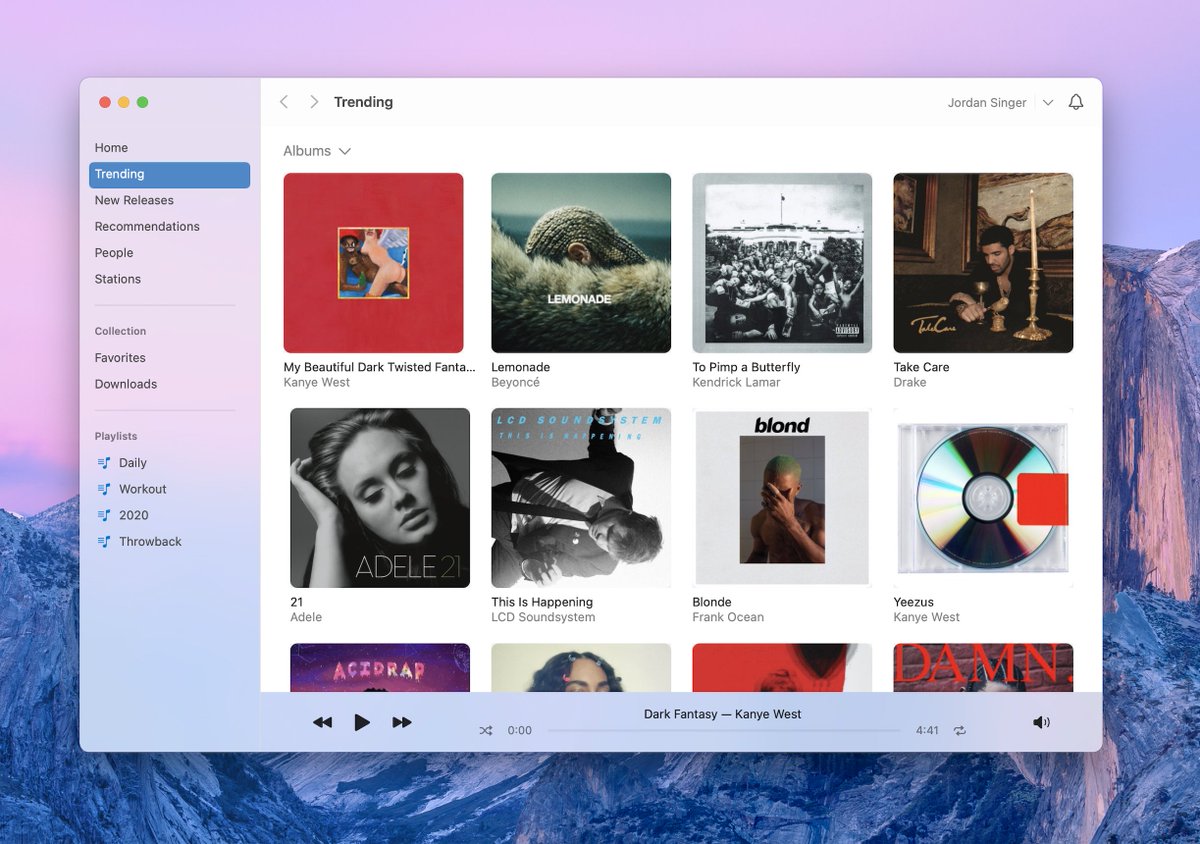
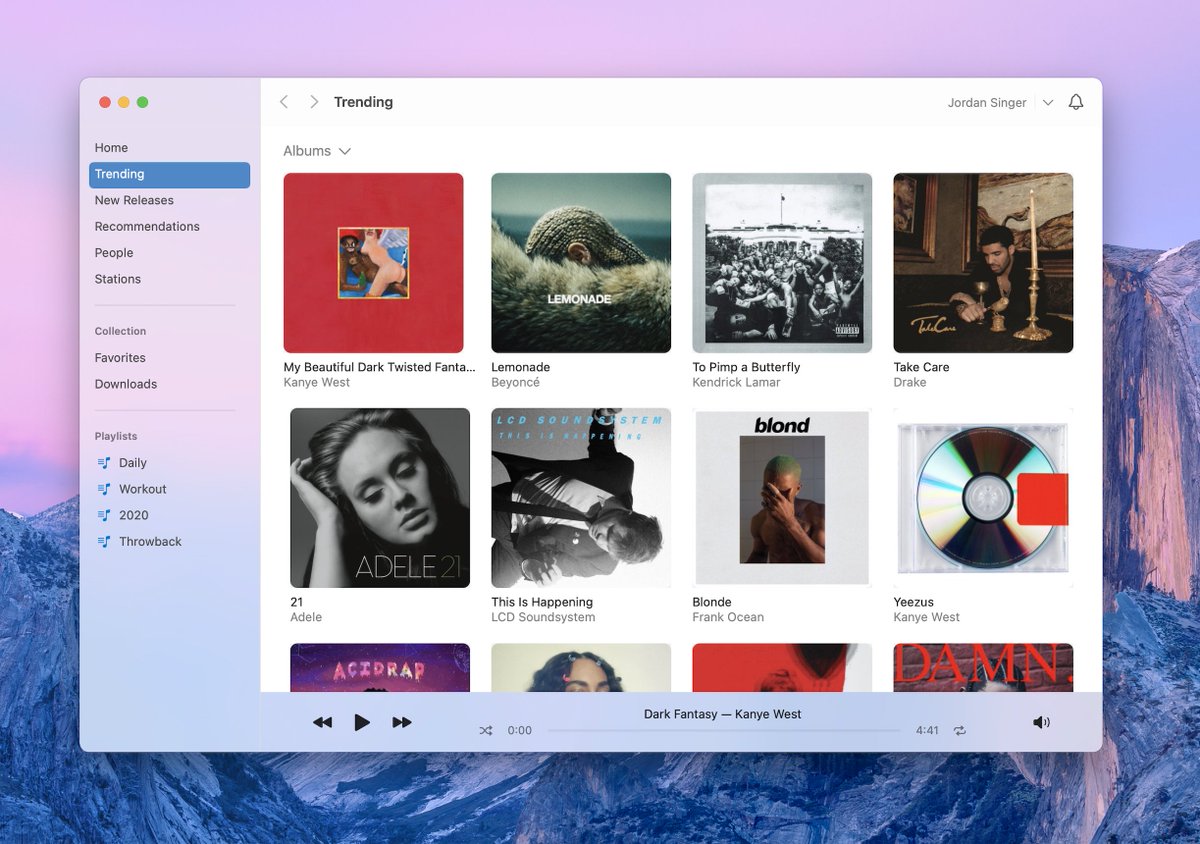
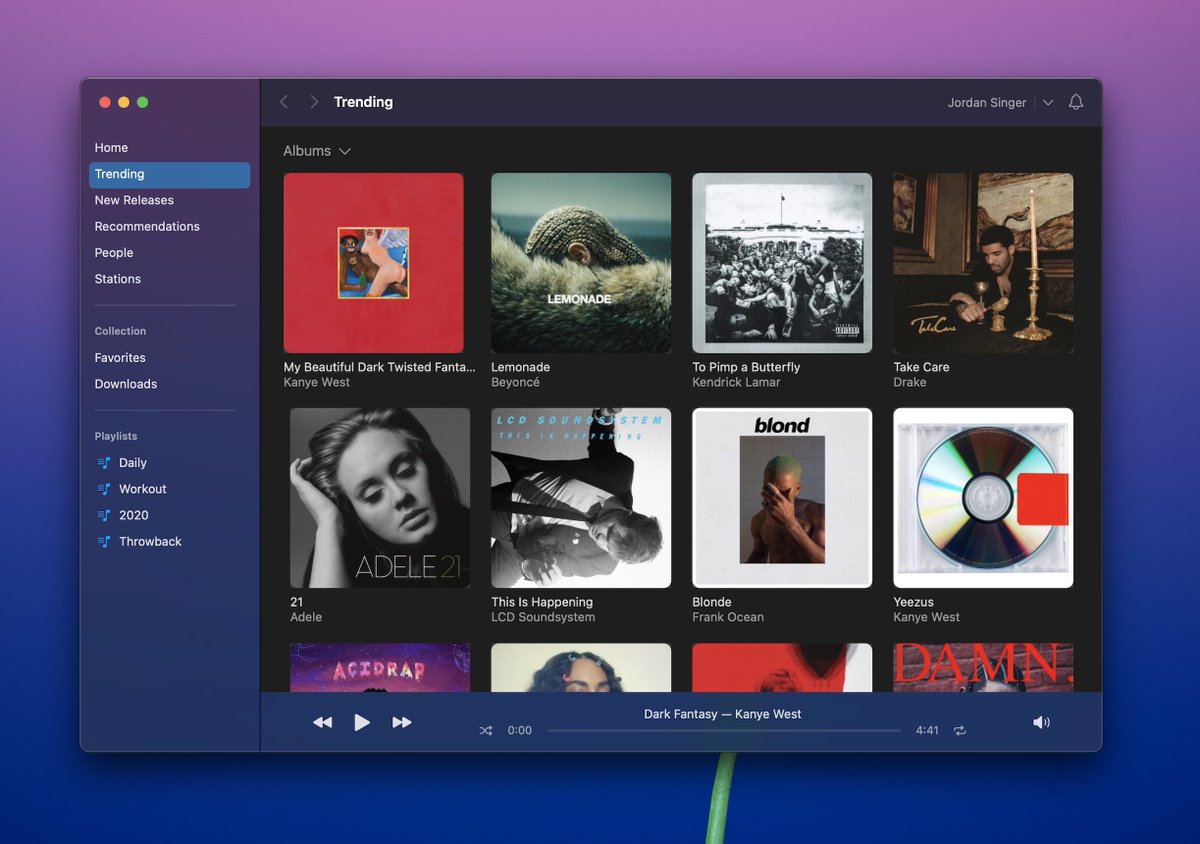
Rdio if it existed in 2020
code → https://github.com/jordansinger/rdio-macos-swiftui-sample
a web browser built in SwiftUI. it’s basically lil browser 🧭
code → https://gist.github.com/jordansinger/80ad0a2df74495af00dd8550495f2032
Explore the globe with MapKit in SwiftUI 🗺️
🌎 Change the map type (including flyover!)
📍 Drop pins at any lat/lngSwift Playgrounds code: https://gist.github.com/jordansinger/4113143465810848ba6fc8079cc33831
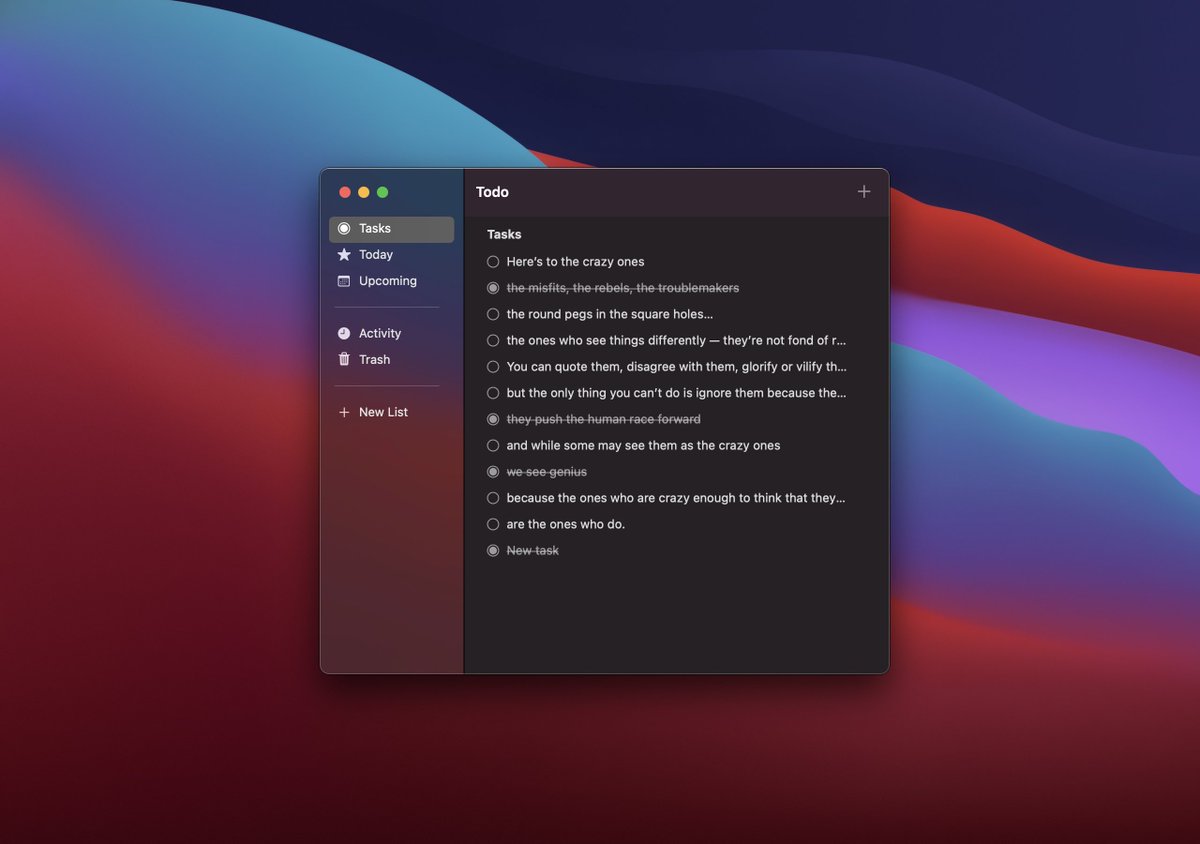
Todo example app for macOS Big Sur built in SwiftUI
code → https://github.com/jordansinger/todo-macos-swiftui-sample
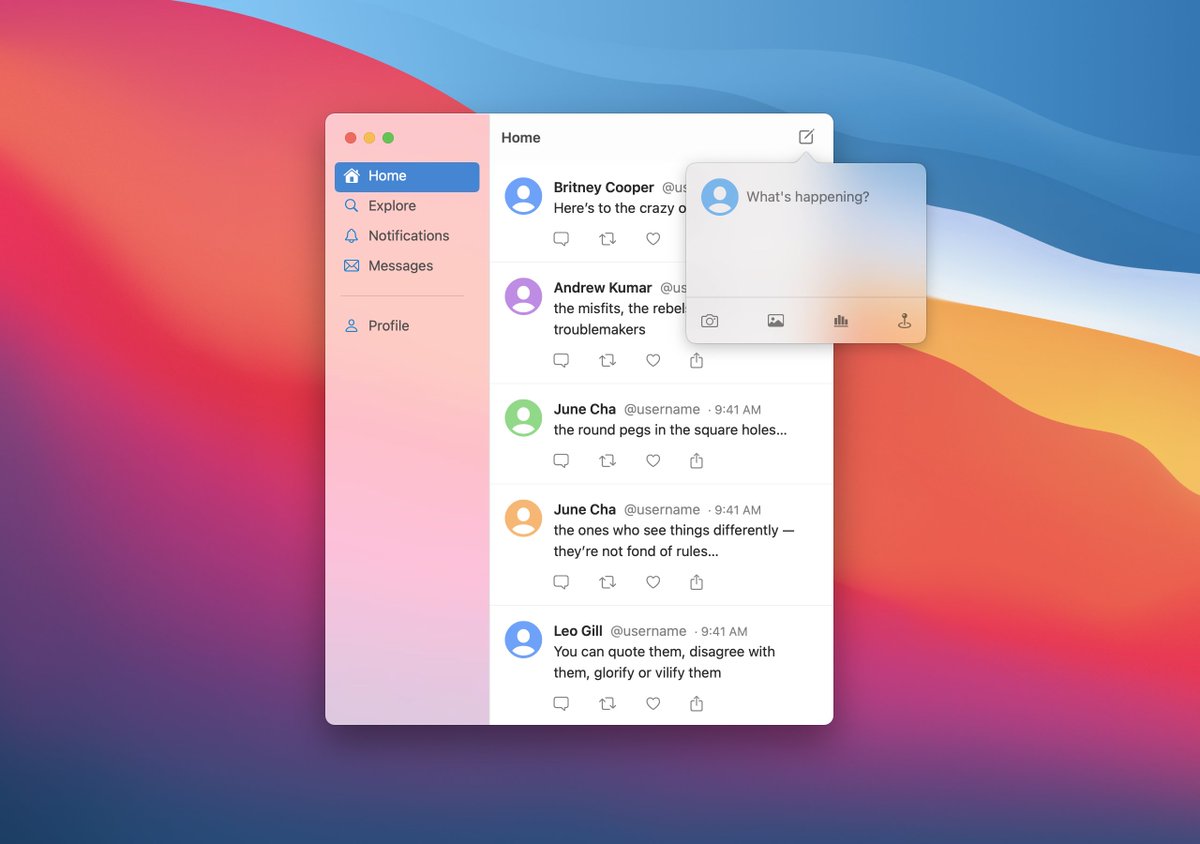
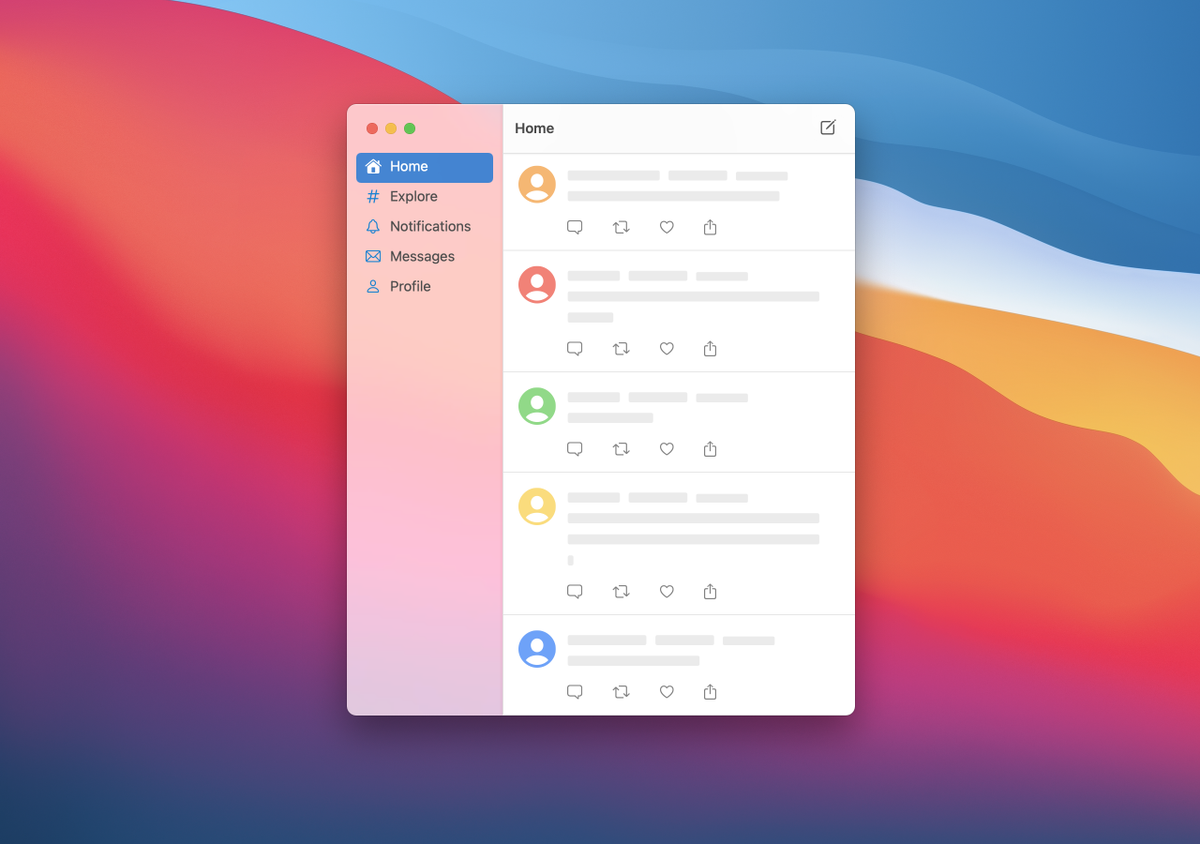
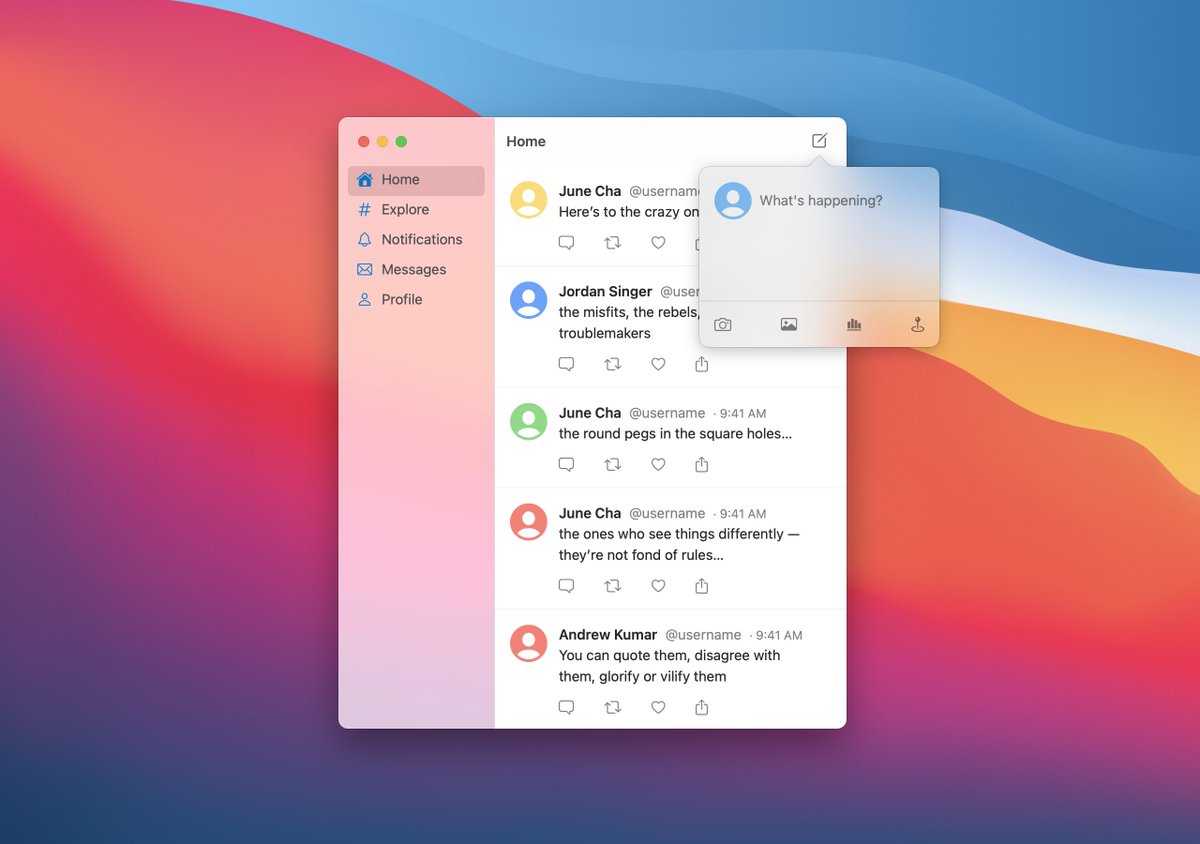
Twitter example app for macOS Big Sur built in SwiftUI
code → https://github.com/jordansinger/twitter-macos-swiftui-sample
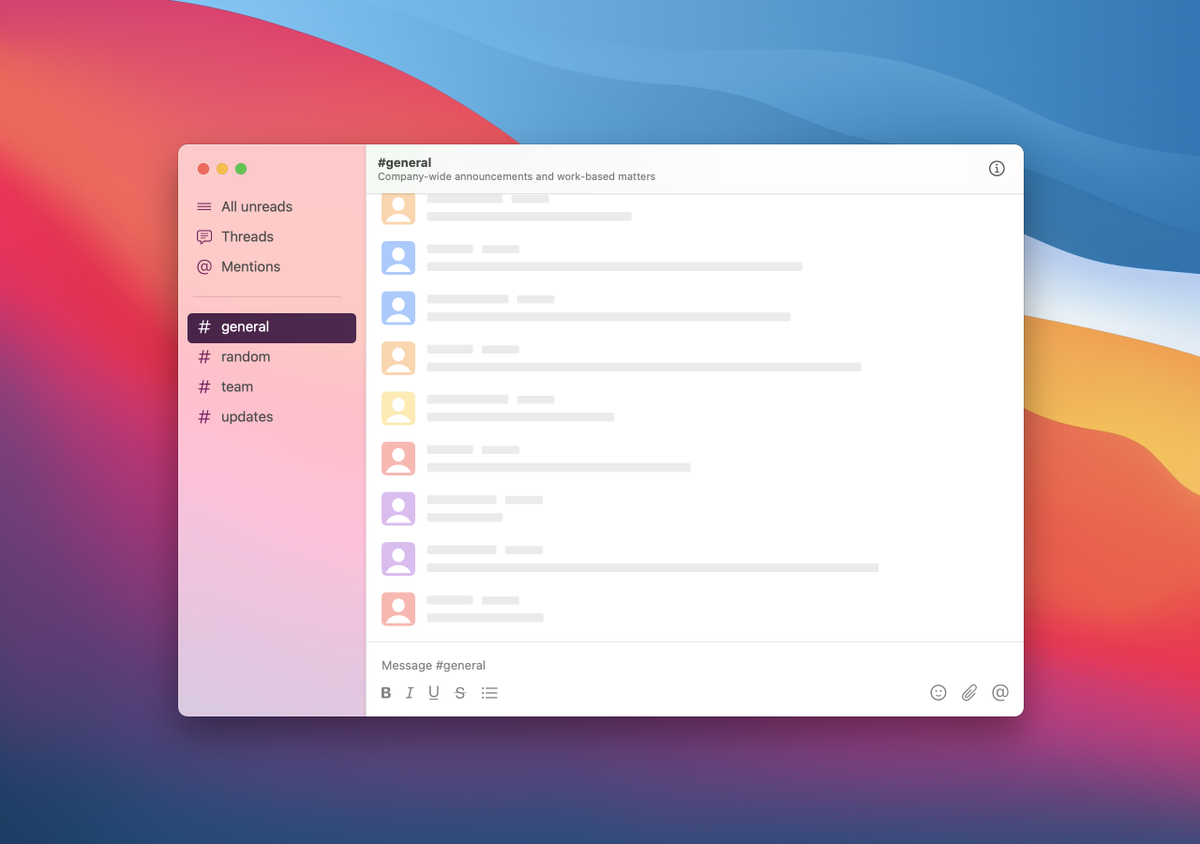
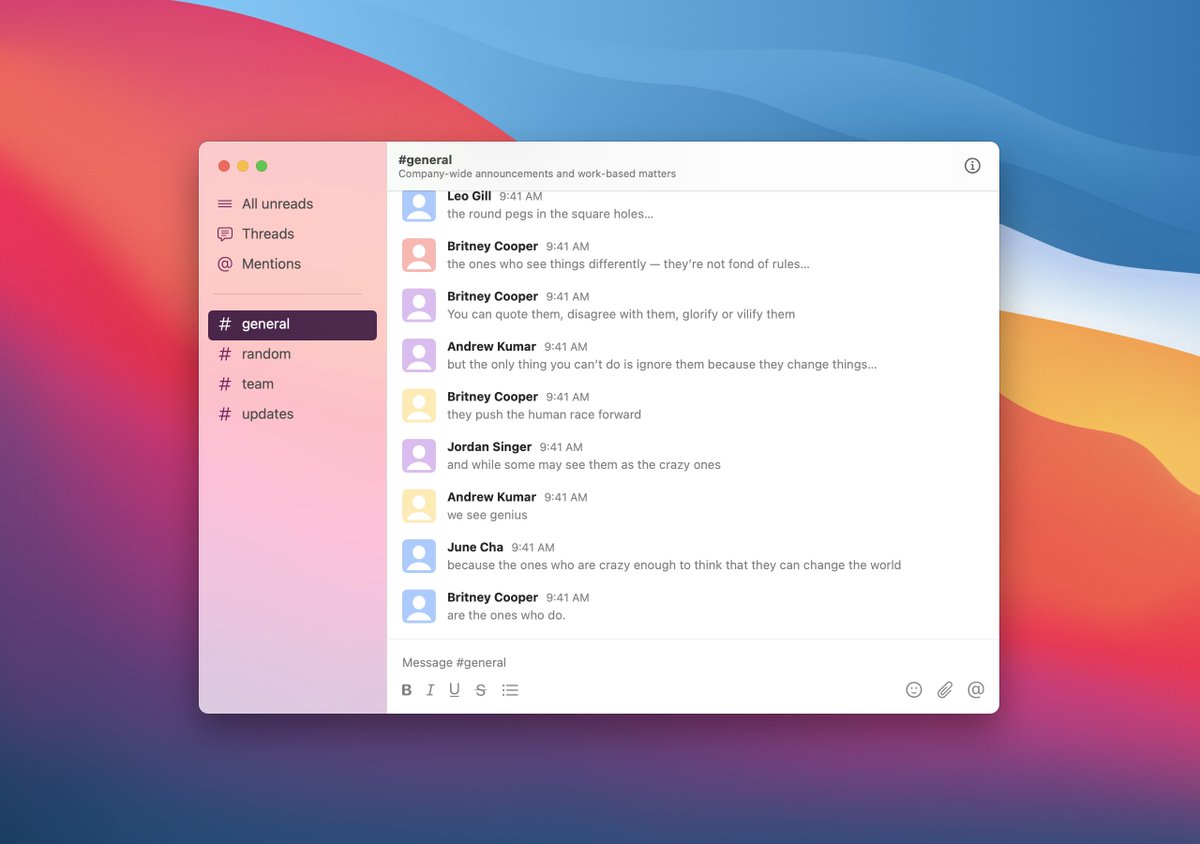
Slack example app for macOS Big Sur built in SwiftUI
code → https://github.com/jordansinger/slack-macos-swiftui-sample
you can swipe up on Siri in iOS 14 to dismiss
Pay in SwiftUI 💸 completely custom button and sheet. change one variable to toggle between FaceID and TouchID
Swift Playgrounds code: https://gist.github.com/jordansinger/e60e4f5d759f516c84515ffeb4f3bcb5
A SwiftUI news app that uses real data from the lil news API. See how to load images and open up a web browser inside of your app! 📰🔍✨
Swift Playgrounds code: https://gist.github.com/jordansinger/838a8f7be874ced4e351e9f07eb26d8e
lil news api: https://lil.software/api https://twitter.com/jsngr/status/1279436915947851777
SwiftUI starts to get really interesting when you use real data. Here’s an example Weather app that uses the lil weather API to pull in the forecast based on coordinates you provide. ☀️🌧🌙
Swift Playgrounds code: https://gist.github.com/jordansinger/f0111835e54f8c2db488283f52097815
lil weather api: https://lil.software/api
Here’s a really fun one for you all: the Wallet app, complete with interaction and animations. 🌈💳
SwiftUI Playground code → https://gist.github.com/jordansinger/871802255aba8d5eba269591ab4b9405
I wanted to share some insight into @jeremygoldbrg and I's process designing and building a SwiftUI app back in April called Donate: easily find a cause or mission that's important to you and automatically split your donation evenly across organizations.
Thread 👇
widgetsOS
whoa
ported lil browser over https://twitter.com/jsngr/status/1278501414906605576
now we’re talking https://twitter.com/jsngr/status/1278480920278978565
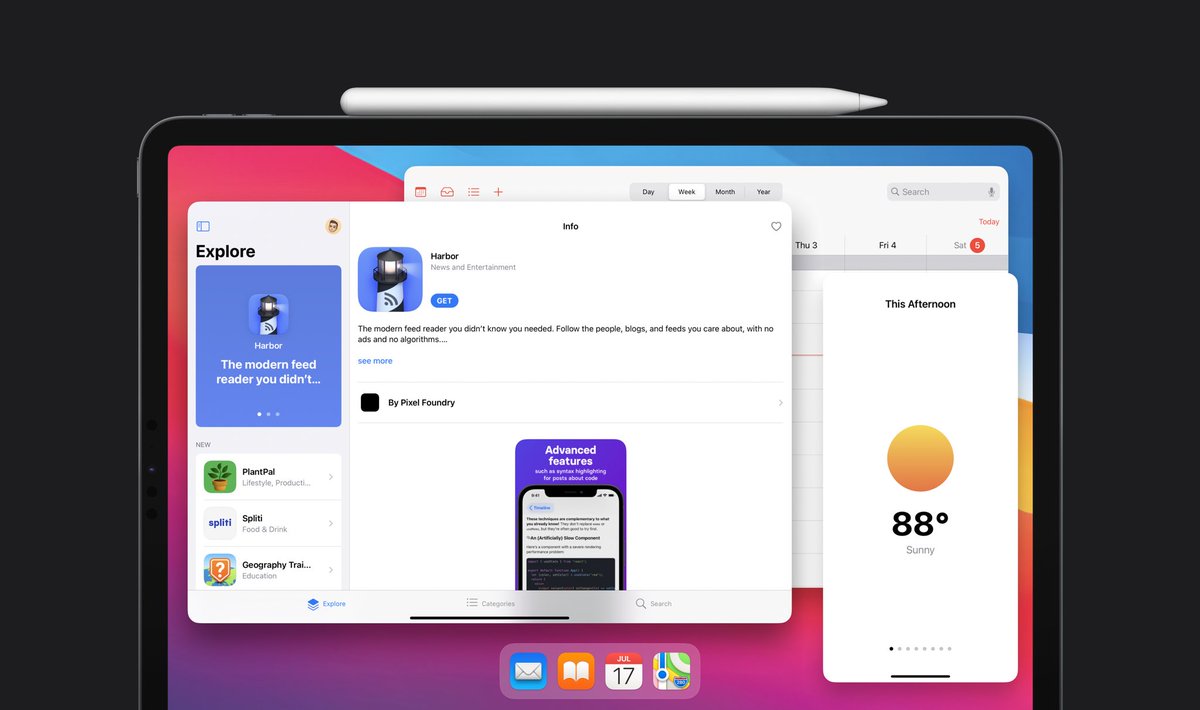
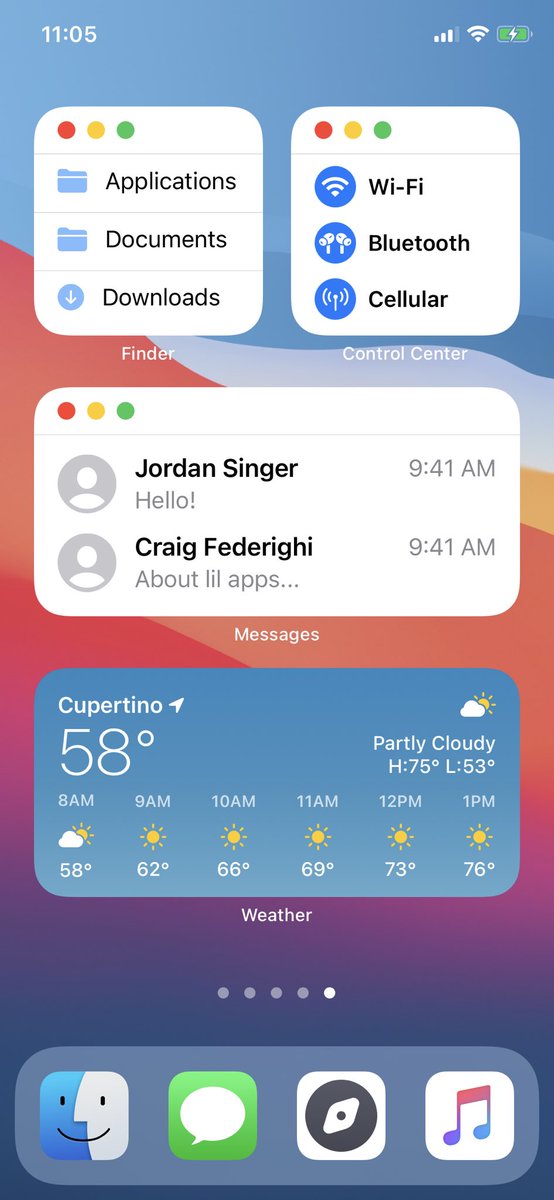
macOS Big Sur on iPad built in SwiftUI 🤯
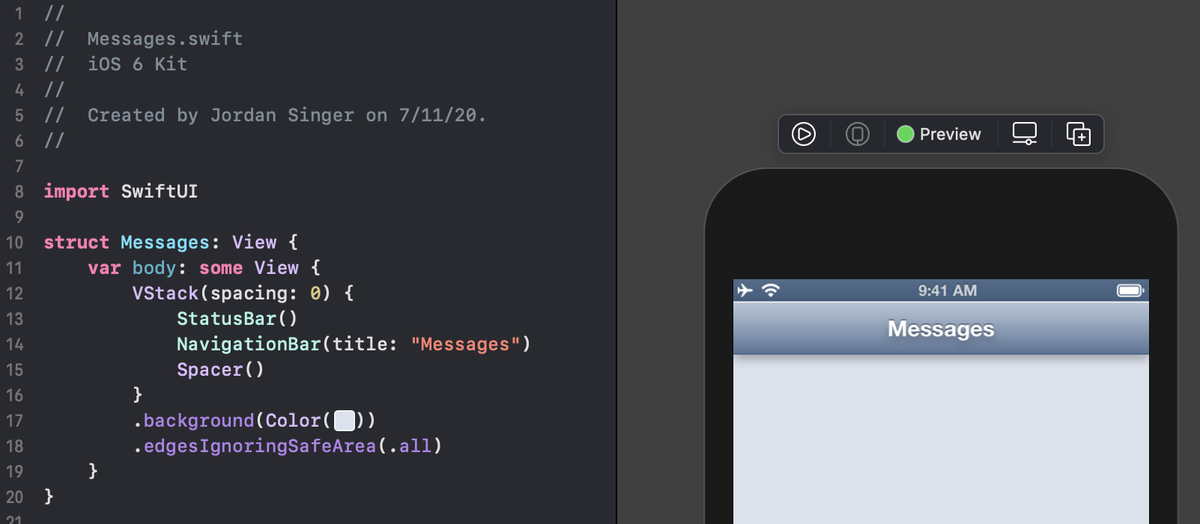
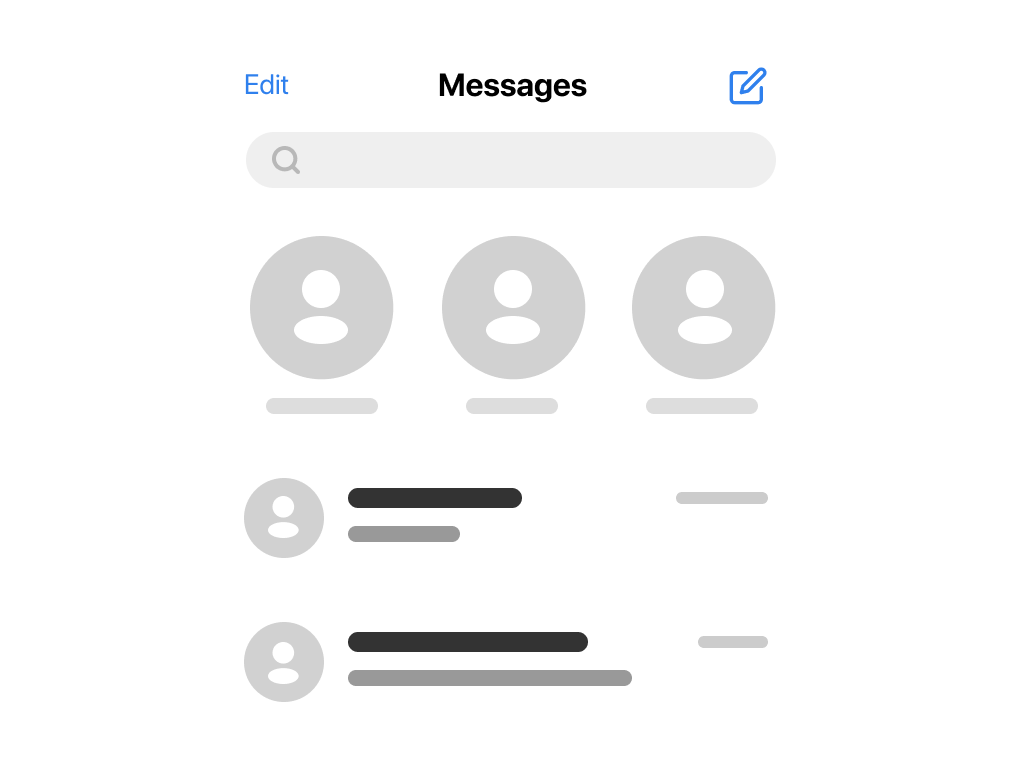
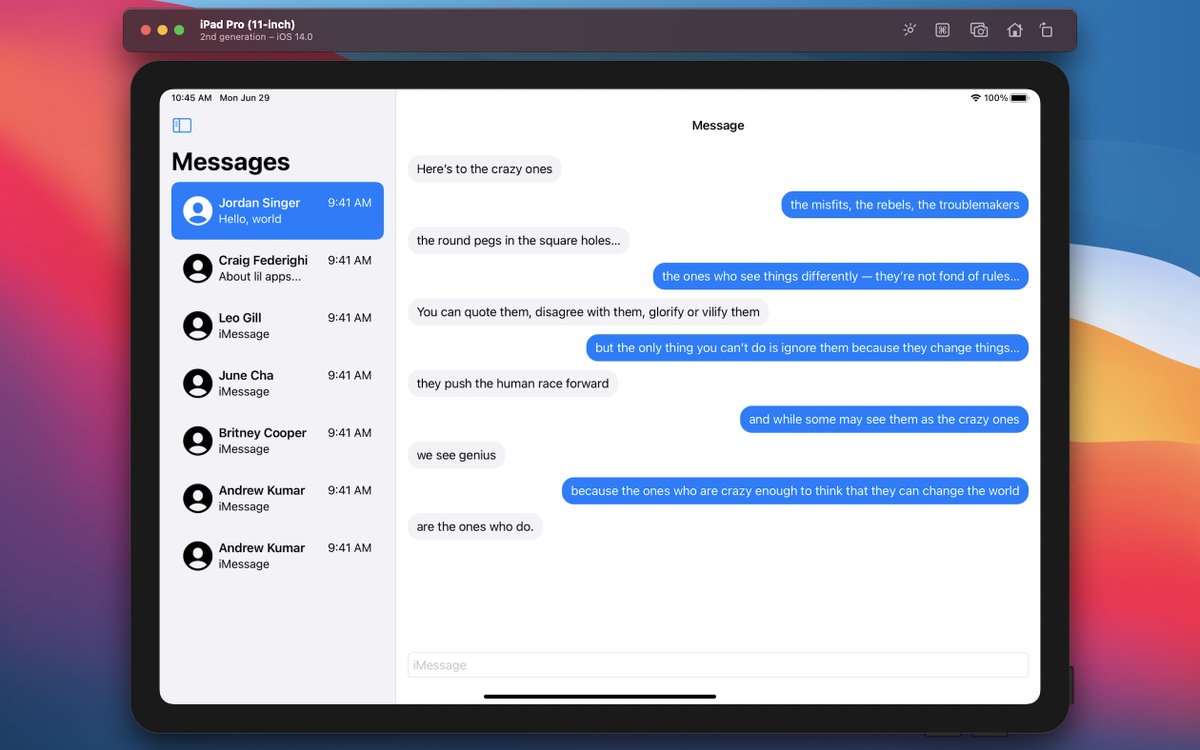
recreate the Messages app for iOS 14 using SwiftUI with @recreatecode https://recreatecode.substack.com/p/recreate-the-messages-app-ios-14
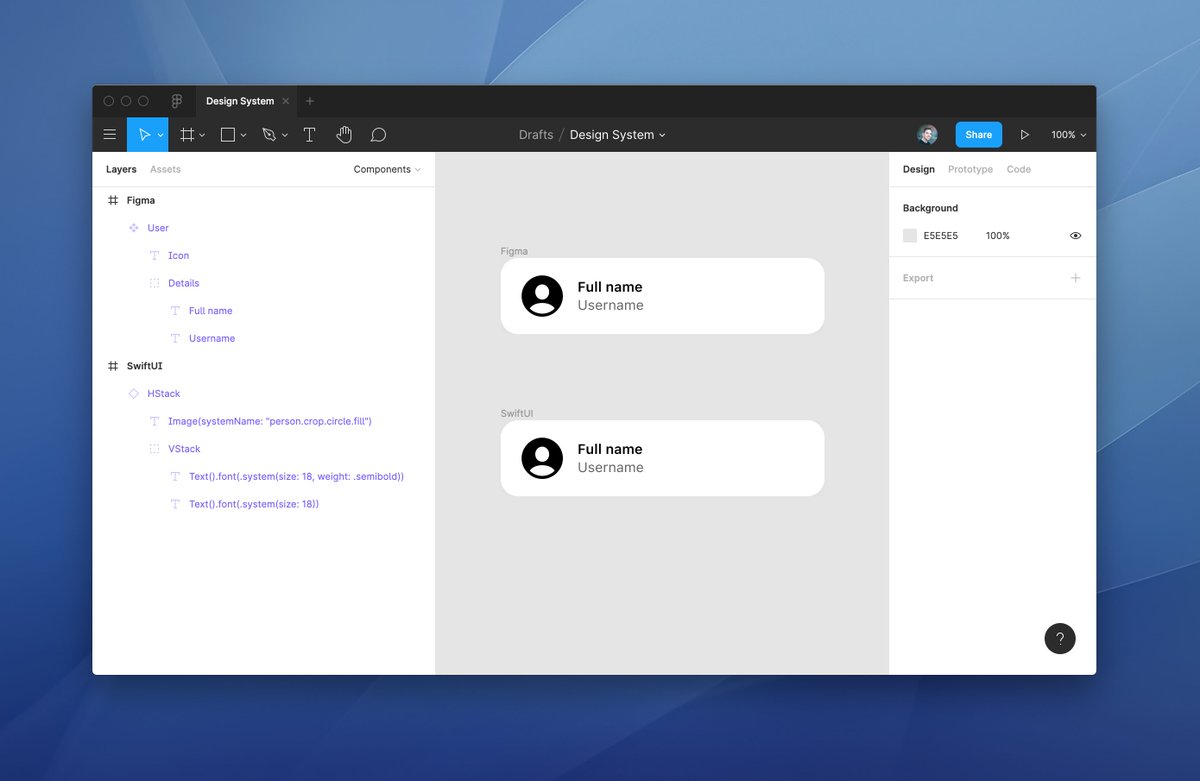
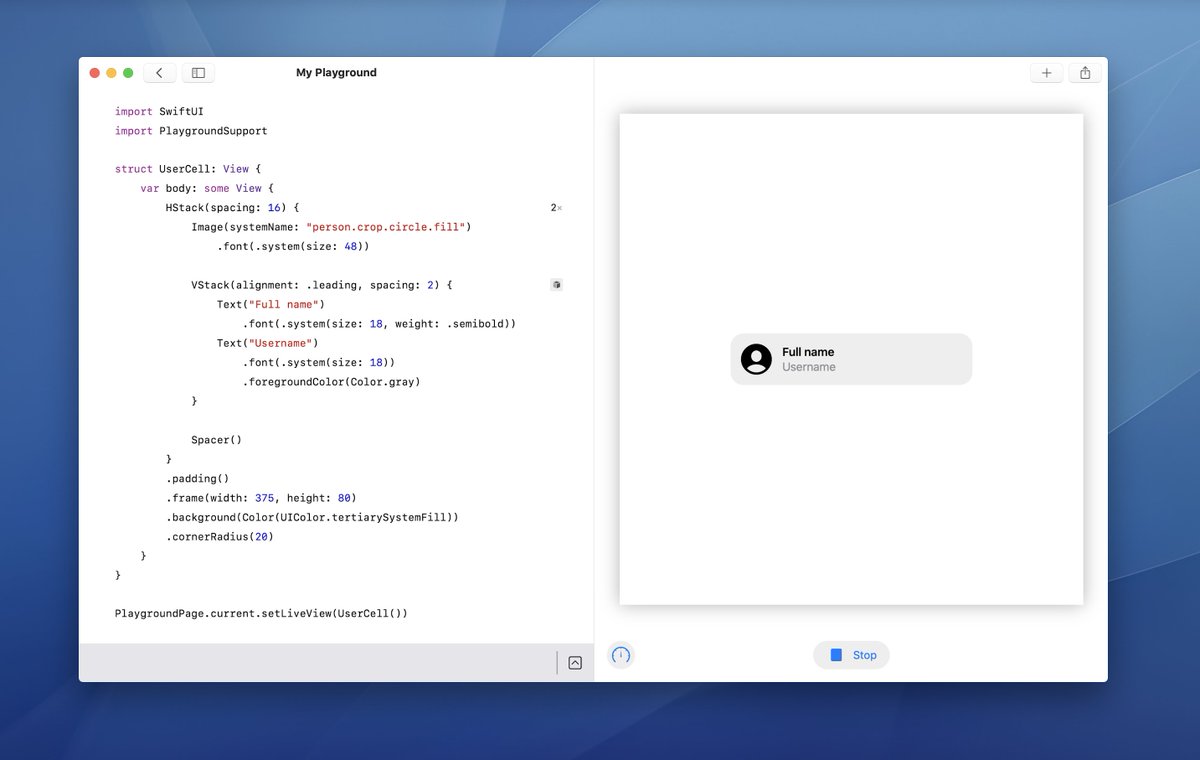
SwiftUI for designers 👇
This example puts into context how you can translate something you draw on the Figma canvas directly into SwiftUI. Note the layers panel Figma and SwiftUI frames for the structure.
Figma: https://www.figma.com/file/4aCi2lQqgSU43BAsG5bgR5/Design-System?node-id=0%3A1
Playground code: https://gist.github.com/jordansinger/1de96a22880a79eae9bb9cd76f6dca81
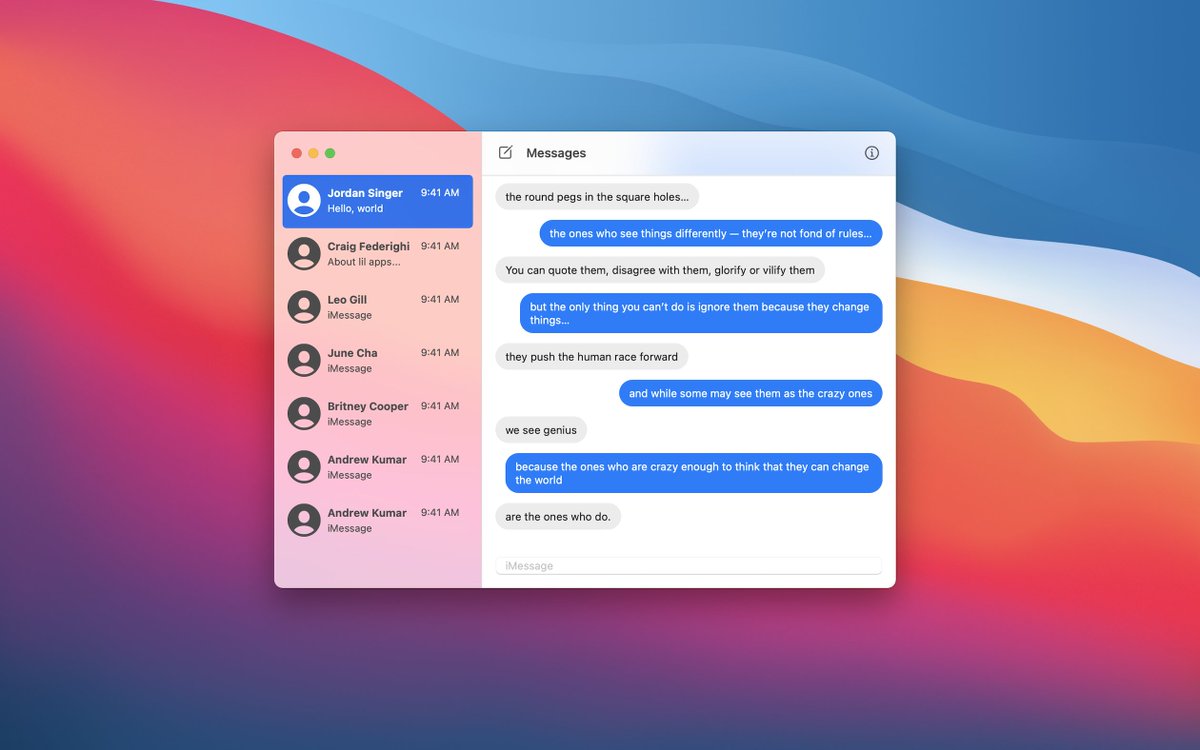
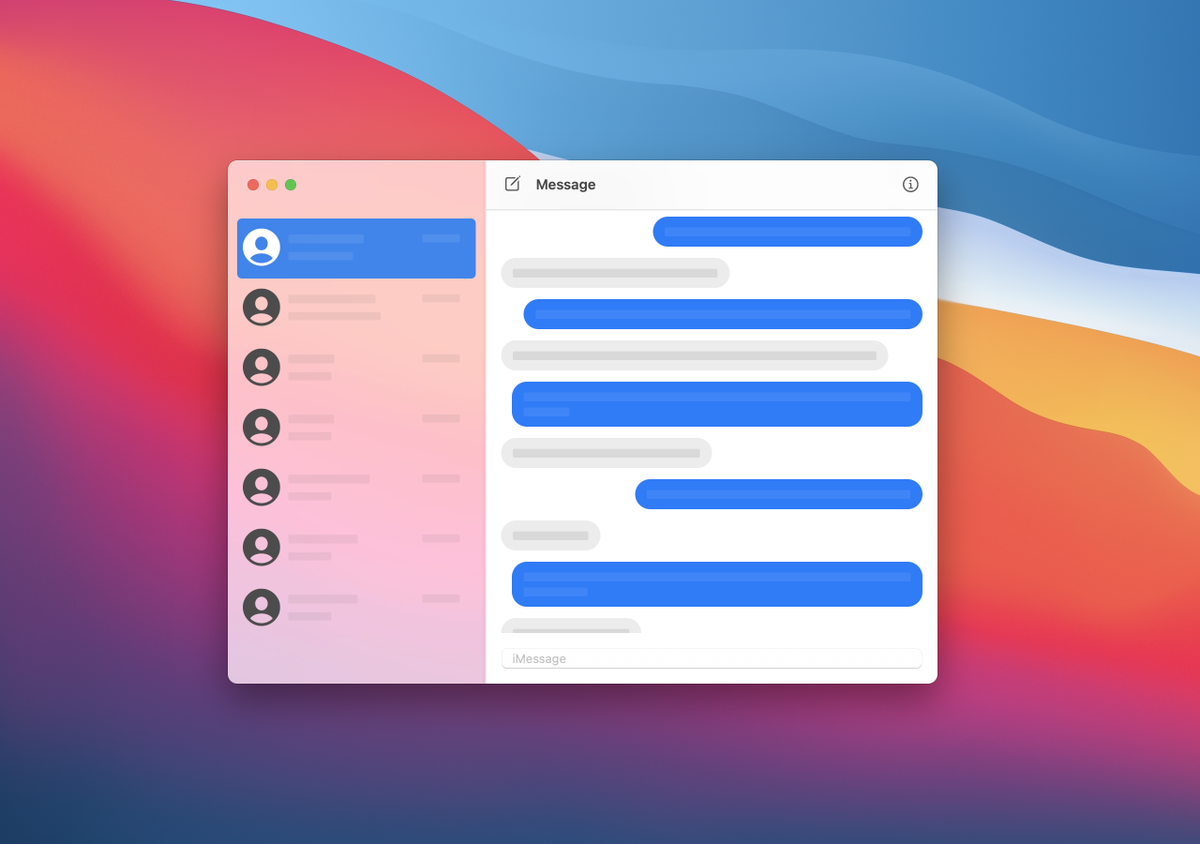
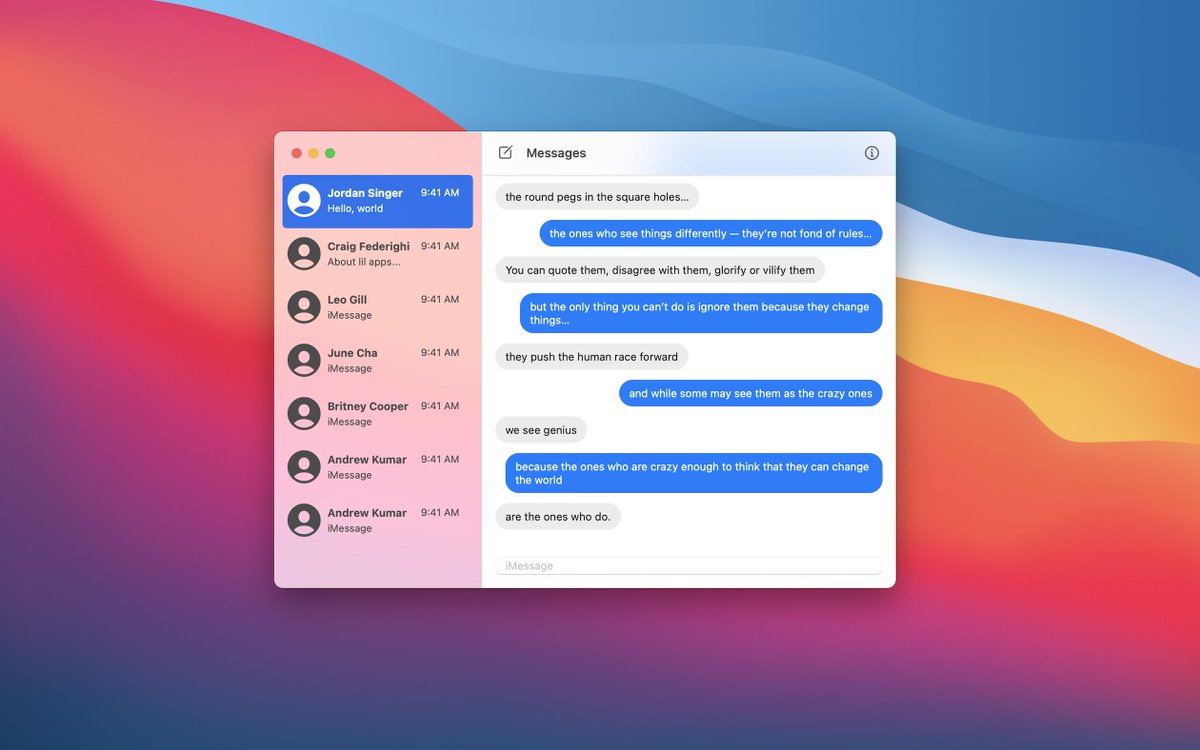
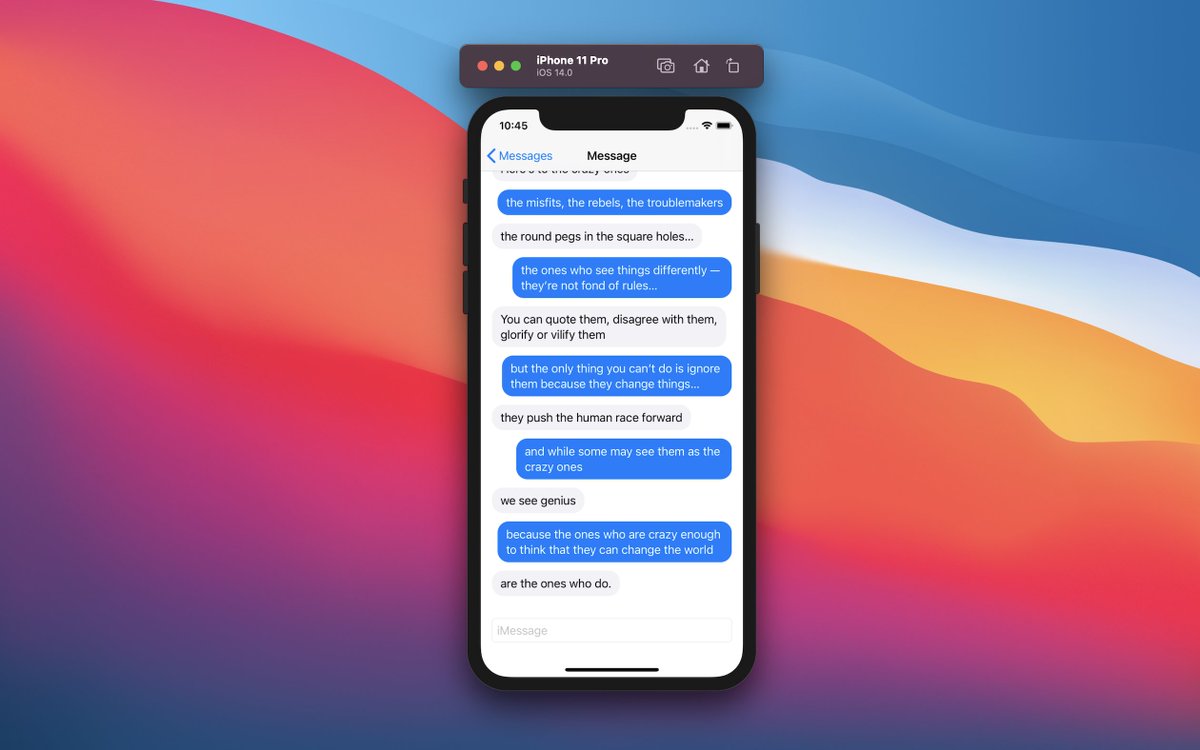
multiplatform shouldn't be this easy. Messages built in SwiftUI for macOS, iOS, and iPadOS. one codebase.
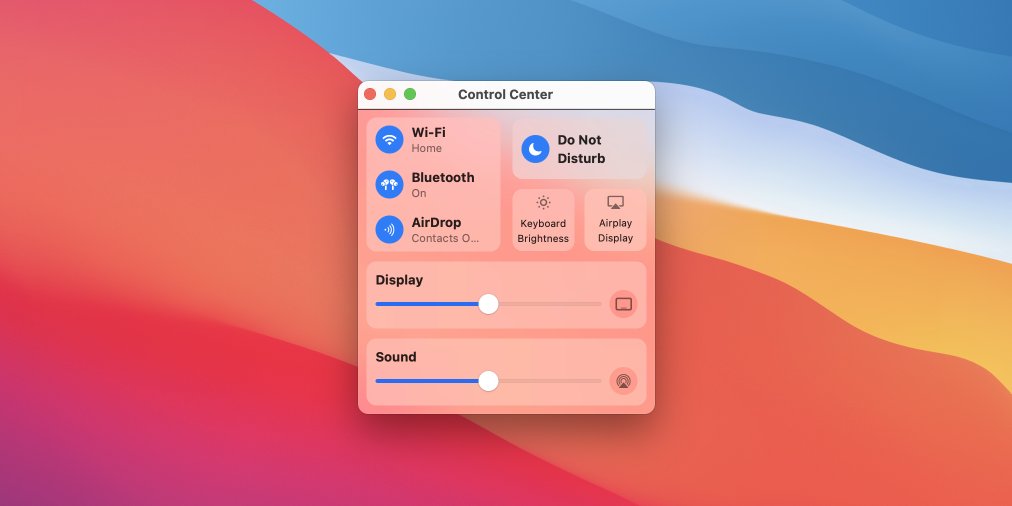
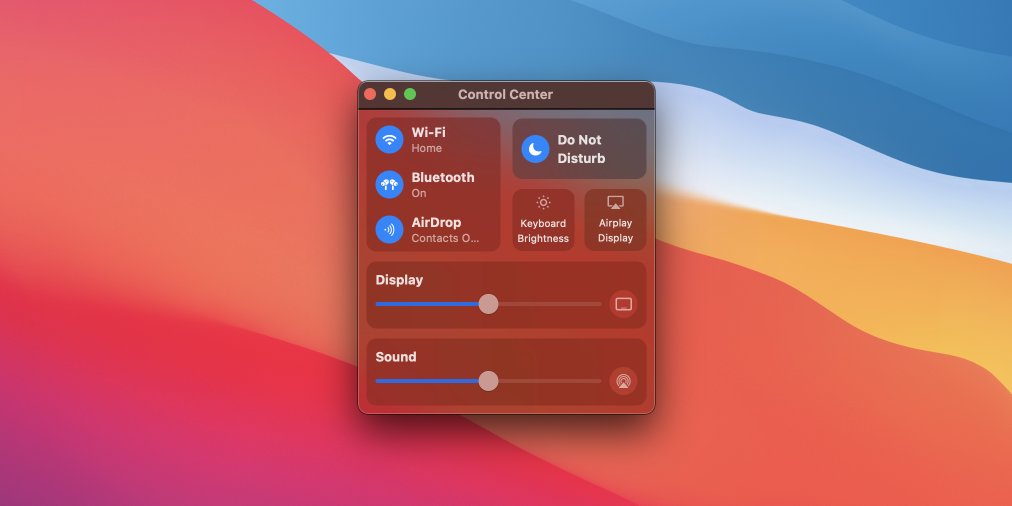
challenge accepted. Control Center in macOS using SwiftUI https://twitter.com/jnadeau/status/1275182186061156352
another fun one to put together on macOS using SwiftUI
it's *unreal* to me how quick this is to throw together for macOS in SwiftUI
I want to show you just how easy it is to recreate this Control Center widget in SwiftUI with interaction, animations, and all using a Swift Playground.
Thread 👇
this was lil OS the whole time
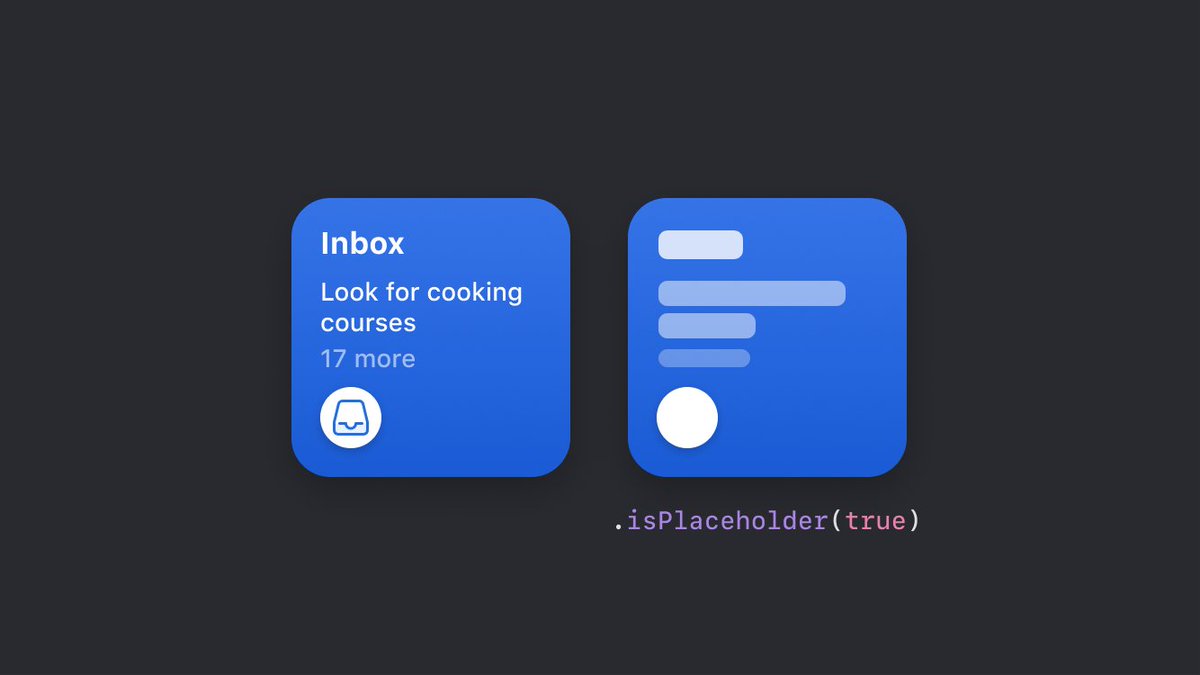
SwiftUI gives you .isPlaceholder(true) in WidgetKit, which makes it incredibly simple to generate a placeholder Widget view ✨
don’t think it’s gonna work
lil browser on macOS Big Sur
lil macOS & iOS icons
Recreate the Tinder home screen with SwiftUI https://recreatecode.substack.com/p/recreate-the-tinder-home-screen
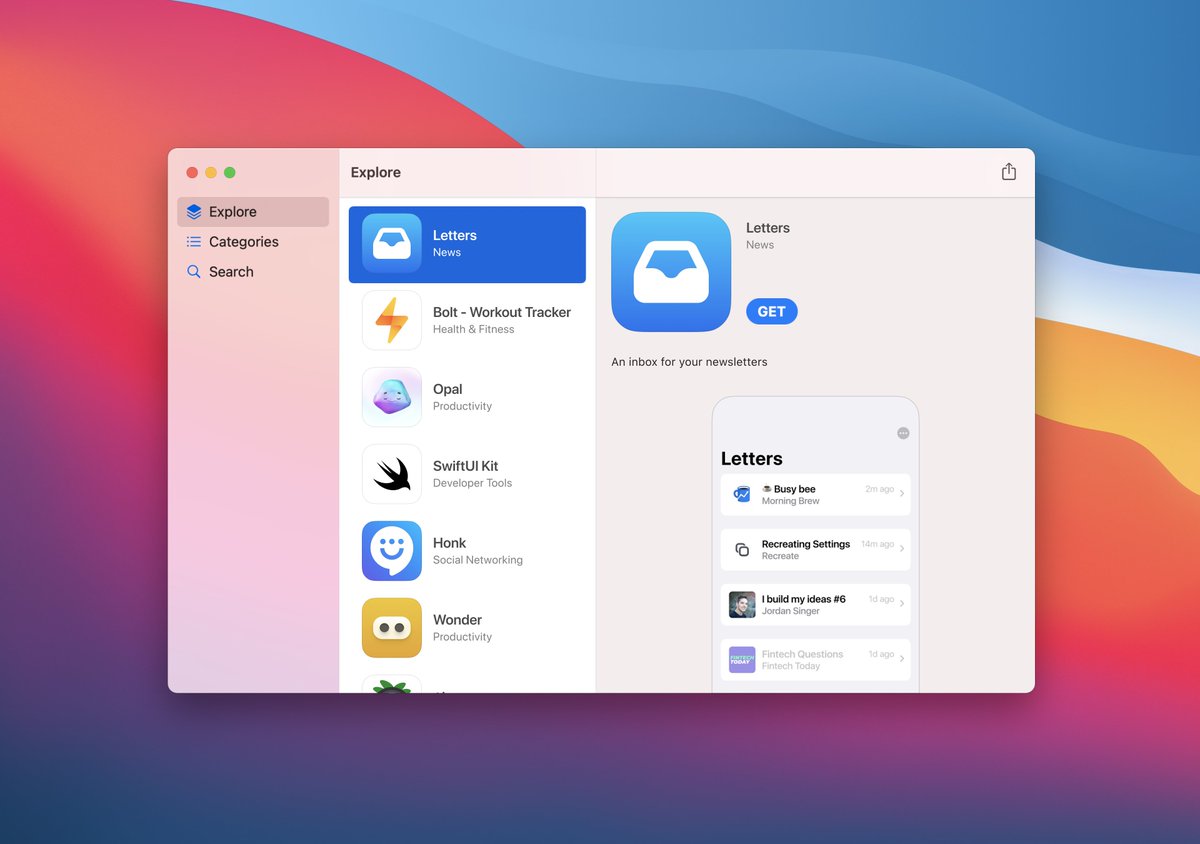
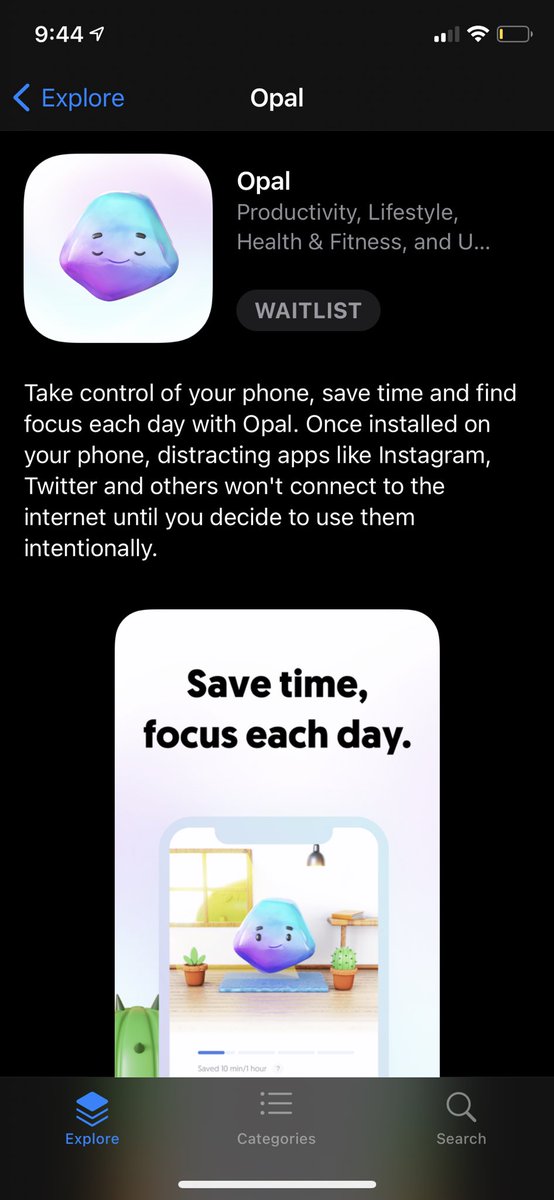
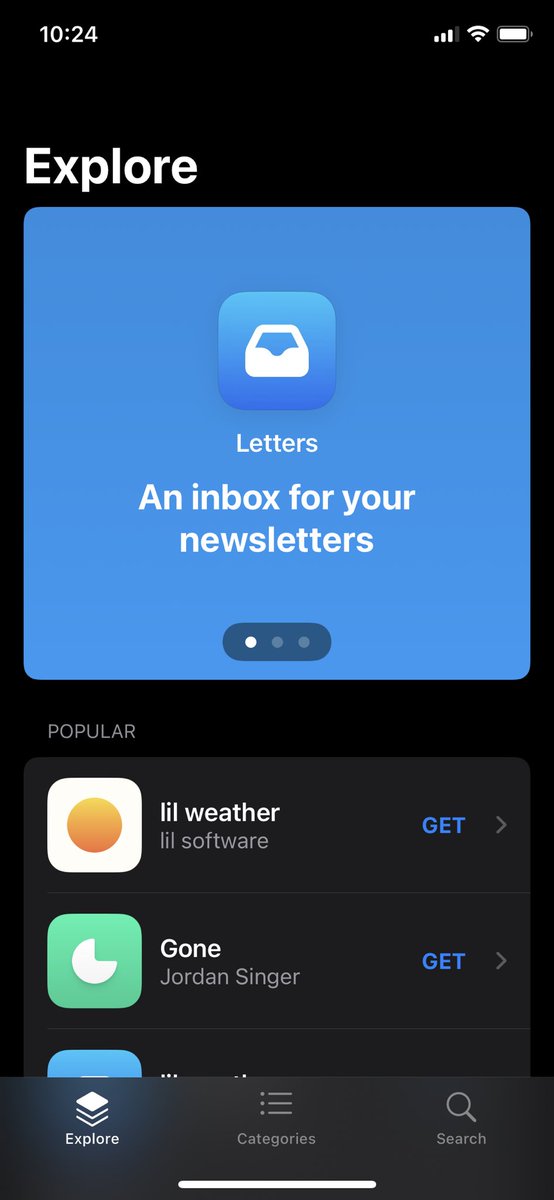
👀 also peep Letters
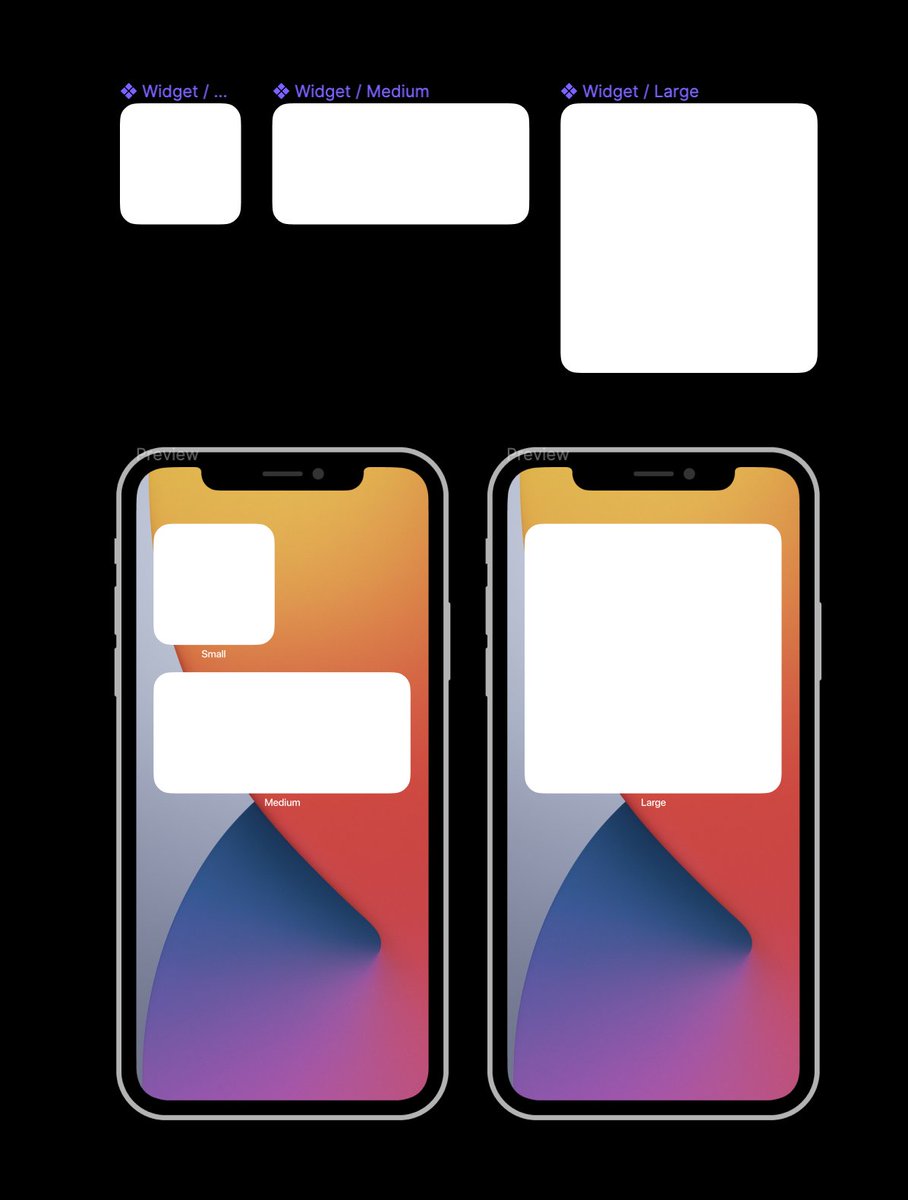
Check out iOS 14 Widgets & App Clips components in the Figma community: https://www.figma.com/community/file/857301179346029266/iOS-14-Widgets-%26-App-Clips
the “hello world” of widgets https://twitter.com/jsngr/status/1275114498345574400
We recreated Now Playing from the Music app using SwiftUI @recreatecode https://recreatecode.substack.com/p/recreating-now-playing-from-the-music
https://twitter.com/jsngr/status/1271873921105776640
i realized i do this a lot. ideas thread 👇
Live Preview is a Figma plugin that generates a QR code to your Figma prototype so that others can pull it up on their phones while you’re presenting
Install it here → https://www.figma.com/community/plugin/849390271196300773/Live-Preview
Here’s a Figma plugin I call Live Preview that generates a QR code to your Figma prototype so that others can pull it up on their phones while you’re presenting
Introducing Recreate: a video series about recreating popular UI with SwiftUI
Subscribe at https://recreatecode.com
Follow @recreatecode
hmmmm
more experimentation with an iOS app for Figma
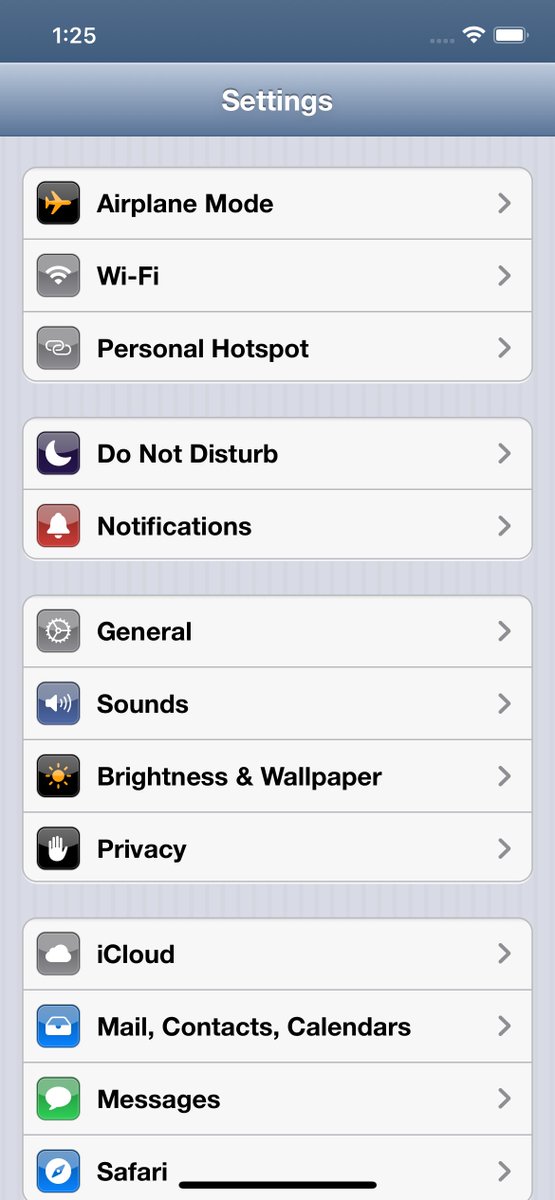
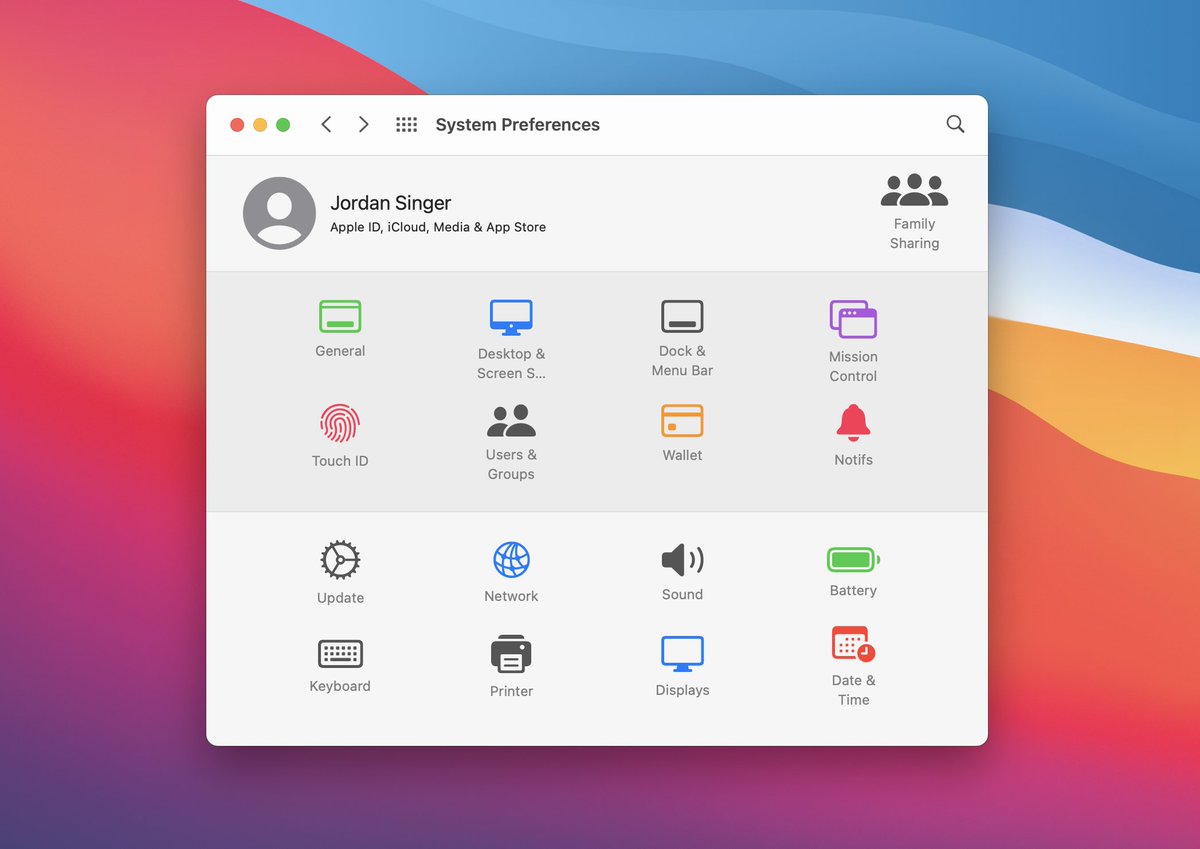
let’s recreate the iOS Settings app in less than 5 minutes using SwiftUI and Swift Playgrounds on iPad
lil draw is now available on the App Store for iOS and iPadOS
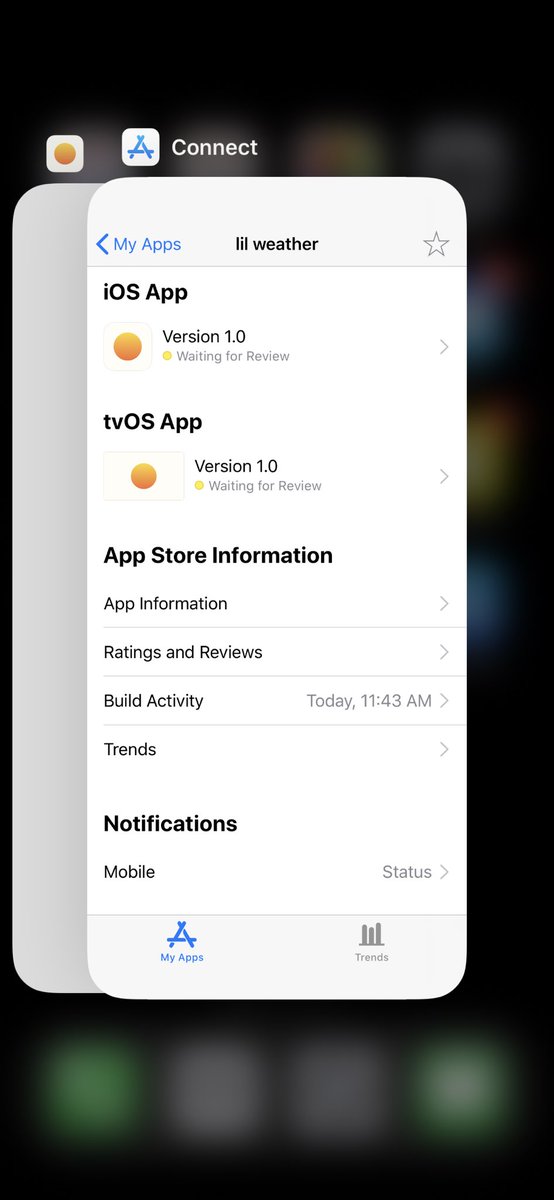
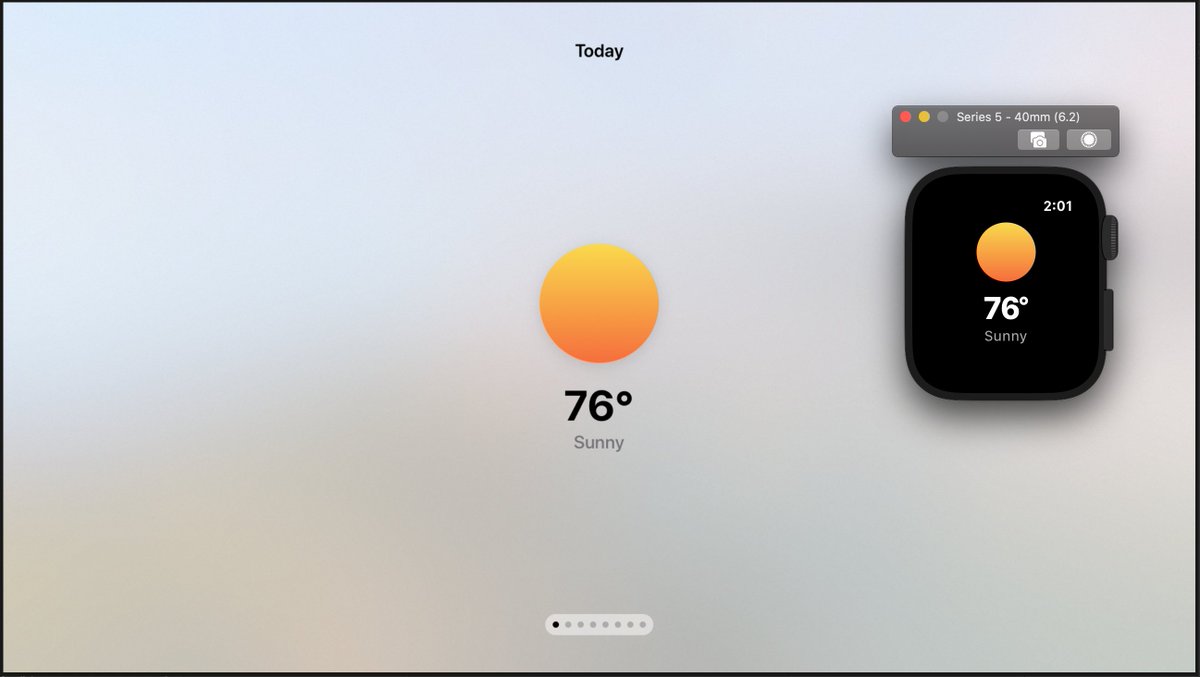
lil weather is officially available in the US App Store on iOS, watchOS, and tvOS
proof of concept iOS app to edit your Figma file
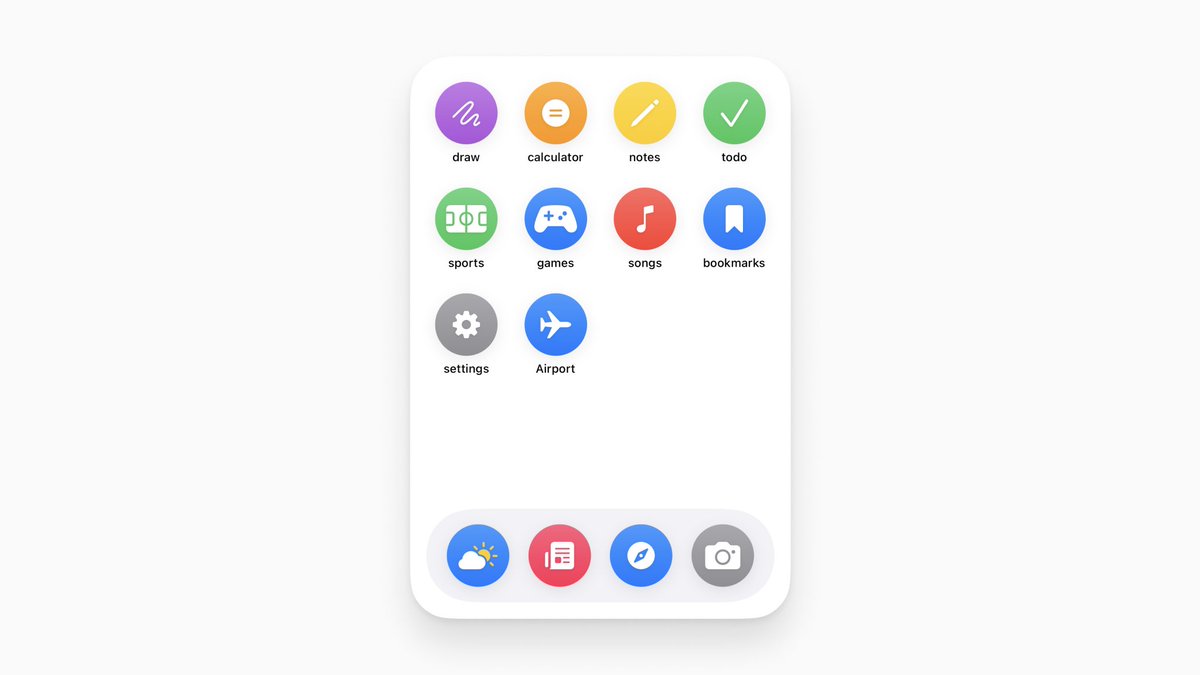
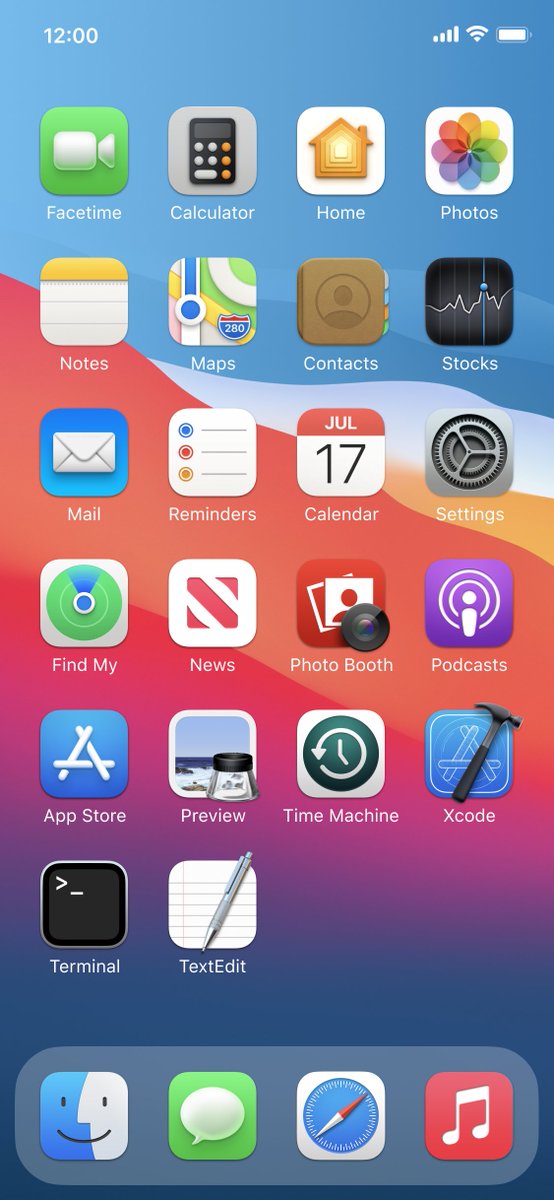
let’s recreate the iPhone home screen in less than 5 minutes using SwiftUI and Swift Playgrounds on iPad
let’s recreate the iPhone lock screen in less than 5 minutes using SwiftUI and Swift Playgrounds on iPad
Swift Playgrounds × SwiftUI
multitasking
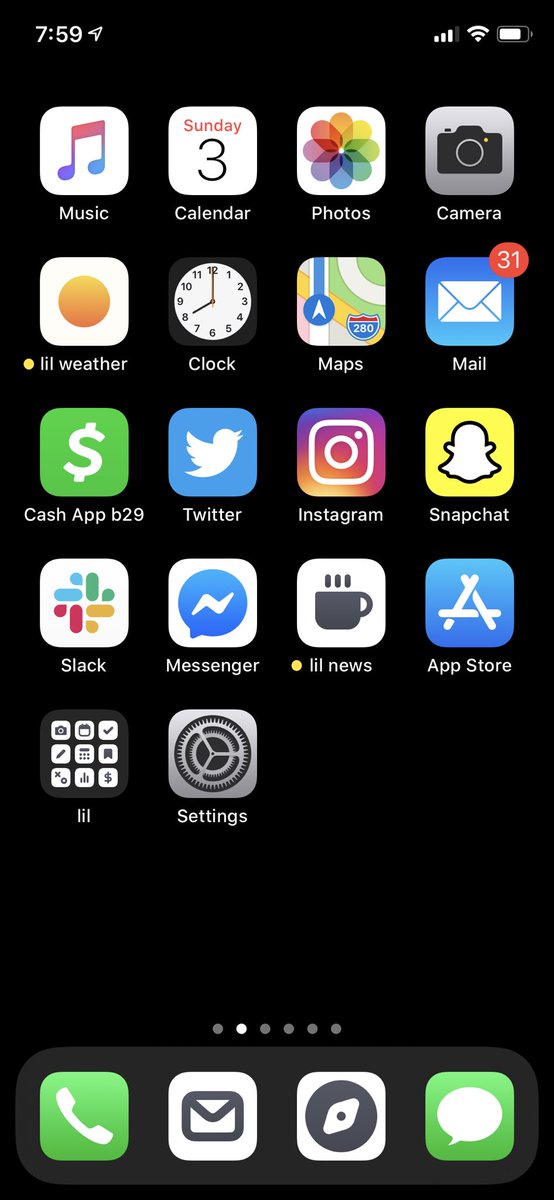
lil homescreen
lil draw is a drawing app for iPhone and iPad. it works great with Apple Pencil - coming soon!
lil weather now runs on apple tv and apple watch. check out the watch version bundled with the iOS app here: https://lil.software
new on testflight: lil games. the first game is dots - tap the dots that match the color of the ring around the screen
when a bug in a lil game makes art:
lil notes is back and available on TestFlight. simple plaintext note-taking: https://lil.software
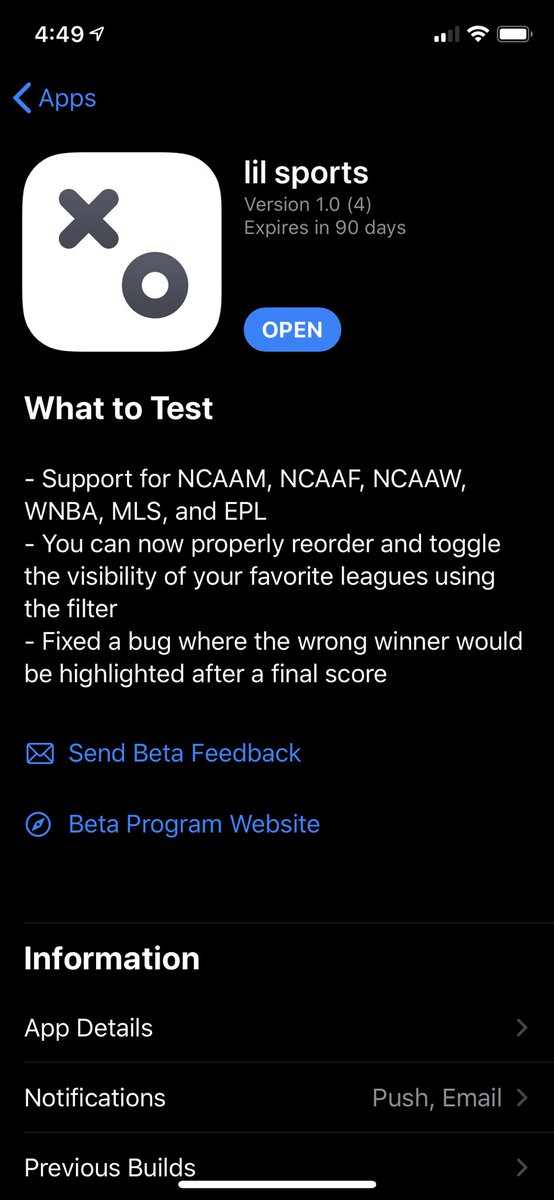
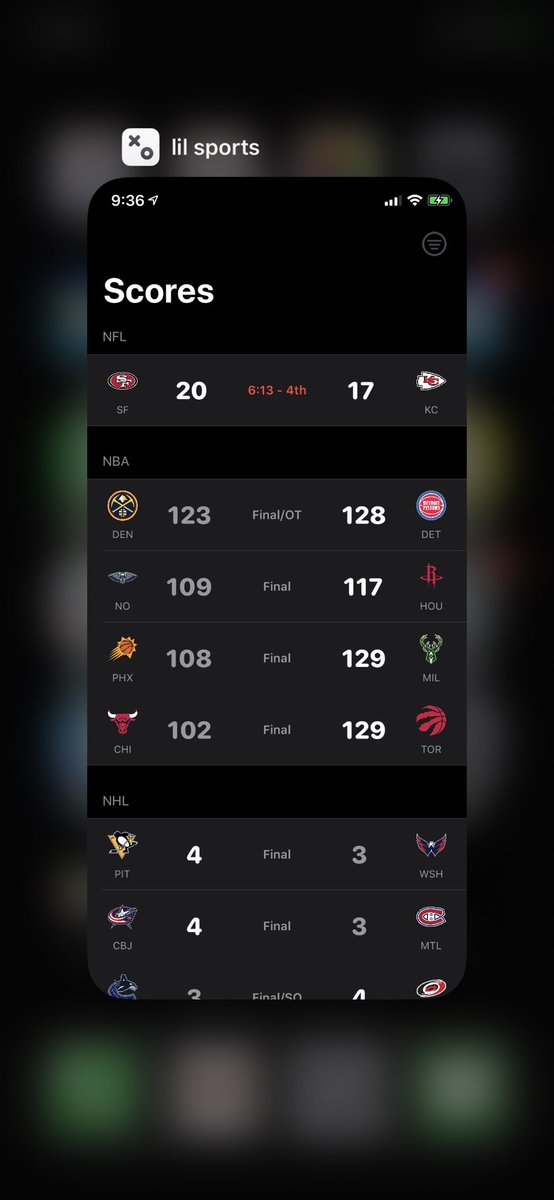
a new lil sports update is available on testflight
- support for more leagues including soccer (lots of requests)
- reordering and toggling your favorite leagues works properly now
Natural language processing + @figmadesign
An experimental plugin to talk to Figma and say things like "add a blue square" or "give me a pink circle that's 500px"
the lil app store if it existed with iOS 6
lil codes is a simple two-factor authentication app now available on TestFlight at https://lil.software
Here's a Figma plugin I call Genie that lets you sketch layers and convert them into matching components from your library.
the 10th lil app is lil news - top stories in story format. coming soon
Time Machine now works from the properties panel. Amazed at how easy this was to integrate! Nice work @figmadesign #Config2020 https://twitter.com/figma/status/1225476201533210624
Here's a Figma plugin concept that visualizes your design system component dependencies. In this example I can see that Icon is used by both Button and Avatar, which signifies that changes to Icon will impact many places.
lil sports is available on testflight at https://lil.software
Smart Constraints uses best-effort logic to automatically add constraints to your layers so that they resize nicely
Here’s a Figma plugin I’m working on that lets you edit all text layers in one place. It even finds text layers with the same content and applies your changes to all of those layers.
lil todo is the simplest todo app you’ve ever used. available now on tesflight - https://lil.software
coming in the next lil weather update: swipe through each day to see the forecast for the week
We made a Slack bot @CashApp to automatically post daily summaries of published changes to our Figma design system library
lil betas available now at https://lil.software
Built a simple weather app over the weekend that just tells you the temperature and conditions in your current location
And now for my next app...
I'm working on a dark mode Figma plugin. I call it: "Lights"
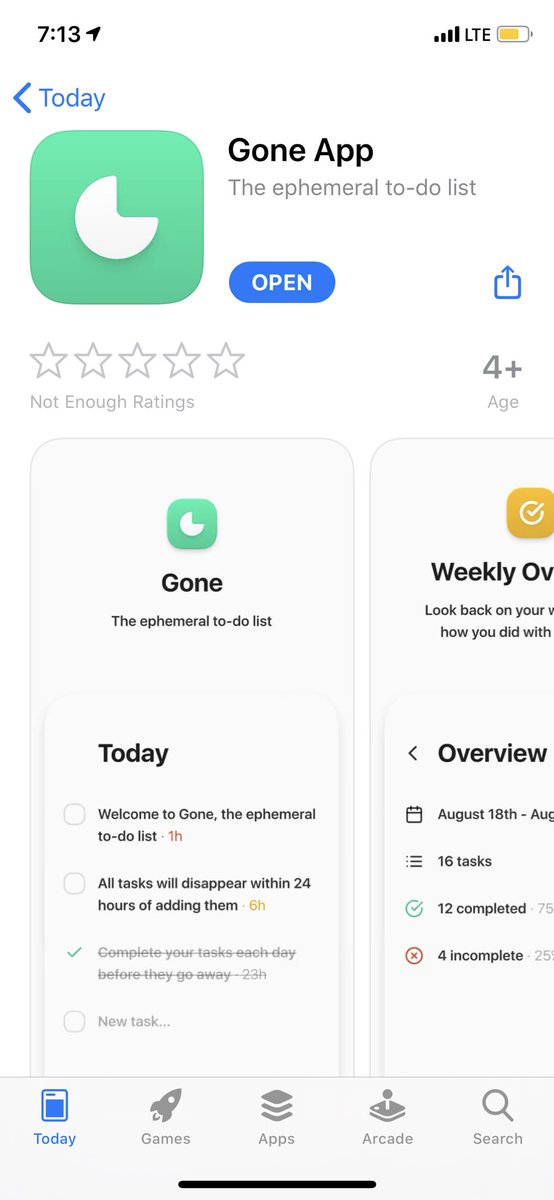
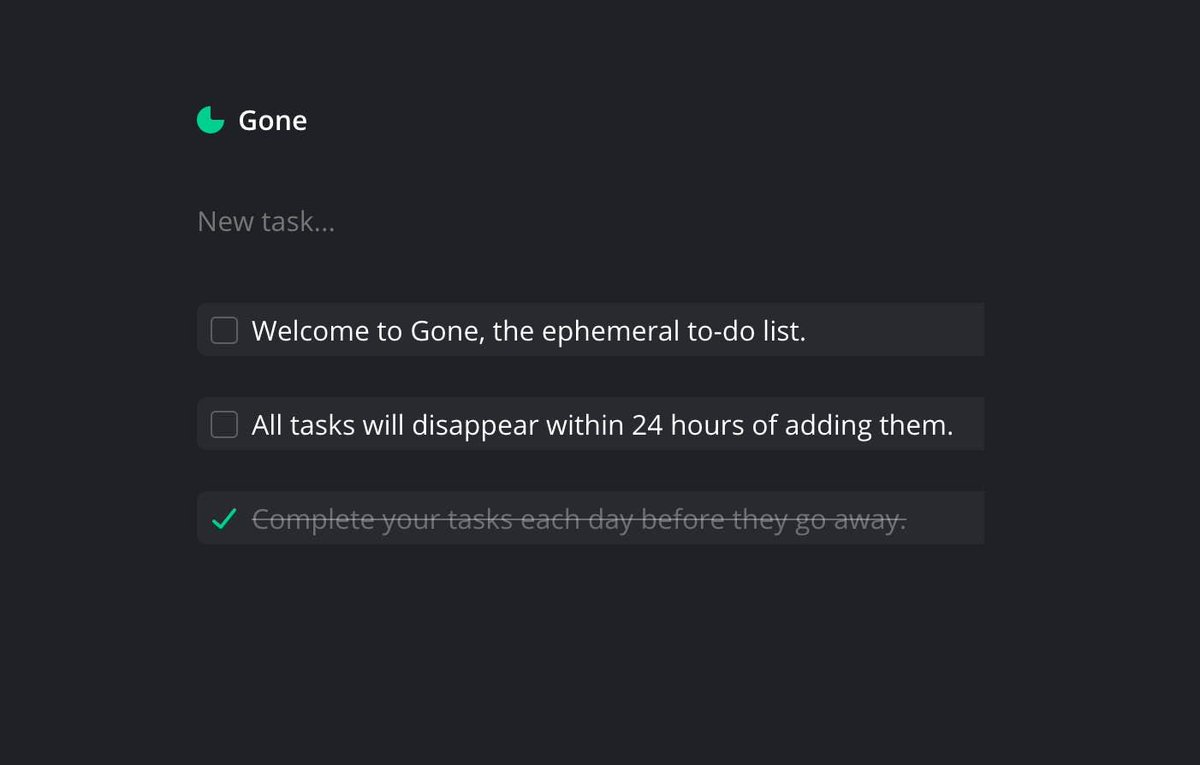
Gone is oficially available on the App Store: https://apps.apple.com/us/app/gone-app/id1476206807 https://twitter.com/jsngr/status/1167889393434017792
Let me know if you're interested in beta testing Gone for iOS via TestFlight! http://gone-app.com
My latest Figma plugin lets you make it rain with Confetti 🎉
Try it out here: https://www.figma.com/c/plugin/734501601239074381/Confetti
Natural language processing + @figmadesign
I migrated this original Sketch plugin to Figma so that you can talk to Figma! https://twitter.com/jsngr/status/972967984628228098
Another @figmadesign plugin: sort your layer list by name and position
Another Figma plugin I'm working on: Apply CSS to a Figma shape
I’ve been working on a @figmadesign plugin that allows you to take any p5.js processing code and convert it to the Figma canvas
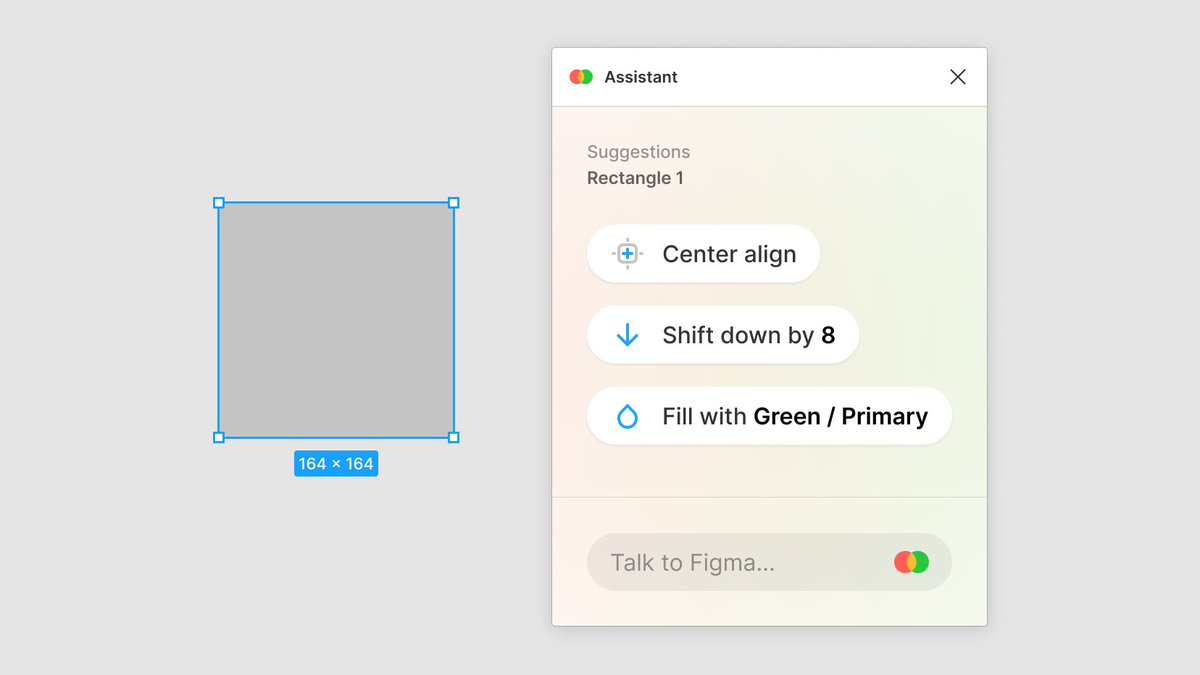
Introducing Assistant 1.0, a Sketch plugin that lets you add shapes and icons to your design by saying what you want: https://github.com/jordansinger/Assistant
Sneak peek: I'm launching Plot tomorrow, a new way to collaborate with your design team.
Check it out at https://plotapp.co
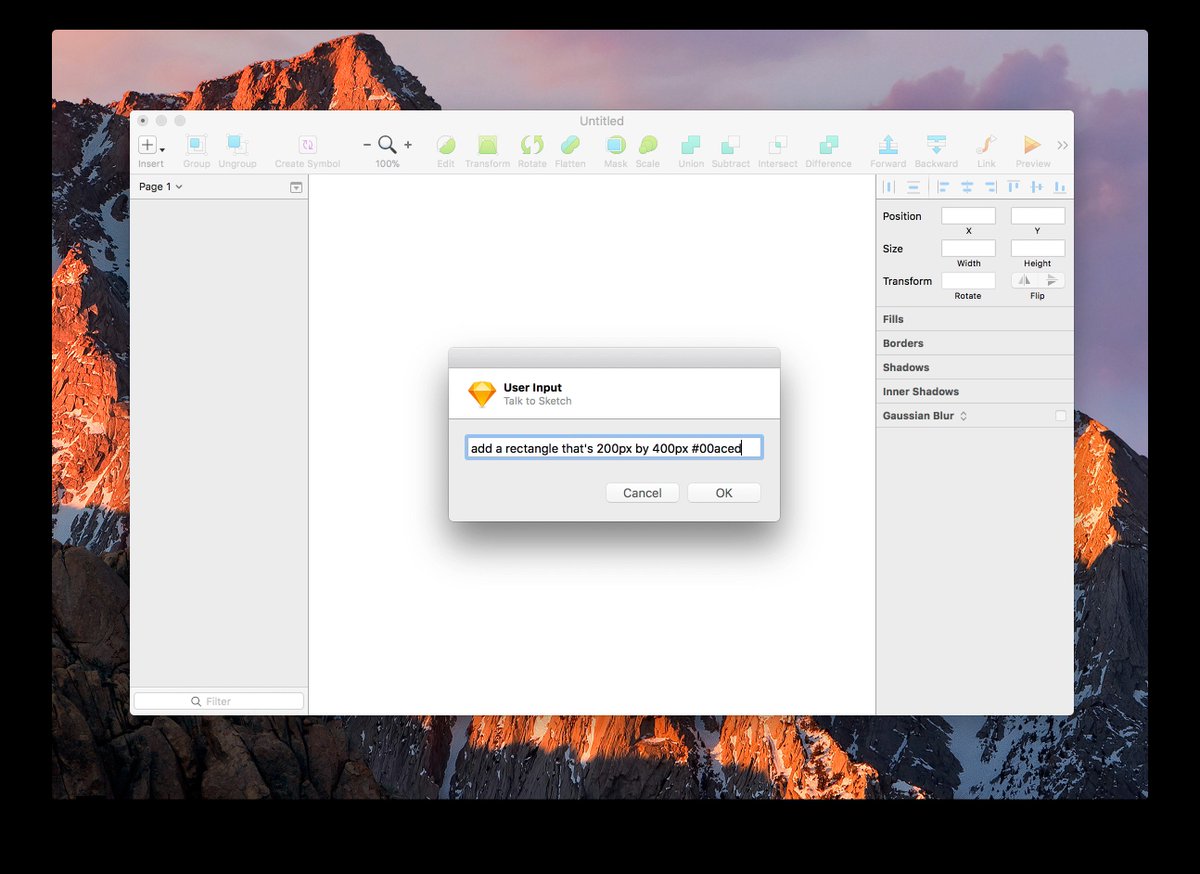
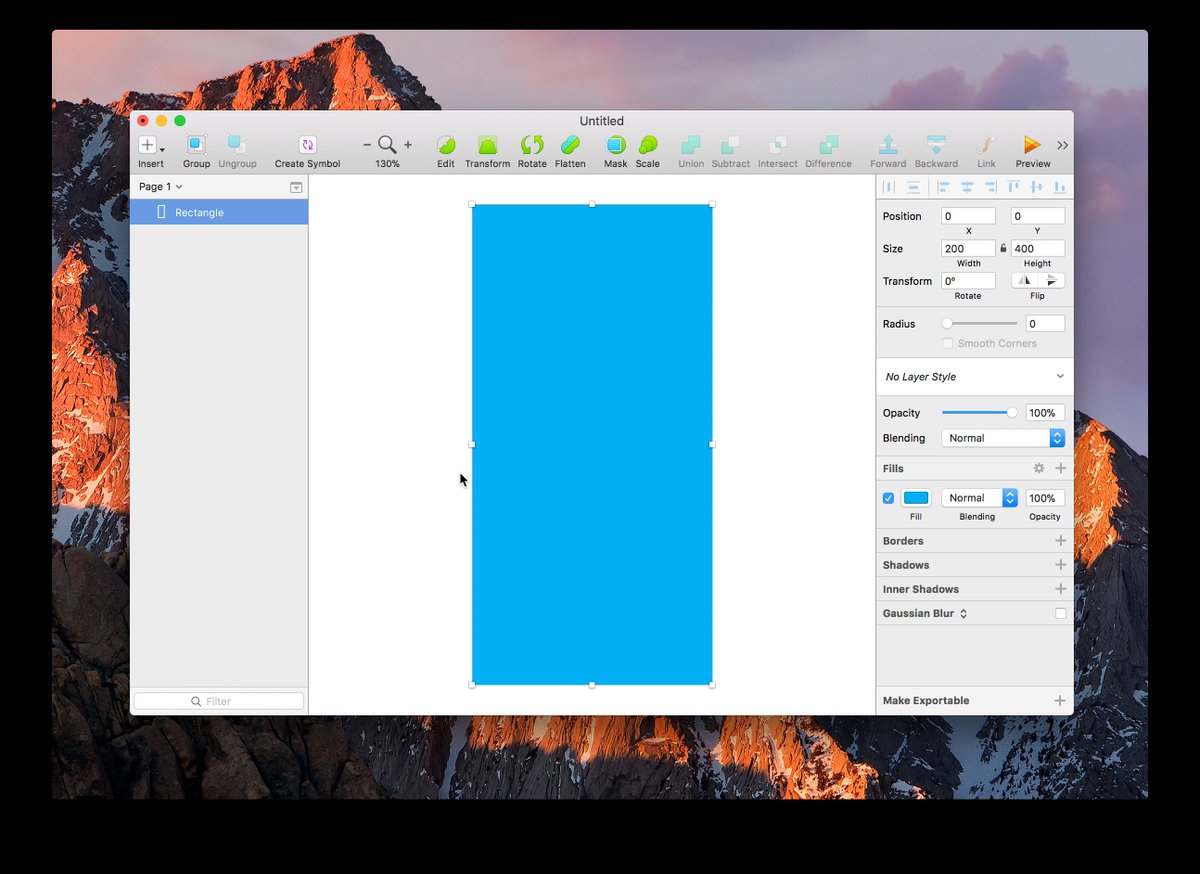
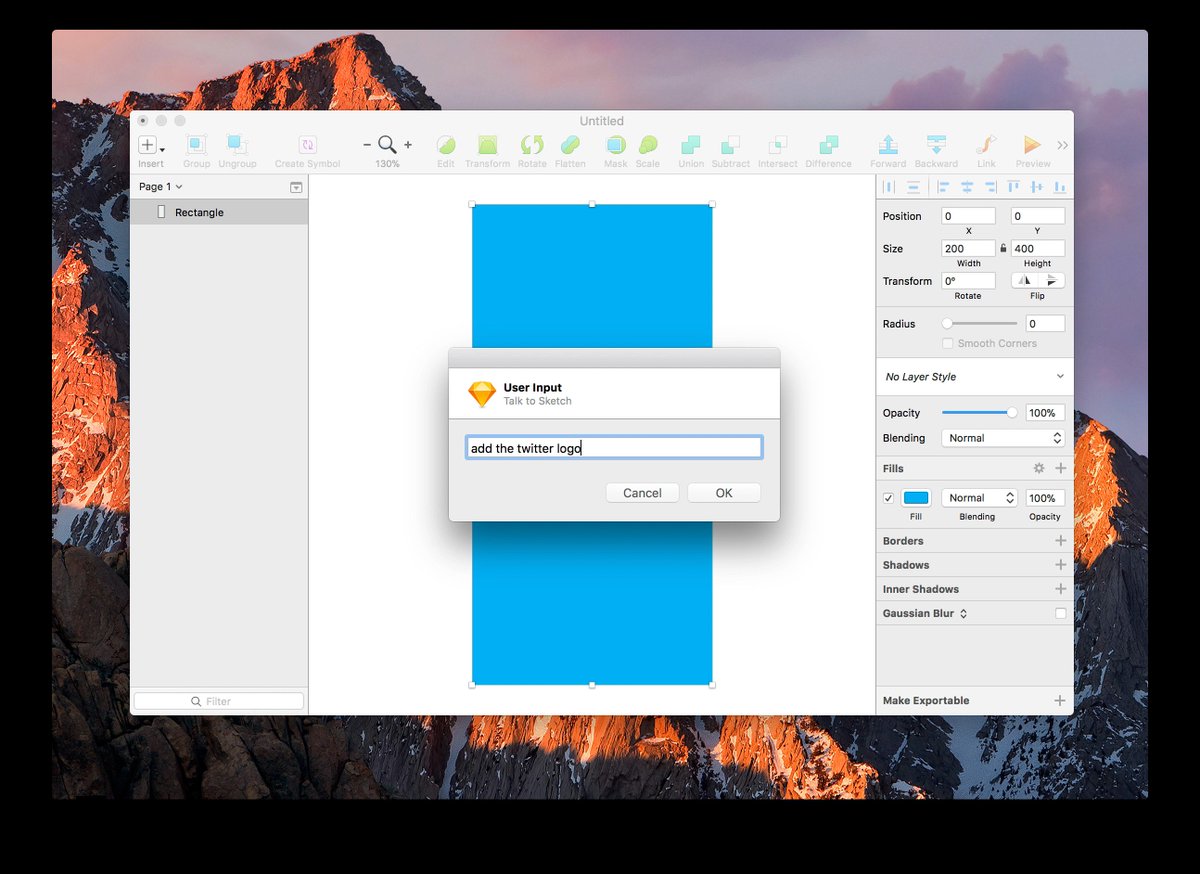
Natural language processing + @sketchapp
I'm working on a Sketch plugin called Paint that lets you talk to Sketch! It's currently an experiment to show what's possible.
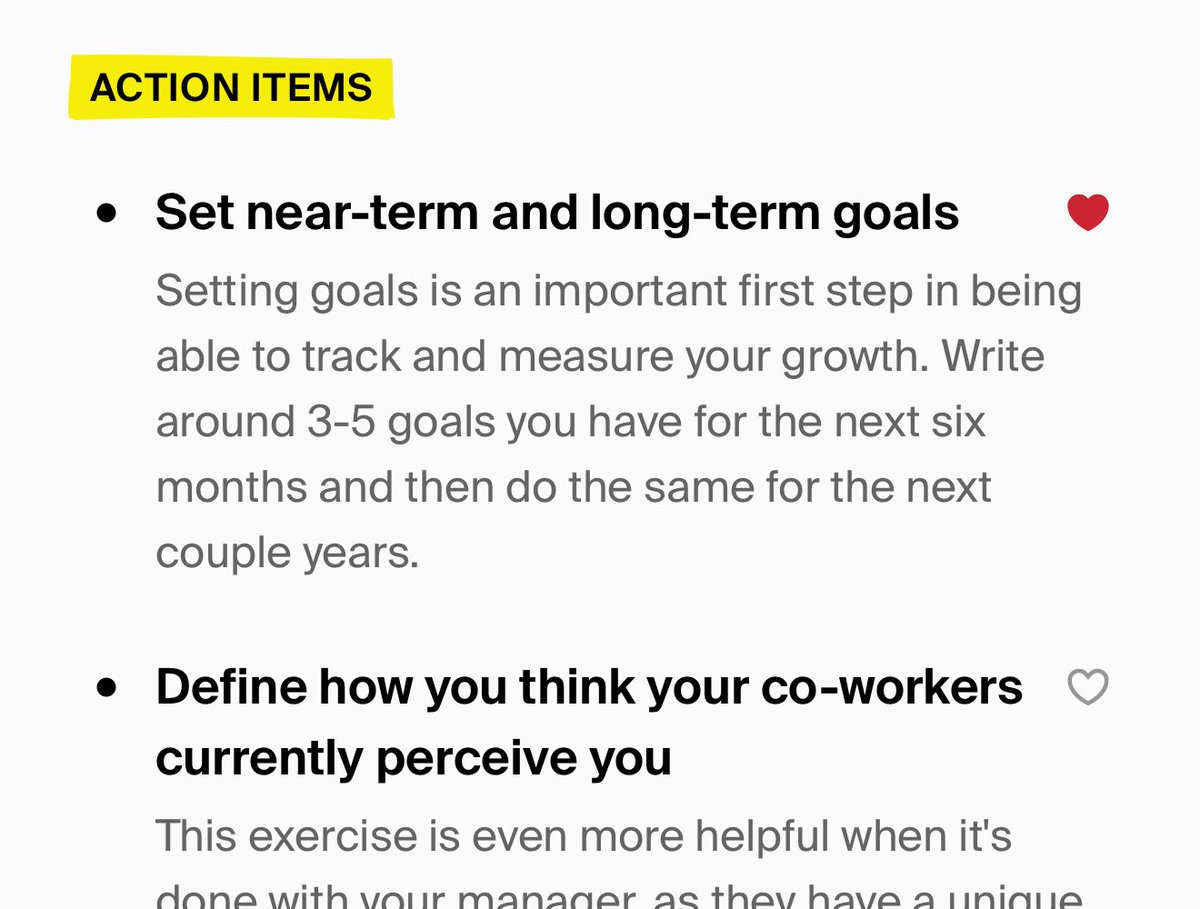
• Individual action items ❤️
Try it here ➡️ https://askplaybook.com/while-working-full-time-how-do-you-pursue-freelance-opportunities-and-side-projects/answer/amy_hoodlum
Check it out on @ProductHunt! 👀 https://producthunt.com/posts/storyheap
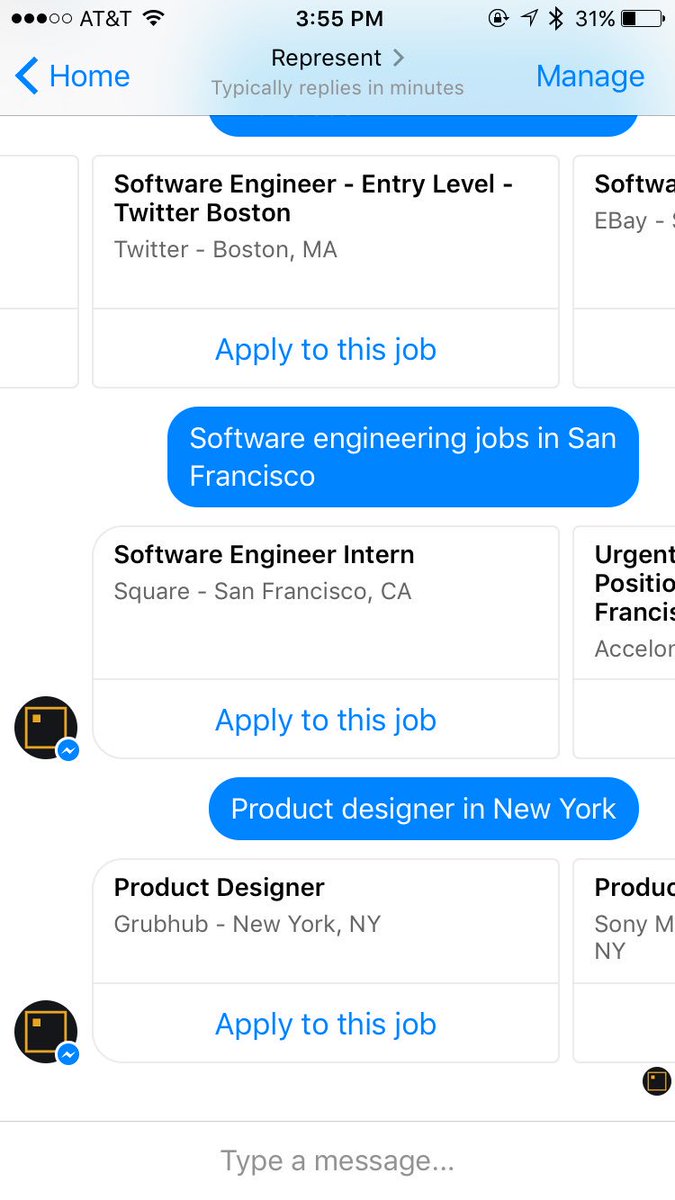
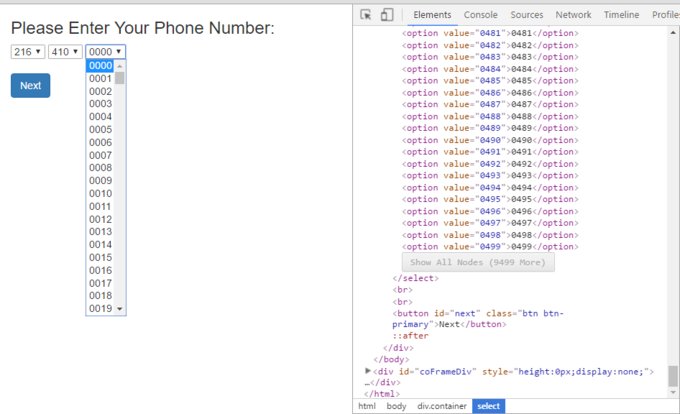
Job search as a bot @representapp
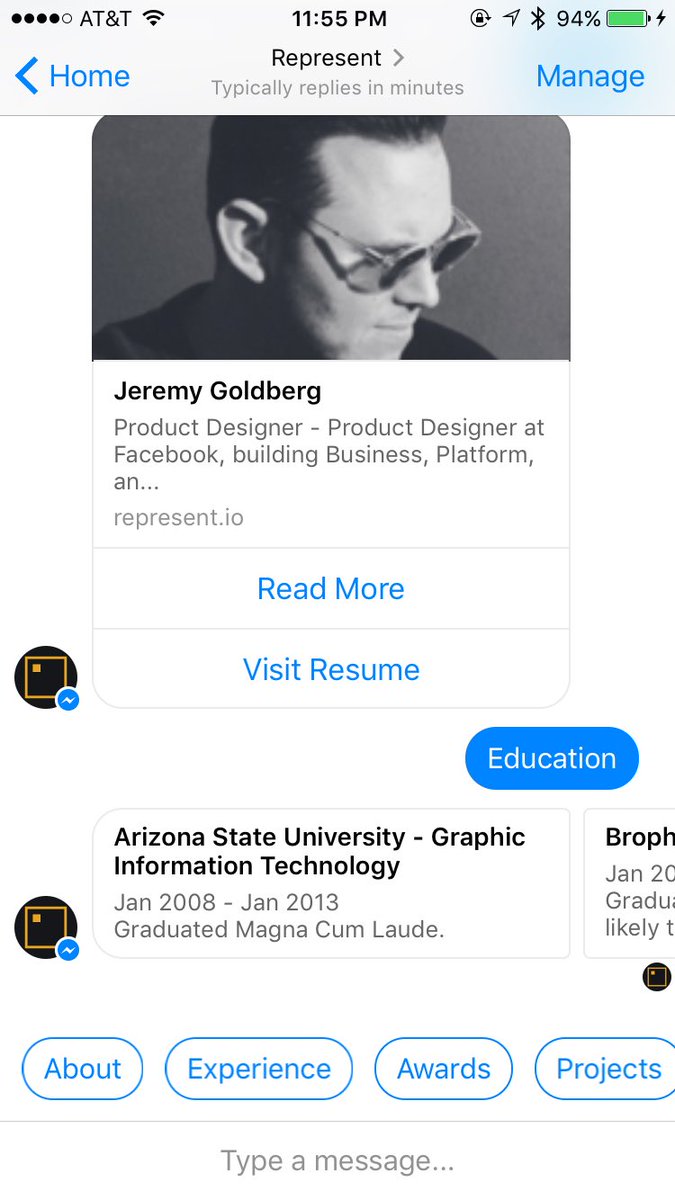
Resumes as a bot. @representapp
Recommendation API as a service - TasteKit
https://www.producthunt.com/tech/tastekit
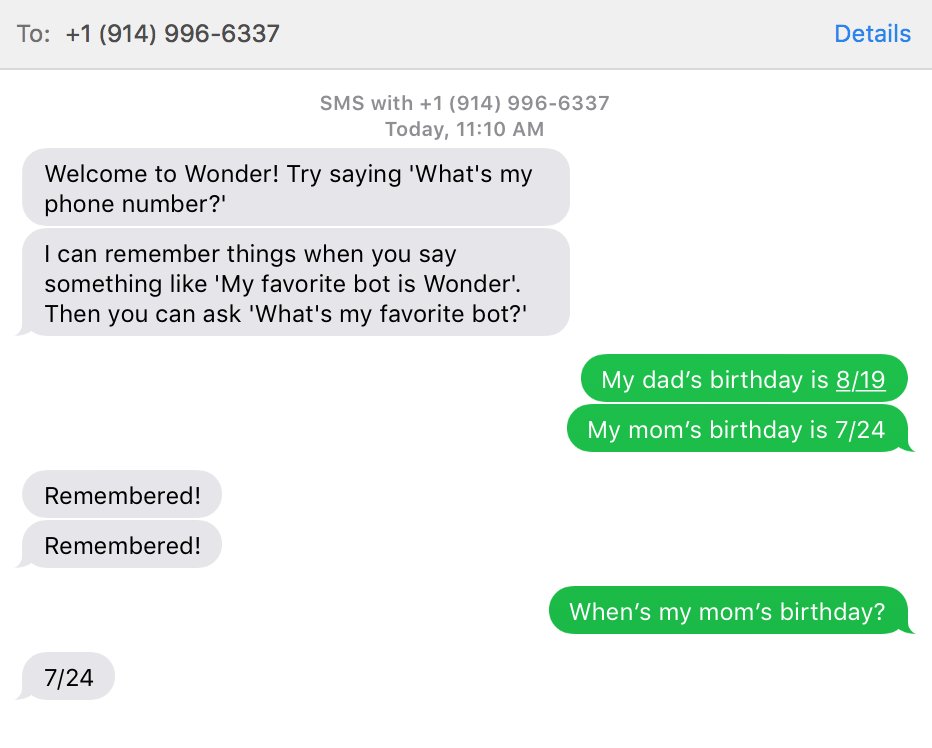
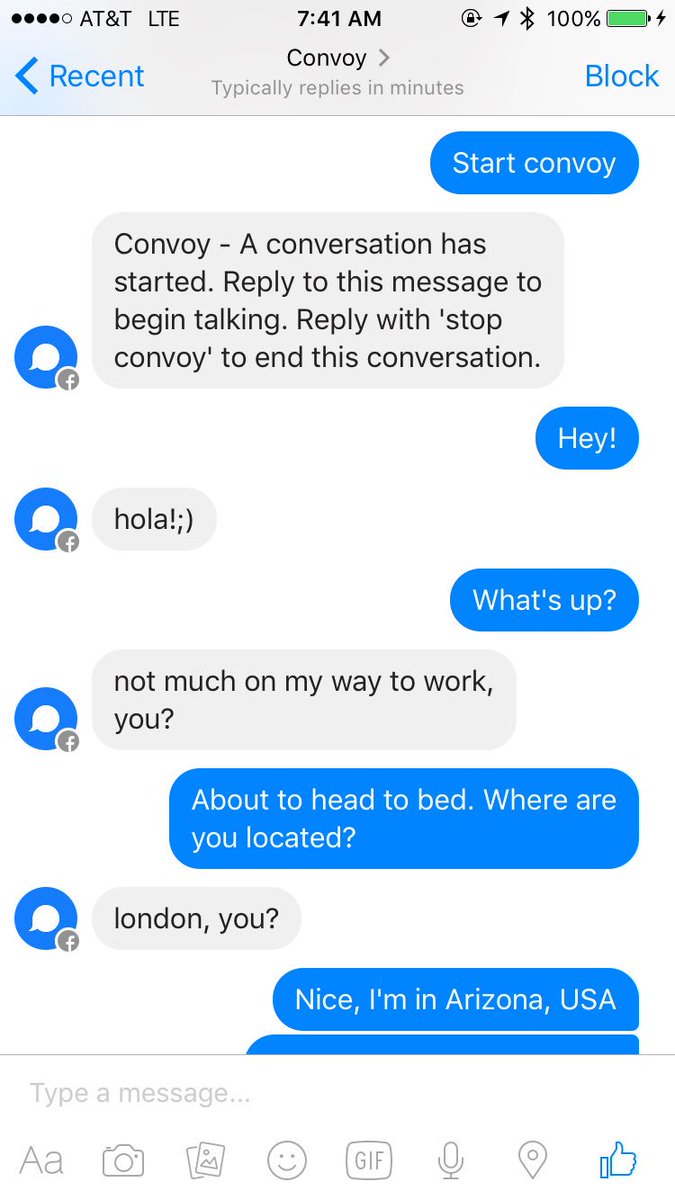
Messenger bots are fun. http://startconvoy.com for Messenger coming soon. @jeremygoldbrg
Wednesday, November 11th, 2015
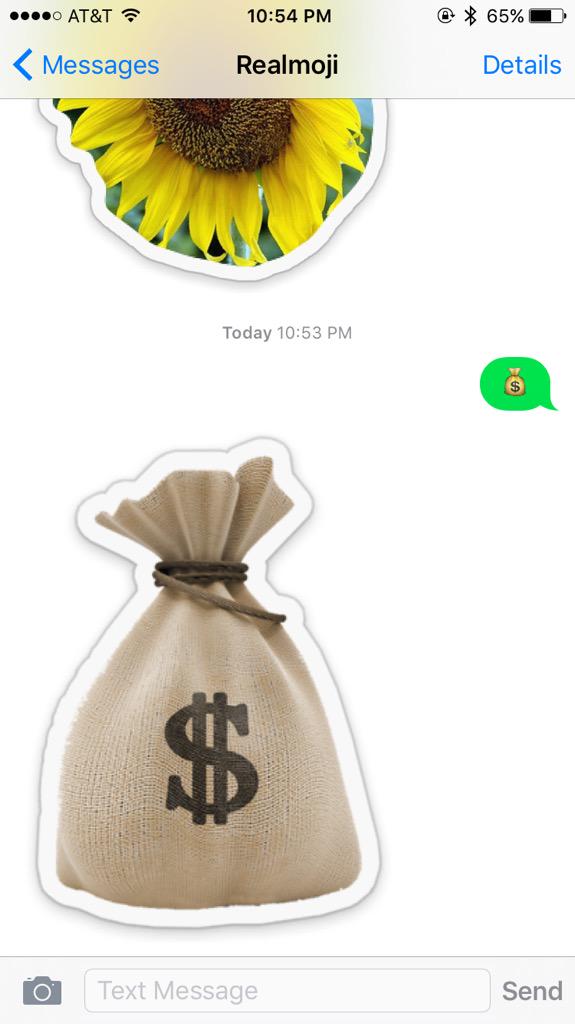
Convert any emoji into an image via text message. http://realmoji.com 💰
Introducing Realmoji: Convert any emoji into an image, powered by @imoji. Try it out! http://realmoji.com